帶標籤的按鈕
TouchGFX中帶標籤的按鈕(Button With Label)是一種感應觸控事件的小部件,能夠在帶標籤的按鈕被釋放時發送callback。 每種狀態(按下和釋放)都有相關聯的圖像和文字。
帶標籤的按鈕可通過靈活按鈕進行複製。 靈活按鈕是一種可配置性更高的按鈕,為了獲得靈活性而需要多佔用一些RAM。
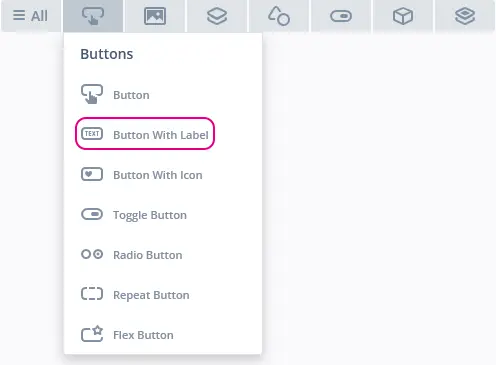
小部件組
帶標籤的按鈕可以在TouchGFX Designer中的“Buttons”小部件組中找到。
屬性
下面幾節將描述帶標籤的按鈕的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W和H指定小部件的寬度和高度。 帶標籤的按鈕的尺寸取決於所選圖像的尺寸。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見 指定小部件的可見性。 如果將小部件標記為不可見,還會禁止通過螢幕與小部件進行交互。 |
| Text | ID指定使用的文字。 如果小工具使用自動生成的文字,ID將顯示“自動生成”。 翻譯指定要顯示的文字內容。 字體排印指定文字的格式。 對齊指定文字的水平對齊方式。 如需詳細瞭解關於文字配置的資訊,請參閱“文字與字體”一節。 |
| Text Appearance | 釋放顏色 和 按下顏色 指定處於按下和釋放狀態時的文字顏色。 Alpha 定小部件的透明度。 小部件Alpha值的範圍是0到255。 0表示完全透明,255表示純色。 文字旋轉指定文字的旋轉角度。 有四個可能的角度:0、90、180和270度。 |
| Style | 樣式 指定小部件的預定義設置,用於將所選屬性設為預定義的值。 這些樣式包含可免費使用的圖像。 |
| Image | 釋放圖像 和 按住圖像 指定分配給按下和釋放狀態的來自Designer皮膚庫或Project資料夾的圖像。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
下面幾節將描述帶標籤的按鈕支援的操作和觸發條件。
操作
| 特定小部件操作 | 說明 |
|---|---|
| Change button label colors | 修改標籤的顏色。 |
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
| 觸發條件 | 說明 |
|---|---|
| 點擊按鈕 | 帶標籤的按鈕被點擊。 |
性能
帶標籤的按鈕包含兩幅圖像和文字,並依賴于圖像和文字繪製。 文字繪製與常規的圖像繪製十分相似(儘管由於文字字元的性質,存在大量透明度混合)。 因此,在大多數平臺上,帶標籤的按鈕都被視為快速執行的小部件。
關於文字繪製性能的更多資訊,請閱讀通用UI元件性能一節。
範例
生成程式碼
在為View基類生成的程式碼中,可以看到TouchGFX Designer如何設置帶標籤的按鈕。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <texts/TextKeysAndLanguages.hpp>
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase() :
buttonCallback(this, &Screen1ViewBase::buttonCallbackHandler)
{
buttonWithLabelName.setXY(155, 106);
buttonWithLabelName.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_ID), touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_PRESSED_ID));
buttonWithLabelName.setLabelText(touchgfx::TypedText(T_SINGLEUSEID1));
buttonWithLabelName.setLabelColor(touchgfx::Color::getColorFromRGB(255, 255, 255));
buttonWithLabelName.setLabelColorPressed(touchgfx::Color::getColorFromRGB(255, 255, 255));
buttonWithLabelName.setLabelRotation(TEXT_ROTATE_0);
buttonWithLabelName.setAction(buttonCallback);
add(buttonWithLabelName);
}
void Screen1ViewBase::buttonCallbackHandler(const touchgfx::AbstractButton& src)
{
if (&src == &buttonWithLabelName)
{
//InteractionName
//When buttonName clicked calls the new virtual function "functionName()" set by the user
functionName();
}
}
Tip
您可以在用戶程式碼中使用ButtonWithLabel類中的這些函數和其他可用函數。 如果修改了小部件的外觀,記得呼叫
buttonWithLabelName.invalidate() 以強制重繪。TouchGFX Designer範例
為了進一步探索帶標籤的按鈕,嘗試在TouchGFX Designer中用以下UI範本新建應用: