TouchGFX Designer项目
TouchGFX Generator generates the .part inside the TouchGFX folder which can be opened with TouchGFX Designer in order to create a full TouchGFX project completed with TouchGFX header files and libraries. The .part file contains relevant application information such as pixel format, and canvas dimensions that the TouchGFX Designer uses when generating TouchGFX application code.
以下json结构是一个示例,基于STM32U599的项目“生成代码结构”部分中提到的.part文件内容。 The post-generate command in the example below will update the project selected by the user in STM32CubeMX Project Manager tab (e.g. EWARM) with required libraries for TouchGFX and optional components as well as new files created by TouchGFX Designer (e.g. new screens and assets).
{
"Application": {
"Name": "STM32U599J-DK",
"TouchGfxPath": "../Middlewares/ST/touchgfx",
"AvailableColorDepths": [ 24 ],
"AvailableLCDs":
{
"24": "LCDGPU2D"
},
"AvailableResolutions": [
{
"Width": 480,
"Height": 480
}
],
"PostGenerateTargetCommand": "touchgfx update_project",
"Family": "STM32U5",
"SubFamily": "STM32U599/5A9",
"Platform": "m33",
"ProjectFile": "../STM32U599J-DK.ioc",
"OptionalComponentsRoot": "../Middlewares/ST/touchgfx_components",
"OptionalComponents": [
"GPU2D"
]
},
"Version": "4.19.0"
}
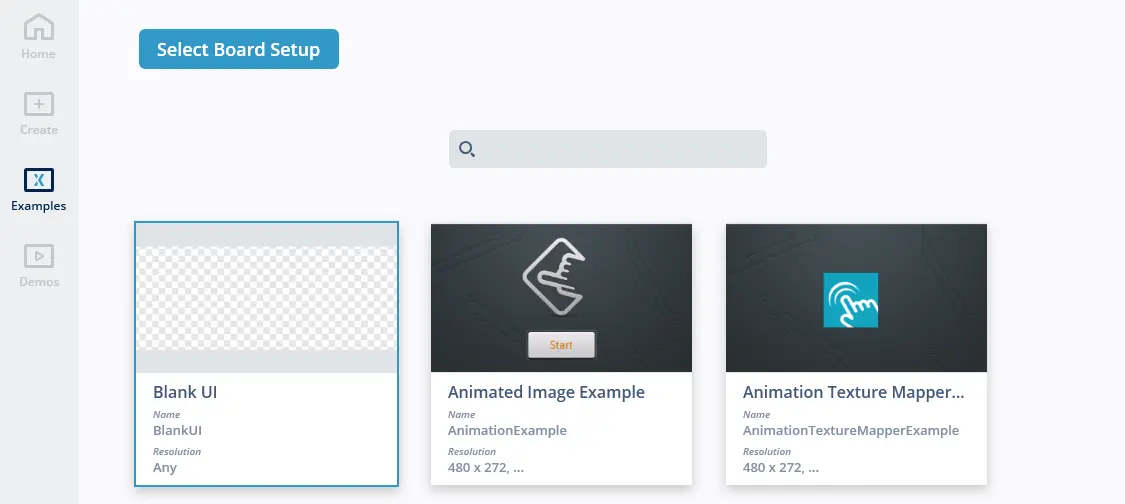
When opening the .part file with TouchGFX Designer, developers are invited to choose between loading a concrete UI or start their application from a blank template.
在TouchGFX Designer中按“Generate Code(生成代码)”后,将在TouchGFX文件夹中生成新文件和文件夹。
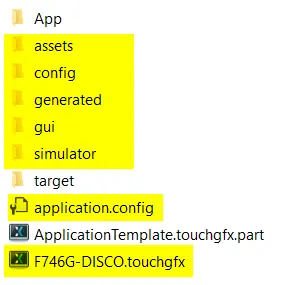
下图显示了TouchGFX文件夹结构的具体示例,并着重显示了生成后的新文件及文件夹。
TouchGFX 设计器将检测STM32CubeMX中Project Manager(项目管理器)选择的IDE(即: STM32CubeIDE, EWARM or MDK-ARM) and update the project file of that IDE with new generated files, like screen definitions, images and font assets.
此时,开发人员可以切换使用STM32CubeMX、TouchGFX Designer和工具链/IDE,其中:
- STM32CubeMX updates the IDE project with drivers.
- STM32CubeMX updates the TouchGFX .part file with UI related changes that are instantly picked up by TouchGFX Designer.
- STM32CubeMX generates HAL code (TouchGFX/target/generated/), based on TouchGFX Generator configuration, necessary for TouchGFX to work on a specific platform.
- TouchGFX Designer updates the project with generated code.