類比時鐘
類比時鐘(Analog Clock)是一個小部件,能夠顯示一個典型的指標式電子錶,而不是通過文字顯示時間的數位時鐘。 該時鐘使用背景圖像作為鐘面。 時針、分針和秒針都使用一幅圖像,並圍繞一個可配置的中心旋轉。
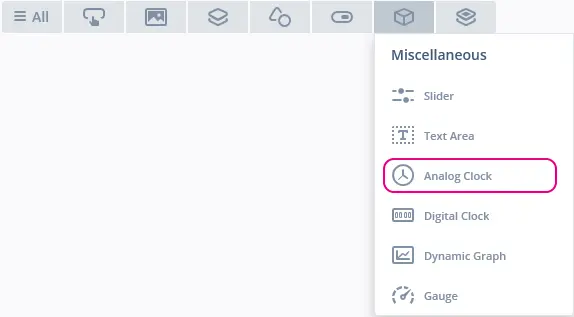
小部件組
類比時鐘位於TouchGFX Designer中的Miscellaneous小部件組中。
屬性
TouchGFX Designer中類比時鐘的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 類比時鐘的大小是從關聯圖像的大小獲取的,其大小無法更改(除非更改圖像)。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見 指定小部件的可見性。 使小部件不可見還將禁用與小部件之間通過螢幕進行的交互。 |
| Style | 樣式 指定小部件的預定義設置,用於將所選屬性設為預定義的值。 這些樣式包含可免費使用的圖像。 |
| Appearance | 圖像 指定用作背景的圖像。 X軸旋轉中心 和 Y軸旋轉中心 指定時鐘指標應該繞著旋轉的點 |
| Time | 使用Am/Pm指定時間格式是12小時制還是24小時制。 初始時間指定時鐘顯示的初始時間。 |
| Clock Hands | 時鐘指標 指定類比時鐘應該顯示哪個時鐘指標(秒針、分針和時針)、 以及指標的順序。 每根時鐘指標都可以通過設置旋轉位置X和旋轉位置Y來設置一個指標圖像和各自的旋轉點。 分針和時針都可選擇使用掃描式指標動作,方法是設置掃描式動作 |
| Animations | 動畫式時鐘指標動作指定是否啟用時鐘指標的動畫效果。 持續時間指定動畫效果的持續時間。 緩動 和 緩動選項 指定使用的緩動方程。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
Time
“Time”屬性組允許使用者設置時鐘小部件的初始時間,以及是否使用Am/Pm標準。
選擇Am/Pm還會導致程式碼生成的細微變化。 而不是在類比時鐘中使用下面的函數初始化時間:
initializeTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
如果採用12小時標記法,將使用以下函數:
initializeTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
如要更新時鐘顯示的時間,可以使用以下函數之一。
setTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
setTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
Clock Hands
在“時鐘指針”屬性組中,使用者可以定義要使用的指針及各自的Z軸順序。 首先定義的指針將呈現在其他指針之上。
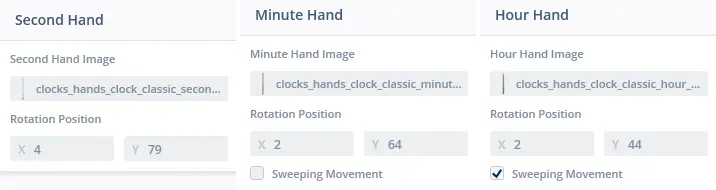
時針、分針和秒針
每個指標都需要一幅圖像和一個旋轉位置。 旋轉位置決定已定義的指標圖像應該圍繞著進行自身旋轉的點。
時針和分針可以使用“掃描式動作”。 啟用此選項後,指標將不再從一個位置瞬間跳到另一個位置。
動畫
動畫部分允許使用者定義更進階的指針運動。 然而,如果時針和分針已經啟用了“掃描式動作”,它們將沒有動畫效果。
在下面的例子中,動畫持續時間設置為“30”,緩動設置為“Bounce”,並將“Out”作為其緩動選項:
交互
下面的部分介紹了類比時鐘支援的操作和觸發條件。
動作
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
類比時鐘不會產生任何觸發條件。
性能
類比時鐘包括一幅圖像和三個紋理映射器,都是MCU資源密集型組件。 因此,在大部分平臺上,會將類比時鐘視為要求高的小部件。
關於文字繪製性能的更多資訊,請閱讀通用UI元件性能一節。
範例
生成程式碼
在為View基類生成的程式碼中,可以看到TouchGFX Designer如何設置按鈕。
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
mainViewBase::mainViewBase()
{
analogClock.setXY(124, 15);
analogClock.setBackground(BITMAP_BLUE_CLOCKS_BACKGROUNDS_CLOCK_STANDARD_BACKGROUND_ID, 116, 116);
analogClock.setupMinuteHand(BITMAP_BLUE_CLOCKS_HANDS_CLOCK_STANDARD_MINUTE_HAND_ID, 7, 67);
analogClock.setMinuteHandSecondCorrection(false);
analogClock.setupHourHand(BITMAP_BLUE_CLOCKS_HANDS_CLOCK_STANDARD_HOUR_HAND_ID, 7, 52);
analogClock.setHourHandMinuteCorrection(false);
analogClock.setupSecondHand(BITMAP_BLUE_CLOCKS_HANDS_CLOCK_STANDARD_SECOND_HAND_ID, 3, 66);
analogClock.initializeTime24Hour(10, 10, 0);
add(analogClock);
}
void mainViewBase::setupScreen()
{
}
Tip
analogClock.invalidate() 以強制重繪。用戶程式碼
下面的例子展示了如何設置時鐘動作:
mainView.hpp
#ifndef MAINVIEW_HPP
#define MAINVIEW_HPP
#include <gui_generated/main_screen/mainViewBase.hpp>
#include <gui/main_screen/mainPresenter.hpp>
class mainView : public mainViewBase
{
public:
mainView();
virtual ~mainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
int tickCounter;
int analogHours;
int analogMinutes;
int analogSeconds;
};
#endif // MAINVIEW_HPP
mainView.cpp
#include <gui/main_screen/mainView.hpp>
mainView::mainView()
{
}
void mainView::setupScreen()
{
mainViewBase::setupScreen();
analogHours = analogClock.getCurrentHour();
analogMinutes = analogClock.getCurrentMinute();
analogSeconds = analogClock.getCurrentSecond();
}
void mainView::tearDownScreen()
{
mainViewBase::tearDownScreen();
}
void mainView::handleTickEvent()
{
tickCounter++;
if (tickCounter % 60 == 0)
{
if (++analogSeconds >= 60)
{
analogSeconds = 0;
if (++analogMinutes >= 60)
{
analogMinutes = 0;
if (++analogHours >= 24)
{
analogHours = 0;
}
}
}
// Update the clocks
analogClock.setTime24Hour(analogHours, analogMinutes, analogSeconds);
}
}
TouchGFX Designer範例
如需進一步瞭解類比時鐘,請嘗試在TouchGFX Designer中使用以下範例創建新應用: