L8画像フォーマットを使用したメモリ消費量の削減
L8フォーマットの画像は、ARGB8888などよりもFlashストレージの使用量が少なく、高速で描画できます。
L8フォーマットの画像はカラー・パレットとピクセル・アレイで構成されます。カラー・パレットには256の異なる色が、それぞれ16ビット・フォーマットRGB565、24ビット・フォーマットRGB888、または32ビット・フォーマットARGB8888で指定されています。 ピクセル・アレイは各ピクセルが1バイトで構成されています。 このバイトは、カラー・パレット(色のリスト)へのインデックスで、そのピクセルに対応する色を指しています。 TouchGFXフレームワークでは、ピクセルを1つずつ読み取り、パレット内で対応する色を見つけ、それらをフレームバッファに書き込むことで、L8画像を描画します。 この操作は自動的に行われ、STM32 Chrom-ARTハードウェア・アクセラレータによって加速化されます(ハードウェア上で使用可能な場合)。
ピクセルあたり8ビットというのは、1つのL8画像が256の異なる色を使用できることを意味します。 別のL8画像も別の256色を使用できます。つまり、2つの画像にはそれぞれ独自のパレットがあるからです。
ピクセルはそれぞれ1バイト(8ビット)です。 したがって、ピクセルのサイズは幅 x 高さのバイト数になります。 パレットの色は16ビット、24ビット、または32ビット・カラーにできます。 したがって、それぞれの色の定義に2バイト、3バイト、または4バイトを必要とします。
塗りつぶし画像は、L8_RGB888で保存する必要があります。 画像が透明な場合は、32ビット・フォーマット(ARGB8888)を使用します。
| フォーマット | フレームバッファの形式 | 透明なピクセルのサポート | DMA2Dによるサポート |
|---|---|---|---|
| L8_RGB565 | 16ビットRGB565 | なし | なし |
| L8_RGB888 | 24ビットRGB888 | なし | あり |
| L8_ARGB8888 | 両方 | あり | あり |
RGB565パレットによるL8フォーマットはDMA2Dではサポートされません。 つまり、このフォーマットでの画像描画ではハードウェア・アクセラレーションが行われません。 このため、DMA2Dを使用しないプラットフォーム(STM32G0やSTM32F410など)でなければ、このフォーマットを使用しないでください。
シリアルFlash(非メモリ・マップド)を使用して画像や16ビットのフレームバッファ(RGB565フォーマット)を保存する場合は、L8_RGB565フォーマットを使用する必要があります。カラー・フォーマットとフレームバッファのフォーマットが一致し、フレームバッファへのコピーが高速化するからです。
次の表に、推奨されるL8フォーマットを示します。
| フレームバッファの形式 | DMA2Dありのプラットフォーム | DMA2Dなしのプラットフォーム |
|---|---|---|
| RGB565 | L8_RGB888 | L8_RGB565 |
| RGB888 | L8_RGB888 | L8_RGB888 |
| ARGB8888 | L8_RGB888 | L8_RGB888 |
透明な画像は、常にL8_ARGB8888に配置する必要があります。
Further reading
L8画像の例
次に示すのは一般的なロゴ画像です。 この画像では16色のみを使用しています。
この画像のFlash内のサイズは、標準の24ビット・フォーマット(RGB888)の元の画像よりも大幅に小さくなっています。 次のテーブルは、この具体的な画像について、3つの異なるパレット・フォーマットと非L8フォーマットの場合の、Flash使用量を示しています。
| フォーマット | ピクセルのサイズ(バイト) | パレットのサイズ(バイト) | 全体サイズ(バイト) | 削減率(%) |
|---|---|---|---|---|
| RGB888 | 120,000 | 0 | 120,000 | - |
| L8_RGB565 | 40,000 | 32 | 40,032 | 66.6% |
| L8_RGB888 | 40,000 | 48 | 40,048 | 66.6% |
| L8_ARGB8888 | 40,000 | 64 | 40,064 | 66.6% |
サイズの削減率は非常に大きく、パレットのサイズは中規模サイズの画像にとって些細なものであることがわかります。
TouchGFX DesignerでのL8画像の使用
TouchGFXでL8画像フォーマットを使用するのはとても簡単です。 画像コンバータを、PNGからL8形式に画像を変換するように設定するだけです。 次に、このプロセス全体を簡単に説明します。
TouchGFX Designerで新しいプロジェクトを開始します。 自分の画像を新しいプロジェクトのassets/imagesフォルダにコピーします。
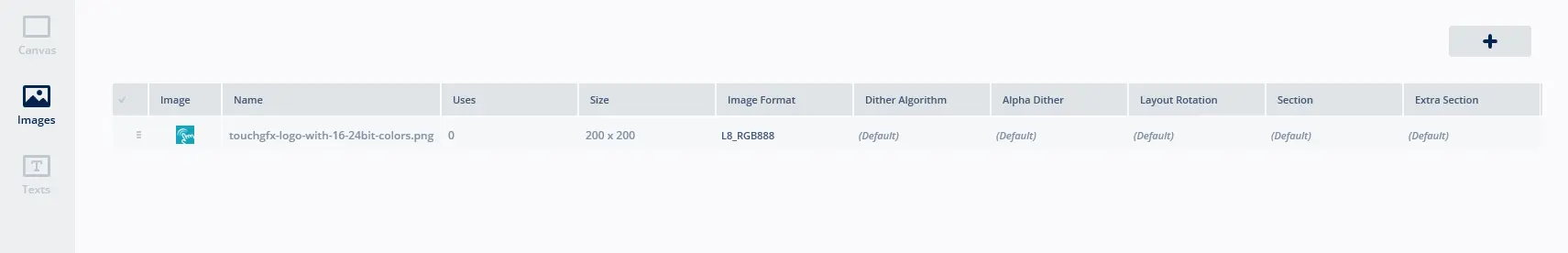
次に、TouchGFX Designerに移動し、上部のバーのImagesタブをクリックして画像を選択します。
ウィンドウの右側で、画像フォーマットL8_RGB888を選択します(この例では、24ビット・カラーで実行されています)。
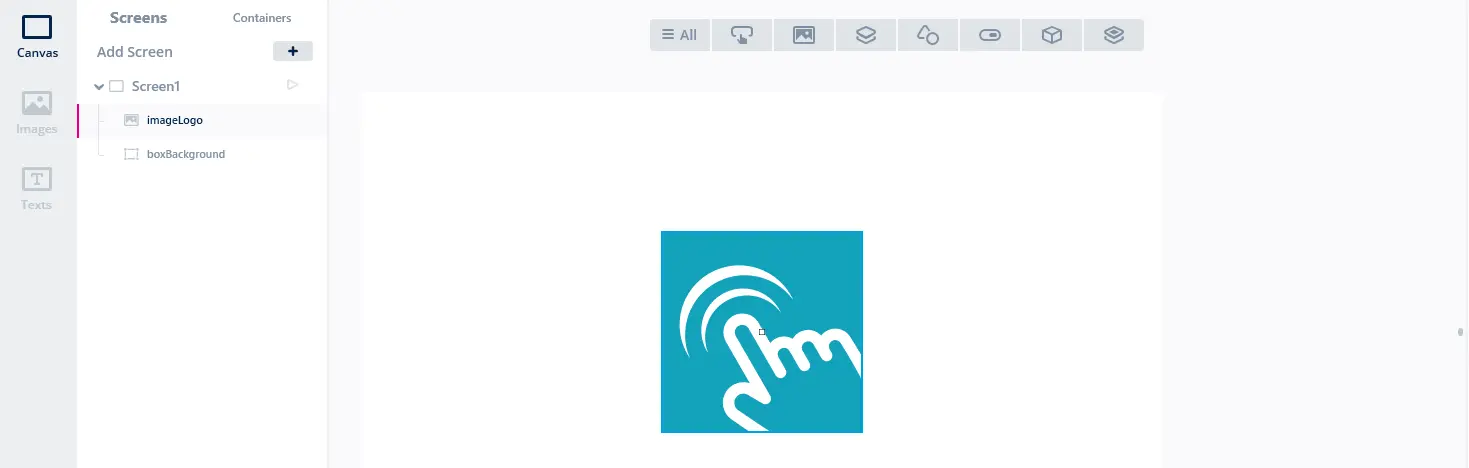
画像のウィジェットがキャンバスに挿入されます(この例では、バックグラウンドにボックスを挿入しています)。
UIコードでは、何も変更する必要はありません。 画像コンバータがPNGファイルを変換し、L8フォーマットの画像を生成します。Imagesタブですでに設定済みだからです。
透明度のある画像
前述したように、透明度のある画像にL8フォーマットを使用することも可能です。
上の画像は108色を使用しています(多数の濃淡の青色)。 この画像ではフォーマットL8_ARGB8888を使用できます。 これによりサイズは大幅に削減されます。
| フォーマット | ピクセルのサイズ(バイト) | パレットのサイズ(バイト) | 全体サイズ(バイト) | 削減率(%) |
|---|---|---|---|---|
| ARGB8888 | 40,800 | 0 | 40,800 | - |
| L8_ARGB8888 | 10,200 | 432 | 10,632 | 73.9% |
256色への画像変換
多くの画像は256色より多くの色を使用しています。 フォトリアリスティックな画像やグラデーションのある画像では当たり前のことです。 これらの画像は多くの色を含んでいるため、TouchGFX DesignerではL8画像フォーマットに直接変換できません。
ただし多くの場合、特定の画像で使用されている色の数を減らすことができます。 理想的には、グラフィック・アーティストが256色に画像を変換して提供するのが望ましいのですが、画像操作ツールでも画像品質を失いすぎることなく変換を実行できます。
