チュートリアル2: ユーザ独自のアプリケーションの作成
このチュートリアルでは、TouchGFXの基本についてさらに詳しく学びます。 アプリケーションに画像を追加して、ボタンを使用する方法について学習します。 テキストや計算された数値の使用方法についても学びます。 最終ステップでは、TouchGFX Designerで作成したUIの見栄えをよくするための、コードを作成します。 このチュートリアルではTouchGFXの知識は前提としていませんが、プログラミング経験が少しあることを想定しています。
ステップ1: バックグラウンド画像の設定
最初のステップでは、PNG画像をバックグラウンドとして挿入する方法を学びます。 まずは新しいプロジェクトを作成します。
新しいプロジェクトの開始
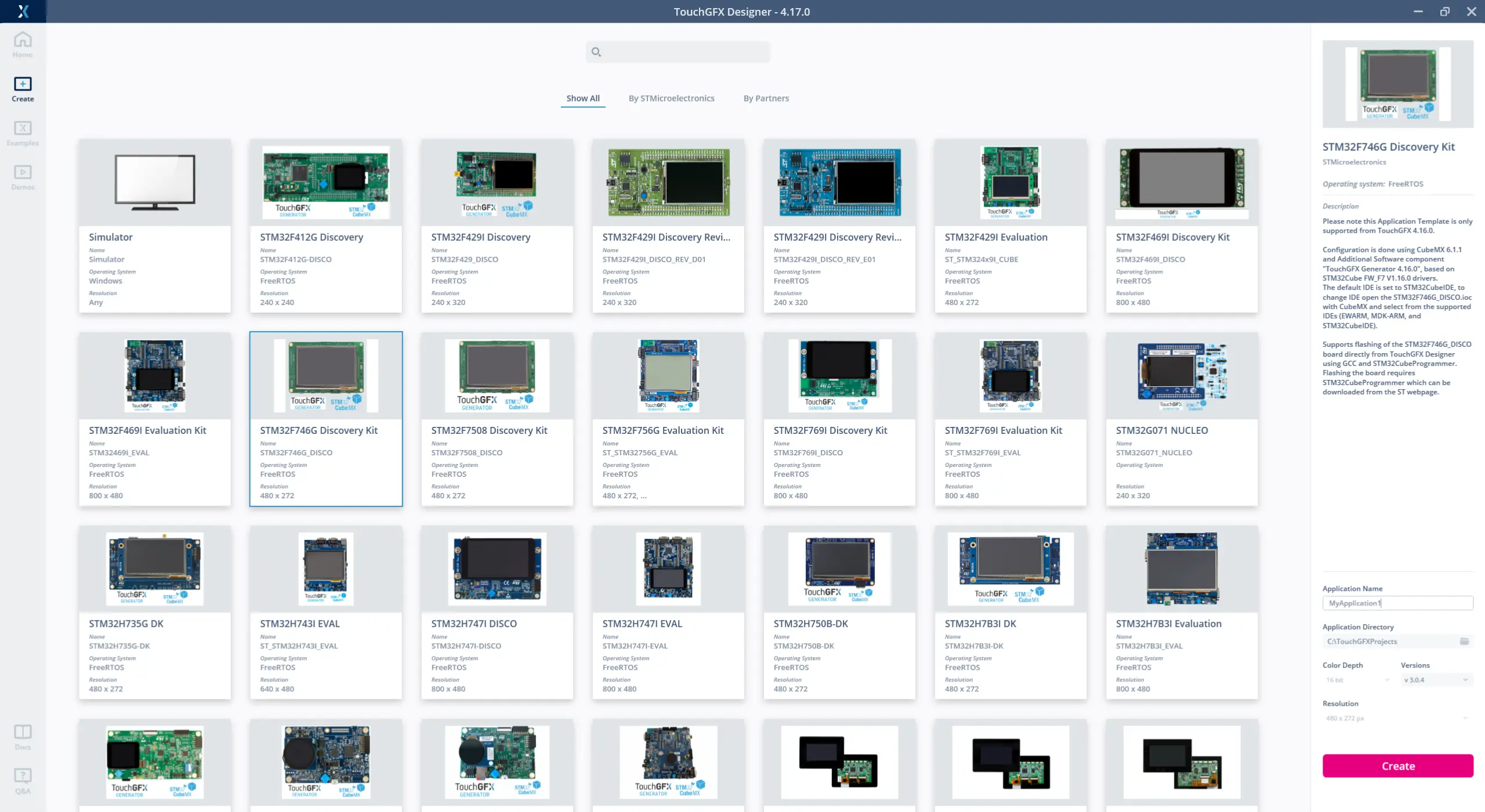
TouchGFX Designerで新しいプロジェクトを開始します。 "MyApplication1"というプロジェクトを呼び出します。 このプロジェクトは"STM32F746G Discovery Kit"に基づいています。
別のSTM32評価キットを使用している場合は、先へ進み、TouchGFX Designerに表示されるリストを見て、使用しているキットがサポートされているかどうか確認してください。 サポートされたボードを持っていない場合は、"Simulator"を選択し、Windowsコンピュータ上でアプリケーションを実行することができます。
このチュートリアルは、解像度480 x 272のディスプレイで実行されることに注意してください。 別の解像度のアプリケーション・テンプレートを選択した場合は、グラフィックスがスクリーンに適合しませんが、チュートリアルは完了させることができます。
空のプロジェクトが新しく作成されたので、次は変更を開始します。
TouchGFXアプリケーションは、多数のスクリーンで構成されています。 スクリーンには多数のウィジェットが含まれ、それらがユーザ・インタフェースを形成します。 スクリーンはディスプレイ全体をカバーするので、ユーザには一度に1つのスクリーンのみが表示されます。
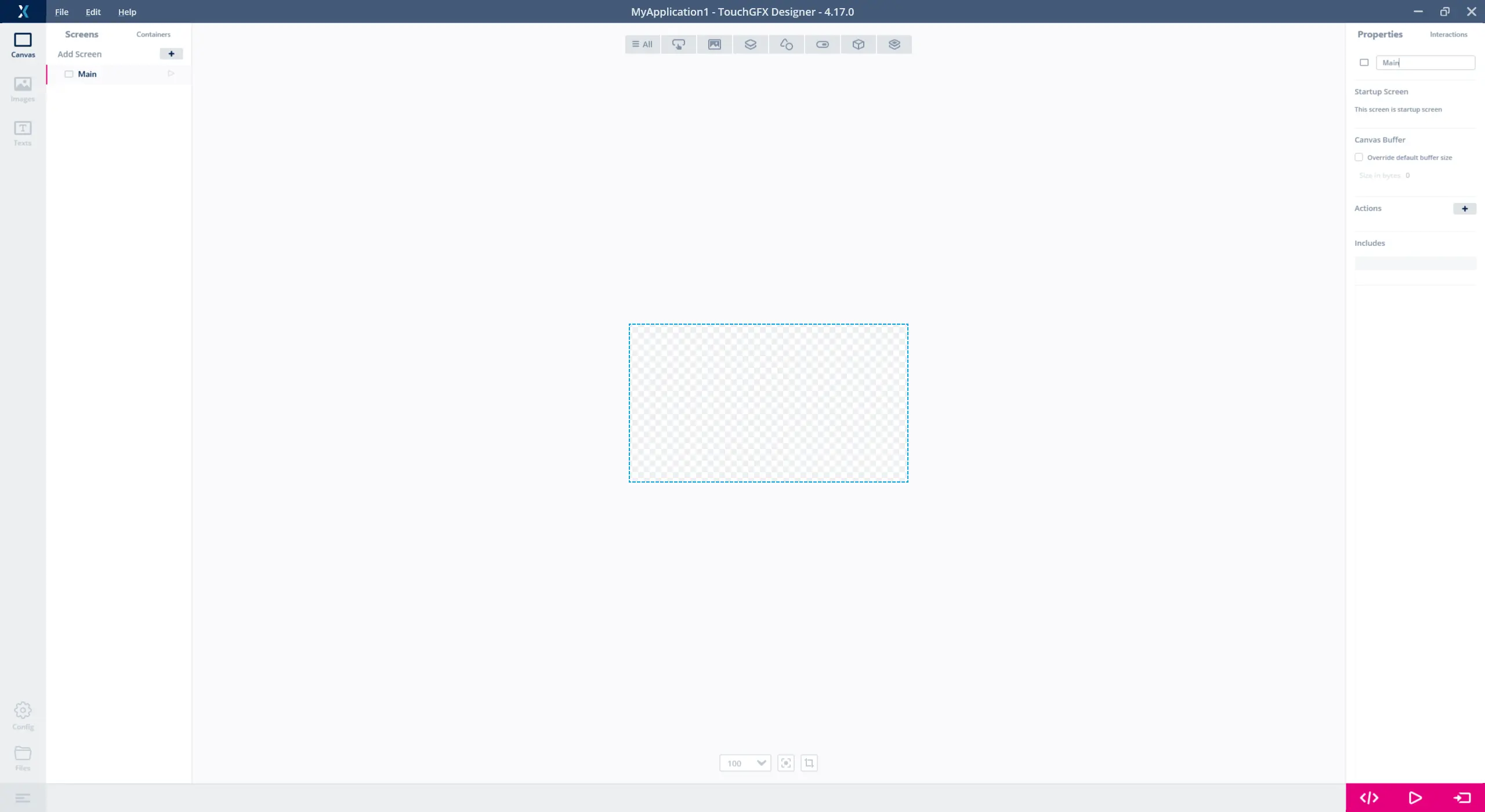
最初に行うのは、下の画像に示すように、最初のスクリーンの名前を"Main"に変更することです。 左のリストでスクリーンを選択し(1)、右側の名前フィールドで名前を変更します(2)。 リスト内のスクリーン(1)をダブルクリックまたは右クリックして、スクリーンの名前を変更することもできます。
バックグラウンドの挿入
通常、スクリーンのバックグラウンドを1つ以上のウィジェットで、完全にカバーすると良いでしょう。 たとえば、ボックスや画像を使用します。 カバーするものがなければ、バックグラウンドは黒色で表示されます。 このアプリケーションでは、1つの画像を使用します。
TouchGFX Designerで画像を使用するには、まずそのファイルをインポートする必要があります。 TouchGFXはBMP画像とPNG画像をサポートしています(ただしTouchGFX DesignerではPNG画像のインポートしかサポートされていません)。 PNGファイルの方が、サイズが小さく、透明なピクセルをサポートするので、BMPファイルよりも推奨されます。
このチュートリアルで使用する画像は、このリンクからダウンロードできます。 ご使用のディスク上のディレクトリにファイルを解凍してください。
ここでは、"background.png"という名前のファイルをバックグラウンドとして使用します。 このファイルをインポートするには、次の手順を実行します。
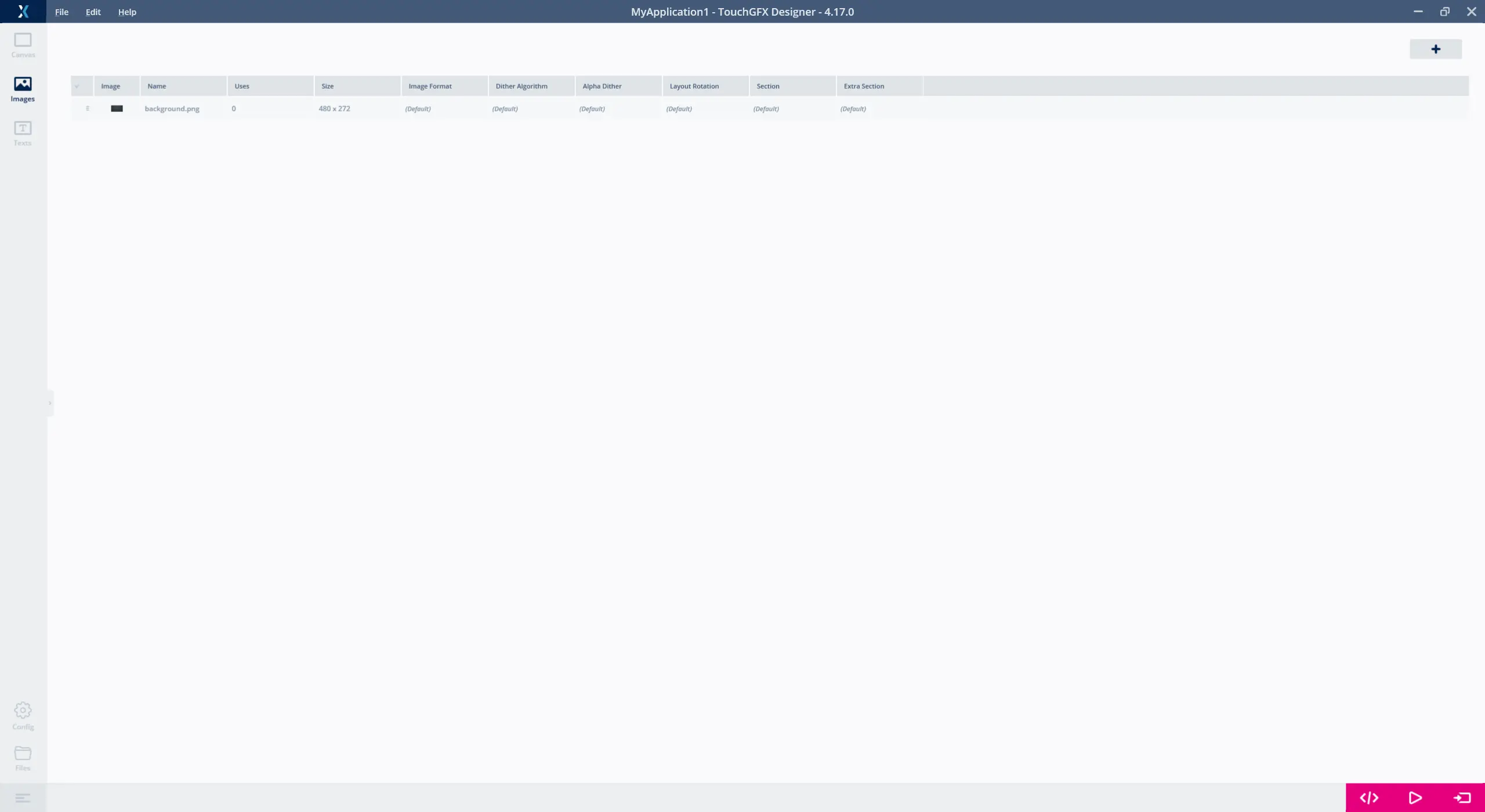
- Imagesタブを選択し、"+"ボタンをクリックします。
- 解凍されたフォルダに移動して、"background.png"ファイルを選択します。
- openを押してインポートします。
画像をファイル・エクスプローラからImagesタブに、あるいは直接キャンバス上にドラッグ&ドロップして、プロジェクトにインポートすることもできます。
プロジェクトにインポートした画像は、プロジェクト内で変換およびコンパイルされるため、Flashの領域が占有されることに注意してください。 したがって、必要な画像のみをインポートするようにしてください。 左側の"Images"ボタン(1)をクリックし、次に右側の"+"ボタン(2)をクリックして、画像を追加します。 TouchGFX Designerによって通常のファイル・ブラウザが開くので、ダウンロードした画像に移動して、"background.png"ファイルを選択します。
これで、アプリケーション内で画像を使用する準備ができました。 画像を使用するには、Imageウィジェットが必要です。
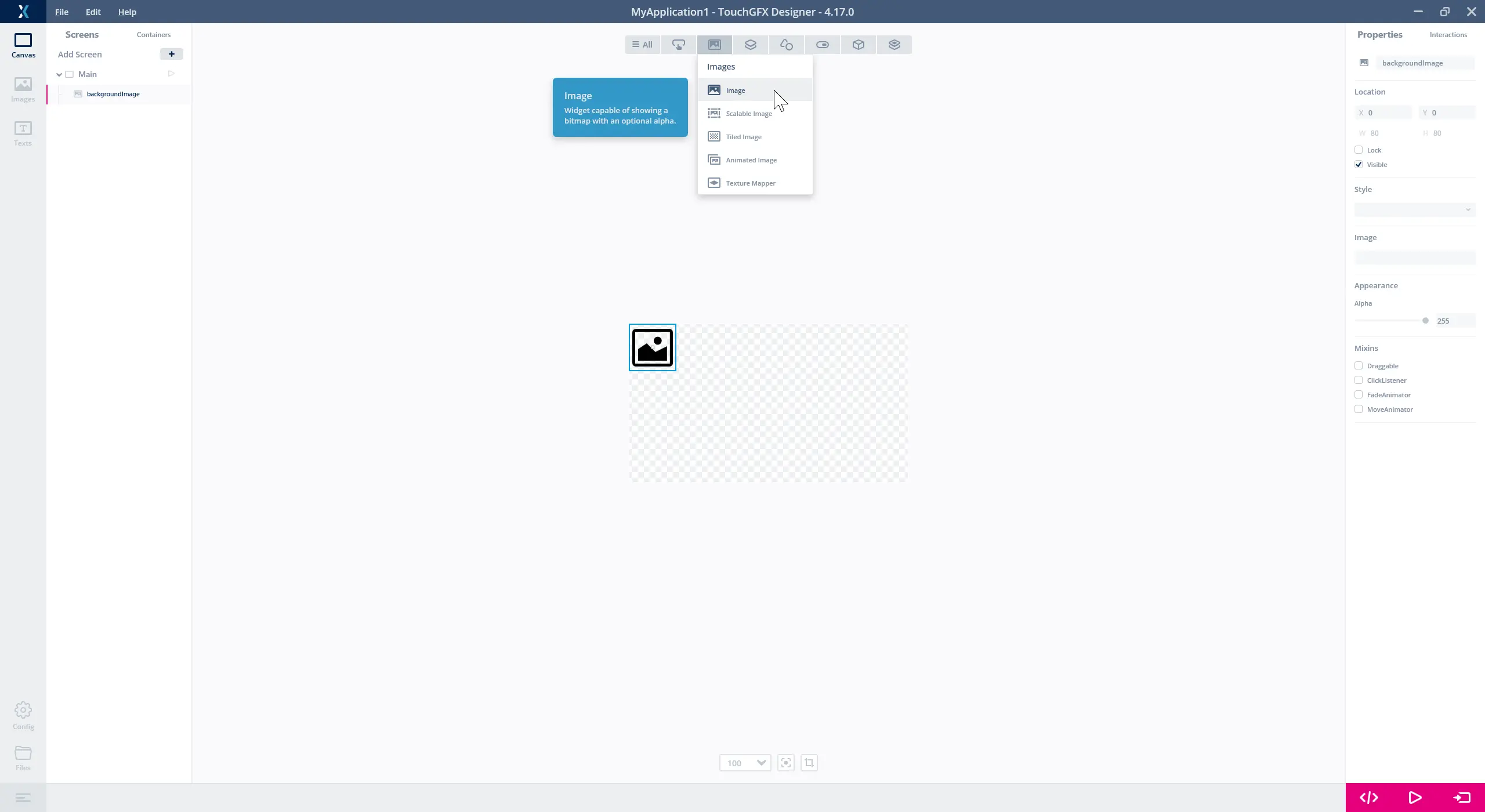
- 左側のCanvasボタン(1)をクリックします。
- ウィジェットのリストでImageウィジェット(2)を見つけます。
- これをクリックして、スクリーンにImageウィジェットを挿入します。
ウィジェットの名前を意味のわかるものに変更すると良いでしょう。 この例では、"backgroundImage"(3)などが考えられます。
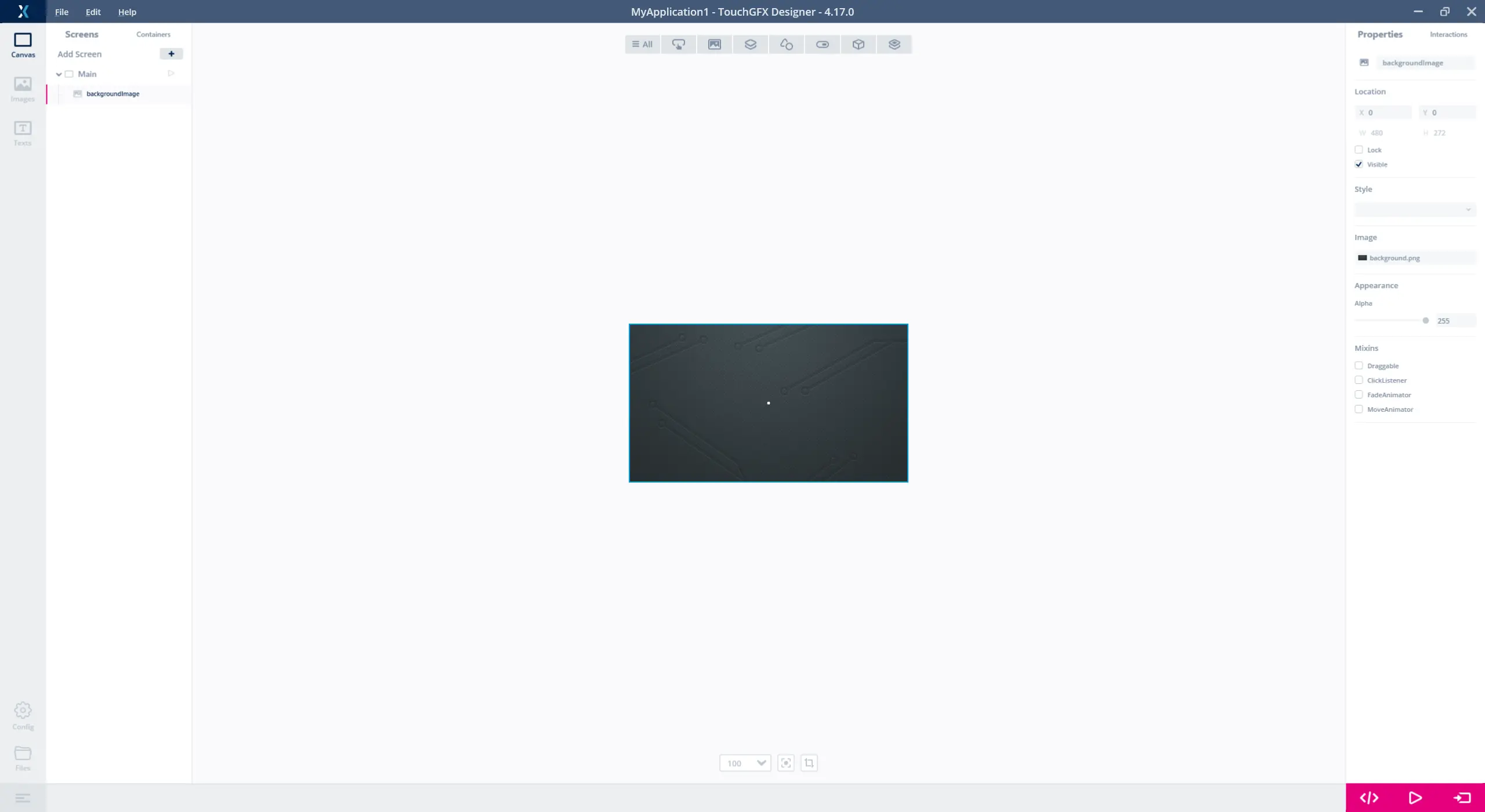
ウィジェットの挿入後、通常は、位置や色といったいくつかのプロパティを設定する必要があります。 選択したウィジェットのプロパティは、TouchGFX Designerの右側に表示されます。 スクリーン内のウィジェットは、左側にツリー表示されます(1)。 この例では、ポイント(0,0)の位置はそのままで問題ありませんが、Imageプロパティを変更して、前にインポートした"background.png"ファイルを選択する必要があります。 Imageプロパティ(2)をクリックして、"background.png"を選択します。
これで、1つのスクリーンによる、ユーザ・インタフェース全体をカバーするバックグラウンド画像のみで構成された、単純なアプリケーションが作成されました。
先に進む前に、"Run Simulator"ボタンをクリックして、プロジェクトのコンパイルと実行を確認してみましょう。 アクティブなウィジェットはまだ何も追加していないので、アプリケーションと対話することはまだできません。
ステップ2: ボタンの追加
このステップでは、アプリケーションに2つのボタンを追加し、異なるPNGファイルを使用してそのボタンの外観をカスタマイズします。
ボタンの追加
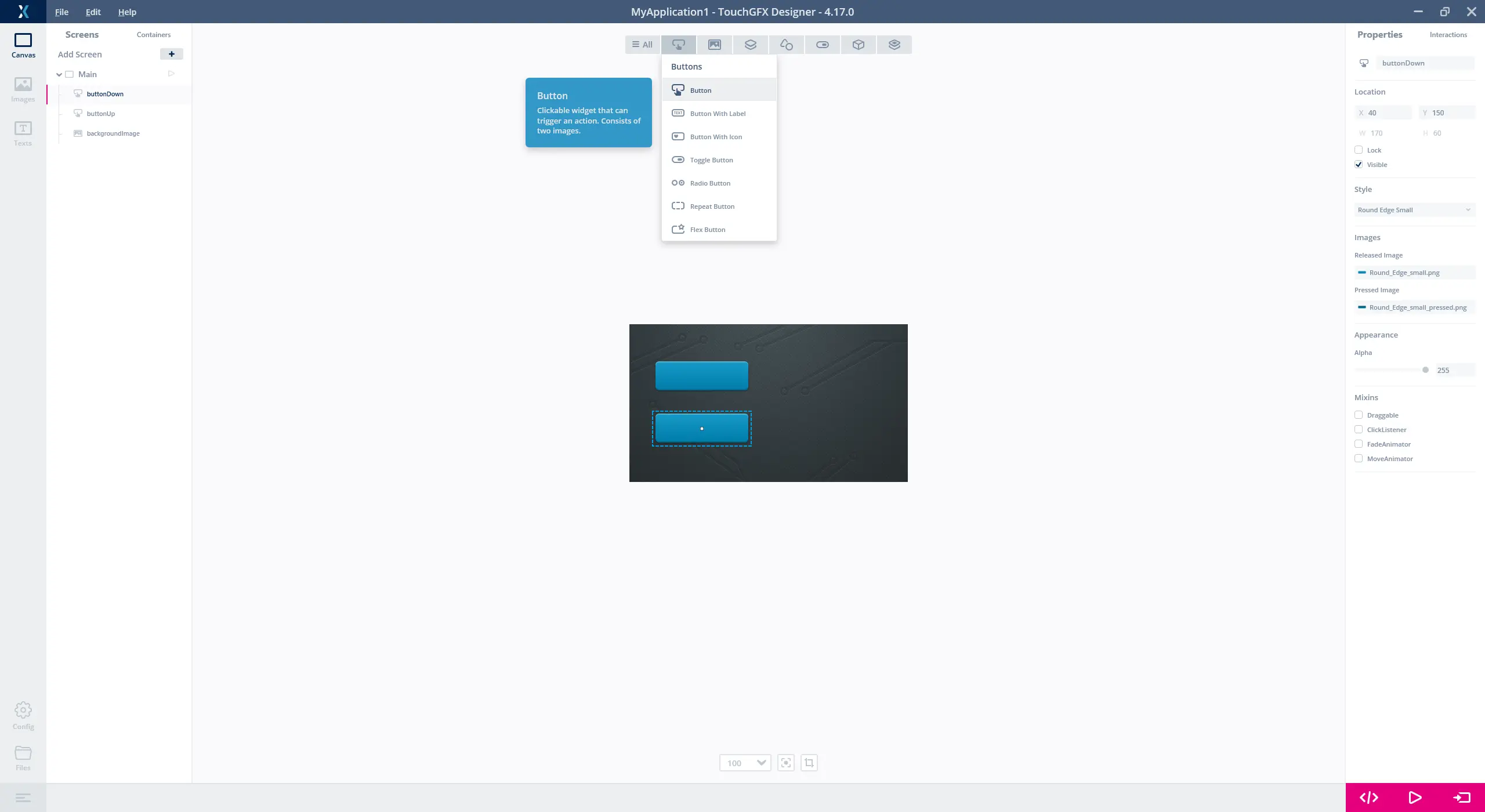
- Widgetsタブ(1)でButtonウィジェットをクリックして、ボタンをスクリーンに追加します。
- この新しいウィジェットを、マウスでドラッグして移動します。
- x=40, y=60の位置にボタンを配置します。 右側のプロパティ(2)で位置を確認します。
- 新しいウィジェットに"buttonUp"という名前を付けます。
- x=40, y=150の位置に別のボタンを追加します。 このウィジェットには"buttonDown"という名前を付けます。
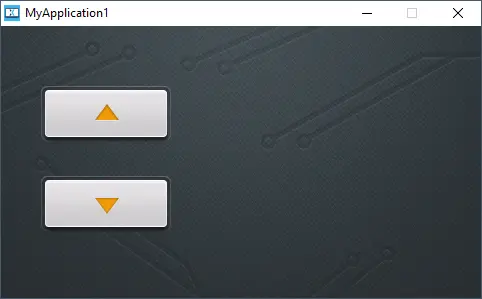
プロジェクトは次のような外観になります。
XおよびYプロパティの小さな上下ボタンを使用して、ウィジェットの位置を微調整できます。 また、(キャンバス上でクリックして)ボタン・ウィジェットを選択し、キーボードの矢印キーを使用して位置を調整することもできます。
外観の変更
次に、ボタンの外観を変更します。 ボタンは2つの画像で構成されています。 1つの画像はボタンが押されたときに表示され、もう1つの画像は、ボタンが押されていないとき(解放されているとき)に表示されます。 大部分のウィジェットには、事前定義された一連のスタイルのセットが付随しています。これは基本的にウィジェットの特定のプロパティ値のセットで、特定の外観を示すものです。 これらのスタイルは、プロトタイプをすばやく作成するのに適していますが、ほとんどの場合、実際のアプリケーションを作成する際には置き換えることになります。
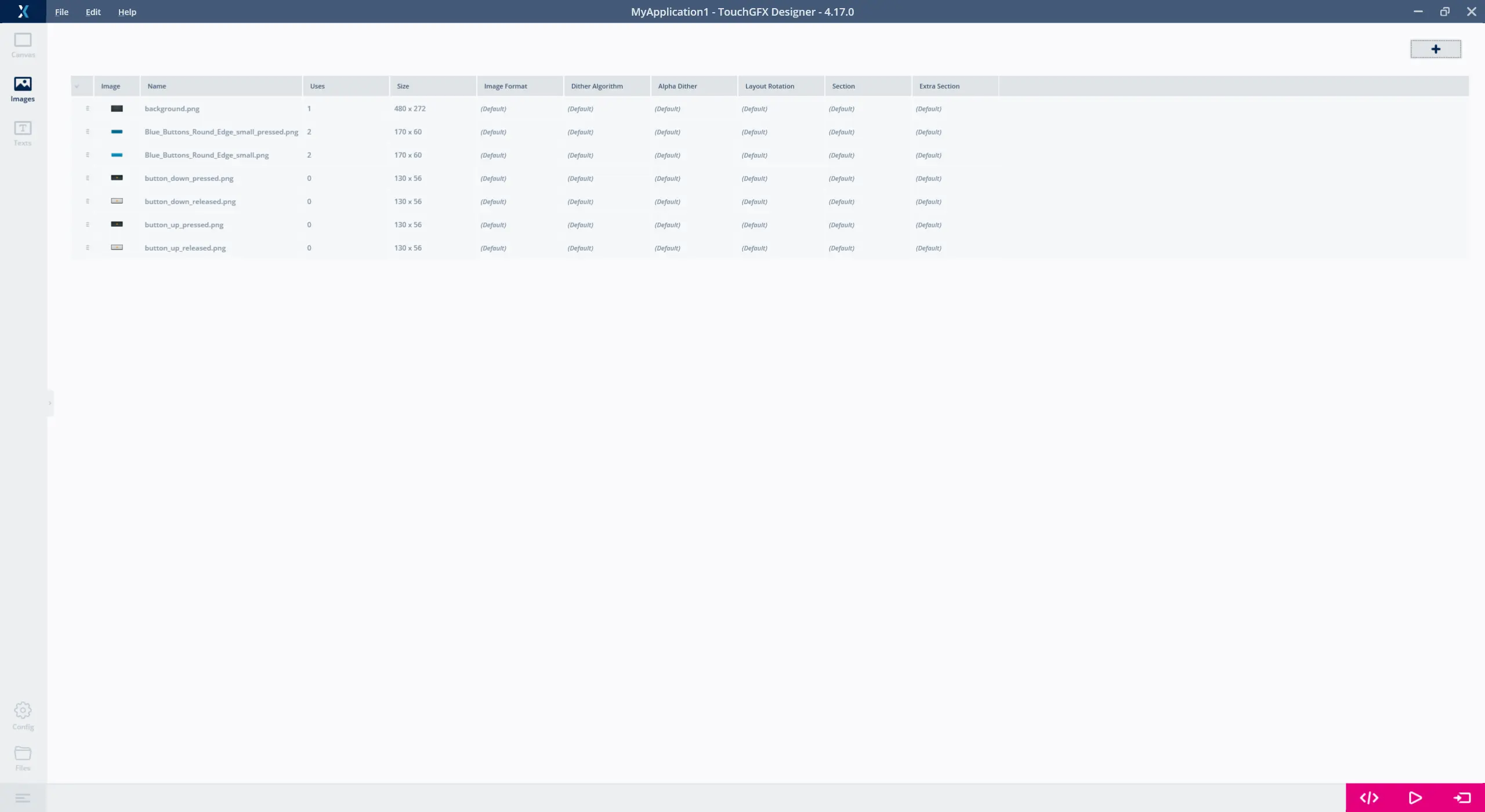
前のステップと同様にImagesタブに移動して、右上隅の "plus" (+)アイコンをクリックして、いくつか画像をインポートします。 今回は、"button_down_pressed.png"、"button_down_released.png"、"button_up_pressed.png"、"button_up_released.png"という4つの画像をインポートします。
5つの画像しかインポートしていないのに、プロジェクトには合計で7つ画像があることがわかります。 余分の2つの画像は、ボタンにデフォルトで使用された青色の画像です。 これ以上使用されない場合、これらは自動的に削除されます。
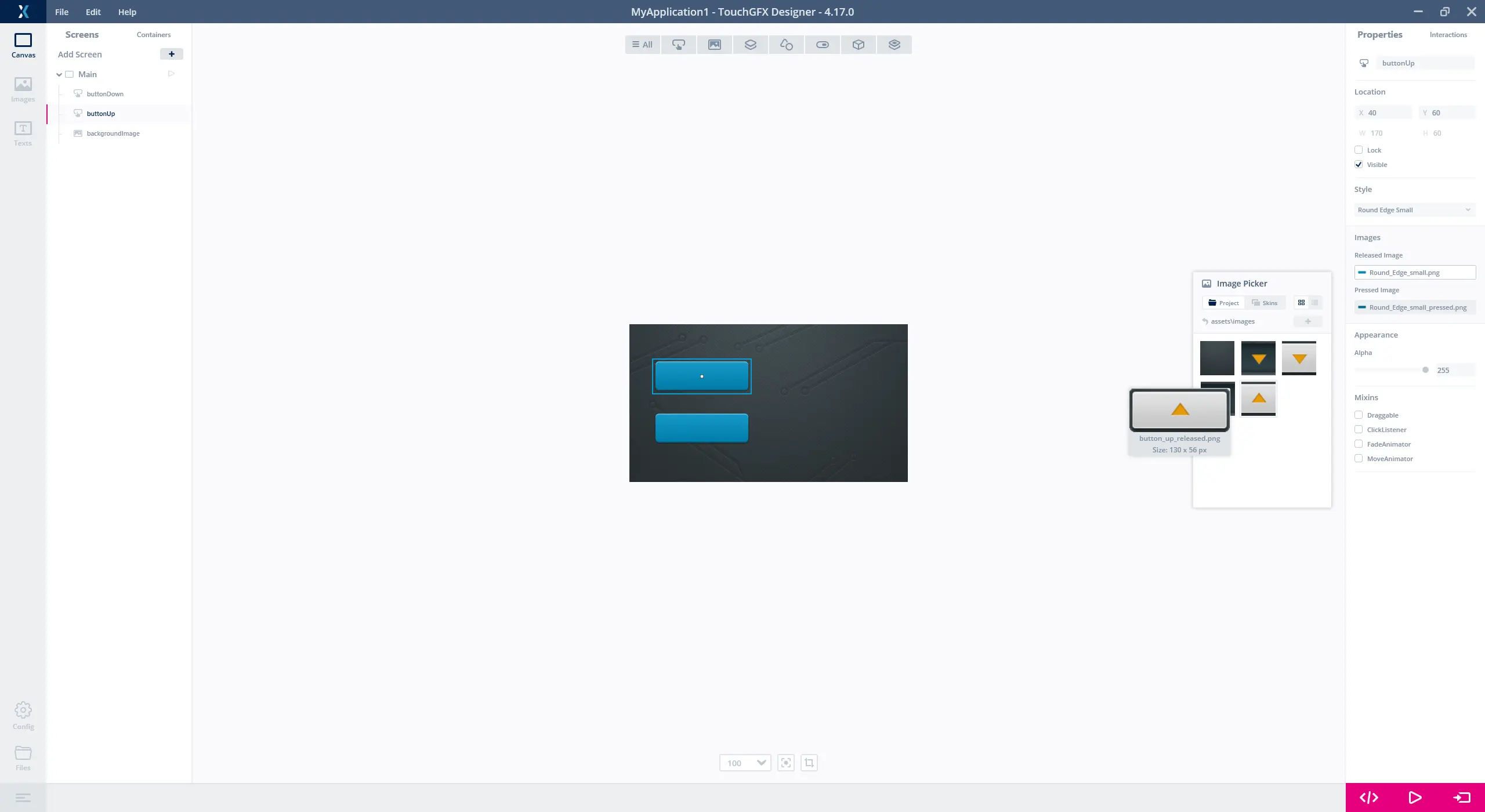
キャンバスに戻り、"buttonUp"ボタンを選択します。 "Released Image"プロパティ(1)をクリックし、さらに"Project to show your images"(2)をクリックして、最終的に正しい画像(3)を選択します。 "buttonUp"に対しては、Released Imageプロパティで"button_up_released.png"を選択します。 Pressed Imageには、"button_up_pressed.png"を選択します。
ボタンの外観は、TouchGFX Designerのキャンバス上ですぐに確認できます。
"buttonDown"に対しては、Released Imageに"button_down_released.png"、Pressed Imageに"button_down_pressed.png"を選択します。
これでボタンの設定が完了しました。 "Run Simulator"をクリックして、アプリケーションを試してみます。
両方のボタンを試してみて、ボタンが正しく設定されていることを確認します。
Tip
ステップ3: テキストの追加
このステップでは、大きなTextAreaウィジェットをアプリケーションに追加します。
すべてのテキストは、TextAreaウィジェットを使用して表示されます。アプリケーションにTextAreaを追加する前に、テキストに適したバックグラウンドを提供するために別の画像を追加します。
テキストのバックグラウンド
- 別の画像ファイル"counter_box.png"を、インポートします。
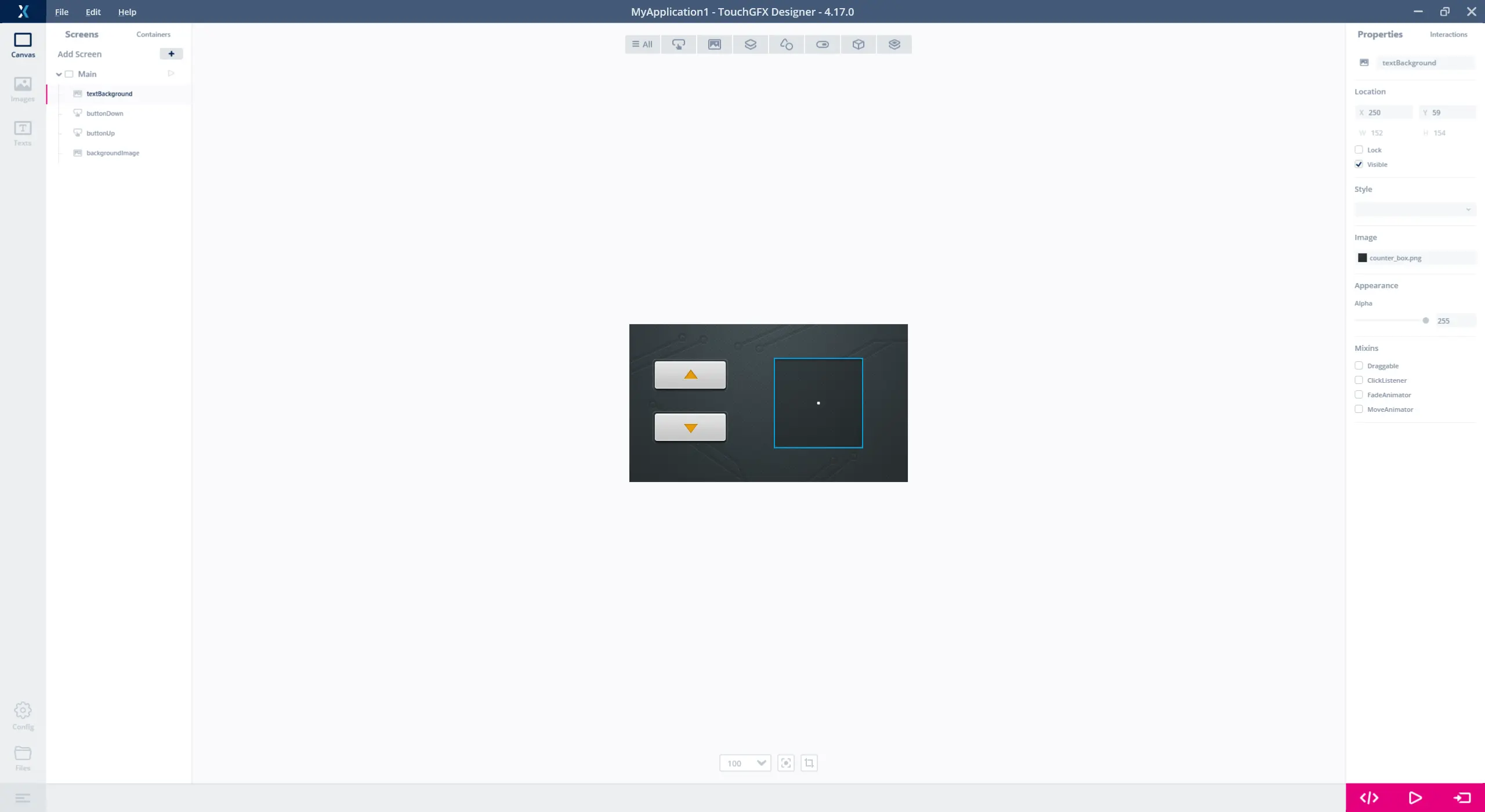
- 新しいImageウィジェットを、挿入します。
- それに"textBackground"という名前を付けます。
- x=250, y=59の位置に、これを配置します。
- Imageプロパティを"counter_box"に、設定します。
テキストの追加
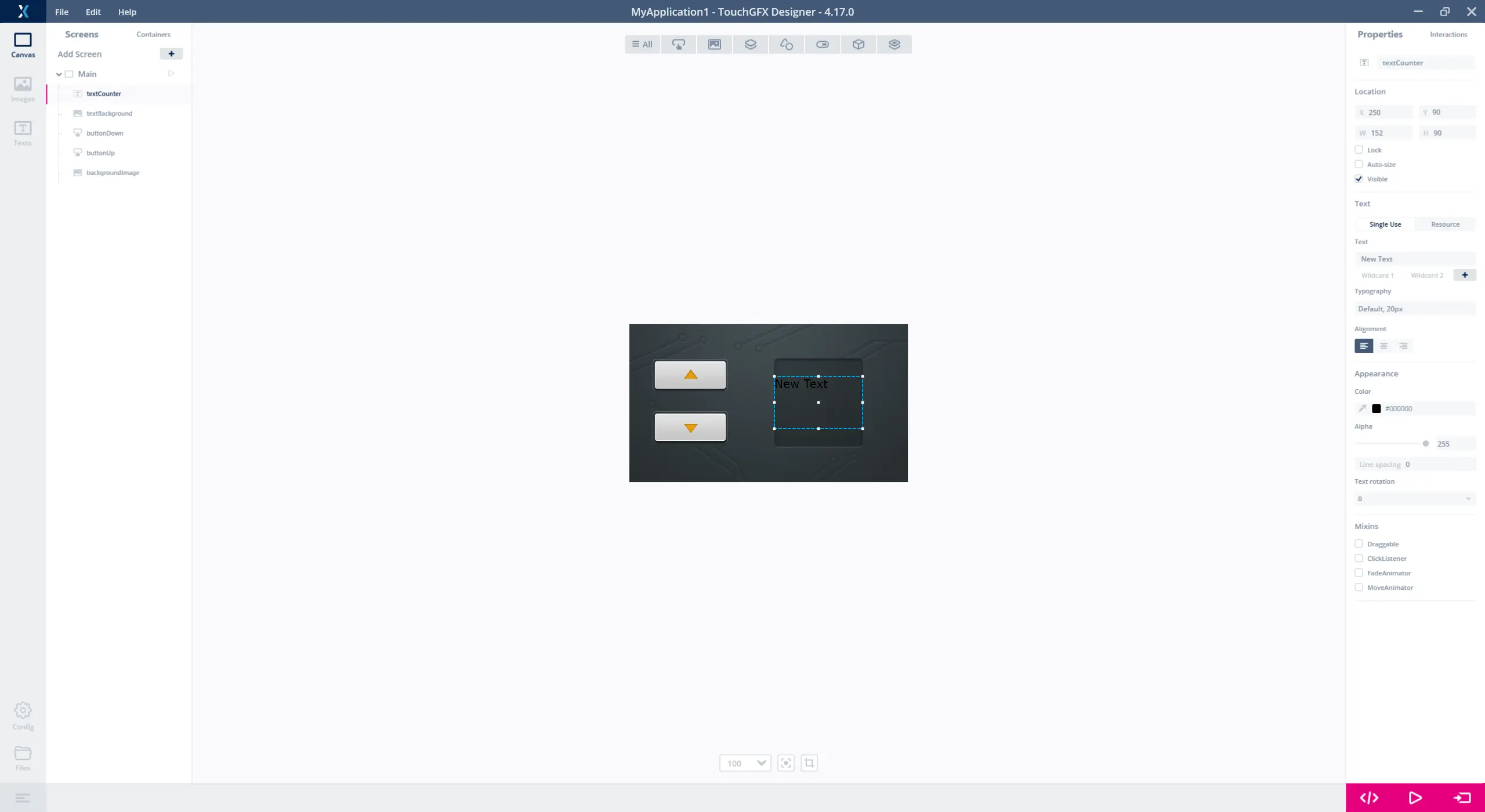
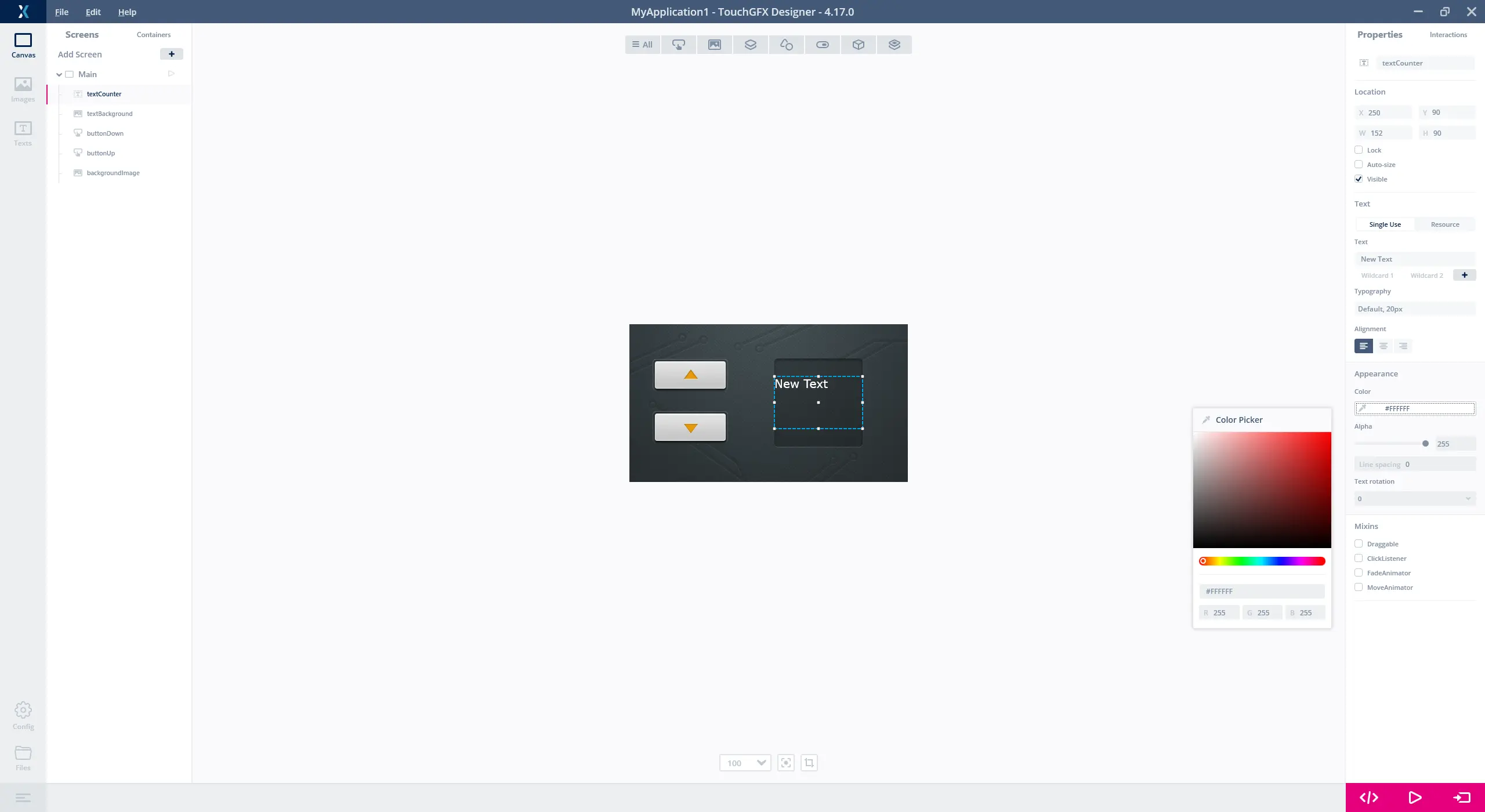
TextAreaウィジェットを追加する準備ができました。 Widgets / Miscellaneousドロップダウン・メニューで、TextAreaアイコンをクリックします。 ウィジェットの名前を"textCounter"に変更し、このウィジェットをx=250, y=90の位置に移動します。 ウィジェットで大きなテキストを表示させたいので、**Auto-sizeプロパティをオフにして、幅152、高さ90の固定サイズに設定します。
TextAreaウィジェットのデフォルトの色は黒色であり、ここで使用するバックグラウンド上では濃すぎます。 "textCounter"の**Colorプロパティを選択して、白色に変更します。
テキストのタイポグラフィの変更
次に、テキストを大きくしたいと思います。 このためには、テキストに使用されるタイポグラフィを変更します。 タイポグラフィは、テキストのフォント(Verdanaなど)、サイズ、配置(左、右、または中央)を定義するものです。
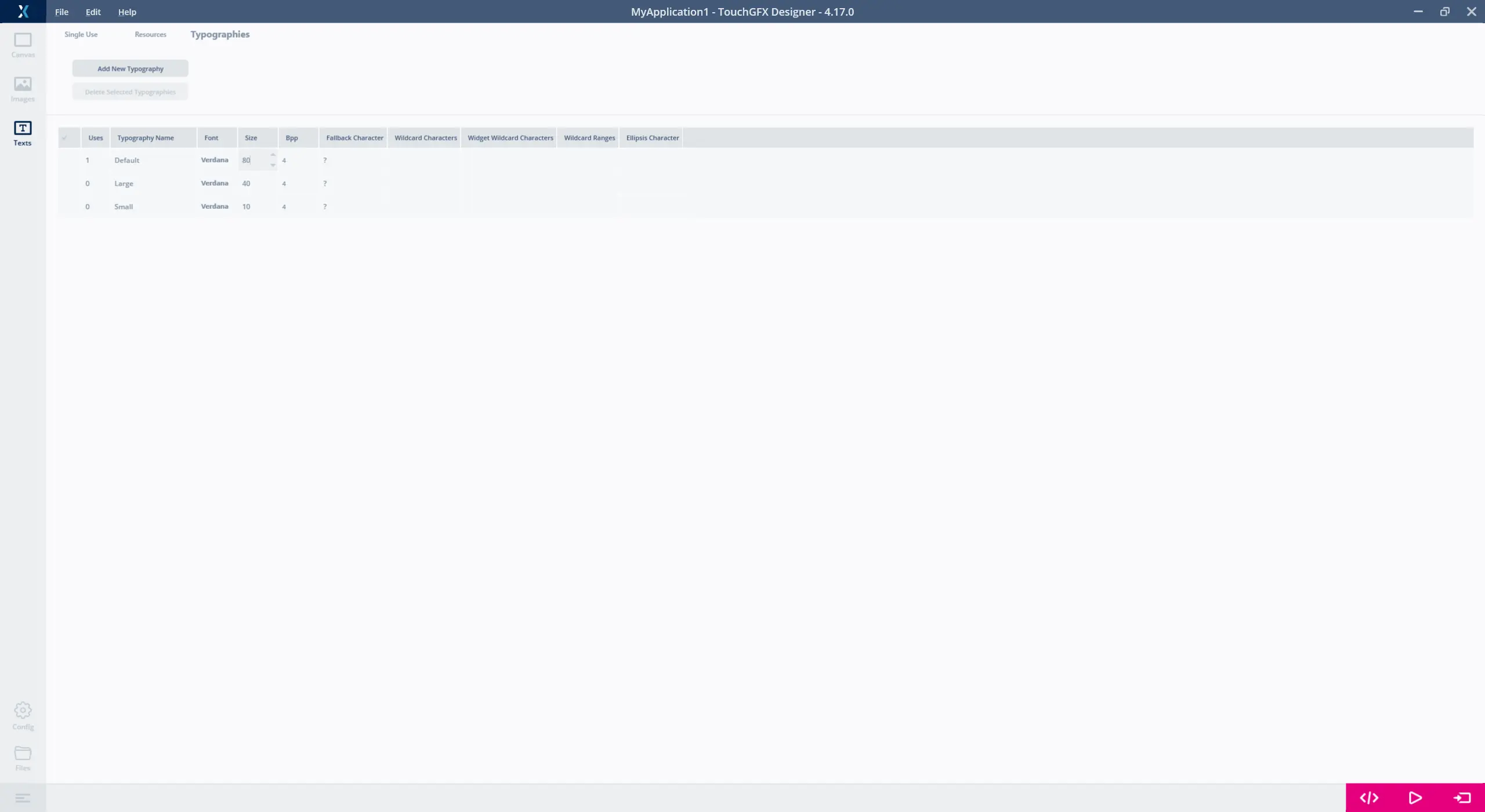
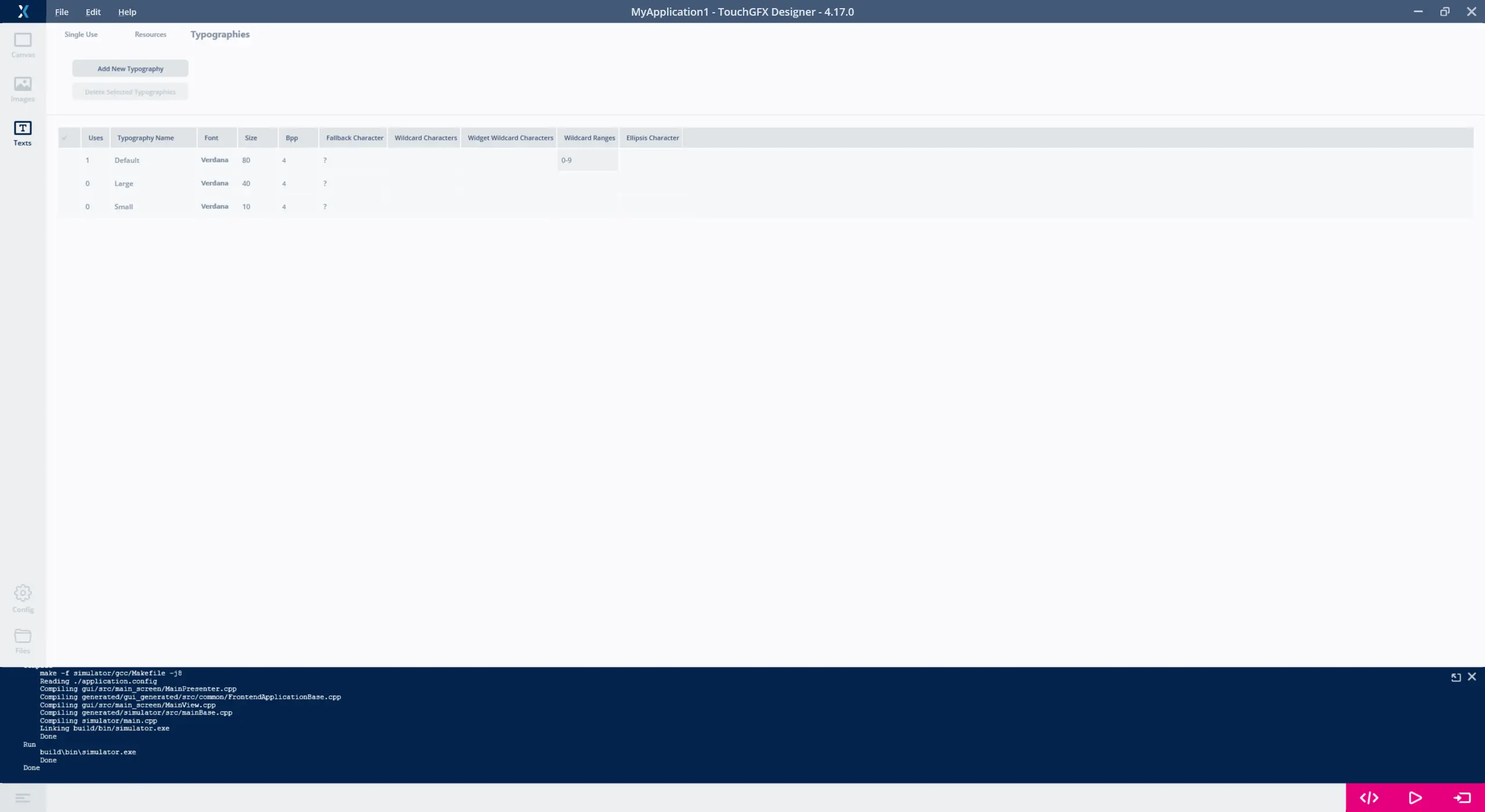
TouchGFX Designerの左上のTextsタブ(1)を選択し、Typographiesをクリックして(2)、"Default"タイポグラフィのサイズを80に更新します(3)。
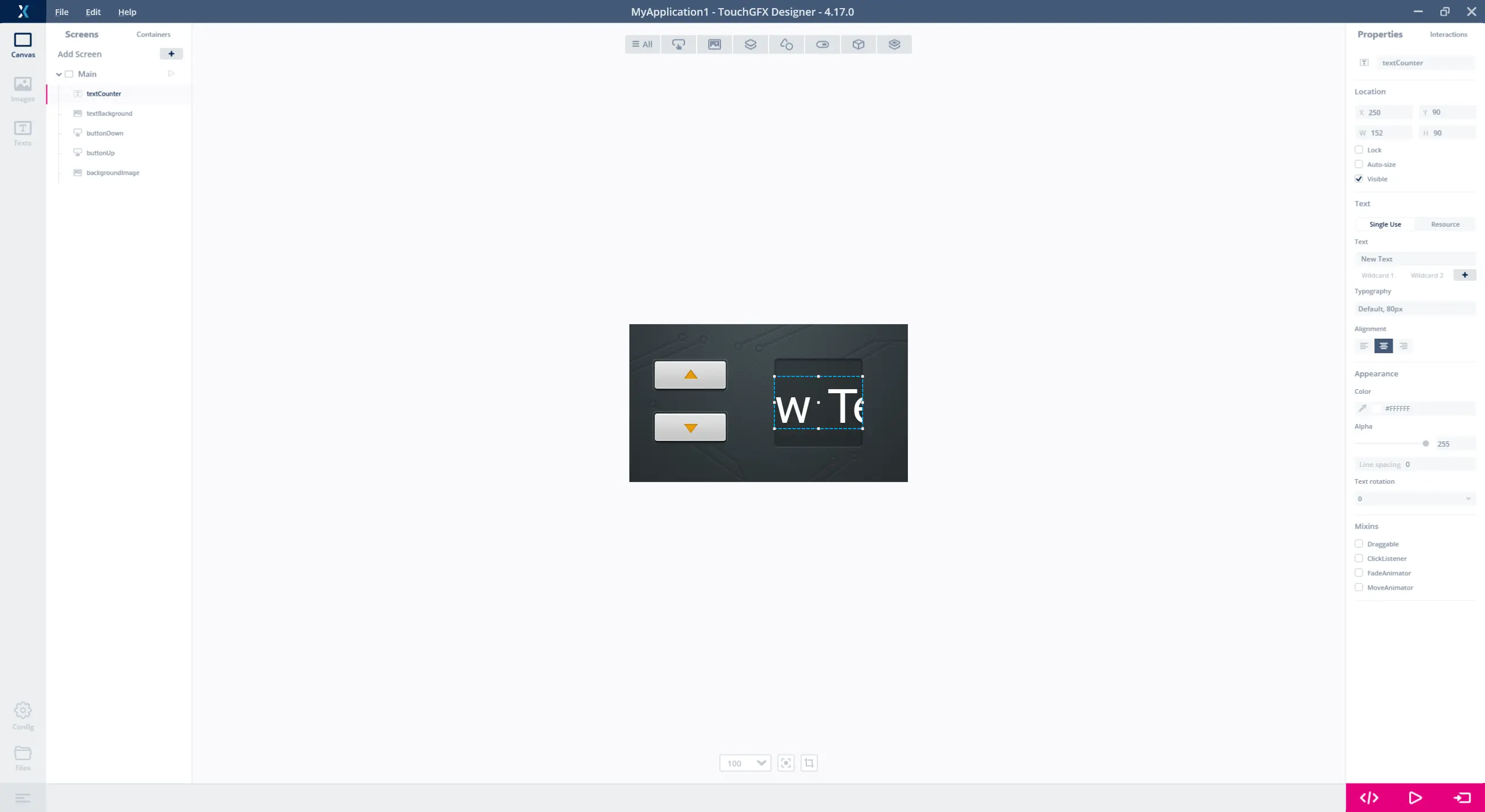
(左上の"Canvas"タブをクリックして)スクリーンに戻ると、テキストがとても大きくなっているのを確認できます。 実際、"New Text"というテキストが完全には読み取れません。 **Alignmentプロパティの下の、中央揃えのアイコン(1)をクリックして、テキストを中央に移動させます。
ワイルドカード・テキストの使用
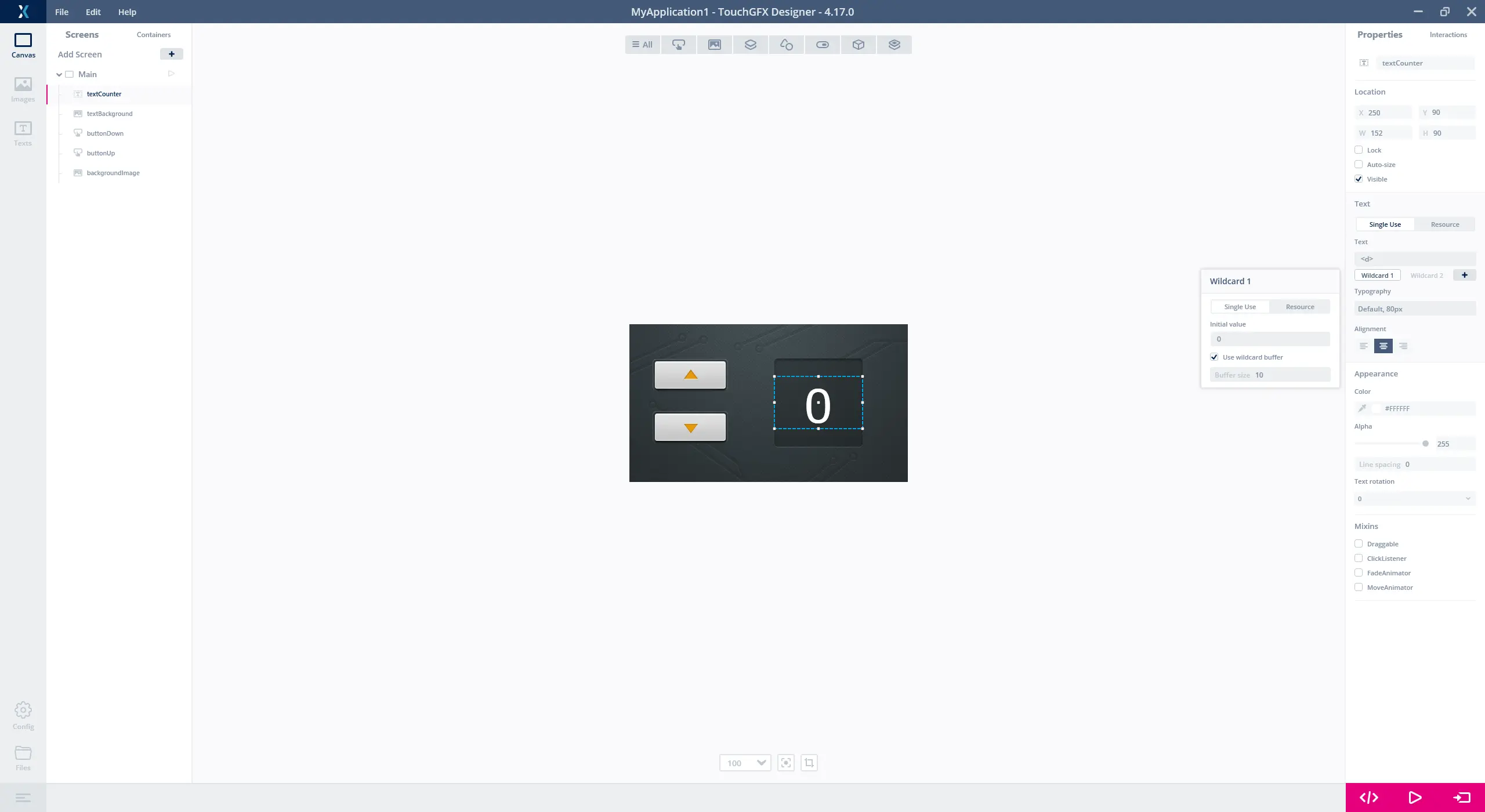
TextAreaには、ボタンによって変更できる数字を表示させたいと思います。 このためには、テキストに"wildcard"が含まれるように変更する必要があります。 ワイルドカードは、テキスト内のマーカー("<d>")で、実行時に数字など何か別のもので置き換えることができます。 ここでは単純に数字を表示させるので、テキストを"<d>"に変更します。 他のプロジェクトでは、動的なパーツを固定テキストと結合することができます(例: "Temperature: <temp> °C")。
Note
テキストを"<d>"に変更(1)し、"Wildcard 1"(2)をクリックして、デフォルト値を"0"に設定し、"Use wildcard buffer"をオンにします。
"Run Simulator"をクリックして、アプリケーションを試してみます。
Further reading
ステップ4: コードの追加
TouchGFX Designerでは、インタラクションを介してアクションをボタンに簡単にリンクできます。 インタラクションは、トリガ(ボタンの押下など)をアクション(コードの実行や要素の移動など)とリンクさせます。
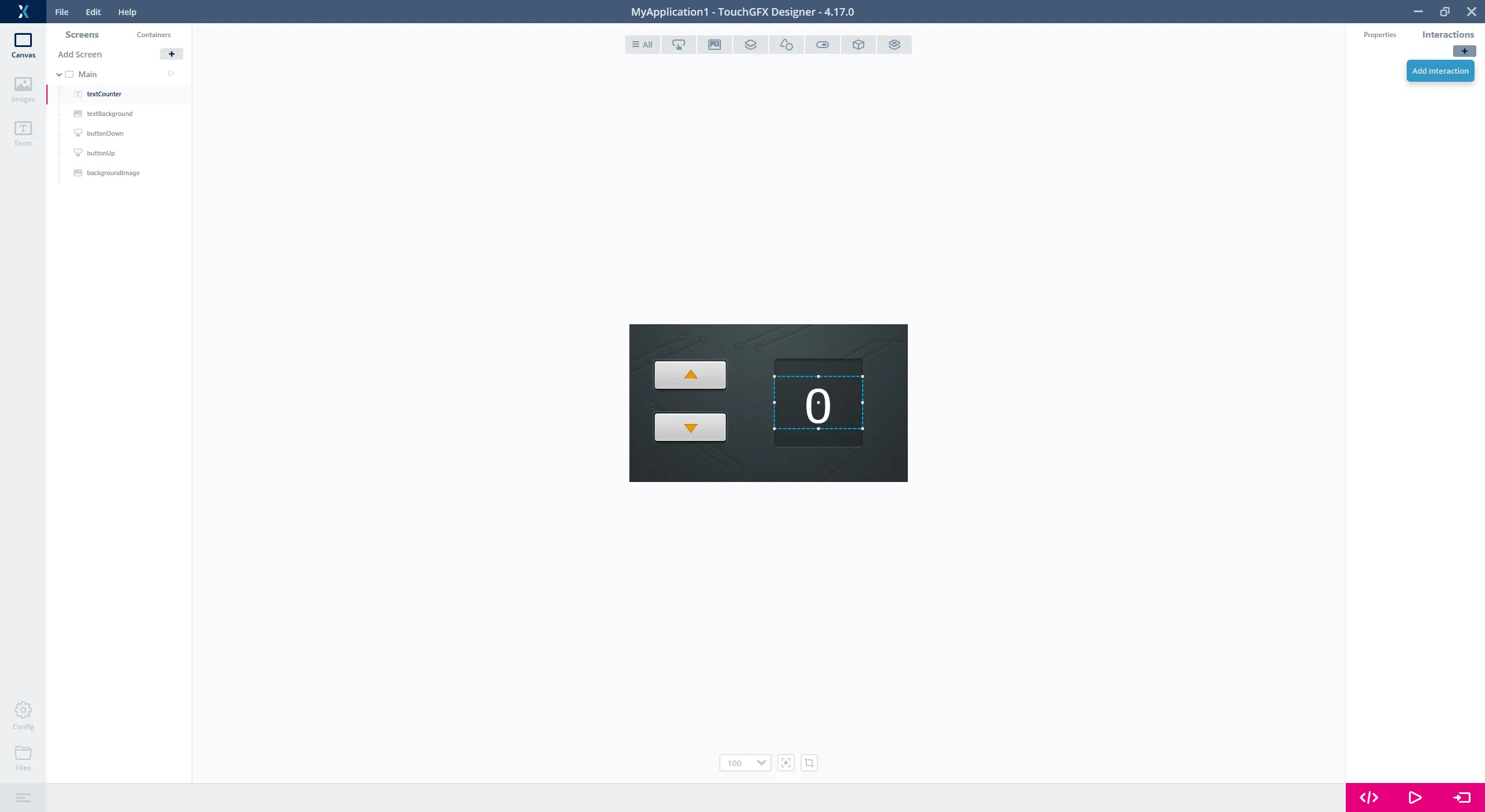
右上隅にあるInteractionsタブ(1)を選択し、"+"ボタンをクリックして新しいインタラクションを作成します。
ここでは、各ボタンに1つずつ、2つのインタラクションを作成します。 どちらのインタラクションも、現在のスクリーンでC++メソッドを呼び出すように設定します。
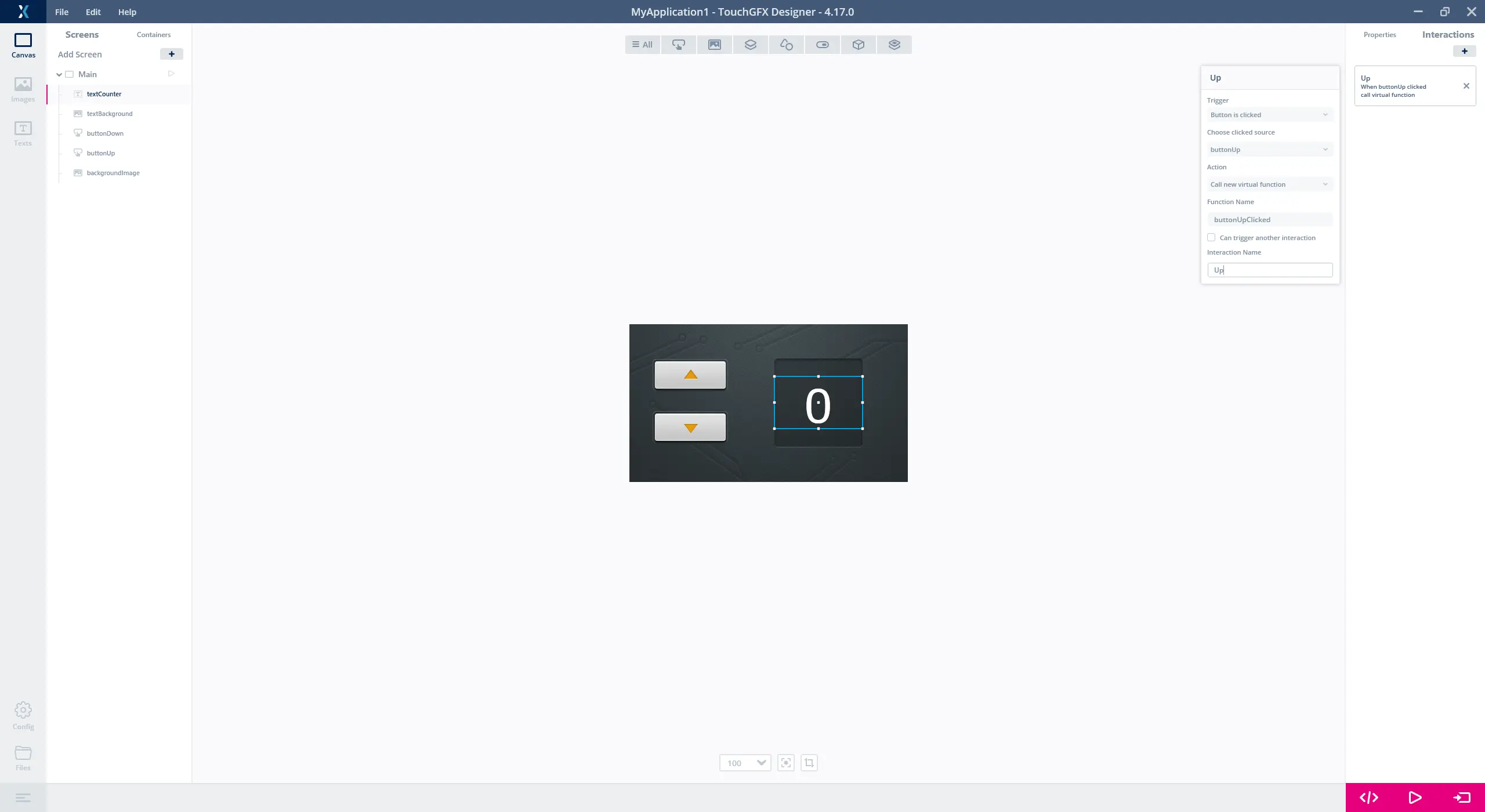
- **Triggerプロパティを、"Button is clicked"に変更します。
- **Choose clicked sourceプロパティを、"buttonUp"に設定します。
- Actionプロパティを、"Call new virtual function"に変更します。
- **Function Nameに、"buttonUpClicked"と入力します。
- インタラクションには、後で判別できるように内容のわかる名前を付ける必要もあります。
同じように、"buttonDown"を"clicked source"としてインタラクションを作成します。
- "+"をクリックして、新しいインタラクションを開始します。
- **Triggerプロパティを、"Button is clicked"に変更します。
- **Choose clicked sourceプロパティを"buttonDown"に設定します。
- Actionプロパティを、"Call new virtual function"に変更します。
- **Function Nameに、「buttonDownClicked」と入力します。
- インタラクションには、後で判別できるように内容のわかる名前を付ける必要もあります。
"Generate Code"ボタンまたは"Run Simulator"ボタンのいずれかをクリックすると、TouchGFX Designerは、生成済みのコードを、ここで作成したインタラクションに入力した情報で更新します。 つまり、このスクリーンのビュー基底クラスには、2つの新しい仮想関数が作成されることになります。
これをさらに掘り下げて、ユーザ独自のコードをどのように実行できるのか確認してみましょう。 右下の"Generate Code"をクリックし、次に左下の"Files"ボタンをクリックします。 これにより、ファイル・エクスプローラがユーザのアプリケーション・フォルダに配置されます。 そのフォルダに移動します。
MyApplication1/TouchGFX/generated/gui_generated/include/gui_generated/main_screen/
さらに、ファイルMainViewBase.hppを開きます。 必要であれば、プロジェクト・ファイルの1つを開き、ユーザのIDE内でこのファイルを見つけることもできます。
| IDE | プロジェクト・ファイルへのパス |
|---|---|
| STM32CubeIDE | MyApplication1/STM32CubeIDE/.project |
