Model-View-Presenter Design Pattern
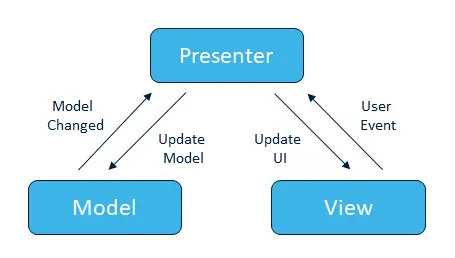
TouchGFX user interfaces follow an architectural pattern known as Model-View-Presenter (MVP) which is a derivation of the Model-View-Controller (MVC) pattern. Both of them are widely used for building user interface applications.
The main benifits of the MVP pattern are:
- Separation of Concerns: Dividing your code into separate parts, each having their own responsibility. This makes the code simpler, more reusable and easier to maintain.
- Unit Testing: Since the logic (the presenter) of the UI is separated from the visual layer (the view) it is much easier to test these parts in isolation.
In MVP the three classes are defined as follows:
- The model is an interface defining the data to be displayed or otherwise acted upon in the user interface.
- The view is a passive interface that displays data (from the model) and routes user commands (events) to the presenter to act upon that data.
- The presenter acts upon the model and the view. It retrieves data from repositories (the model), and formats it for display in the view.
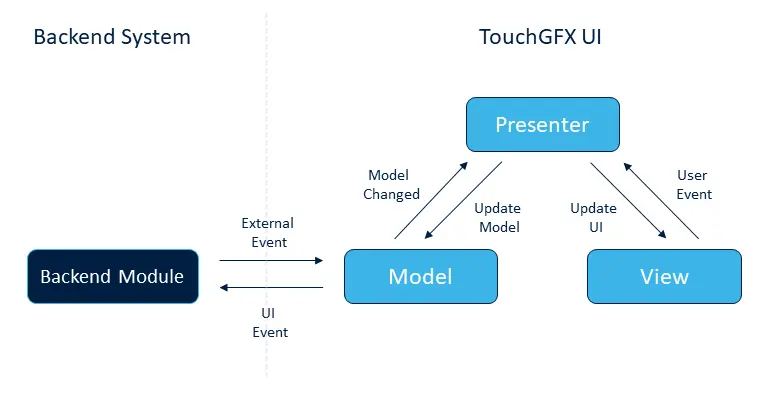
In TouchGFX the communication with the non-UI part of the application, here called the backend system, is done from the Model class. The backend system is a software component that both receives events from the UI and feeds events into the UI, such as new measurements from sensors. The backend system can run as a separate task on the same MCU, on a separate processor, a cloud module or something else. From the perspective of TouchGFX, this does not really matter, as long as it is a component that it is able to communicate with.
The specific communication protocol used is not managed by TouchGFX. It simply supplies a function that is called once each tick of TouchGFX, in which the needed communication can be handled. Read more on this subject in Backend Communication.
For more concrete details on how MVP is implemented and used in TouchGFX UI development see the Code Structure section.