튜토리얼2: 자신만의 애플리케이션 생성하기
튜토리얼을 따라하면서 TouchGFX의 기본 정보에 대해 자세히 알아보세요. 기본 정보에는 이미지를 애플리케이션에 추가하는 방법과 버튼을 사용하는 방법이 소개되어 있으며, 텍스트와 계산된 숫자를 사용하는 방법도 설명되어 있습니다. 마지막으로 코드를 작성하여 TouchGFX Designer에서 생성한 UI를 보기 좋게 다듬어보겠습니다. 이 튜토리얼은 TouchGFX에 대해서는 전혀 모르지만 프로그래밍에 대해서는 다소 경험이 있다는 가정을 전제로 합니다.
1단계: 배경 이미지 설정하기
첫 번째 단계에서는 PNG 이미지를 배경으로 삽입하는 방법에 대해 알아보겠습니다. 그 전에 먼저 프로젝트를 생성해야 합니다.
새 프로젝트 시작하기
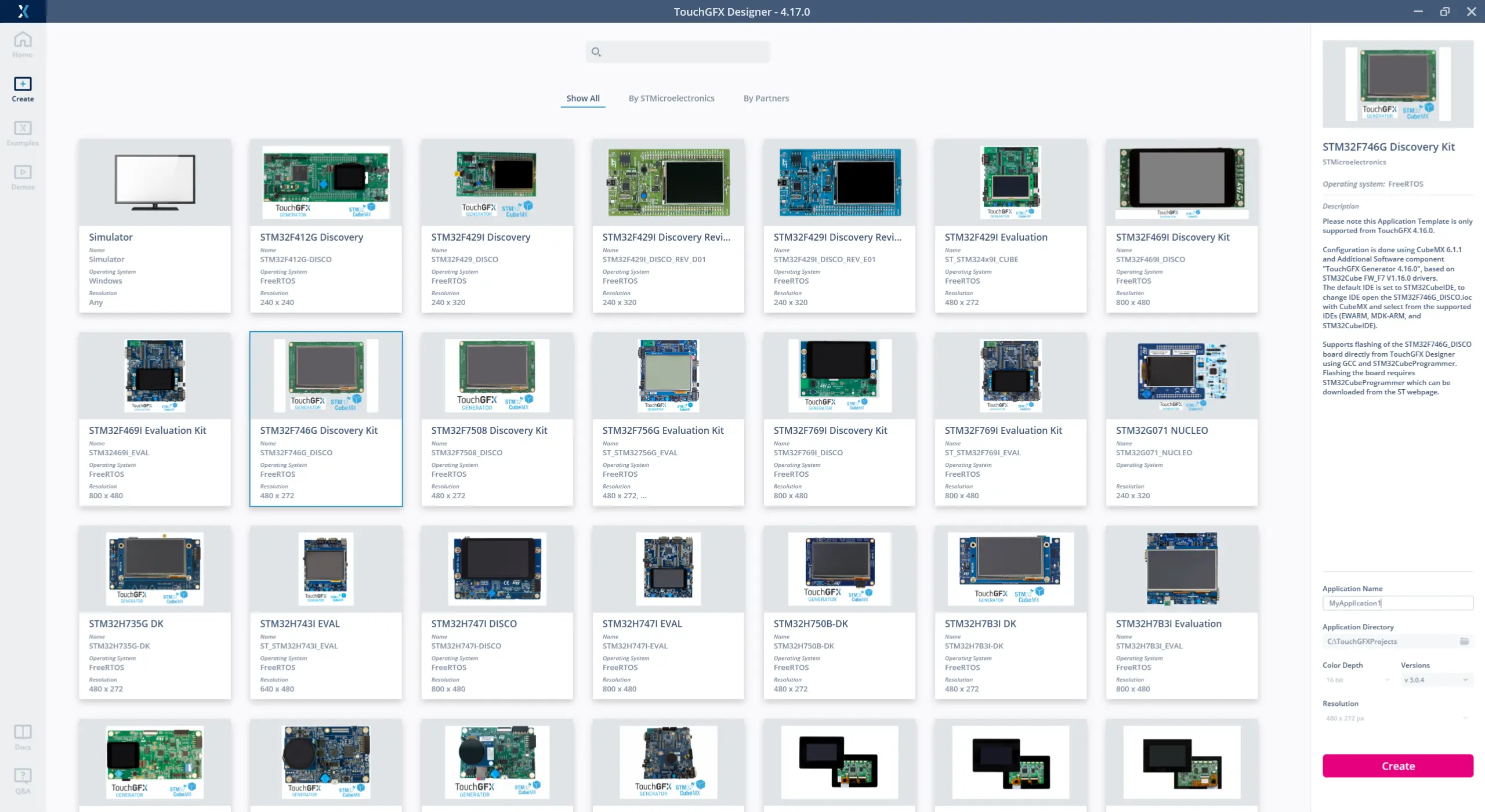
TouchGFX Designer에서 새 프로젝트를 시작합니다. 프로젝트 이름을 "MyApplication1"로 지정합니다. 이 프로젝트는 "STM32F746G Discovery Kit"를 기반으로 실행됩니다.
다른 STM32 평가 키트를 가지고 있다면 TouchGFX Designer에서 제공되는 목록을 보고 지원되는 보드가 있는지 확인하십시오. 지원되는 보드가 없다면 "Simulator"를 선택하여 Windows 컴퓨터에서 애플리케이션을 실행하면 됩니다.
이 튜토리얼은 해상도가 480x272인 디스플레이에서 유효합니다. 따라서 해상도가 다른 애플리케이션 템플릿을 선택하면 그래픽이 스크린에 맞지 않지만 자습서는 마칠 수 있을 것입니다.
빈 프로젝트를 새로 생성했으니 이제 프로젝트를 수정해보겠습니다.
TouchGFX 애플리케이션은 다수의 스크린으로 구성됩니다. 스크린에는 여러 위젯이 포함되며, 위젯은 사용자 인터페이스를 구성합니다. 스크린은 전체 디스플레이를 아우르므로 사용자에게 한 번에 하나씩 표시됩니다.
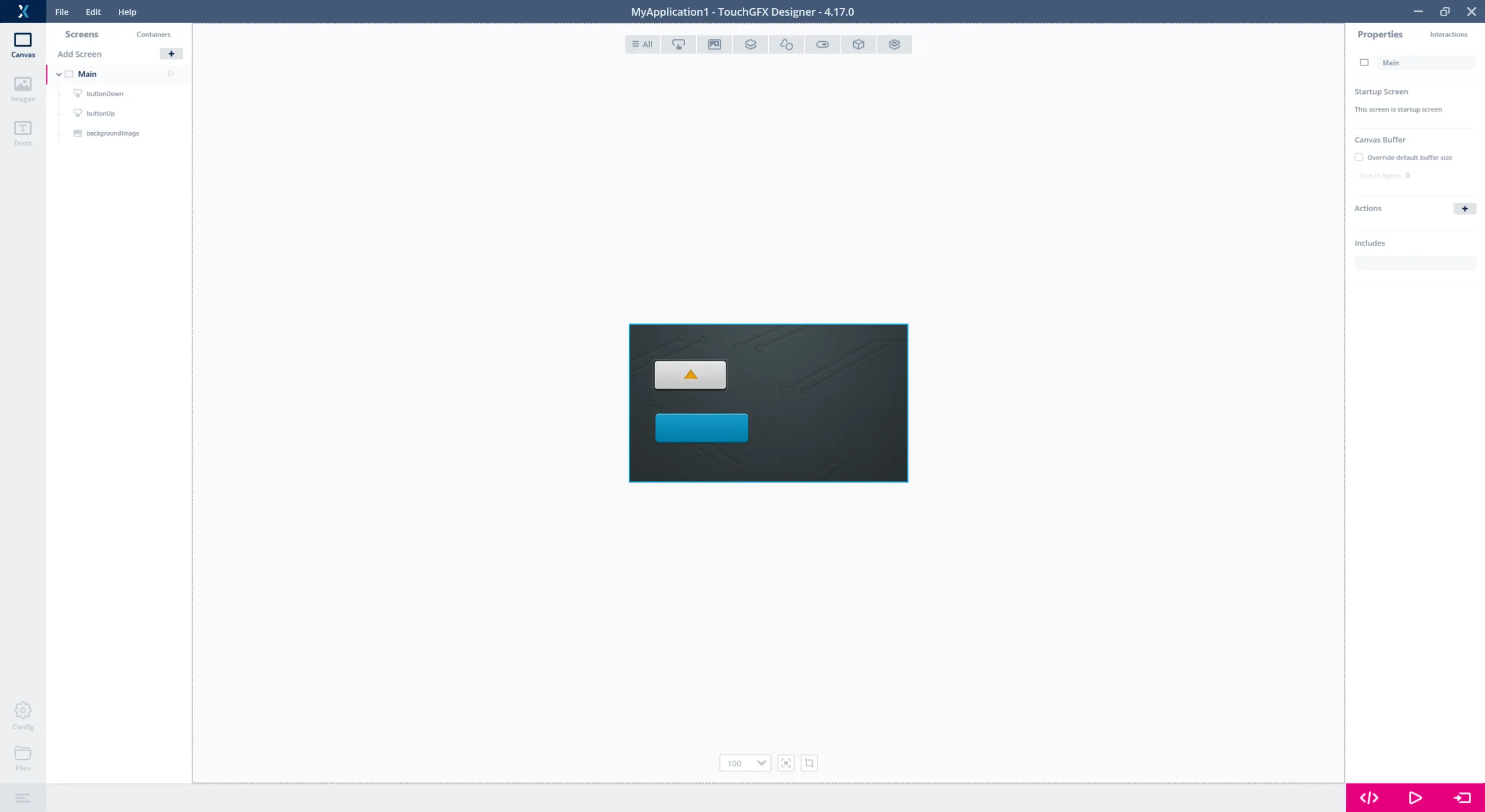
가장 먼저 초기 스크린의 이름을 아래와 같이 "Main"으로 변경하겠습니다. 왼쪽 목록에서 스크린을 선택한 후(1) 오른쪽 이름 필드에서 이름을 변경합니다(2). 그 밖에 왼쪽 목록(1)에서 스크린을 더블 클릭하거나, 우클릭하여 이름을 변경할 수도 있습니다.
배경 삽입하기
일반적으로 스크린 배경 전체를 1개 이상의 위젯으로 덮는 것이 좋습니다. 예를 들어 박스나 이미지 위젯도 괜찮습니다. 위젯으로 덮지 않으면 배경이 검은색이 됩니다. 이 애플리케이션에서는 이미지를 사용하겠습니다.
TouchGFX Designer에서 이미지를 사용하려면 먼저 파일을 가져와야 합니다. TouchGFX는 BMP 이미지와 PNG 이미지를 지원합니다(반면 TouchGFX Designer는 PNG 이미지만 지원합니다). 다만 크기가 더 작고 투명한 픽셀을 지원하기 때문에 BMP 파일보다 PNG 파일이 주로 사용됩니다.
튜토리얼에 사용되는 이미지는 이 링크에서 다운로드할 수 있습니다. 다운로드한 파일을 디스크 디렉터리에 압축 해제합니다.
배경으로 사용할 파일의 이름은 "background.png"입니다. 파일을 가져오는 방법은 다음과 같습니다.
- Images 탭을 선택하고 "+" 버튼을 클릭합니다.
- 압축을 푼 폴더로 이동하여 "background.png" 파일을 선택합니다.
- Open을 눌러 가져옵니다.
또한 파일 탐색기에서 이미지를 Images 탭으로, 혹은 캔버스로 직접 “끌어와서” 프로젝트에 가져오는 방법도 있습니다.
단, 프로젝트로 가져온 이미지는 변환 및 컴파일되어 플래시 공간을 차지하게 됩니다. 따라서 필요한 이미지만 가져와야 합니다. 왼쪽에서 "Images" 버튼을 클릭한 후(1) 오른쪽에서 "+" 버튼을 클릭하여(2) 이미지를 추가합니다. TouchGFX Designer에서 파일 브라우저가 열리면 여기서 다운로드된 이미지로 이동하여 “background.png” 파일을 선택합니다.
이것으로 애플리케이션에서 이미지를 사용할 준비를 마쳤습니다. 이제 이미지 위젯이 필요합니다.
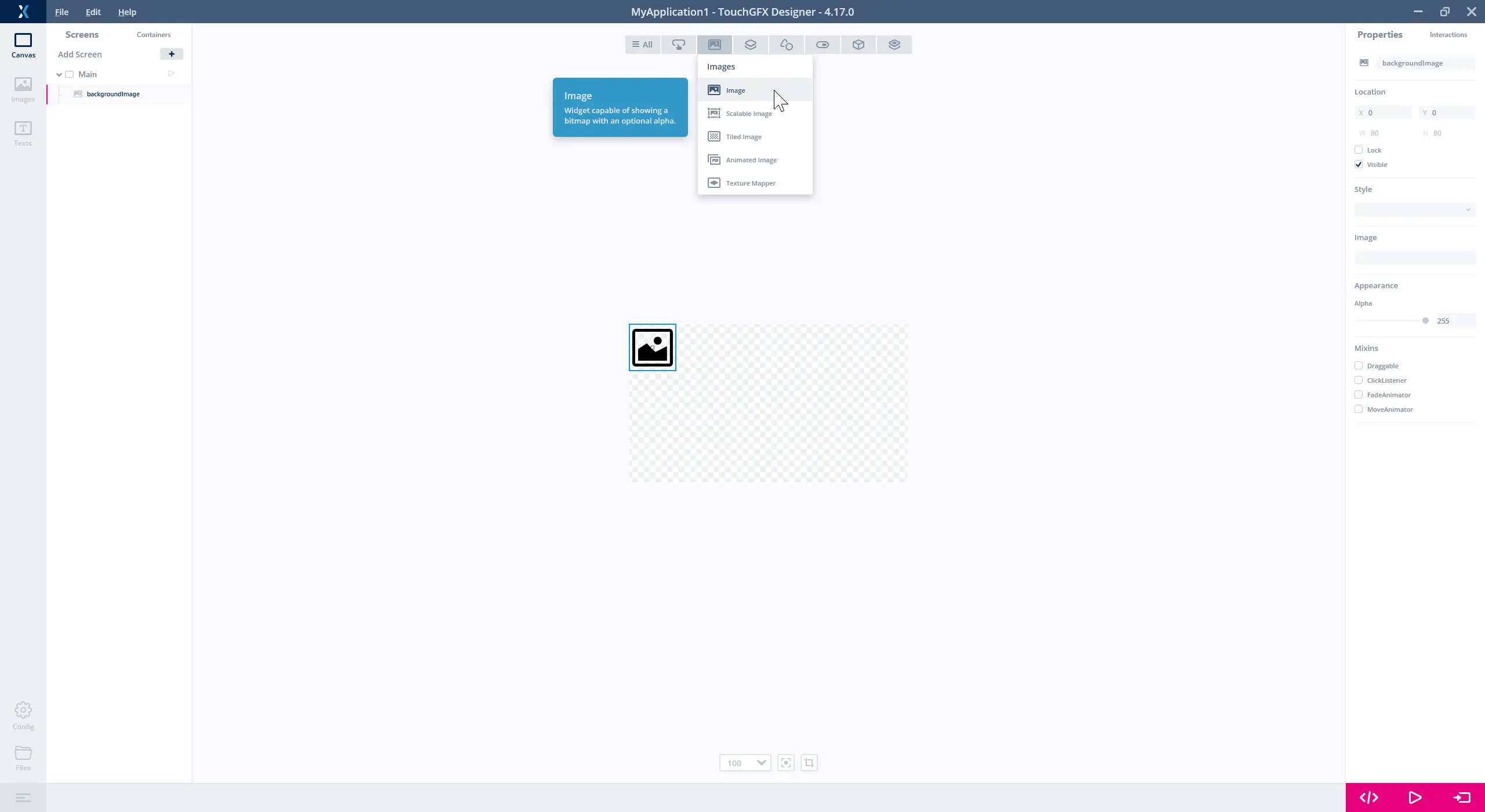
- 왼쪽에서 Canvas 버튼을 클릭합니다(1).