Paint.NET
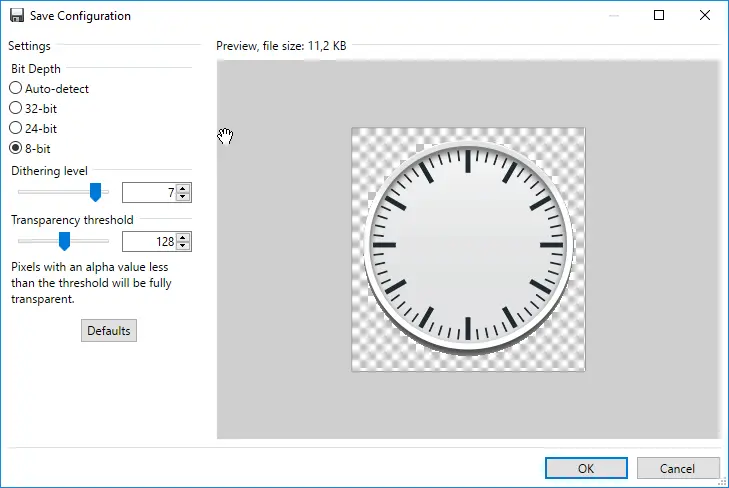
最も簡単な方法はPaint.NETを使用することです。 元の画像を開き、Save Asを使用して画像を別のファイルに保存します。 Save Configurationダイアログで、ピクセル深度に8ビットを選択します。
次にプロジェクト内で新しいPNGを使用します。 TouchGFX DesignerのImagesタブでは、必ずL8_ARGB8888フォーマットを選択してください。 シャドウイングは十分に処理されませんが、多くの場合、透明なエッジのアイコンはうまく表示されます。 "Transparency threshold"値を調整することもでき、それによって結果が向上することもあります。
ImageMagick
適したもう1つのツールは、ImageMagick(www.imagemagick.orgからダウンロード)で、場合によってはさらに優れたL8画像を生成できます。 このツールではコマンド・ラインから画像変換ができます。 したがって、スクリプトでの使用が適しています。 clock_bg.pngを最大で256色を使用する画像に変換するには、次のコマンドを使用します。
magick convert clock_bg.png -colors 256 clock_bg_l8_256.png
ImageMagickでは、画像で使用している色の数を知ることもできます。 次のコマンドを使用します。
magick identify -format %k Blue_Buttons_Round_Edge_small.png
比較
比較のための3つの画像(オリジナル、Paint.NET使用のL8、ImageMagick使用のL8)を次に示します。
真ん中の時計では、境界の影の詳細が失われています。 どちらの変換も、時計の背景の中心部は問題ないように見えます。
手動による設定
TouchGFX Designerを使用せずに画像フォーマットを選択することもできます。 画像フォーマットは、プロジェクトのルートにあるapplication.configファイルで指定します。
application.config
{
"image_configuration": {
images": {
"Blue_Buttons_Round_Edge_small.png": {
"format": "L8_ARGB8888"
}
},
"dither_algorithm": "2",
"alpha_dither": "yes",
"layout_rotation": "0",
"opaque_image_format": "RGB888",
"nonopaque_image_format": "ARGB8888",
"section": "ExtFlashSection",
"extra_section": "ExtFlashSection"
}
}
"image_configuration"の下の"images"セクションでは、個々の画像フォーマットを指定します。 ここでフォーマットを指定されない画像は、デフォルトのフォーマット(opaque_image_formatまたはnonopaque_image_format)で生成されます。
画像の設定では、可能な限りTouchGFX Designerを使用することをお勧めします。