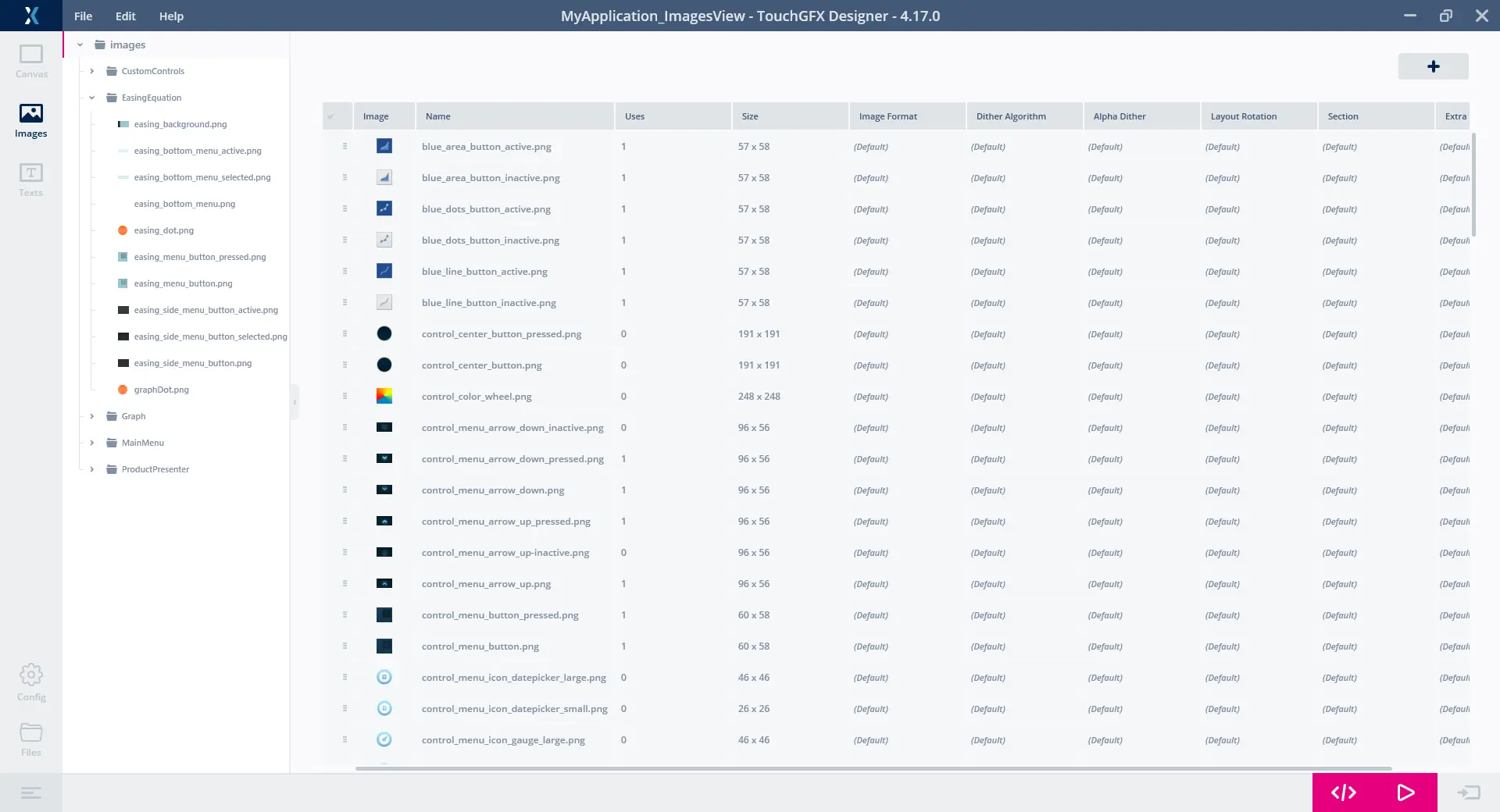
圖像視圖
“圖像視圖”用於管理TouchGFX應用中使用的圖像(位於 assets\images資料夾)。 它包含2部分:樹狀列表(左側)、表格列表(右側)。
圖像的預設配置值可以在Config View中的Default Image Configuration中修改。
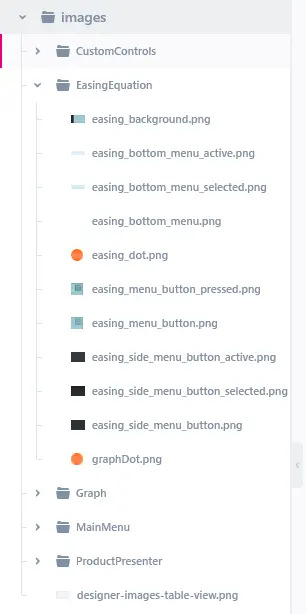
樹狀列表
樹狀列表提供應用程式中存在的圖像和資料夾的總覽。 可通過右側的拖曳鍵來修改樹狀列表的寬度。
您可以添加圖像到assets\images 資料夾,方法是點擊帶加號的藍色按鈕,或者將圖像從檔案管理員直接拖放到TouchGFX Designer。 加入到assets\images 資料夾中圖像將會自動顯示在圖像管理器中。
點擊資料夾節點,該資料夾中的圖像(點擊根資料夾“images”將顯示應用中的所有圖像,包括子資料夾中的圖像)將顯示在表中。
點擊圖像節點還將顯示列表中同一資料夾下的其他圖像,選中它可在右側屬性圖中修改其屬性。
點擊資料夾旁邊的V形標記將折疊/展開資料夾。
點擊節點上的x按鈕,可折疊或展開樹狀表。
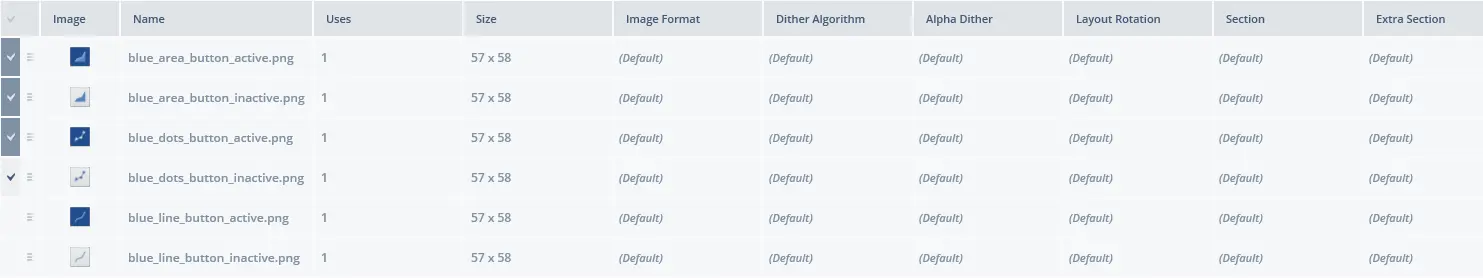
表格列表
列表顯示當前選中資料夾下的圖像的清單,其中不同的列對應於圖像的不同屬性。
可選擇一幅或多幅圖像。 屬性修改將應用於所有選中的圖像。
當儲存格的值變為灰色時,表示使用了預設值。 如果在圖像上設置了明確的值,例如將預設圖像格式值修改為ARGB8888,儲存格將變暗。 預設值可在“Config View”中設置。
Image:
圖像預覽。 將滑鼠停在圖像預覽上將顯示尺寸更大的預覽。 點擊預覽將在.png影像的預設應用程式(如paint.net)中打開圖像。
Name:
