線型進度條
線型進度條(Line Progress)顯示當前進度,方法是將線條置於背景圖像上方作為進度指示器。 該線條既不需要水平也不需要垂直,可以從任意座標開始,在任意座標結束。
小部件組
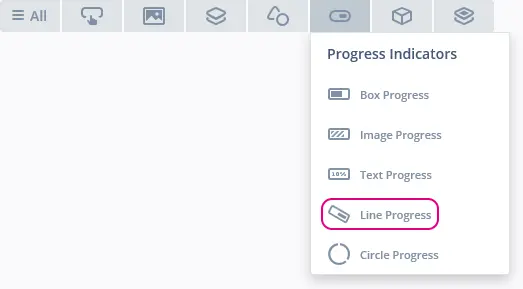
線型進度條位於TouchGFX Designer中的Progress Indicators小部件組中。
屬性
TouchGFX Designer中線型進度條的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 線性進度條的大小由所選背景圖像的大小決定。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見 指定小部件的可見性。 使小部件不可見還將禁用與小部件之間通過螢幕進行的交互。 |
| ** ** | 樣式 指定小部件的預定義設置,用於將所選屬性設為預定義的值。 這些樣式包含可免費使用的圖像。 |
| Image & Color | 背景指定背景圖像。 圖像指定使用哪幅圖像作為線條的填充。 所選圖像將被置於小部件的左上角。 顏色指定用於填充線條的顏色。 |
| Values | 最小值和最大值指定指示器的最小和最大整數值。 初始指定進度指示器的初始值。總步數指定進度指示器報告新值的細微性。 例如,如果需要以0%、10%、20%、...、100%的形式報告進度,總值應該設為10。 最小步數指定進度指示器顯示的最小步數。 |
| Appearance | X軸起始位置和Y軸起始位置指定線條的開始座標。 X軸結束位置和Y軸結束位置指定線條的結束座標。 線條寬度指定線條寬度。 端點樣式指定線條的端點樣式。 Alpha指定小部件的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
下面的部分介紹了線型進度條支援的操作和觸發條件。
操作
| 小部件特有的操作 | 說明 |
|---|---|
| Set value | 將進度指示器的值設為期望值 |
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
線型進度條不會產生任何觸發條件。
性能
線性進度條包含一幅圖像和一根線條。 線性進度條是一個CanvasWidget,高度依賴於MCU進行渲染。 因此,在大部分平臺上,會將線性進度條視為性能要求高的小部件。
如需詳細瞭解CanvasWidget繪製性能,請閱讀UI 元件性能概述。
範例
生成程式碼
在生成的視圖基類的程式碼中,可以查看TouchGFX Designer是如何創建線性進度條的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
touchgfx::CanvasWidgetRenderer::setupBuffer(canvasBuffer, CANVAS_BUFFER_SIZE);
lineProgress.setXY(45, 71);
lineProgress.setProgressIndicatorPosition(0, 0, 391, 130);
lineProgress.setRange(0, 100);
lineProgress.setBackground(touchgfx::Bitmap(BITMAP_BLUE_PROGRESSINDICATORS_BG_LARGE_PROGRESS_INDICATOR_BG_ROUND_DEGREES_ID));
lineProgressPainter.setColor(touchgfx::Color::getColorFromRGB(0, 151, 255));
lineProgress.setPainter(lineProgressPainter);
lineProgress.setStart(17, 17);
lineProgress.setEnd(374, 113);
lineProgress.setLineWidth(30);
lineProgress.setLineEndingStyle(touchgfx::Line::ROUND_CAP_ENDING);
lineProgress.setValue(60);
add(lineProgress);
}
void Screen1ViewBase::setupScreen()
{
}
Tip
lineProgress.invalidate() 以強制重繪。用戶程式碼
下面的範例演示了如何實現handleTickEvent()函數以類比進度。 運行這段程式碼將創建本文開頭所示的應用。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
bool increase = true;
};
Screen1View.cpp
void Screen1View::handleTickEvent()
{
int currentValue = lineProgress.getValue();
int16_t max;
int16_t min;
lineProgress.getRange(min, max);
if (currentValue == min)
{
increase = true;
}
else if (currentValue == max)
{
increase = false;
}
int nextValue = increase == true ? currentValue+1 : currentValue-1;
lineProgress.setValue(nextValue);
}
TouchGFX Designer範例
如需進一步瞭解線性進度條,請嘗試在TouchGFX Designer中使用下列UI範本之一創建新應用: