TouchGFX Stock
TouchGFX Stock為程式庫,提供數以千計可立即使用的免費圖形資產,適用於嵌入式使用者介面。 其中包含背景、圖示、小工具的視覺造型、頂端列及許多其他資產。 資產是依據主題安排,提供可瀏覽的概要資訊,協助您為UI元件選擇相符設計。
TouchGFX Stock元素可補足您的設計,或用於整個UI。
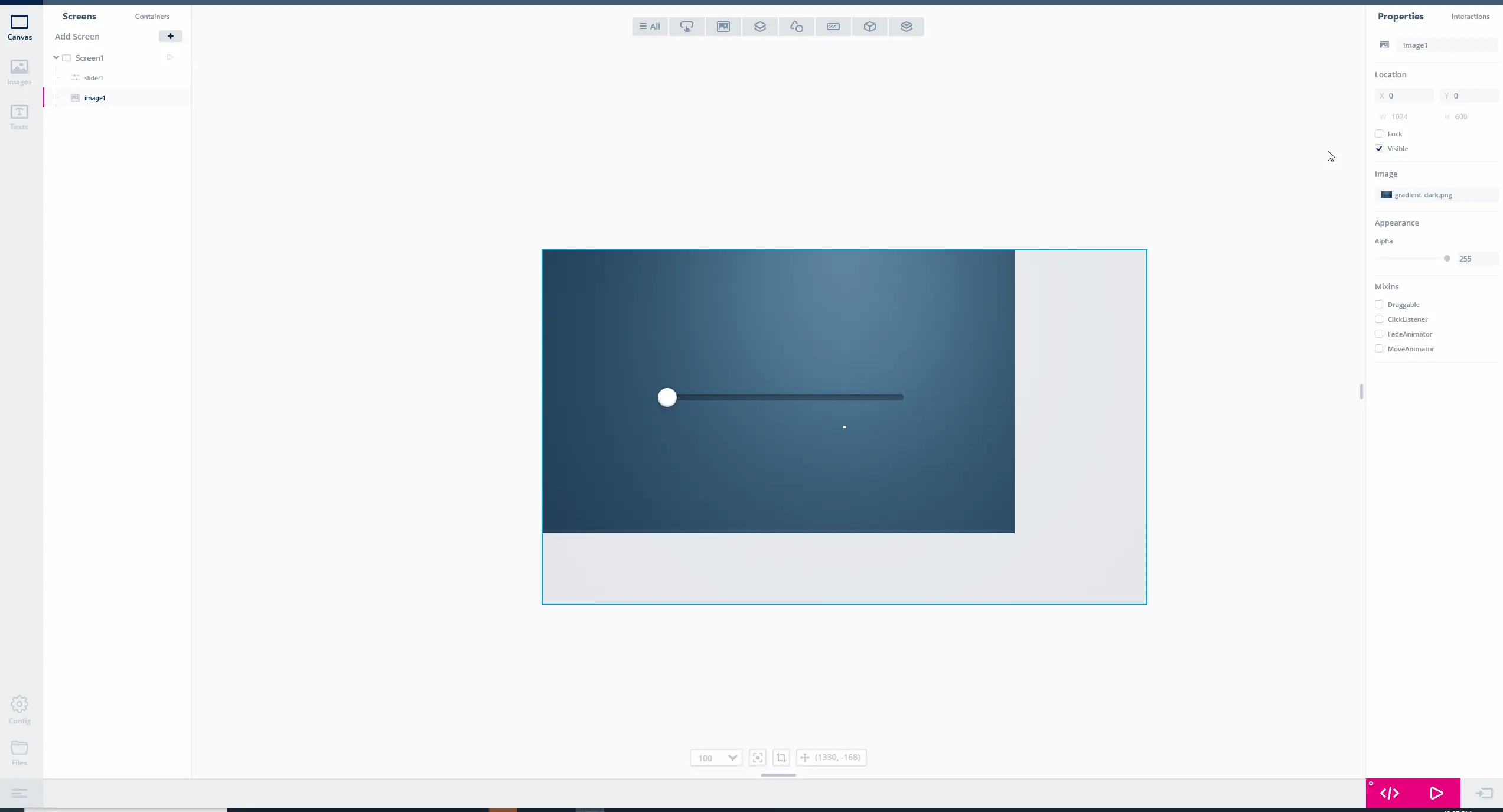
存取TouchGFX Stock整合在TouchGFX Designer工具中,讓您在存取資產的時候,覺得資產就像是專案的一部分。 請在設定圖像屬性時,按一下圖像挑選器快顯視窗的TouchGFX Stock按鈕。
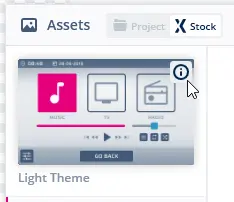
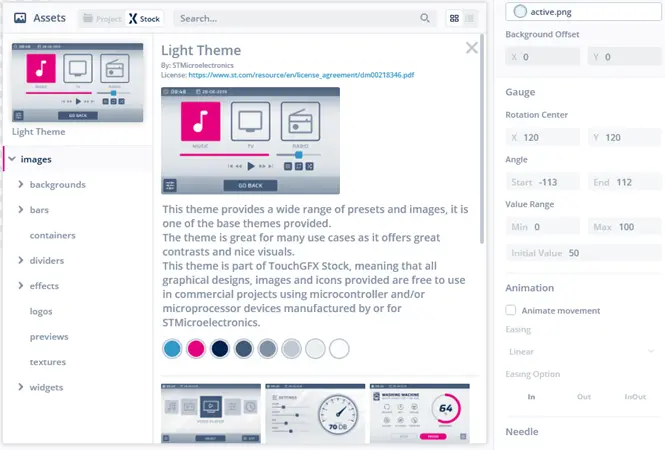
每個主題都有說明頁面,向您告知設計、主題色彩、授權條款及完整的設計範例。 您只要按下主題的資訊圖示,就可前往說明頁面。
授權條款
由於圖示來自Google免費使用的Material Icons程式庫,且ST擁有所有其他資源的權利,TouchGFX Stock以大方的條件提供授權,允許團隊免費使用資產,即使用於商業專案也沒問題,但前提是要在STM32裝置上執行。 使用者可以獲取各種資產,調整大小用於介面,或加以編輯配合特定需求。
請在此進一步瞭解授權條款。
瀏覽
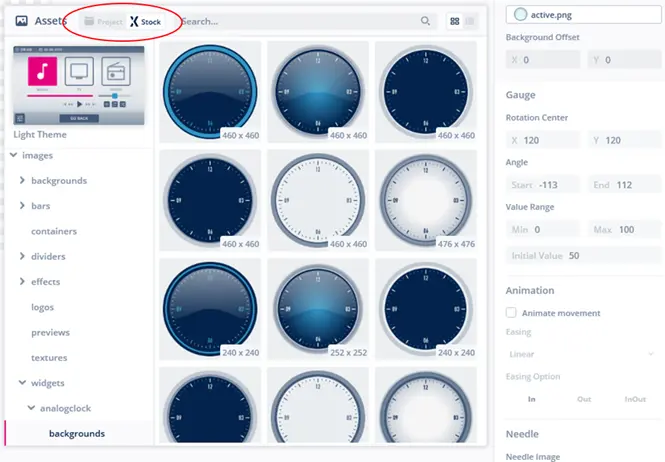
