圖像
TouchGFX中的圖像會繪製相關影像檔中的像素資料。 使用影像檔前,必須將其導入到專案中。
圖像大小是由關聯的影像檔定義的,不能在運行時改動。 如果需要將圖像顯示為不同大小,需要調整關聯的導入圖像的大小。 這一要求是出於性能原因。
如果需要在運行時調整圖像大小,請使用 ScalableImage。 請注意,繪製可縮放圖像的性能遠低於繪製不可縮放圖像的性能。
小部件組
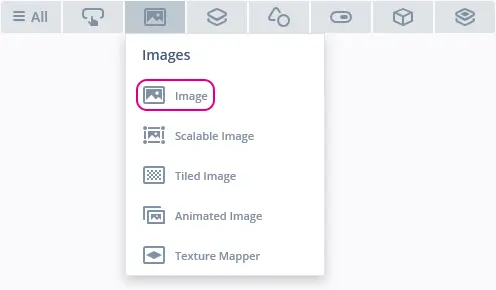
圖像位於TouchGFX Designer中的Images小部件組中。
屬性
TouchGFX Designer中圖像的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 小部件的大小是由關聯的圖像大小決定的。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見指定小部件的可見性。 使小部件不可見還將禁用與小部件之間通過螢幕進行的交互。. |
| Style | 樣式 指定小部件的預定義設置,用於將所選屬性設為預定義的值。 這些樣式包含可免費使用的圖像。 |
| 圖像 | 圖像指定關聯的圖像。 從“Project ”選項卡中的已導入圖像中選擇,或從“Skins ”選項卡中的免費TouchGFX圖像集合中選擇。 |
| Appearance | Alpha 指定小部件的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
TouchGFX Designer中的圖像支援的操作和觸發條件。
操作
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
圖像不會產生任何觸發條件。
性能
圖像取決於其圖像繪圖,在大部分平臺上,會將圖像視為執行速度較快的小部件。
關於圖像繪製性能的更多資訊,請閱讀通用UI元件性能一節。
範例
生成程式碼
在生成的視圖基類的程式碼中,可以查看TouchGFX Designer是如何創建圖像的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase()
{
imageName.setXY(0, 0);
imageName.setBitmap(Bitmap(BITMAP_STM32_LOGO_ID));
add(imageName);
}
Tip
- 您可以在用戶程式碼中使用Image類中的這些函數和其他可用函數。 如果更改小部件的外觀,請必須呼叫
imageName.invalidate() 以強制重繪。TouchGFX Designer範例
如需進一步瞭解動畫圖像,請嘗試在TouchGFX Designer中使用下列UI範本之一創建新應用: