Analog Clock
Analog Clock은 텍스트로 시간을 표시하는 DigitalClock와 달리 전통적인 형태의 아날로그 시계를 표시할 수 있는 위젯입니다. 이 시계는 문자판을 배경 이미지로 사용합니다. 시간, 분 및 초를 나타내는 바늘이 각각 이미지를 사용하며, 구성 가능한 중심을 축으로 회전합니다.
위젯 그룹
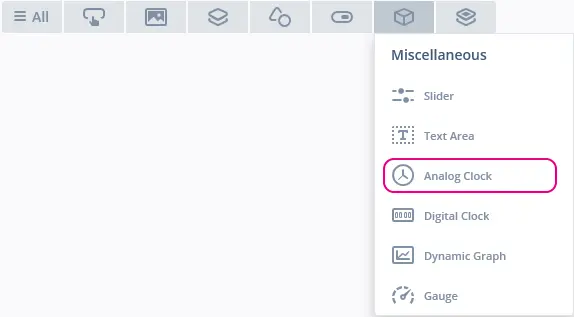
Analog Clock은 TouchGFX Designer의 Miscellaneous 위젯 그룹에 있습니다.
속성
TouchGFX Designer에서 Analog Clock의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다. |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. 버튼의 크기는 선택한 이미지의 크기에 따라 결정됩니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. |
| Style | Style은 위젯의 사전 설정을 지정합니다. 여기에서 선택하는 속성은 사전 설정 값으로 지정됩니다. 이 스타일에는 자유롭게 사용할 수 있는 이미지가 포함되어 있습니다. |
| Appearance | Image는 배경으로 사용할 이미지를 지정합니다. Rotation Center X와 Rotation Center Y는 시계 바늘이 회전하는 중심 점을 지정합니다. |
| Time | Use Am/Pm은 시간에 대한 12h 또는 24h 형식 여부를 지정합니다. Initial Time은 시계에 표시되는 초기 시간을 지정합니다. |
| Clock Hands | Clock Hands는 Analog Clock에 표시할 시계 바늘(초, 분, 시간 바늘) 과 각 바늘의 순서를 지정합니다. 각 시계 바늘마다 바늘 이미지를 비롯해 Rotation Position X 와 Rotation Position Y를 설정하여 회전 지점까지 설정할 수 있습니다. 분 바늘과 시간 바늘에는 Sweeping Movement를 설정하여 돌아가는 바늘의 움직임을 사용할 수 있는 옵션이 있습니다. |
| Animations | Animate Clock Hand Movement는 시계 바늘 애니메이션의 사용 여부를 지정합니다. Duration은 애니메이션 처리 시간을 지정합니다. Easing 및 Easing Option은 사용할 완화 방정식을 지정합니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. MoveAnimator는 위젯의 X 및 Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
Time
Time 속성 그룹에서는 사용자가 시계 위젯의 초기 시간과 Am/Pm 표준 사용 여부를 설정할 수 있습니다.
Am/Pm을 선택하면 코드 생성도 약간 바뀌게 됩니다. Analog Clock에서 시간을 초기화할 때 다음 함수를 사용하지 않습니다.
initializeTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
12시간 표기법을 사용할 경우 다음 함수가 사용됩니다.
initializeTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
시계에 표시되는 시간을 업데이트할 때 다음 함수 중 하나를 사용할 수 있습니다.
setTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
setTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
Clock Hands
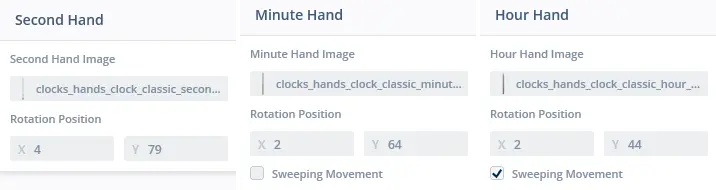
Clock Hands 속성 그룹에서는 사용자가 사용할 바늘과 바늘의 순서를 정의할 수 있습니다. 여기에서 첫 번째로 정의하는 바늘이 나머지 바늘 위로 렌더링됩니다.
시간, 분, 초 바늘
각 바늘마다 이미지와 회전 지점이 필요합니다. 회전 지점에 따라 정의한 바늘 이미지가 회전하는 중심 지점이 결정됩니다.
시간 바늘과 분 바늘에서는 Sweeping Movement 옵션을 사용할 수 있습니다. 이 옵션을 활성화하면 바늘이 한 위치에서 다른 위치로 순식간에 이동하지 않습니다.
애니메이션
Animation 섹션에서는 사용자가 바늘 움직임을 더욱 고급스럽게 정의할 수 있습니다. 하지만 시간 및 분 바늘에서 Sweeping Movement 옵션을 활성화한 경우에는 애니메이션 처리하지 못합니다.
다음은 애니메이션 Duration을 '30'으로, Easing을 'Bounce'로, Easing Option을 'Out'으로 설정한 예입니다.
인터랙션
Analog Clock에서 지원되는 액션과 트리거는 다음 섹션에서 설명합니다.
액션
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
Analog Clock은 트리거를 실행하지 않습니다.
성능
Analog Clock은 이미지 1개와 텍스처 매퍼 3개로 구성되어 있으며, 여기서 텍스처 매퍼는 MCU 리소스를 많이 사용하는 구성요소입니다. 따라서 Analog clock은 대부분의 플랫폼에서 까다로운 위젯으로 알려져 있습니다.
그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면TouchGFX Designer에서 Analog Clock이 어떻게 설정되는지 알 수 있습니다.
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
mainViewBase::mainViewBase()
{
analogClock.setXY(124, 15);
analogClock.setBackground(BITMAP_BLUE_CLOCKS_BACKGROUNDS_CLOCK_STANDARD_BACKGROUND_ID, 116, 116);
analogClock.setupMinuteHand(BITMAP_BLUE_CLOCKS_HANDS_CLOCK_STANDARD_MINUTE_HAND_ID, 7, 67);
analogClock.setMinuteHandSecondCorrection(false);
analogClock.setupHourHand(BITMAP_BLUE_CLOCKS_HANDS_CLOCK_STANDARD_HOUR_HAND_ID, 7, 52);
analogClock.setHourHandMinuteCorrection(false);
analogClock.setupSecondHand(BITMAP_BLUE_CLOCKS_HANDS_CLOCK_STANDARD_SECOND_HAND_ID, 3, 66);
analogClock.initializeTime24Hour(10, 10, 0);
add(analogClock);
}
void mainViewBase::setupScreen()
{
}
Tip
analogClock.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.사용자 코드
다음 예제는 시계 움직임을 설정하는 방법을 나타낸 것입니다.
mainView.hpp
#ifndef MAINVIEW_HPP
#define MAINVIEW_HPP
#include <gui_generated/main_screen/mainViewBase.hpp>
#include <gui/main_screen/mainPresenter.hpp>
class mainView : public mainViewBase
{
public:
mainView();
virtual ~mainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
int tickCounter;
int analogHours;
int analogMinutes;
int analogSeconds;
};
#endif // MAINVIEW_HPP
mainView.cpp
#include <gui/main_screen/mainView.hpp>
mainView::mainView()
{
}
void mainView::setupScreen()
{
mainViewBase::setupScreen();
analogHours = analogClock.getCurrentHour();
analogMinutes = analogClock.getCurrentMinute();
analogSeconds = analogClock.getCurrentSecond();
}
void mainView::tearDownScreen()
{
mainViewBase::tearDownScreen();
}
void mainView::handleTickEvent()
{
tickCounter++;
if (tickCounter % 60 == 0)
{
if (++analogSeconds >= 60)
{
analogSeconds = 0;
if (++analogMinutes >= 60)
{
analogMinutes = 0;
if (++analogHours >= 24)
{
analogHours = 0;
}
}
}
// Update the clocks
analogClock.setTime24Hour(analogHours, analogMinutes, analogSeconds);
}
}
TouchGFX Designer Example
Analog Clock에 대해 자세히 알아보려면 TouchGFX Designer에서 다음 Example을 사용해 새로운 애플리케이션을 생성하십시오.