チュートリアル1: サンプルを試す
このチュートリアルでは、TouchGFXの基本について学びます。 TouchGFXのインストール方法や、提供されたサンプルをTouchGFXシミュレータおよびSTM32評価キットで実行する方法について見ていきます。
はじめに
はじめに、TouchGFX Designerがインストールされていることを確認します。 TouchGFXをダウンロードしてインストールする方法については、こちらを参照してください。
TouchGFXシミュレータを使用してサンプルを実行
TouchGFXには、TouchGFX Designerで使用できるUIサンプルが、多数含まれています。 これらのサンプルはTouchGFXの具体的なトピックについて学ぶために役立ちます。すべて、TouchGFXの1つの特定のトピックまたはウィジェットに焦点を絞っているからです。
テーマの選択
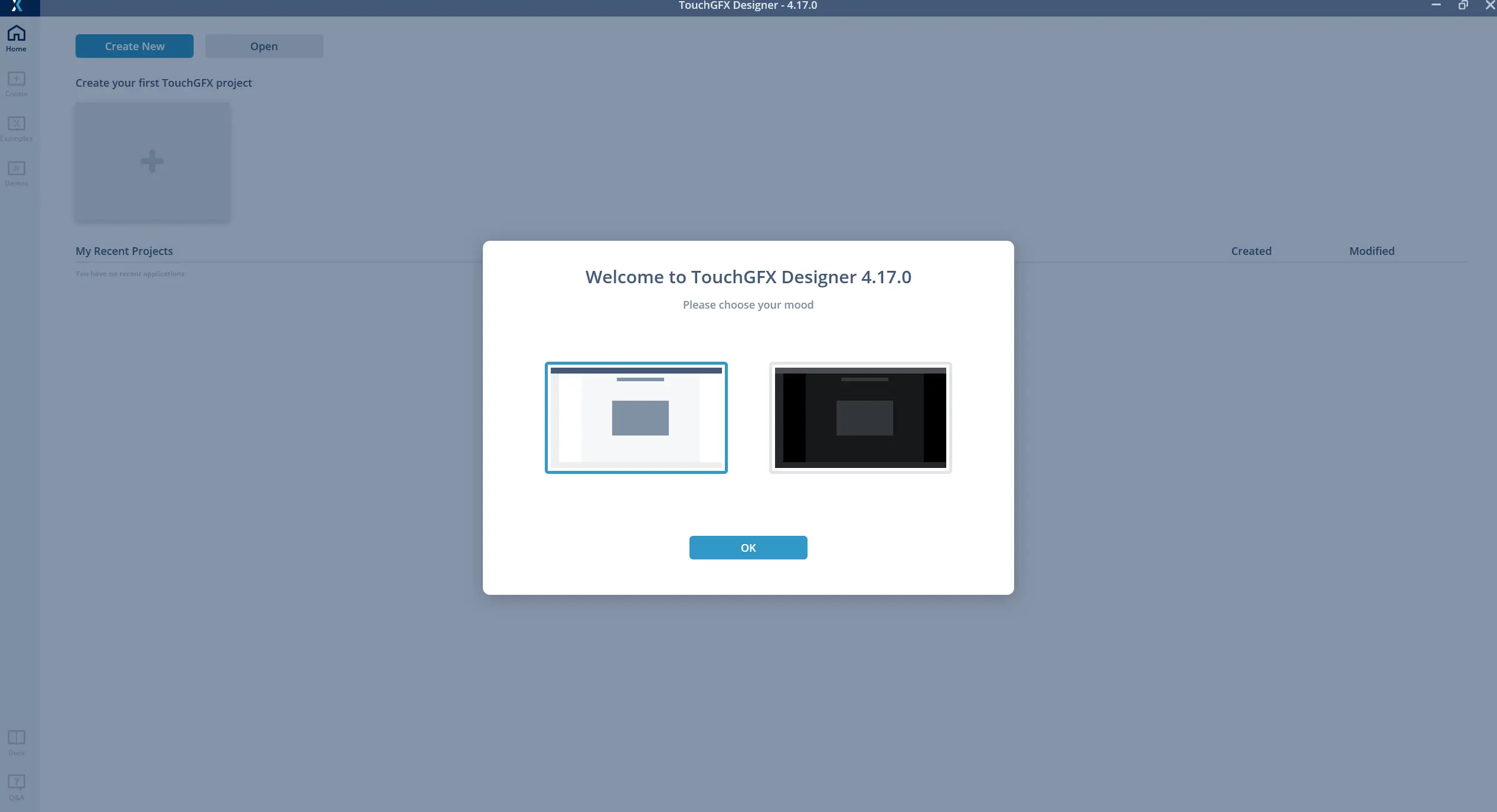
TouchGFX Designerには、Light(明)とDark(暗)という2つのカラー・スキームがあります。 TouchGFX Designerを使い始めると、まずスキームを選択するように求められます。 これは後で変更できます。
テーマを選択して、"OK"(1)をクリックします。 このチュートリアルでは、Light(明)スキームを使用します。
UIテンプレートの選択
これらのサンプルを、ユーザ独自のプロジェクトの最初の一歩としてサンプルを使用したり、参照例として使用したりすることができます。 これらは、TouchGFXシミュレータを使用してユーザのPC上で実行、STM32評価キットで実行、あるいはカスタムのSTM32ベースのハードウェア上で実行することもできます。
- サンプルからプロジェクトを開始するには、左上隅の"Examples"アイコン(1)をクリックします。
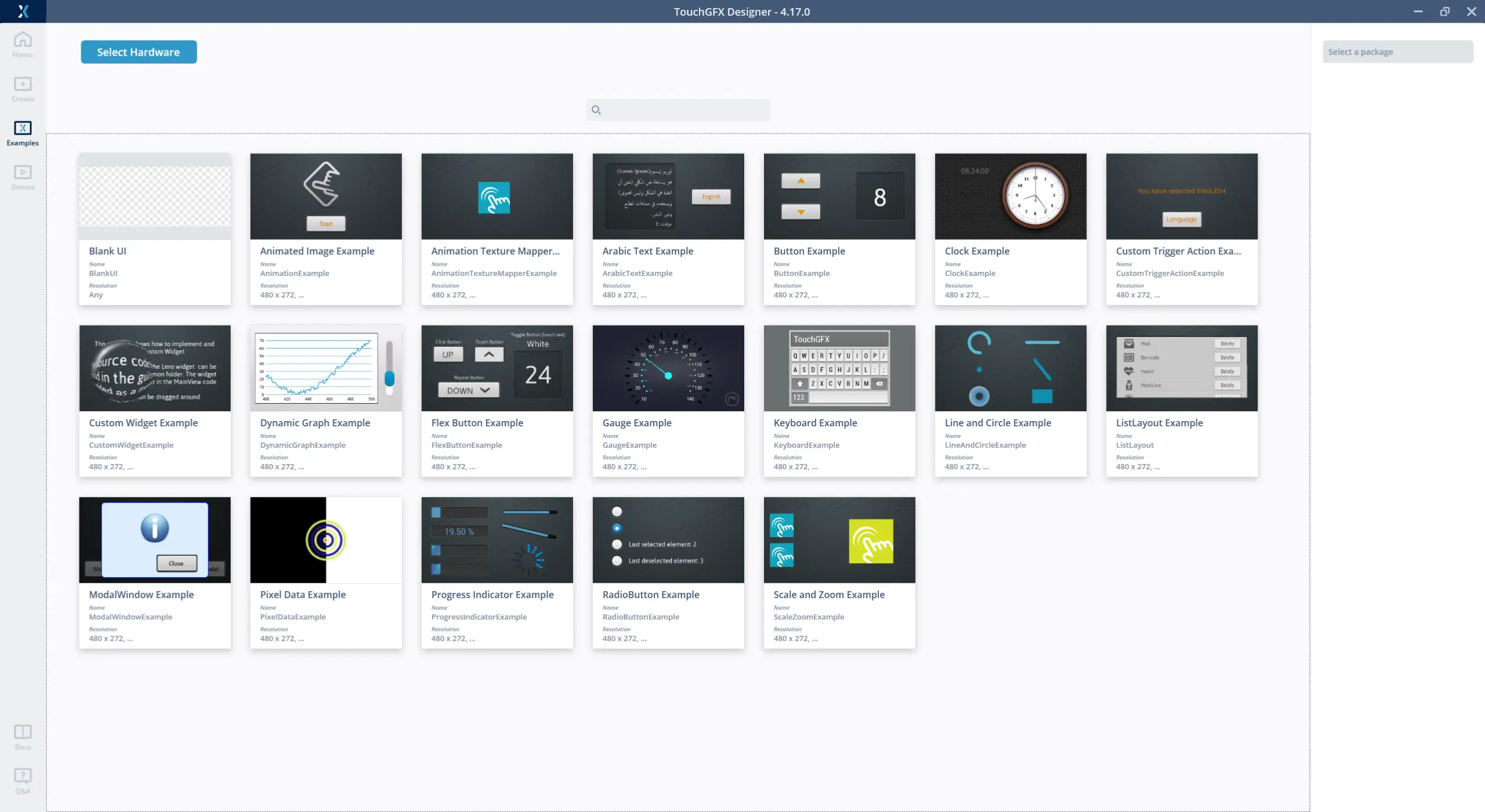
TouchGFX Designerのウィンドウに、使用可能なUIサンプルが表示されます。
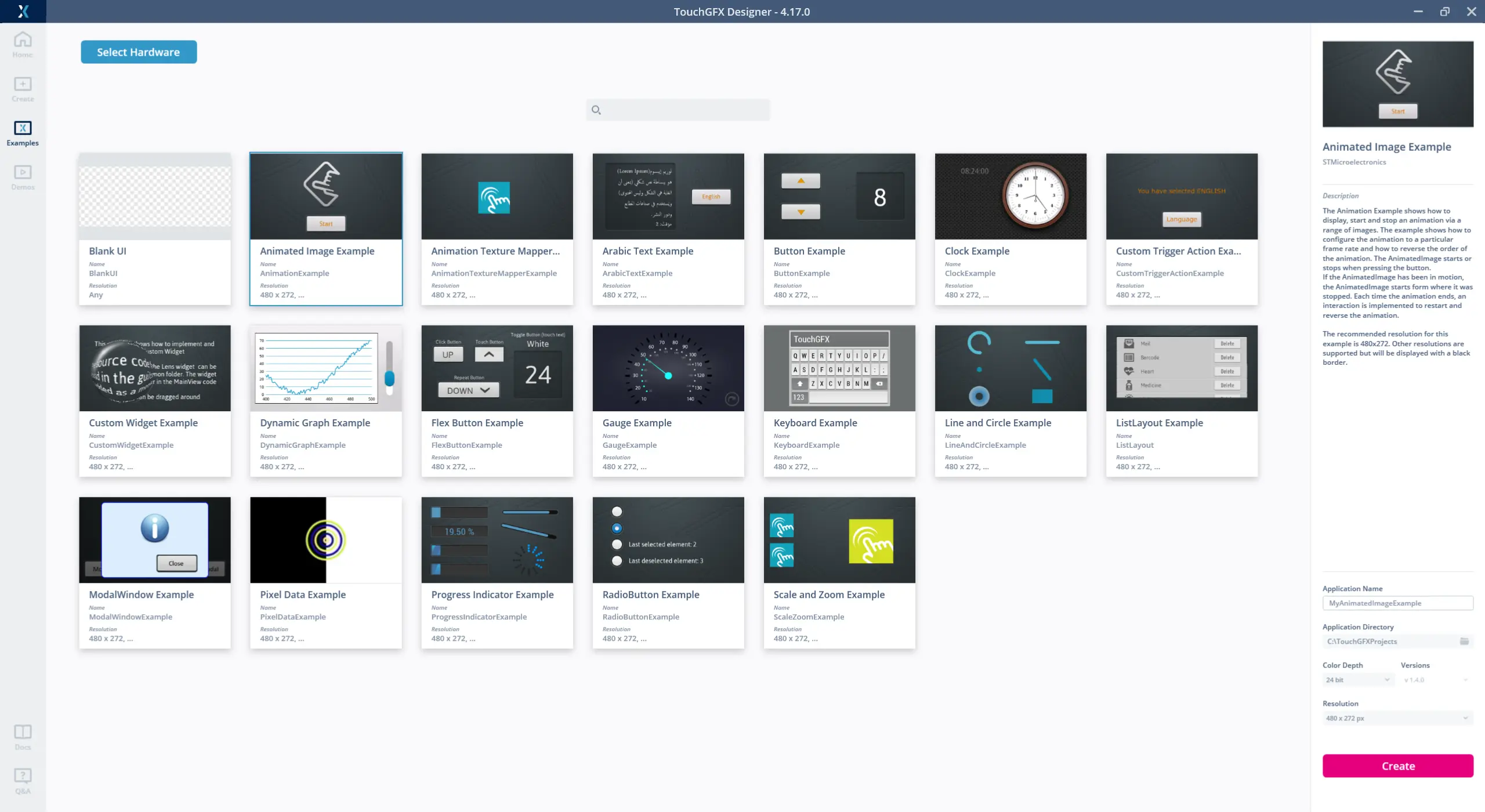
"Animated Image Example"(1)を選択します。
プロジェクトの作成
TouchGFX Designerで、プロジェクトを作成する準備が整いました。 ここでは、"MyAnimatedImageExample"という名前のプロジェクトが提供され、右側に表示されます。 プロジェクトが配置されているフォルダを、選択することもできます(1)。
"Create"をクリックしてプロジェクトを作成します。 TouchGFX Designerが、サンプルをベースにした完全なプロジェクトを作成します。 このプロセスにかかる時間は、ユーザのダウンロード速度によって異なります。
TouchGFXシミュレータの実行
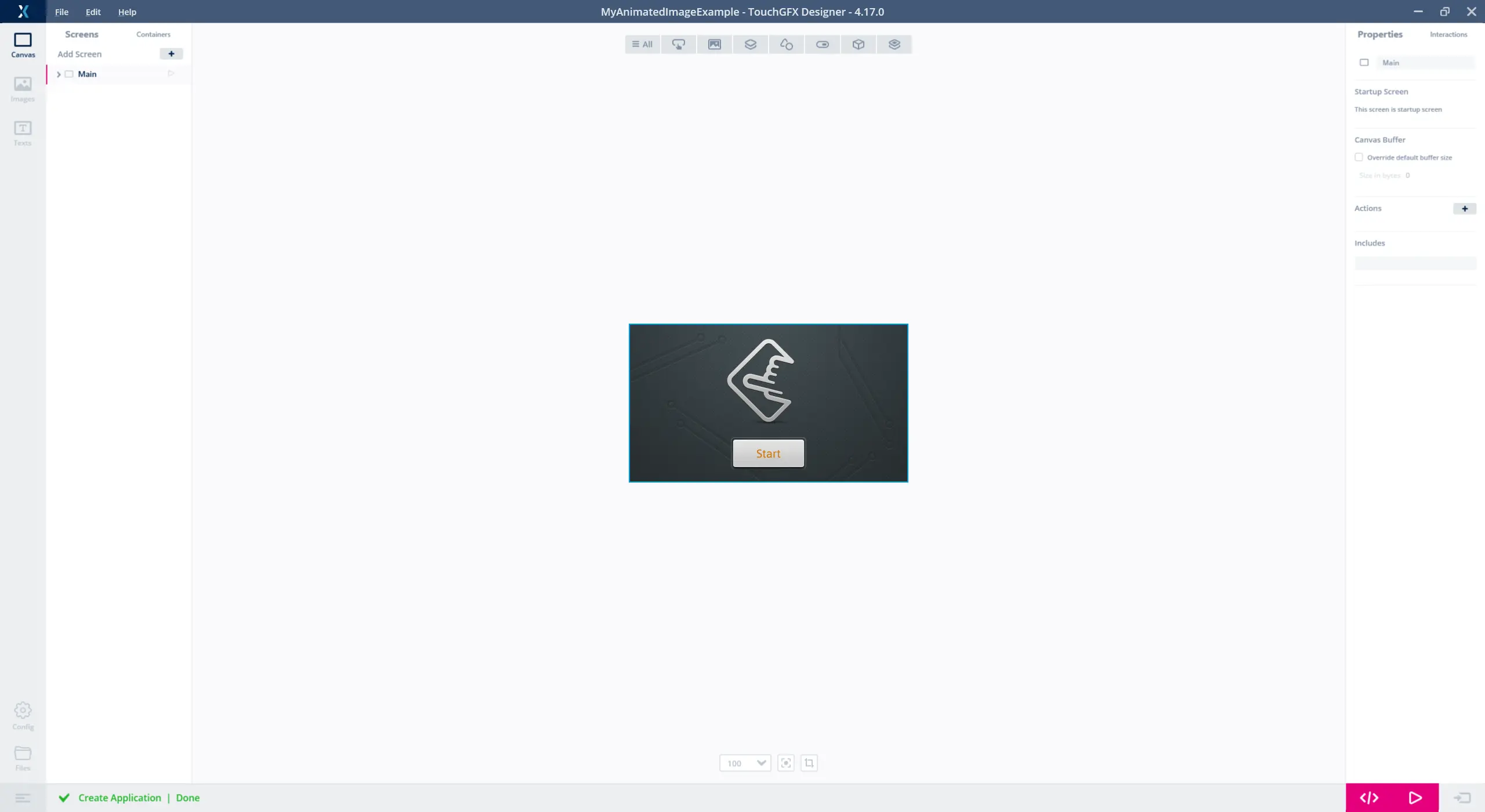
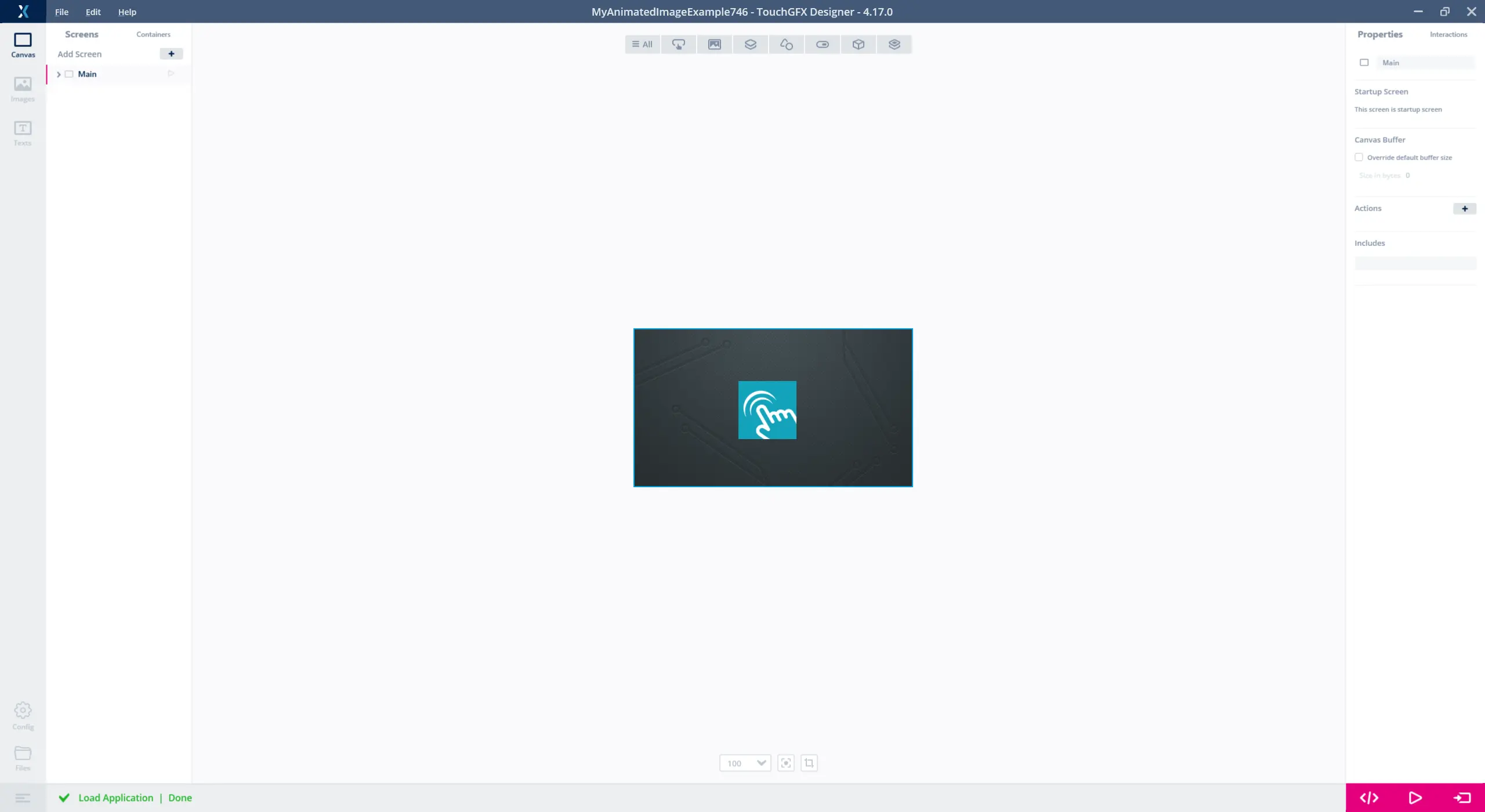
TouchGFX Designerに、結合済みのプロジェクトが表示されます。 Windowsシミュレータを実行するには、右下にある"Run Simulator"ボタン(1)をクリックするか、キーボードの F5 キーを押します。
TouchGFXシミュレータが、通常のWindowsアプリケーションとして表示されています。 タイトルバーにはアプリケーション名が表示されています。 "Start"ボタンをクリックすると、サンプルが開始されます。
チュートリアルを先に進める前に、必要に応じてさらにいくつかのサンプルを試してみることもできます。 File->Newの順にクリックして、前と同じように新しいUIテンプレートを選択するだけです。
STM32評価キットでサンプルを実行
このステップでは、STM32F746-Discoボード用のプロジェクトを開始する方法と、そのボード上でTouchGFXのいずれかのサンプルを実行する方法について学習します。 STM32評価キットを持っていない場合は、このステップを飛ばすことができます。 別のSMT32評価キットを使用している場合は、サポートされているボードのリストを見て、そのボードがリストにあるかどうか確認してください。
TouchGFX Designerには、広範囲のSTM32評価キットと合致する既成のアプリケーション・テンプレートのリストが付属しています。 こうしたテンプレートをベースにしてプロジェクトを作成するには、左上隅にある"Examples"アイコンをクリックして、TouchGFX Designerで新しいプロジェクトを作成するところからやり直してください。
"Animated Image Example"を選択します(まだ選択されていない場合)。 "Select Hardware"ボタンをクリックして、使用するハードウェアを選択します。 デフォルトで"Simulator"は、Windows上でしか実行できません。
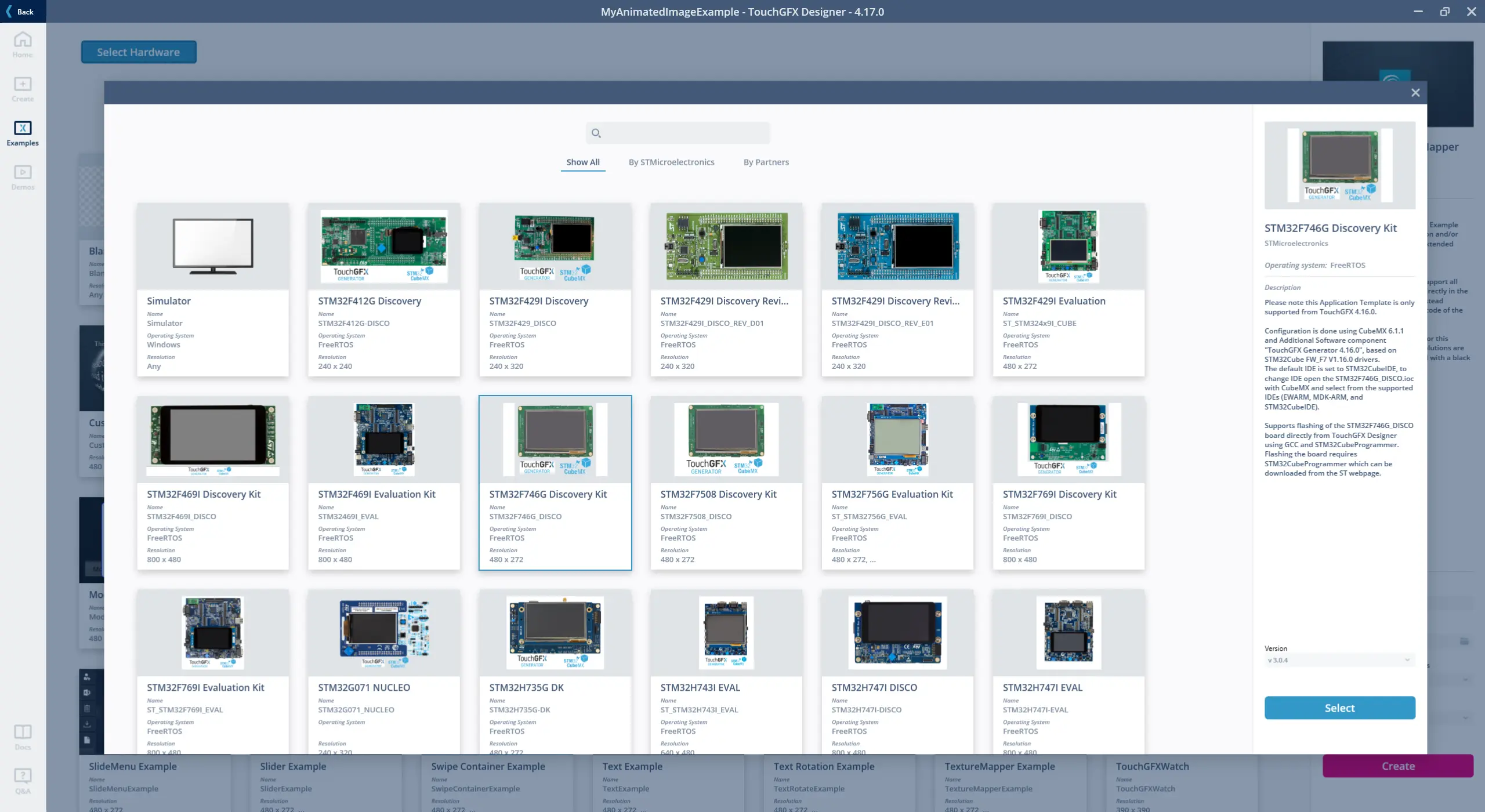
TouchGFX Designerに使用可能なハードウェア構成が表示されます。
このステップでは、STM32F746-Discoボードを使用するので、"STM32F746G Discovery Kit"(1)をクリックし、次に"Select"(2)をクリックします。
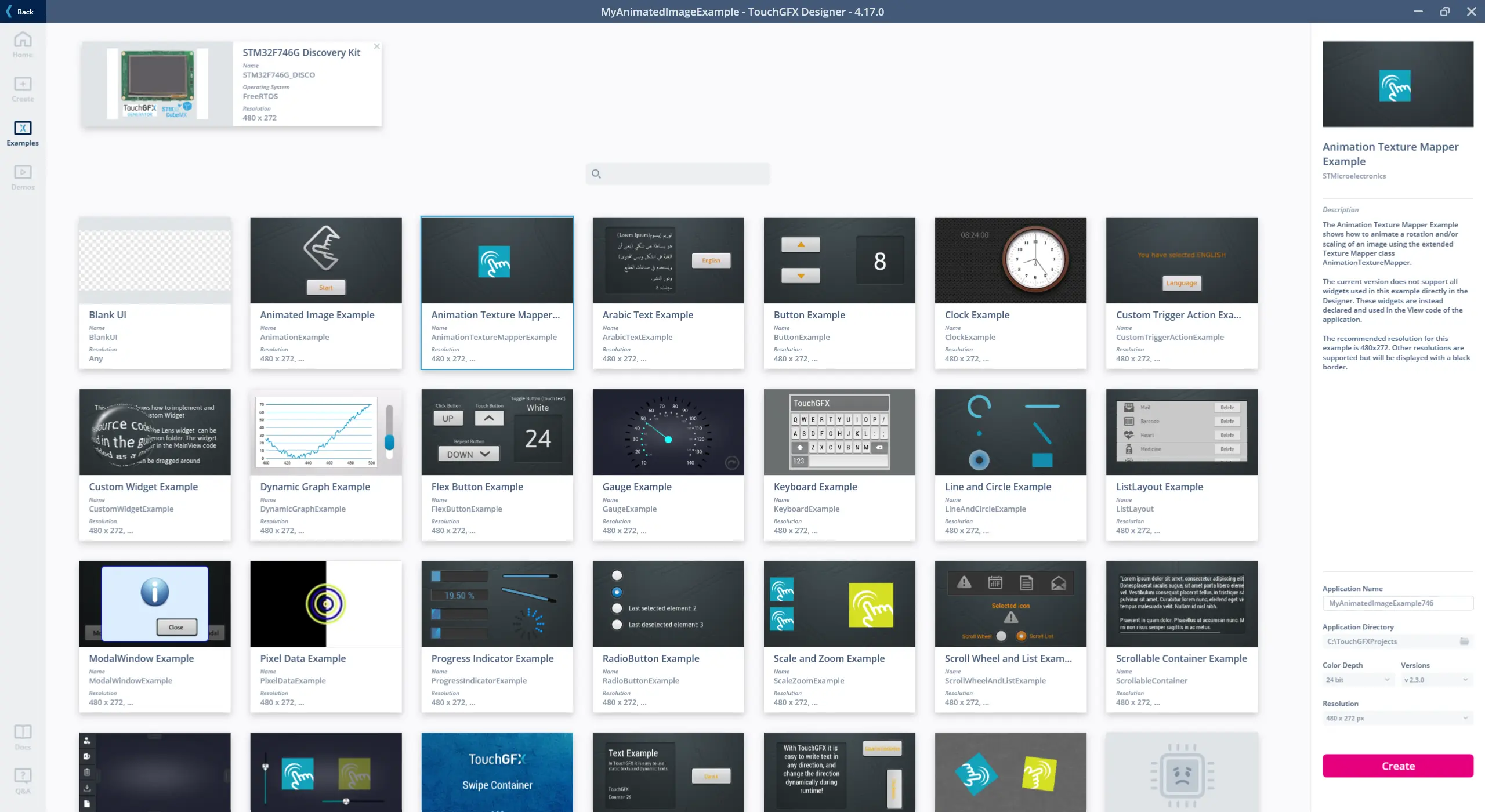
これでプロジェクトの作成準備が整いました。 お好きなアプリケーション名に変更できます。 ここでは、"MyAnimatedImageExample746"に変更しました。 "Create"ボタンをクリックして続行します。
プロジェクトの外観は、前のステップで見たものと似ています。 唯一の相違点は、"Run Simulator"ボタン(2)の横に"Run Target"ボタン(1)が表示されていることです。 このボタン(またはキーボードの F6 キー)を押すと、TouchGFX DesignerがGNU ARM C++コンパイラを使用してプロジェクトをコンパイルし、アプリケーションをターゲットにフラッシュします。 このプロセスは、お使いのコンピュータの速度とアプリケーションの複雑さによって、数分程度かかります。 進捗状況は、TouchGFX Designer下部のステータス・バーに表示されます。 "Detailed Log"ボタン(3)(またはキーボードの Alt + L キー)を押すと、ビルドおよびフラッシュ・ステップの詳細を見ることができます。
フラッシュが完了すると、TouchGFX Designerのステータス・バーに"Flashing Done"と表示されます。 ボード上でアプリケーションが稼働しているのを確認できるはずです。
Note
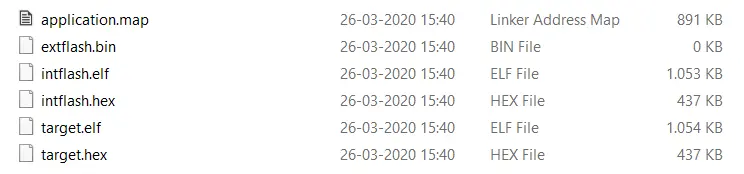
右下の"Files"ボタン(4)をクリックすると、TouchGFX Designerによってブラウザが開き、新しいプロジェクトの配置先のディレクトリが表示されます。 build\binに移動すると、以下のファイルが表示されます。
target.hexファイルは、お使いのボードのSTM32アプリケーションです。 これは、TouchGFX Designerがユーザのボード用にプログラミングしたファイルです。
STM32CubeProgrammerまたはST-Linkユーティリティを使用して、ボードを手動でフラッシュすることもできます。 詳細については、「コンパイルとフラッシュ」ページを参照してください。