程式碼結構
本節介紹TouchGFX專案的結構——從TouchGFX Designer生成的程式碼到用戶編寫的擴充程式碼。
生成的程式碼和用戶程式碼
TouchGFX Designer生成的程式碼將與用戶編寫的程式碼完全分離。 事實上,生成的程式碼位於generated/gui_generated資料夾中,而手寫程式碼位於gui資料夾中。
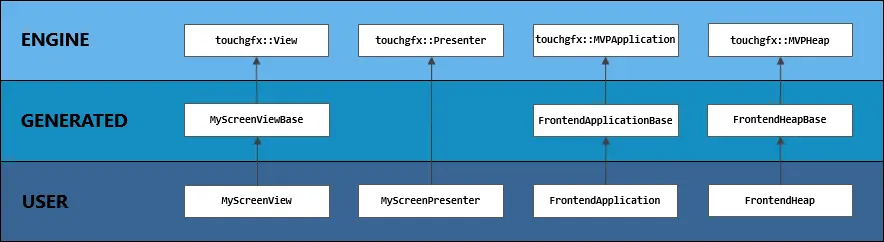
gui_generated程式碼作為用戶程式碼的基礎類別。 基礎類別包含在TouchGFX Designer中配置的所有設置程式碼。 下面的類別示意圖顯示了類別的關係:
如上圖所示,TouchGFX Designer應用包含3個不同程式碼層:
- Engine (引擎):這些類是TouchGFX提供的標準類。 它們作為生成類的基礎類別。
- Generated (生成):當TouchGFX Designer生成程式碼時,將生成這些類和相應的檔案。 因此,不應手動編輯這些類和檔案,因為任何手動修改都會在下一次運行程式碼生成器時被重寫。 這些類是用戶類的基礎類別。
- User (用戶):這些類別預留給手寫程式碼使用。 用戶可以自由地將任何程式碼放入該層。 如果沒有用戶類,將生成用戶類,並且永遠不會被TouchGFX Designer修改。 它們屬於用戶。
Note
TouchGFX Designer生成的檔案
根據規則,TouchGFX Designer將只在TouchGFX專案的generated資料夾中生成檔案,因此不得進行手動編輯,因為會被覆蓋。 然而,TouchGFX Designer也可以生成編譯所需的缺失檔,例如application.config、simulator/main.cpp、皮膚圖片(位於assets/images/__designer中)、以及範例影片(位於assets/videos/__designer中)。 事實上,TouchGFX Designer只需要下列檔案就能生成、編譯和運行專案:
- 描述專案的
.touchgfx文件 - 位於
gui資料夾的用戶程式碼(如果有) - 位於
assets/images資料夾的使用者圖像(如果有) assets/texts/texts.xml檔中的文字(如果有)- 位於
assets/fonts資料夾的字體(如果有) assets/videos資料夾中的影片(如果有)
Tip
範例
下面是一個同時擁有生成程式碼和用戶程式碼應用的簡單範例。 該範例應能更詳細地說明以上情況。
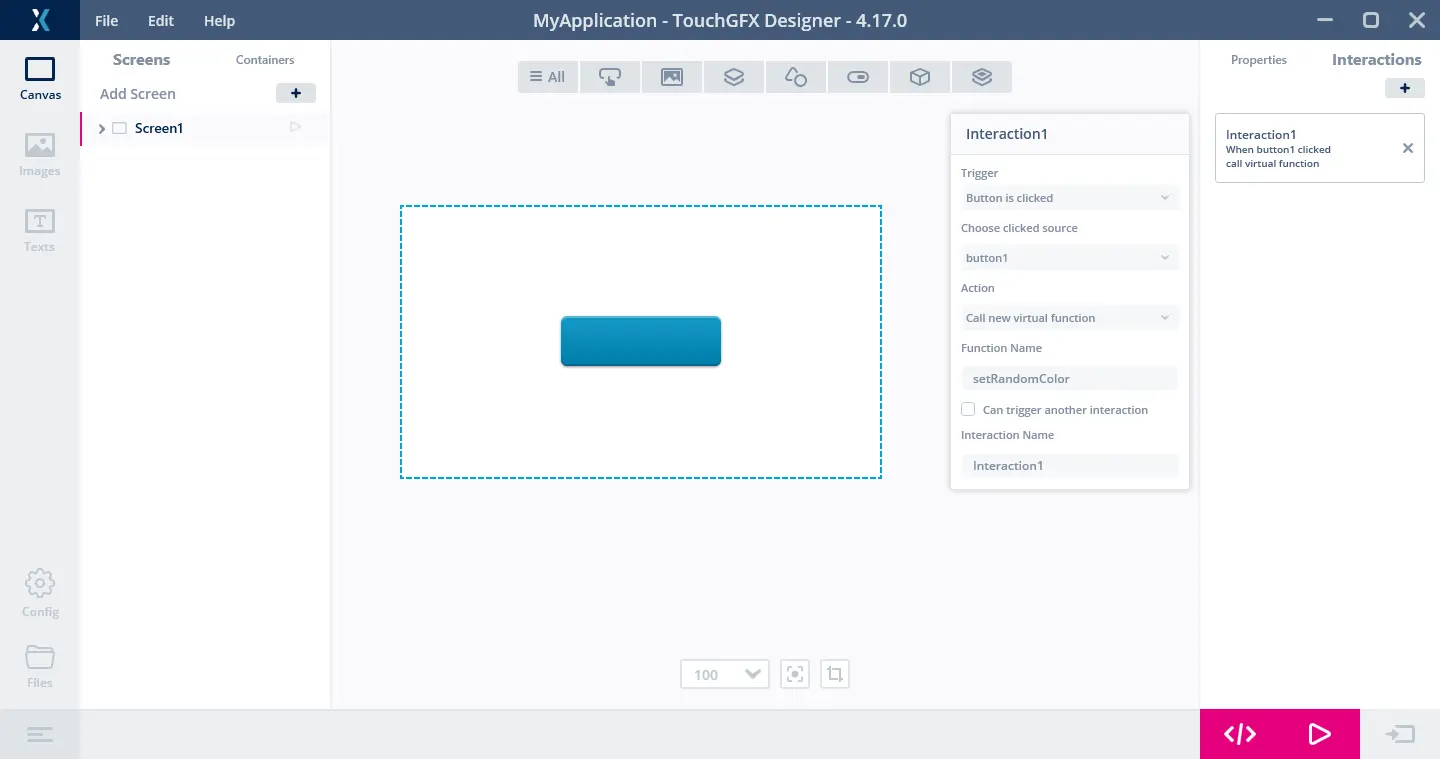
TouchGFX Designer視圖
下面的範例只有一個螢幕。 螢幕MyScreen包含一個方框box1和一個按鈕button1。 我們設置了在點擊button1時呼叫虛函數setRandomColor()的交互。
當按下按鈕時,我們想要讓背景框的顏色變為新的隨機色。 為了演示如何編寫您自己的自訂程式碼,我們將在用戶程式碼中實現此行為。
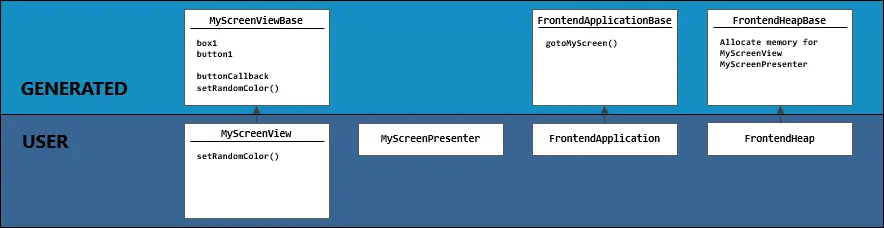
層
下面是該範例中涉及的不同類:
我們可以看到:
MyScreenViewBase、FrontendApplicationBase和FrontendHeapBase位於生成空間,這代表:- 在TouchGFX Designer中執行更改時,會重新生成這些類。
- 用戶不應手動編輯這些類
MyScreenView、MyScreenPresenter、FrontendApplication和FrontendHeap是在用戶程式碼中創建的,這代表:- 在TouchGFX Designer中執行更改時,不會重新生成這些類
- 用戶可以在這裡自由地添加自訂程式碼
box1和button1的所有設置都在生成的視圖基礎類別MyScreenViewBase中完成。- 用於螢幕之間過渡的所有函數都位於生成的應用基礎類別
FrontendApplicationBase中。 - 用於確保分配了適量存儲空間的所有記錄均位於生成的堆基礎類別
FrontendHeapBase中。
用戶可以自由地編輯用戶程式碼類。 例如,您可以添加更多小工具。 目前,我們只實現setRandomColor函數來實際更改box1的顏色。
程式碼
在視圖基礎程式碼中,可以看到TouchGFX Designer生成的方框和按鈕設置。 我們還看到了buttonCallbackHandler中虛擬函數setRandomColor的設置和呼叫,但此刻該函數還沒有任何操作:
MyApplication/generated/gui_generated/src/my_screen/MyScreenViewBase.cpp
/*********************************************************************************/
/********** THIS FILE IS GENERATED BY TOUCHGFX DESIGNER, DO NOT MODIFY ***********/
/*********************************************************************************/
#include <gui_generated/myscreen_screen/MyScreenViewBase.hpp>
#include <touchgfx/Color.hpp>
#include "BitmapDatabase.hpp"
MyScreenViewBase::MyScreenViewBase() :
buttonCallback(this, &MyScreenViewBase::buttonCallbackHandler)
{
box1.setPosition(0, 0, 800, 480);
box1.setColor(touchgfx::Color::getColorFromRGB(255, 255, 255));
button1.setXY(155, 106);
button1.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_ID), touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_PRESSED_ID));
button1.setAction(buttonCallback);
add(box1);
add(button1);
}
void MyScreenViewBase::setupScreen()
{
}
void MyScreenViewBase::buttonCallbackHandler(const touchgfx::AbstractButton& src)
{
if (&src == &button1)
{
//Interaction1
//When button1 clicked call virtual function
//Call setRandomColor
setRandomColor();
}
}
在視圖基礎類別的標頭檔中,我們看到了setRandomColor的宣告和重寫並實現使用者程式碼中函數的指令:
MyApplication/generated/gui_generated/src/my_screen/MyScreenViewBase.hpp
/*********************************************************************************/
/********** THIS FILE IS GENERATED BY TOUCHGFX DESIGNER, DO NOT MODIFY ***********/
/*********************************************************************************/
#ifndef MYSCREENVIEWBASE_HPP
#define MYSCREENVIEWBASE_HPP
#include <gui/common/FrontendApplication.hpp>
#include <mvp/View.hpp>
#include <gui/myscreen_screen/MyScreenPresenter.hpp>
#include <touchgfx/widgets/Box.hpp>
#include <touchgfx/widgets/Button.hpp>
class MyScreenViewBase : public touchgfx::View<MyScreenPresenter>
{
public:
MyScreenViewBase();
virtual ~MyScreenViewBase() {}
virtual void setupScreen();
/*
* Virtual Action Handlers
*/
virtual void setRandomColor()
{
// Override and implement this function in MyScreen
}
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(touchgfx::Application::getInstance());
}
/*
* Member Declarations
*/
touchgfx::Box box1;
touchgfx::Button button1;
private:
/*
* Callback Declarations
*/
touchgfx::Callback<MyScreenViewBase, const touchgfx::AbstractButton&> buttonCallback;
/*
* Callback Handler Declarations
*/
void buttonCallbackHandler(const touchgfx::AbstractButton& src);
};
#endif // MYSCREENVIEWBASE_HPP
下面進行具體操作。 導航到用戶程式碼標頭檔MyScreenView.hpp並重寫函數:
MyApplication/generated/gui_generated/src/my_screen/MyScreenView.hpp
#ifndef MYSCREENVIEW_HPP
#define MYSCREENVIEW_HPP
#include <gui_generated/myscreen_screen/MyScreenViewBase.hpp>
#include <gui/myscreen_screen/MyScreenPresenter.hpp>
class MyScreenView : public MyScreenViewBase
{
public:
MyScreenView();
virtual ~MyScreenView() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void setRandomColor();
protected:
};
#endif // MYSCREENVIEW_HPP
然後,我們需要在MyScreenView的cpp檔案中實現setRandomColor的實際行為:
MyApplication/gui/src/my_screen/MyScreenView.cpp
#include <gui/myscreen_screen/MyScreenView.hpp>
#include <touchgfx/Color.hpp>
#include <stdlib.h>
MyScreenView::MyScreenView()
{
}
void MyScreenView::setupScreen()
{
MyScreenViewBase::setupScreen();
}
void MyScreenView::tearDownScreen()
{
MyScreenViewBase::tearDownScreen();
}
void MyScreenView::setRandomColor()
{
box1.setColor(touchgfx::Color::getColorFromRGB(rand()&0xff, rand()&0xff, rand()&0xff));
box1.invalidate();
}
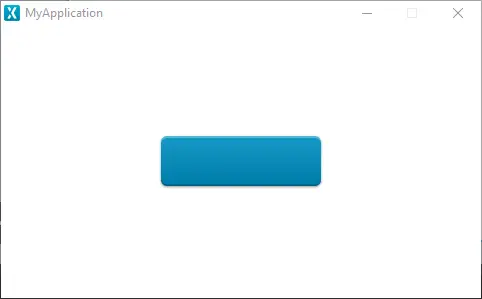
現在運行模擬器,結果顯示我們已成功利用生成程式碼和用戶程式碼創建了一個簡單應用 - 現在每次您點擊按鈕時,背景框都會變為隨機色。
Tip
此外,還可以進行混合和匹配。 例如,可以使用並非在TouchGFX Designer專案中定義的螢幕。 您可以將
gotoXYZ 函數添加到 FrontendApplication 類,並將您的螢幕需要的視圖、呈現器和轉換添加到 FrontendHeap。