資料夾中圖像的名稱。
Uses:
圖像的已使用次數。
Size:
圖像的寬度和高度。
Image Format:
圖像的格式。 可用選項隨硬體支援的特性而變化。
Dither Algorithm:
設置對選中圖像使用的抖動演算法。
- 0- No dither: 對圖像不使用抖色演算法, 由於不做任何改變,因此這是性能最高的設置。 但是,色深較低時可能會看到圖像品質下降,具體取決於圖像。
- 1-Floyd-Steinberg演算法: 將誤差擴散到相鄰像素,導致細細微性抖動,但會犧牲清晰。
- 2-Jarvis、Judice和Ninke演算法: 與Floyd-Steinberg演算法相比,將誤差進一步擴散到更遠像素,因此抖動更粗糙,但圖像更清晰。 3種誤差擴散抖動演算法中最慢的一種。
- 3-Stucki演算法: 基於最小平均誤差抖動,但更快更清晰。
Alpha Dither:
設置是否通過Alpha通道使用抖動演算法。
Layout Rotation:
圖像使用的抖動演算法。 可用選項隨專案的選定色深而變化。
Section:
圖像在目標硬體上的存儲位置。 可用分區取決於創建專案時使用的TouchGFX開發板設置。
Extra Section:
在使用L8圖像格式時,您可以選擇將顏色表存儲在另一個存儲位置。 可用分區取決於創建專案時使用的TouchGFX開發板設置。
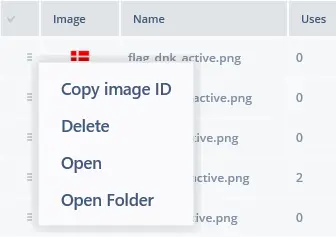
使用列表左側第一個儲存格中的核取方塊可選中多幅圖像。 該儲存格還包含一個下拉式功能表,其中有四個選項:
- Copy image id
複製可在程式碼中引用的圖像的ID - Delete
刪除相關資料夾中的圖像 - Open
在.png圖像關聯的預設應用中打開圖像 - Open folder
在檔案管理員中打開包含圖像的資料夾
在圖像列中點擊右鍵也可以打開此下拉式功能表。