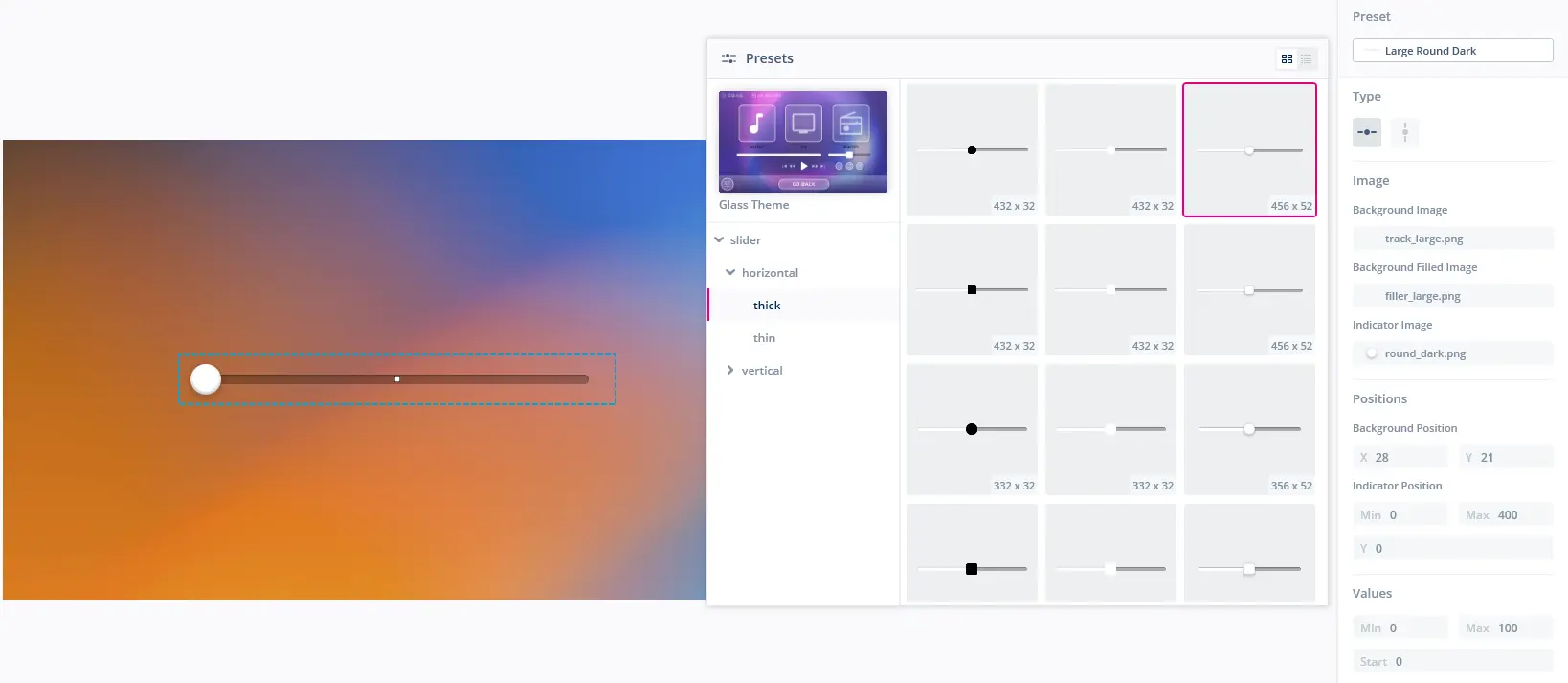
TouchGFX Stock元素可在編輯圖像或小工具的預設屬性時瀏覽。 瀏覽時請點擊目前選取的主題,以便選擇其他主題。
在選取主題的下方瀏覽資料夾樹狀目錄,以檢查更多圖像或預設。 所有項目都依據用途、小工具類型及/或大小加以分類。 點擊圖像或預設即可選取元素。
資產
TouchGFX Stock主題提供的資產有兩種格式
圖像
每個TouchGFX Stock圖像都有特定大小、外觀及用途。 圖像在視覺上可融入最常見解析度的應用程式。
例如Alternate Theme (替代主題)中的按鈕圖像就可分為
- 圓形或圓角外觀
- 圖示及一般大小
- 圖示:用於只需要圖示在頂端的按鈕
- 一般:用於比較接近矩形的按鈕,可能支援一段文字及/或標示
- 以不同寬度及高度配合顯示器解析度及UI限制
有些圖像並不是為任何特定小工具所製作,但可用於突顯UI。 其中的一般範例包括漸層等效果、包含元素的列,以及用於將UI分為不同部分的分隔線。 瀏覽TouchGFX Stock還可發現許多其他資產。
圖示
圖示在許多使用者介面都是不可或缺的一部分,用於透過視覺方式呈現物件、動作及概念。 圖示如果正確製作,就可傳達產品或操作的核心概念或意圖,並為使用者介面提供許多良好效益,例如節省螢幕空間及強化美觀吸引力。
TouchGFX Stock包含1500多種不同的圖示,位於名為Material Icons的主題之中。 這些圖示是以Google免費提供的Material Icons組合為基礎。
在TouchGFX Designer之中,您可以對選取的圖示設定大小及色彩,如下圖所示。
圖示在TouchGFX Stock的原始格式為SVG,不過用於TouchGFX專案時會轉換為PNG,之後到了建置步驟時,TouchGFX所有以PNG為基礎的圖像則會變為內部點陣圖格式。
小工具預設
在應用程式插入新的小工具時,會對小工具選取預設的預設設定。 預設設定是指對特定小工具類型預先定義的視覺外觀。 這不僅是用於小工具的圖像,也包括其他影響視覺外觀的參數設定,例如含圖示按鈕內部圖示的放置位置,或是滑桿的最小及最大旋鈕位置。
您可自由變更預設所設定的參數。 變更時預設設定將變為No preset (無預設)。 這就代表現有小工具並未依據特定預設加以設定。 您一定可以重新選擇預設設定,以便將參數更新至該預設的值。
客製TouchGFX Stock資產
如果您需要客製在TouchGFX Stock找到的圖像或圖示以配合應用程式,您可自由隨意客製。 調整用於按鈕的圖像大小是客製範例之一, 移除內部部分及結合末端片段即可完成。
客製可利用下列方式進行
- 在應用程式的小工具中使用要客製的資產
- 產生程式碼
- 由
assets/images/__generated資料夾複製所選取的產生資產 - 修改複製的資產
- 將客製資產貼到
assets/images資料夾 - Use the customized asset in your application