滑塊
滑塊(Slider)使用三幅圖像在垂直或水平方向顯示滑塊。 可以拖動滑塊的指示圖像修改通過callback函數廣播的內部整數值。 廣播的值位於一個整數值範圍(例如0-100)內。
小部件組
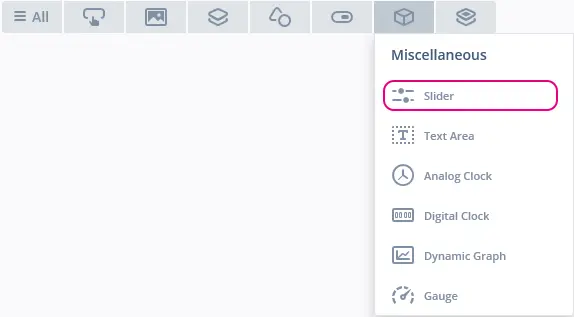
滑塊位於TouchGFX Designer中的Miscellaneous小部件組中。
屬性
TouchGFX Designer中滑塊的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Type | 類型指定滑塊應該是垂直方向還是水平方向。 |
| Location | X和Y指定小部件左上角相對于其父的位置。 W和H指定小部件的寬度和高度。 滑塊的大小是從關聯圖像的大小獲取的,其大小無法更改(除非更改圖像)。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見指定小部件的可見性。 如果將小部件標記為不可見,還會禁止通過螢幕與小部件進行交互。 |
| Style | 樣式 指定小部件的預定義設置,用於將所選屬性設為預定義的值。 這些樣式包含可免費使用的圖像。 |
| Image | 背景圖像指定指示器滑過的背景圖像。 背景填充圖像指定填充指示器後面背景圖像頂部區域的圖像。 指示圖像指定可拖動以更改滑塊值的圖像。 背景圖像和背景填充圖像的大小必須一致。 |
| Positions | X軸背景位置和Y軸背景位置指定背景圖像和背景填充圖像的左上角位置。 指示器位置最小值和指示器位置最大值指定指示器圖像位置的最小值和最大值。 對於水平滑塊,這兩個值在x軸上;對於垂直滑塊,這兩個值在y軸上。 Y軸指示器位置指定指示器圖像在Y軸上的位置。 如果滑塊是垂直移動的,則該值應在X軸上進行調整。 |
| Values | 最小值和最大值指定使用cakkback函數從滑塊進行廣播的內部整數值範圍。 初始指定滑塊中的初始內部值。 這同樣會改變指示器的初始位置。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
下面的部分介紹了滑塊支援的操作和觸發條件。
操作
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
| 觸發條件 | 說明 |
|---|---|
| Slider adjustment initiated | 滑塊已被點擊或拖動。 |
| Slider adjustment confirmed | 滑塊指示器不再被拖動。 |
| Slider value changed | 滑塊值已更改。 |
性能
滑塊由三幅圖像組成。 因此,滑塊取決於圖像繪製,在大部分平臺上,會被視為執行速度較快的小部件。
關於圖像繪製性能的更多資訊,請閱讀通用UI元件性能一節。
範例
生成程式碼
在為View基類生成的程式碼中,可以看到TouchGFX Designer如何設置按鈕。
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <texts/TextKeysAndLanguages.hpp>
#include <touchgfx/Color.hpp>
mainViewBase::mainViewBase()
{
slider.setXY(71, 173);
slider.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_SLIDER_HORIZONTAL_MEDIUM_SLIDER2_ROUND_BACK_ID), touchgfx::Bitmap(BITMAP_BLUE_SLIDER_HORIZONTAL_MEDIUM_SLIDER2_ROUND_FILL_ID), touchgfx::Bitmap(BITMAP_BLUE_SLIDER_HORIZONTAL_MEDIUM_INDICATORS_SLIDER2_ROUND_NOB_ID));
slider.setupHorizontalSlider(2, 6, 0, 0, 284);
slider.setValueRange(0, 100);
slider.setValue(0);
add(slider);
}
void mainViewBase::setupScreen()
{
}
Tip
您可以在用戶程式碼中使用Slider類中的這些函數和其他可用函數。 如果更改了小部件的外觀,請必須呼叫
slider.invalidate() 以強制重繪。用戶程式碼
以下程式碼範例演示了如何設置滑塊的三個Callback函數:
setStartValueCallbacksetNewValueCallbacksetStopValueCallback
mainView.hpp
#ifndef MAINVIEW_HPP
#define MAINVIEW_HPP
#include <gui_generated/main_screen/mainViewBase.hpp>
#include <gui/main_screen/mainPresenter.hpp>
class mainView : public mainViewBase
{
public:
mainView();
virtual ~mainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
protected:
/*
* Callback Declarations
*/
touchgfx::Callback<mainView, const touchgfx::Slider&, int> sliderValueStartedChangeCallback;
touchgfx::Callback<mainView, const touchgfx::Slider&, int> sliderValueChangedCallback;
touchgfx::Callback<mainView, const touchgfx::Slider&, int> sliderValueConfirmedCallback;
/*
* Callback Handler Declarations
*/
void sliderValueStartedChangeCallbackHandler(const touchgfx::Slider& src, int value);
void sliderValueChangedCallbackHandler(const touchgfx::Slider& src, int value);
void sliderValueConfirmedCallbackHandler(const touchgfx::Slider& src, int value);
};
#endif // MAINVIEW_HPP
mainView.cpp
#include <gui/main_screen/mainView.hpp>
mainView::mainView():
sliderValueStartedChangeCallback(this, &mainView::sliderValueStartedChangeCallbackHandler),
sliderValueChangedCallback(this, &mainView::sliderValueChangedCallbackHandler),
sliderValueConfirmedCallback(this, &mainView::sliderValueConfirmedCallbackHandler)
{
}
void mainView::setupScreen()
{
mainViewBase::setupScreen();
slider.setStartValueCallback(sliderValueStartedChangeCallback);
slider.setNewValueCallback(sliderValueChangedCallback);
slider.setStopValueCallback(sliderValueConfirmedCallback);
}
void mainView::tearDownScreen()
{
mainViewBase::tearDownScreen();
}
void mainView::sliderValueStartedChangeCallbackHandler(const touchgfx::Slider& src, int value)
{
if (&src == &slider)
{
//execute code whenever the slider starts changing value.
}
}
void mainView::sliderValueChangedCallbackHandler(const touchgfx::Slider& src, int value)
{
if (&src == &slider)
{
//execute code whenever the value of the slider changes.
}
}
void mainView::sliderValueConfirmedCallbackHandler(const touchgfx::Slider& src, int value)
{
if (&src == &slider)
{
//execute code whenever the slider stops the changing value.
}
}
TouchGFX Designer範例
如需進一步瞭解滑塊,請嘗試在TouchGFX Designer中使用下列範例之一創建新應用: