スクリーンの概念
TouchGFXアプリケーションでは、任意の数の「スクリーン」を使用できます(2つのスクリーンによる下の例を参照)。 TouchGFXにおけるスクリーンとは、UI要素(ウィジェット)とそれぞれに関連するビジネス・ロジックによる論理グループのことです。 1つのスクリーンは2つのクラスで構成されます。そのスクリーンに表示されるすべてのウィジェットを含むビュー・クラスと、そのスクリーンのビジネス・ロジックを含むプレゼンタです。
1つのスクリーンのコンテキスト内にアプリケーション全体を実装する(つまり1つのビューと1つのプレゼンタのみを持つ)こともできますが、UIの無関係なパーツを別々のスクリーンに分割することをお勧めします。その理由は次の2つです。
- TouchGFXには、最もRAMを消費するスクリーンで必要とされるRAMを、自動的に割り当てるメモリ割当てスキームが含まれています。 この量のみが割り当てられ、このRAMのブロックがアプリケーション内のすべてのスクリーン間で再利用されます。
- 複数のスクリーンを持つことで、UIコードの維持管理が非常に容易になります。
スクリーンの定義
アプリケーションを複数のスクリーンに分割する方法に関する厳格なルールはありません。しかし、特定のアプリケーションを構成するスクリーンを決定するための手助けとなる、一定のガイドラインがあります。 視覚的および機能的に無関係なUIのエリアは、異なるスクリーンに分けるべきです。
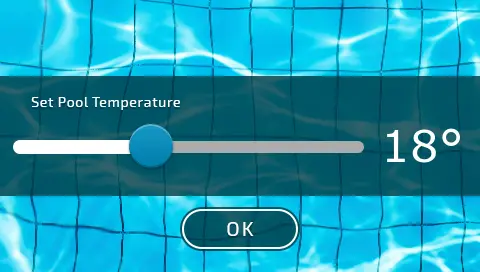
測定温度を表示するメイン画面と設定メニューで構成される非常にシンプルなサーモスタット・アプリケーションを考えた場合、測定温度表示用の「メイン・スクリーン」と設定メニューを表示する「設定スクリーン」を作成するのが良いと思われます。
メイン・スクリーンのビューには、バックグラウンド画像、温度を表示するいくつかのテキスト・エリア、および設定メニューへの切り替えボタンのためのウィジェットが含まれます。 一方、設定のビューには、設定オプションのリストや別のバックグラウンド画像を表示するためのウィジェットが含まれると考えられます。 設定メニューで多様な設定(日付、キーボード入力の名前、温度、単位など)を編集できるようにする場合、このスクリーンは複雑なものとなります。
メイン・スクリーンのビューには、バックグラウンド画像、温度を表示するいくつかのテキスト・エリア、および設定メニューへの切り替えボタンのためのウィジェットが含まれます。 一方、設定のビューには、設定オプションのリストや別のバックグラウンド画像を表示するためのウィジェットが含まれると考えられます。
現在アクティブなスクリーン
その場合は、メニュー・オプション全体のツリーを表示する1つのスクリーンと、特定の値を編集するためのもう1つのスクリーンに、設定メニューをさらに分割すると有益になるでしょう。 ともかく、プロジェクトを進めながらこうしたことを学んでいきましょう。
「バックエンド」(サーモスタットの実際の機能を実行するすべての非UIコード)またはハードウェア・ペリフェラルからイベントを受信した場合、これらのイベントを現在アクティブなスクリーンに委譲できます。
イベントの中にはアプリケーション内の特定のスクリーンのみを対象とするものがあるので、イベントの処理の方法をうまく切り分けることが可能になります。 たとえば、受信したイベントが現在の温度の変化を通知するものであれば、メイン・スクリーンのみで処理できます(現在の温度を示すテキスト・エリアを更新する)。一方、設定スクリーンでは現在の温度は設定スクリーンには表示されず関係ないので、このイベントを単純に破棄することになります。
TouchGFXのモデル・ビュー・プレゼンタ
イベントの中にはアプリケーション内の特定のスクリーンのみを対象とするものがあるので、イベントの処理の方法をうまく切り分けることが可能になります。 たとえば、受信したイベントが現在の温度の変化を通知するものであれば、メイン・スクリーンのみで処理できます(現在の温度を示すテキスト・エリアを更新する)。一方、設定スクリーンでは現在の温度は設定スクリーンには表示されず関係ないので、このイベントを単純に破棄することになります。 このため、TouchGFX Designerで新しいスクリーンをアプリケーションに追加すると、その特定のスクリーンを表すために、特定のビュー・クラスとプレゼンタ・クラスの両方が新しく作成されます。
TouchGFXアプリケーションにおける、MVPクラスのコンテンツとその役目は次のとおりです。
モデル
TouchGFXアプリケーションにおける、MVPクラスのコンテンツとその役目は次のとおりです。
- UIの状態を示す情報を保存します。 スクリーンを切り替えると、ビューとプレゼンタへのメモリの割り当てが解除されるので、スクリーン遷移の間に維持する必要がある情報を、これらを使用して保存できなくなります。 このため、モデルを代わりに使用します。
- バックエンド・システムに対するインタフェースとして機能し、現在アクティブなスクリーンとの間でイベントをリレーします。
モデル・クラスは、現在アクティブなプレゼンタへのポインタを持つように自動的に設定されます。 モデルに変更が発生した場合、現在アクティブなプレゼンタにその変更が通知されます。 これは、アプリケーションにあるModelListenerインタフェース内のメソッドを使用して実行されます。
Designerによって生成された新しいアプリケーションでは、モデル・クラスがUIによって使用されるように自動的に準備されます。
ビュー
ビュー・クラス(具体的に言うと、TouchGFXビュー・クラスから派生したクラス)には、そのビューにメンバ・オブジェクトとして表示されるウィジェットが含まれます。 またsetupScreenおよびtearDownScreen関数も含まれ、このスクリーンが出入りするときに自動的に呼び出されます。 通常、ウィジェットはsetupScreen関数で構成されます。
ビューには、関連するプレゼンタへのポインタも含まれます。 このポインタはフレームワークによって自動的に設定されます。 このポインタを使用して、ボタン・クリックなどのUIイベントをプレゼンタに伝達できます。
プレゼンタ
プレゼンタ・クラス(これも、TouchGFXプレゼンタ・クラスから派生したクラス)は、現在アクティブなスクリーンのビジネス・ロジックを担当します。 モデルから「バックエンド」イベントを、ビューからUIイベントを受信し、実行するアクションを決定します。 たとえば、モデルからアラーム・イベントを受信した場合に、アラームのポップアップ・ダイアログを表示するように、プレゼンタがビューに指示することもあります。