| Visual Studio | MyApplication1/TouchGFX/simulator/msvs/Application.sln |
| IAR Embedded Workbench 8 | MyApplication1/EWARM/Project.eww |
| KEIL uVision v5 | MyApplication1/MDK-ARM/STM32F746G_DISCO.uvprojx |
Note
新しい仮想メソッドは、MainViewBaseクラスのパブリック・パートにあります。 生成されたメソッドには空実装が含まれています。 つまりサブクラスMainView内で、プログラマがこれらのメソッドを実装するわけです。
MainViewBase.hpp
/*********************************************************************************/
/********** THIS FILE IS GENERATED BY TOUCHGFX DESIGNER, DO NOT MODIFY ***********/
/*********************************************************************************/
#ifndef MAINVIEWBASE_HPP
#define MAINVIEWBASE_HPP
#include <gui/common/FrontendApplication.hpp>
#include <mvp/View.hpp>
#include <gui/main_screen/MainPresenter.hpp>
#include <touchgfx/widgets/Image.hpp>
#include <touchgfx/widgets/Button.hpp>
#include <touchgfx/widgets/TextAreaWithWildcard.hpp>
class MainViewBase : public touchgfx::View<MainPresenter>
{
public:
MainViewBase();
virtual ~MainViewBase() {}
virtual void setupScreen();
/*
* Custom Action Handlers
*/
virtual void buttonUpClicked()
{
// Override and implement this function in MainView
}
virtual void buttonDownClicked()
{
// Override and implement this function in MainView
}
...
仮想メソッドの実装
残っているタスクは、ユーザがボタンを押したときにカウンタの値が変更されるように、これら2つのメソッドを実装することです。 このためには、MainViewクラス内でメソッドを再度宣言します。 このクラスは次の場所にあります。
MyApplication1/TouchGFX/gui/include/gui/main_screen/MainView.hpp
このファイルを開き、クラス内に2つの関数の宣言を挿入します。
MainView.hpp
#ifndef MAIN_VIEW_HPP
#define MAIN_VIEW_HPP
#include <gui_generated/main_screen/MainViewBase.hpp>
#include <gui/main_screen/MainPresenter.hpp>
class MainView : public MainViewBase
{
public:
MainView();
virtual ~MainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void buttonUpClicked();
virtual void buttonDownClicked();
}
次のタスクは、.cppファイル内に実装を追加することにより、2つのメソッドを実装することです。 このファイルは次の場所にあります。
MyApplication1/gui/src/main_screen/MainView.cpp
以下の実装では、touchgfx_printfへの呼び出しが追加されています。 この関数は、シミュレータの実行時にテキスト行を出力するために役立ちます。 この関数を使用するには、utils.hppをincludeする必要があります。 ターゲット上で実行するときに、これらの行の影響はありません。
MainView.cpp
#include <gui/main_screen/MainView.hpp>
#include <touchgfx/utils.hpp>
MainView::MainView()
{
}
void MainView::setupScreen()
{
MainViewBase::setupScreen();
}
void MainView::tearDownScreen()
{
MainViewBase::tearDownScreen();
}
void MainView::buttonUpClicked()
{
touchgfx_printf("buttonUpClicked\n");
}
void MainView::buttonDownClicked()
{
touchgfx_printf("buttonDownClicked\n");
}
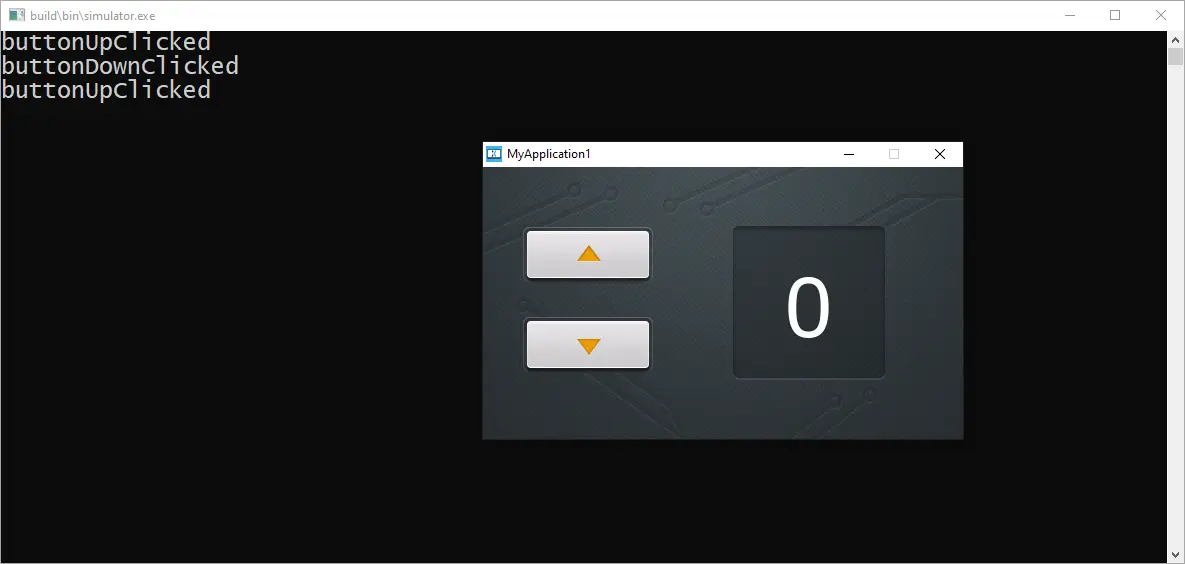
TouchGFX Designerで"Run Simulator"をもう一度クリックして、新しいコードを実行します。 ボタンを何度がクリックして、インタラクションとメソッドが期待どおりに動作していることを確認します。
カウンタの値の更新
最後のタスクは、ユーザがボタンを押したときにカウンタの値が更新されるように、新しいメソッドにC++コードを記述することです。 このためには、まず新しい整数変数counterを、MainViewクラスに追加します。
MainView.hpp
#ifndef MAIN_VIEW_HPP
#define MAIN_VIEW_HPP
#include <gui_generated/main_screen/MainViewBase.hpp>
#include <gui/main_screen/MainPresenter.hpp>
class MainView : public MainViewBase
{
public:
MainView();
virtual ~MainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void buttonUpClicked();
virtual void buttonDownClicked();
protected:
int counter;
}
buttonUpClickedメソッドで、カウンタの値を増加させます。 さらに、この新しい値を文字列に変換し、前のステップのTextAreaで設定したワイルドカード・バッファにコピーします。
MainView.cpp
#include <gui/main_screen/MainView.hpp>
MainView::MainView()
{
}
void MainView::setupScreen()
{
MainViewBase::setupScreen();
}
void MainView::tearDownScreen()
{
MainViewBase::tearDownScreen();
}
void MainView::buttonUpClicked()
{
touchgfx_printf("buttonUpClicked\n");
counter++;
Unicode::snprintf(textCounterBuffer, TEXTCOUNTER_SIZE, "%d", counter);
// Invalidate text area, which will result in it being redrawn in next tick.
textCounter.invalidate();
}
void MainView::buttonDownClicked()
{
touchgfx_printf("buttonDownClicked\n");
counter--;
Unicode::snprintf(textCounterBuffer, TEXTCOUNTER_SIZE, "%d", counter);
// Invalidate text area, which will result in it being redrawn in next tick.
textCounter.invalidate();
}
TextAreaウィジェットではUnicodeを使用するので、Unicodeのバッファへの書込みをサポートする特殊なsnprintf関数を使用する必要があります。
更新後には、textCounterウィジェットでinvalidate()を呼び出すことに注意してください。 これにより、カウンタの値の更新後にTextAreaが確実に再描画されます。
アプリケーションを終了する前に、もう1つ必要なことがあります。 TouchGFXには必要とされる文字しか含まれていないので、TouchGFX Designerに対して、0~9の文字を"Default"タイポグラフィで含むように指示する必要があります。 このためには、TouchGFX Designerに戻り、"Texts"タブをクリックし、"Typographies"タブをクリックします。 Defaultタイポグラフィの"Wildcard Ranges"列に、範囲"0-9"(1)を追加します。
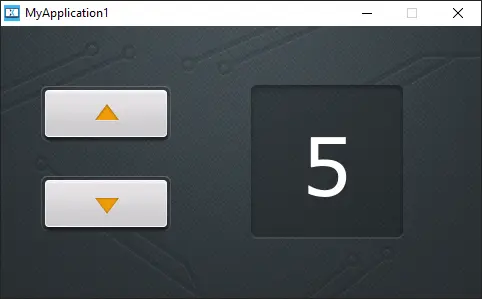
次に"Run Simulator"をもう一度クリックして、上向きのボタンを数回クリックします。
現時点のプログラムでは、負の数値は正しく処理されません。 これを修正するには、buttonDownClicked()関数にガードを挿入してカウンタが0を下回らないようにするか、使用するタイポグラフィに"-"という文字を追加します。 後者は、DefaultタイポグラフィのWildcard Charactersセルに、マイナス("-")を追加するだけで簡単に実行できます。
これでチュートリアル2は終了です。