使用L8圖像格式減少存儲空間消耗
L8格式的圖像佔用的快閃記憶體空間較少,比諸如ARGB8888等格式的繪製速度更快。
L8格式的圖像包含調色板和像素陣列:調色板列出了指定的至多256種顏色,為16位格式RGB565、24位格式RGB888或32位格式ARGB8888。 像素陣列包含每個像素的一個位元組。 該位元組是調色板(顏色清單)索引,指向像素的顏色。 為了繪製L8圖像,TouchGFX框架逐一讀取像素,在調色板中查找顏色,並將這些寫入影像緩衝。 這些操作是自動完成的,通過STM32 Chrom-ART硬體加速器(如果硬體上有)進行加速。
8位元每像素代表一幅L8圖像可使用256種不同顏色。 另一幅L8圖像可使用256種其他顏色,這是因為兩幅圖像有各自的調色板。
每個像素一個位元組(8位元)。 因此,像素大小等於(寬度 x 高度)個位元組。 調色板顏色可以是16位、24位或32位顏色。 因此,每種顏色定義將佔用2、3或4個位元組。
立體圖像應存儲在L8_RGB888中。 如果圖像是透明的,則必須使用32位格式(ARGB8888):
| 格式 | 影像緩衝格式 | 支援透明像素 | 由DMA2D支援 |
|---|---|---|---|
| L8_RGB565 | 16位RGB565 | 無 | 無 |
| L8_RGB888 | 24位RGB888 | 無 | 有 |
| L8_ARGB8888 | 二者兼有 | 有 | 有 |
DMA2D不支援帶RGB565調色板的L8格式。 這意味著不會對這種格式的繪製圖像執行硬體加速。 因此,除非您使用的平臺沒有DMA2D(例如:STM32G0或STM32F410),否則不應使用這種格式。
如果您使用了一個串列快閃記憶體(非存儲映射)來存儲圖像,並使用了一個16位影像緩衝區(格式為RGB565),那麼您應該使用L8_RGB565格式,因為色彩格式與影像緩衝區格式匹配,且複製到影像緩衝區會更快。
下表顯示了首選的L8格式:
| 影像緩衝格式 | 有DMA2D的平臺 | 無DMA2D的平臺 |
|---|---|---|
| RGB565 | L8_RGB888 | L8_RGB565 |
| RGB888 | L8_RGB888 | L8_RGB888 |
| ARGB8888 | L8_RGB888 | L8_RGB888 |
透明圖像應始終在L8_ARGB8888中。
Further reading
L8圖像範例
這是一幅典型的標誌圖像。 這幅圖像只使用了16種不同顏色:
此圖像佔用的快閃記憶體空間明顯小於標準24位格式(RGB888)的原始圖像。 下表列出了此實心圖像的三種不同調色板格式和非L8格式的快閃記憶體占用量。
| 格式 | 像素大小(位元組) | 調色板大小(位元組) | 總大小(位元組) | 縮減率% |
|---|---|---|---|---|
| RGB888 | 120,000 | 0 | 120,000 | - |
| L8_RGB565 | 40,000 | 32 | 40,032 | 66.6% |
| L8_RGB888 | 40,000 | 48 | 40,048 | 66.6% |
| L8_ARGB8888 | 40,000 | 64 | 40,064 | 66.6% |
我們看到大小縮減率很大,調色板的大小在中等尺寸圖像上顯得微不足道。
在TouchGFX Designer中使用L8圖像
TouchGFX中L8圖像格式的使用十分簡單。 只需配置圖像轉換器,以便將圖像從PNG轉換為L8格式。 下面我們將介紹整個過程:
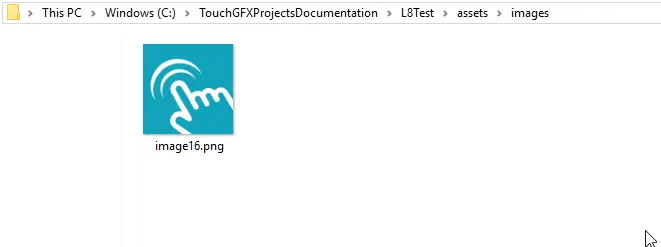
在TouchGFX Designer中啟動新專案。 將圖像複製到新專案中的assets/images資料夾:
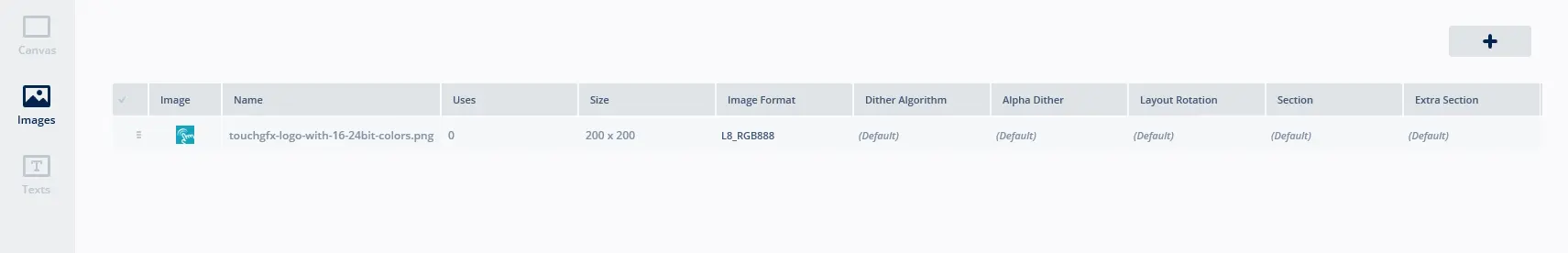
現在轉至TouchGFX Designer,點擊頂部巡覽列中的“圖像”選項卡並選中圖像:
在視窗右側,選擇圖像格式L8_RGB888(本例運行24位顏色)。
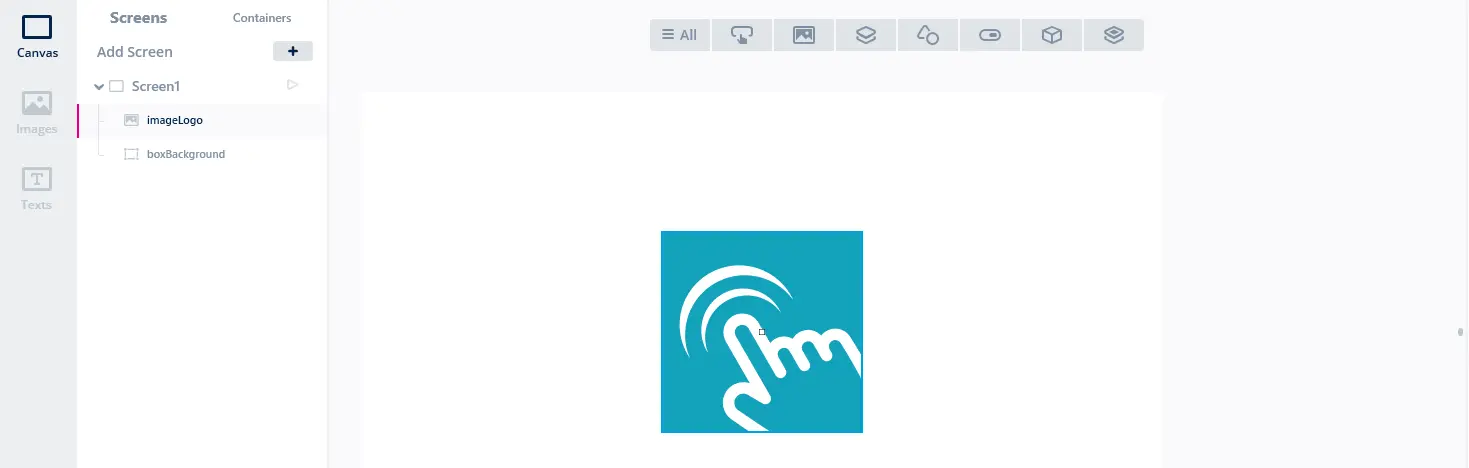
現在,可以在畫布上插入圖像小工具(這裡我們在背景上插入一個方框):
無需在UI程式碼中做任何更改。 根據我們在“圖像”選項卡上所做配置,圖像轉換器轉換PNG檔並生成L8格式的圖像。
透明圖像
如上文所述,還可以對有透明像素的圖像使用L8圖像。
以上圖像使用108種顏色(許多色度的藍色)。 此圖像可使用格式L8_ARGB8888。 大小將顯著縮減:
| 格式 | 像素大小(位元組) | 調色板大小(位元組) | 總大小(位元組) | 縮減率% |
|---|---|---|---|---|
| ARGB8888 | 40,800 | 0 | 40,800 | - |
| L8_ARGB8888 | 10,200 | 432 | 10,632 | 73.9% |
將圖像轉換為256色
許多圖像使用的顏色多於256種。 這對照片級真實感的圖像或有漸變的圖像而言很常見。 由於這些圖像包含多種顏色,因此不能在TouchGFX Designer中直接轉換為L8圖像格式。
但是,在許多情況下,可以減少特定圖像中使用的顏色數量。 在理想情況下,平面設計師將以256色轉換/提供圖像,但圖像操作工具也可以執行轉換,同時不會過度損失圖像品質。
Paint.NET
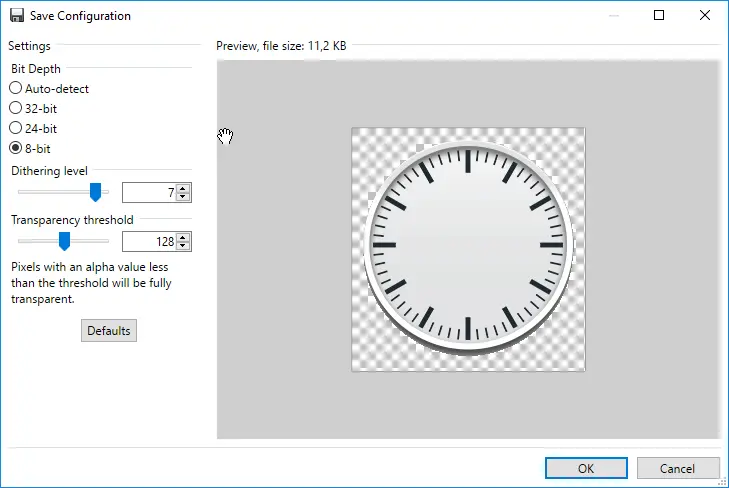
最簡單的方式是使用Paint.NET。 打開原始圖像,使用“Save As”功能將圖像保存為另一個檔。 在“Save Configuration”對話方塊中,選擇8位元作為像素深度:
現在,在專案中使用新的PNG。 記得在TouchGFX Designer中的“Images”選項卡上選擇L8_ARGB8888格式。 在許多情況下,陰影處理不夠好,但有透明邊緣的圖示看起來不錯。 可以調整“透明度閾值”,某些情況下能夠改善結果。
ImageMagick
另一種合適的工具是ImageMagick(從www.imagemagick.org下載),有時也能獲得更好的L8圖像。 此工具可以從指令行轉換圖像。 因此,它適合用在腳本中。 使用以下指令,可將clock_bg.png轉換為使用至多256種顏色的圖像:
magick convert clock_bg.png -colors 256 clock_bg_l8_256.png
ImageMagick還可以告訴您圖像中使用了多少種顏色。 使用該指令:
magick identify -format %k Blue_Buttons_Round_Edge_small.png
比較
下面提供了三幅圖像(原圖、使用Paint.NET的L8圖像和使用ImageMagick的L8圖像)用於比較:
中間的時鐘喪失了邊界陰影中的細節。 兩種情況下,時鐘背景的中央部分看起來還可以。
手動配置
不使用TouchGFX Designer也可以選擇圖像格式。 指定圖像格式的檔application.config位於專案根目錄中:
application.config
{
"image_configuration": {
images": {
"Blue_Buttons_Round_Edge_small.png": {
"format": "L8_ARGB8888"
}
},
"dither_algorithm": "2",
"alpha_dither": "yes",
"layout_rotation": "0",
"opaque_image_format": "RGB888",
"nonopaque_image_format": "ARGB8888",
"section": "ExtFlashSection",
"extra_section": "ExtFlashSection"
}
}
“Image_configuration”下的“images”部分指定了每幅圖像的格式。 這裡沒有提及的圖像將以預設格式(opaque_image_format或nonopaque_image_format)生成。
我們建議使用TouchGFX Designer進行圖像配置(如可能)。