- 위젯 목록에서 Image 위젯을 찾습니다(2).
- 클릭하여 Image 위젯을 스크린에 삽입합니다.
위젯 이름은 사용 목적을 쉽게 알 수 있는 이름으로 변경하는 것이 좋습니다. 여기에서는 "backgroundImage"로 변경하겠습니다(3).
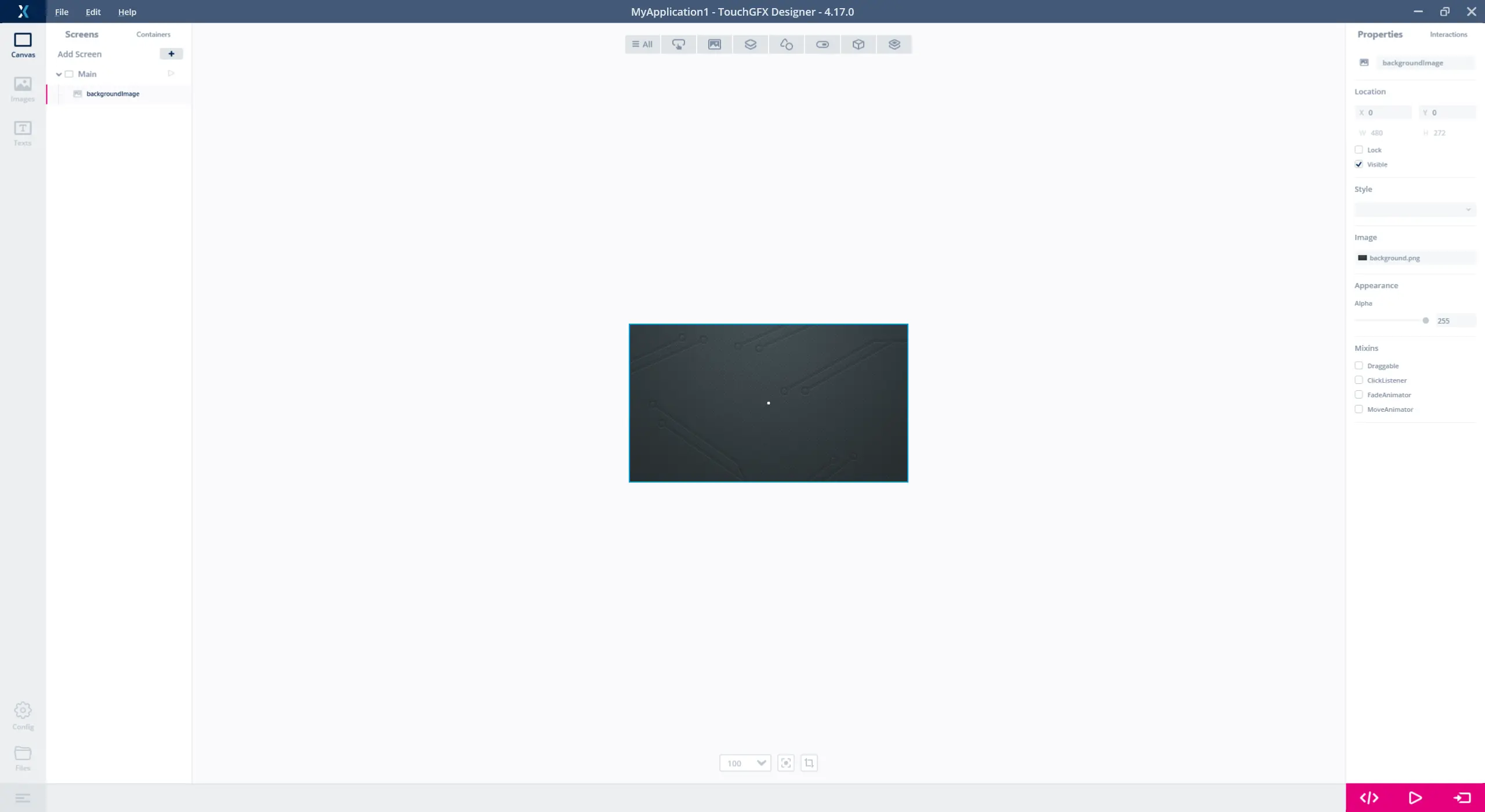
위젯을 삽입하면 일반적으로 위치 또는 색상과 같은 속성을 구성해야 합니다. 선택한 위젯의 속성은 TouchGFX Designer에서 오른쪽에 표시됩니다. 스크린 위젯은 왼쪽에 트리 뷰 형식으로 표시됩니다(1). 여기에서 좌표 0,0도 좋지만 Image 속성을 변경하여 앞에서 가져온 "background.png" 파일을 선택하겠습니다. Image 속성(2)을 클릭하고 "background.png"를 선택합니다.
이로써 오직 배경 이미지만이 전체 사용자 인터페이스를 차지하는 스크린 1개가 포함된 간단한 애플리케이션이 생성되었습니다.
다음 단계로 넘어가기 전에 "Run Simulator" 버튼을 눌러 프로젝트가 컴파일되어 정상적으로 실행되는지 확인하십시오. 다만 아직 활성 위젯을 추가하지 않았기 때문에 애플리케이션과 인터랙션 할 수는 없습니다.
2단계: 버튼 추가하기
이 단계에서는 버튼 2개를 애플리케이션에 추가한 후 다른 PNG 파일을 사용하여 커스터마이징하겠습니다.
버튼 추가하기
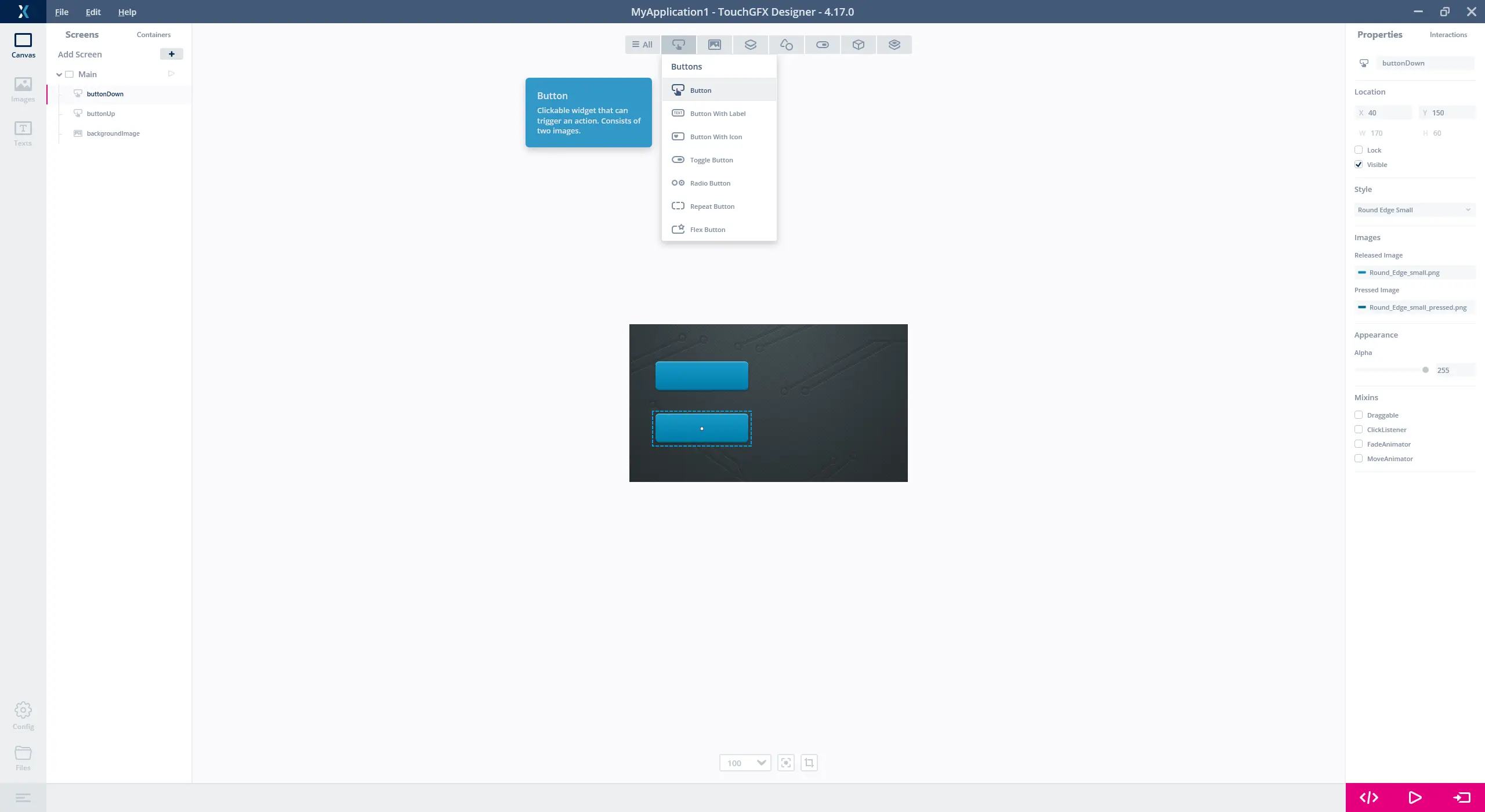
- Widgets 탭에서 Button 위젯을 클릭하여 버튼을 스크린에 추가합니다(1).
- 새 위젯을 마우스로 끌어와서 위치를 변경합니다.
- 위치를 변경할 버튼의 좌표는 x=40, y=60입니다. 오른쪽 Properties 탭에서 위치를 확인합니다(2).
- 새로운 위젯의 이름을 "buttonUp"으로 지정합니다.
- x=40, y=150에 Button 위젯을 하나 더 추가합니다. 이 위젯의 이름을 "buttonDown"으로 지정합니다.
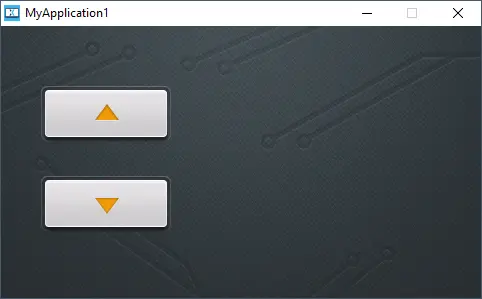
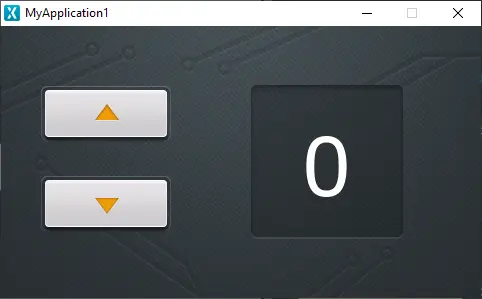
이제 프로젝트가 다음과 같이 완성됩니다.
X 및 Y 속성에서 작은 위/아래 버튼을 사용해 위젯의 위치를 정밀하게 조정할 수 있습니다. 또한 캔버스에서 버튼 위젯을 클릭하여 선택한 후 키보드 화살표 키를 이용해 위치를 조정할 수도 있습니다.
모습 변경하기
이제 버튼의 형태를 바꿔보겠습니다. 버튼은 두 개의 이미지로 구성됩니다. 하나는 버튼을 눌렀을 때 표시되는 이미지이고, 나머지 하나는 버튼을 누르지 않았을 때(손을 뗐을 때) 표시되는 이미지입니다. 대부분의 위젯은 사전 설정된 스타일로 표시됩니다. 여기서 사전 설정된 스타일이란 특정 형태를 나타내는 위젯의 특정 속성 값을 말합니다. 이러한 스타일은 빠른 프로토타이핑에 적합하지만 실제 애플리케이션을 생성할 때는 스타일을 변경하는 경우가 많습니다.
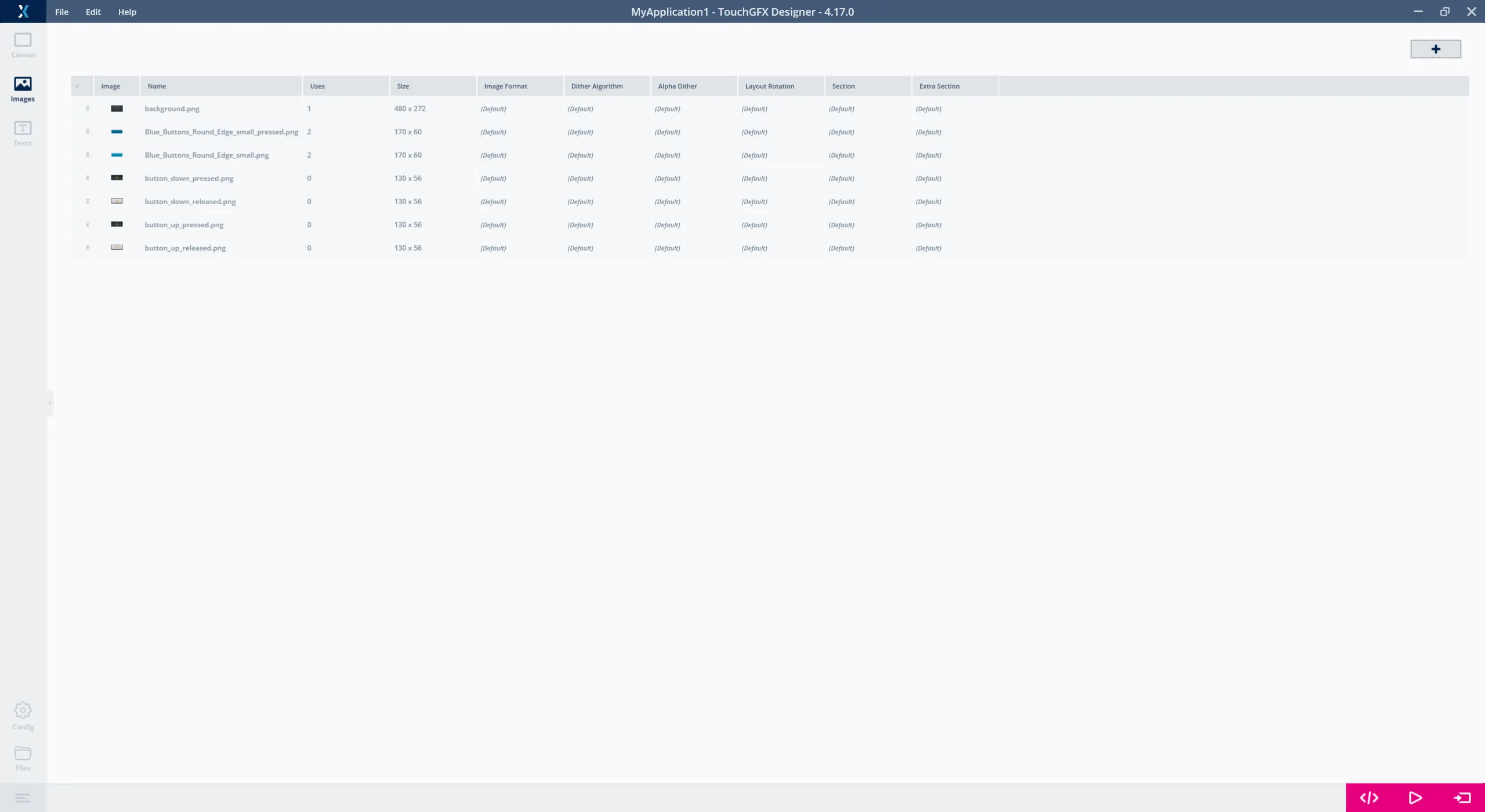
이전 단계와 같이 Images 탭으로 이동하여 상단 오른쪽 모퉁이에 있는 "+" 아이콘을 클릭하고 일부 이미지를 가져옵니다. 이번에는 4개의 이미지, "button_down_pressed.png", "button_down_released.png", "button_up_pressed.png", "button_up_released.png"를 가져오겠습니다.
이미지를 5개만 가져왔지만 프로젝트에는 총 7개의 이미지가 표시됩니다. 나머지 두 개의 이미지는 버튼에 기본적으로 사용되는 파란색 이미지로, 더 이상 사용되지 않으면 자동으로 삭제됩니다.
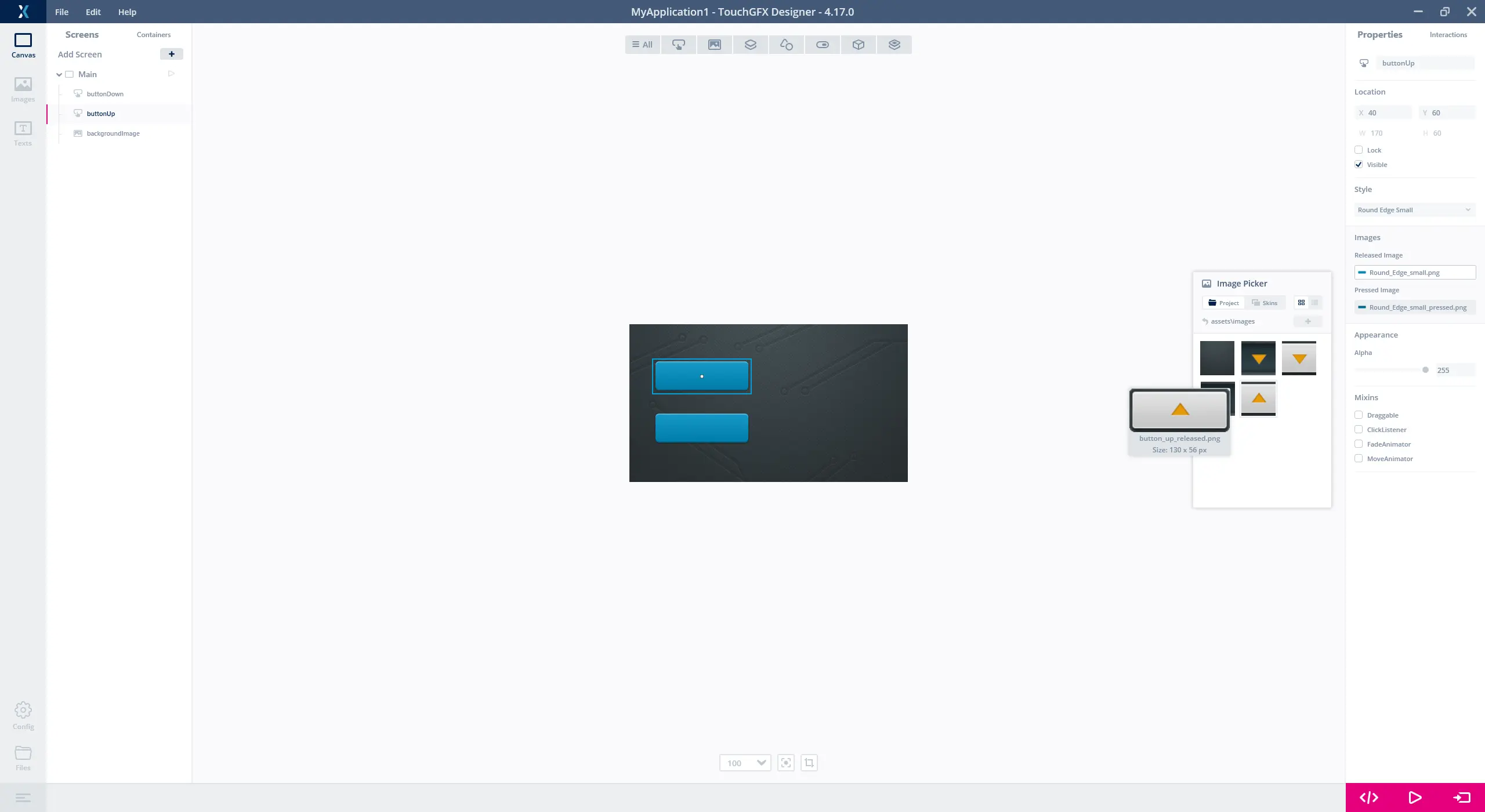
캔버스로 돌아가서 "buttonUp" 버튼을 선택합니다. "Released Image" 속성(1)과 "Project”를 차례대로 클릭한 후(2) 마지막으로 정확한 이미지를 선택합니다(3). "buttonUp"이므로 Released Image 속성에서 "button_up_released.png"를 선택합니다. Pressed Image에서는 "button_up_pressed.png" 를 선택합니다.
TouchGFX Designer의 캔버스에서 버튼의 형태를 바로 확인할 수 있습니다.
"buttonDown"의 경우에는 Released Image에서 "button_down_released.png"를, 그리고 Pressed Image에서는 "button_down_pressed.png"를 선택합니다.
이제 버튼 설정을 모두 마쳤습니다. "Run Simulator"를 클릭해 애플리케이션을 실행해봅니다.
두 개의 버튼을 눌러보고 올바르게 구성되었는지 확인합니다.
Tip
3단계: 텍스트 추가하기
이 단계에서는 대형 TextArea 위젯을 애플리케이션에 추가합니다.
모든 텍스트가 TextArea 위젯을 사용해 표시되지만 TextArea를 애플리케이션에 추가하기 전에 먼저 이미지를 하나 더 추가하여 텍스트 배경을 멋지게 바꿔보겠습니다.
텍스트 배경
- 다른 이미지 파일로 "counter_box.png"를 가져옵니가.
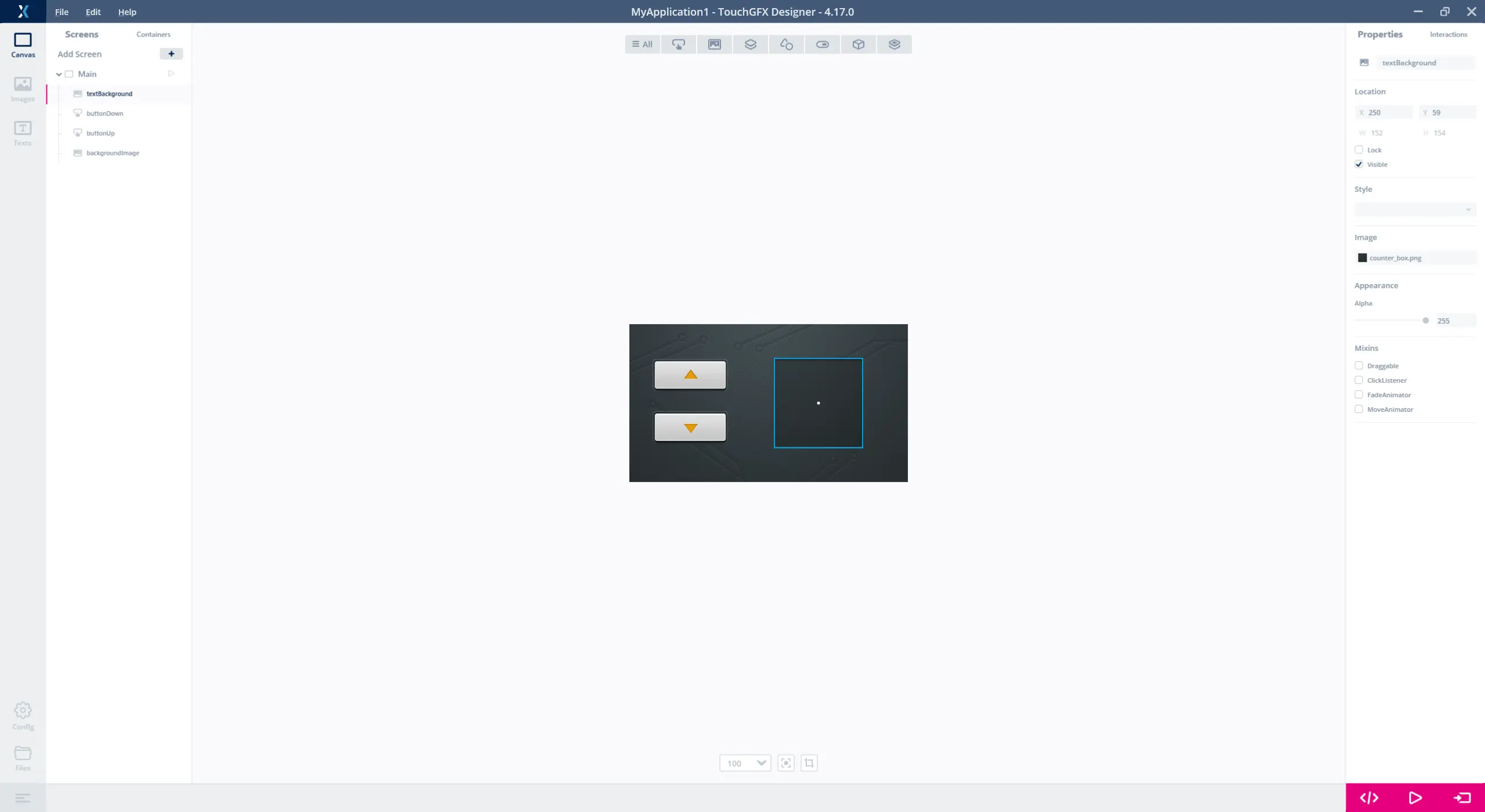
- 새로운 이미지 위젯을 삽입합니다.
- 이름을 "textBackground"로 지정합니다.
- 좌표를 x=250, y=59로 지정합니다.
- Image 속성을 "counter_box"로 설정합니다.
텍스트 추가하기
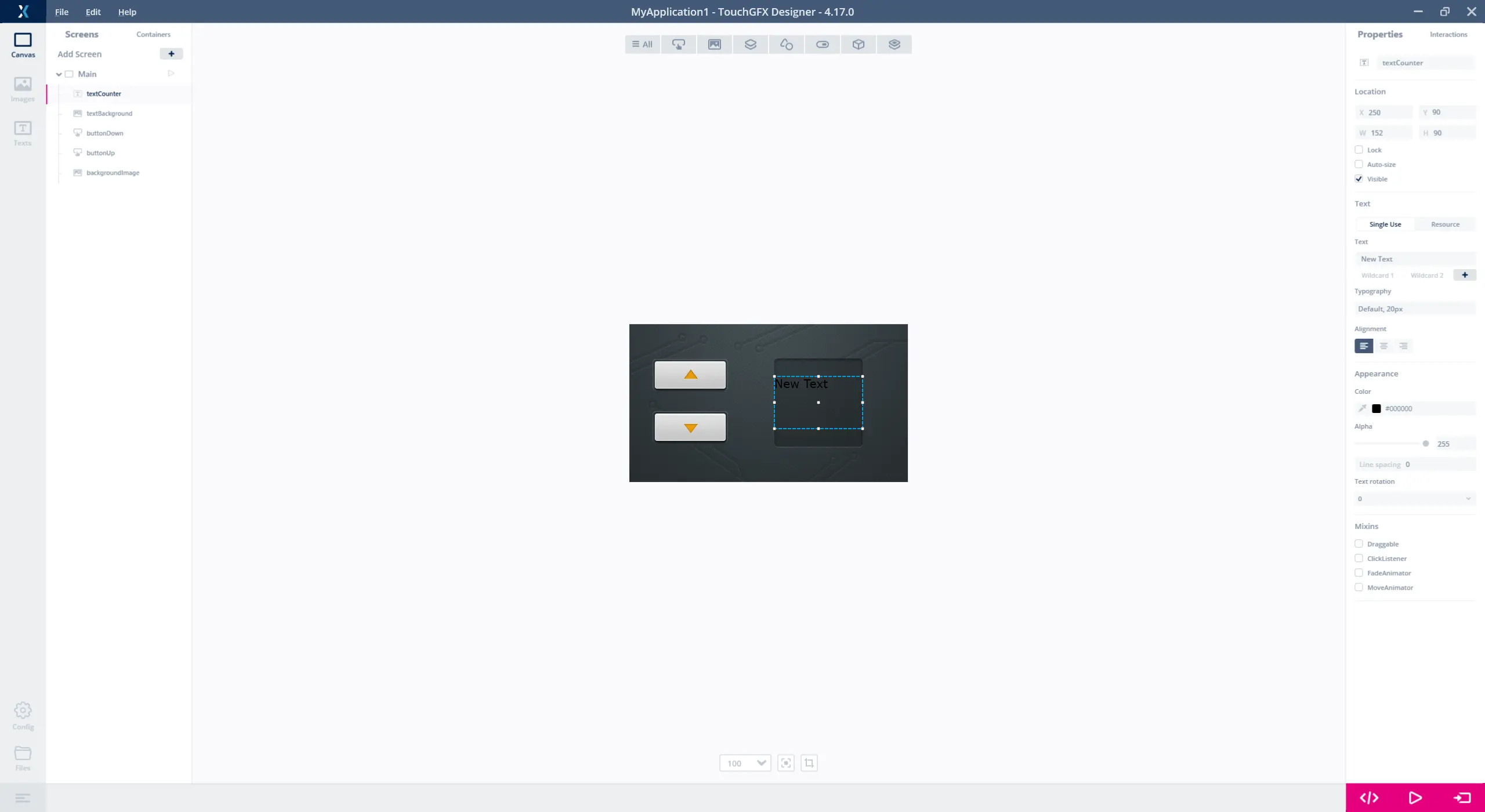
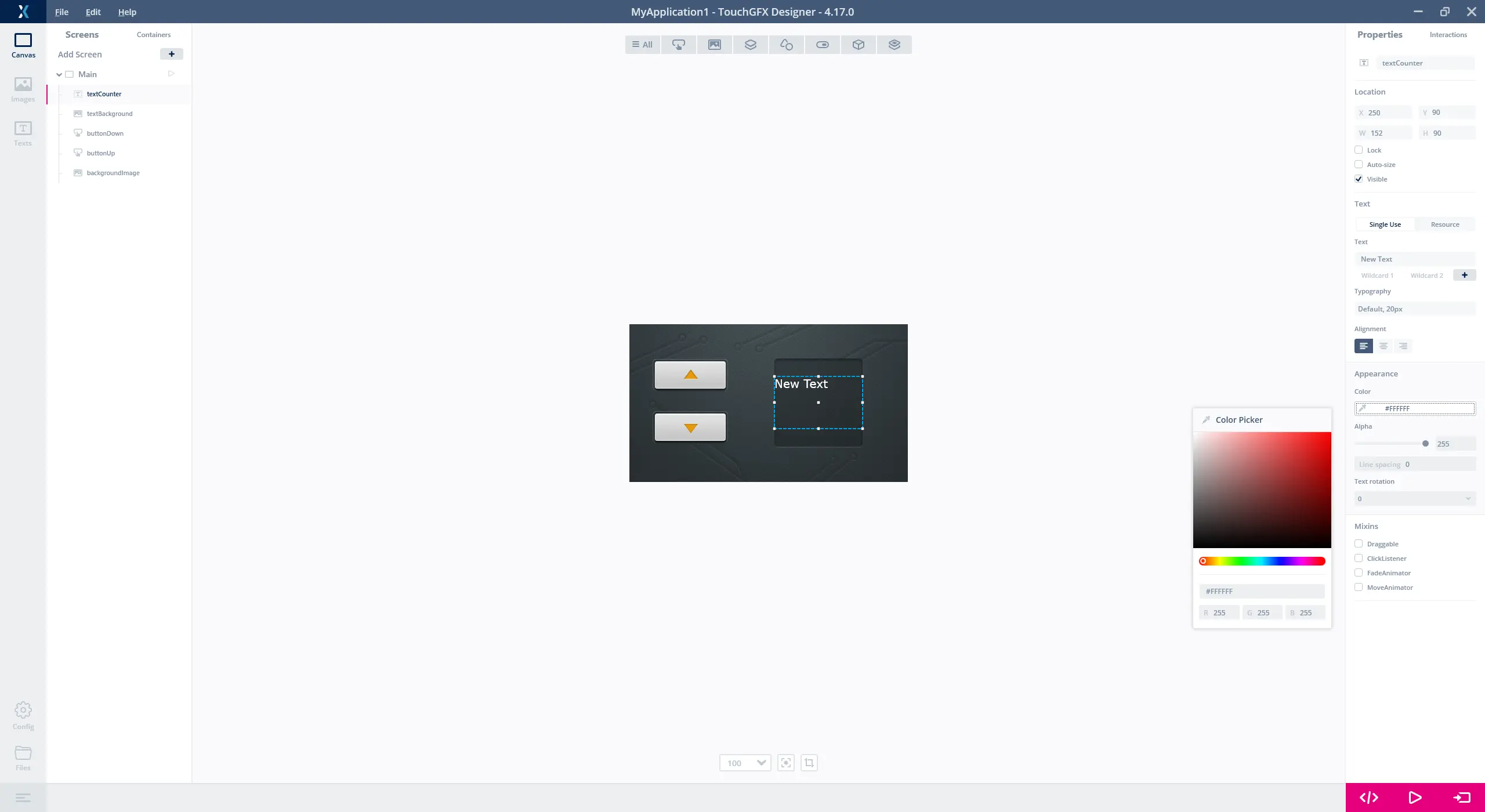
이제 TextArea 위젯을 추가할 준비가 되었습니다. Widgets / Miscellaneous 드롭다운 메뉴에서 TextArea 아이콘을 클릭합니다. 위젯의 이름을 "textCounter"로 변경한 후 위치를 x=250, y=90로 바꿉니다. 위젯에서 대형 텍스트를 표시해야 하므로 Auto-size 속성을 선택 해제하고, 크기는 W=152, H=90으로 고정 설정합니다.
TextArea 위젯의 기본 색상은 검은색으로 배경에서는 다소 어둡게 보입니다. "textCounter"에서 Color 속성을 선택한 후 색상을 흰색으로 변경합니다.
텍스트 타이포그래피(Typography) 변경하기
더 큰 사이즈의 텍스트를 원한다면, 방법은 텍스트에 사용할 Typography를 변경하면 됩니다. 여기서 타이포그래피란 텍스트에 적용되는 폰트 (예: Verdana), 크기, 및 정렬 (왼쪽, 오른쪽 또는 중앙)을 말합니다.
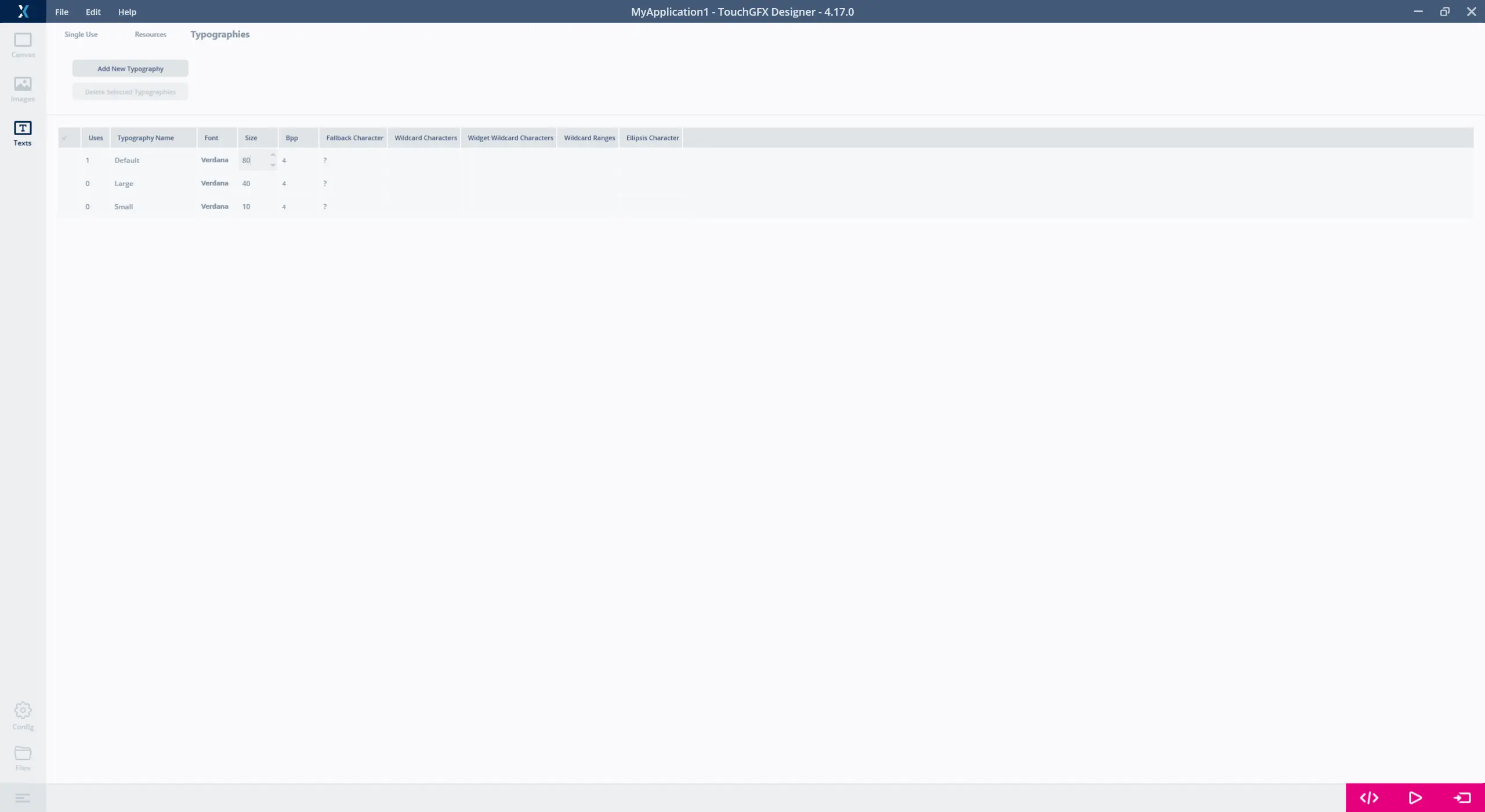
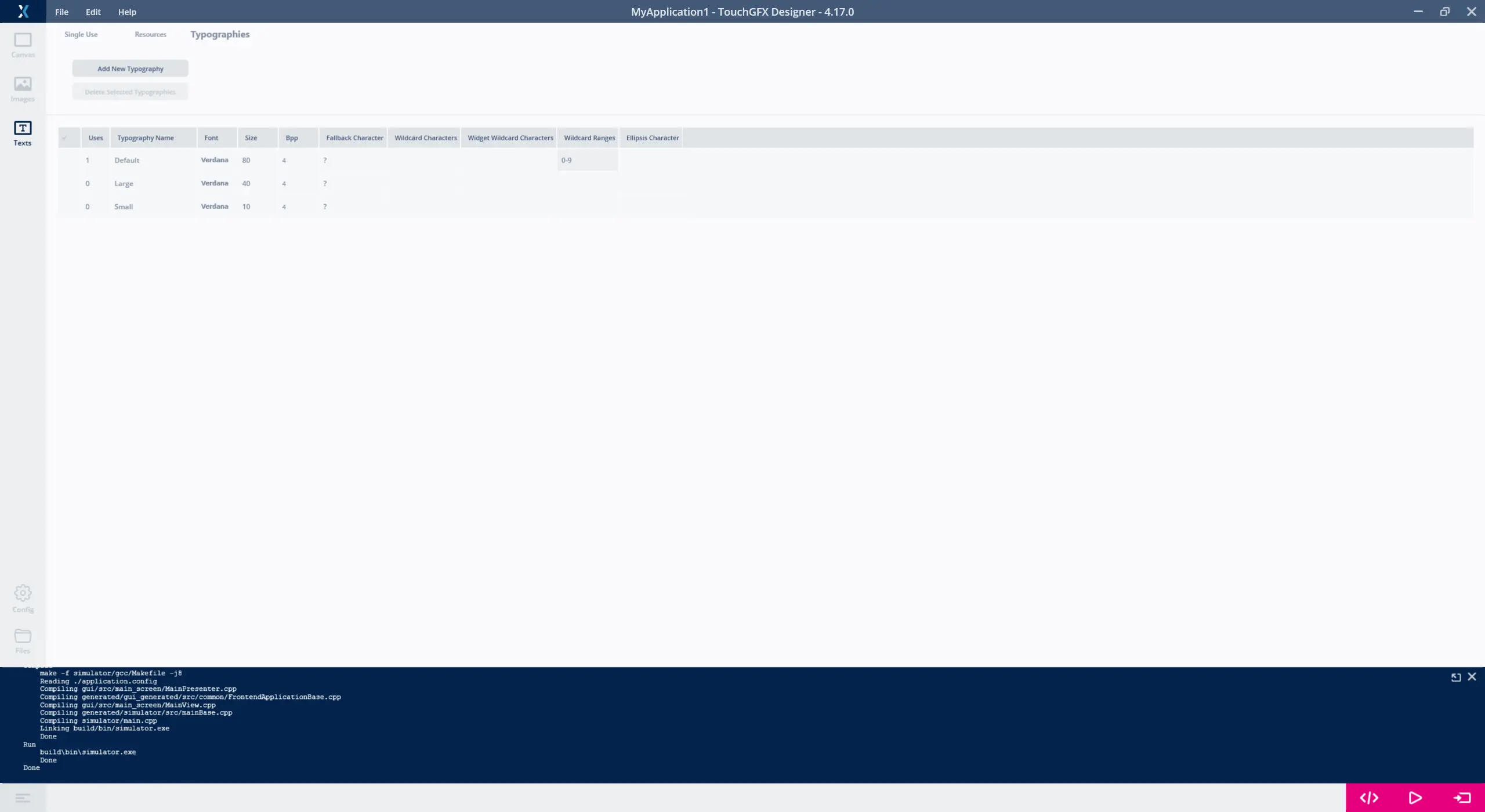
TouchGFX Designer에서 상단 왼쪽에 있는 Texts 탭을 선택하고(1), Typographies를 클릭한 다음(2), "Default" 타이포그래피의 크기를 80으로 업데이트합니다(3).
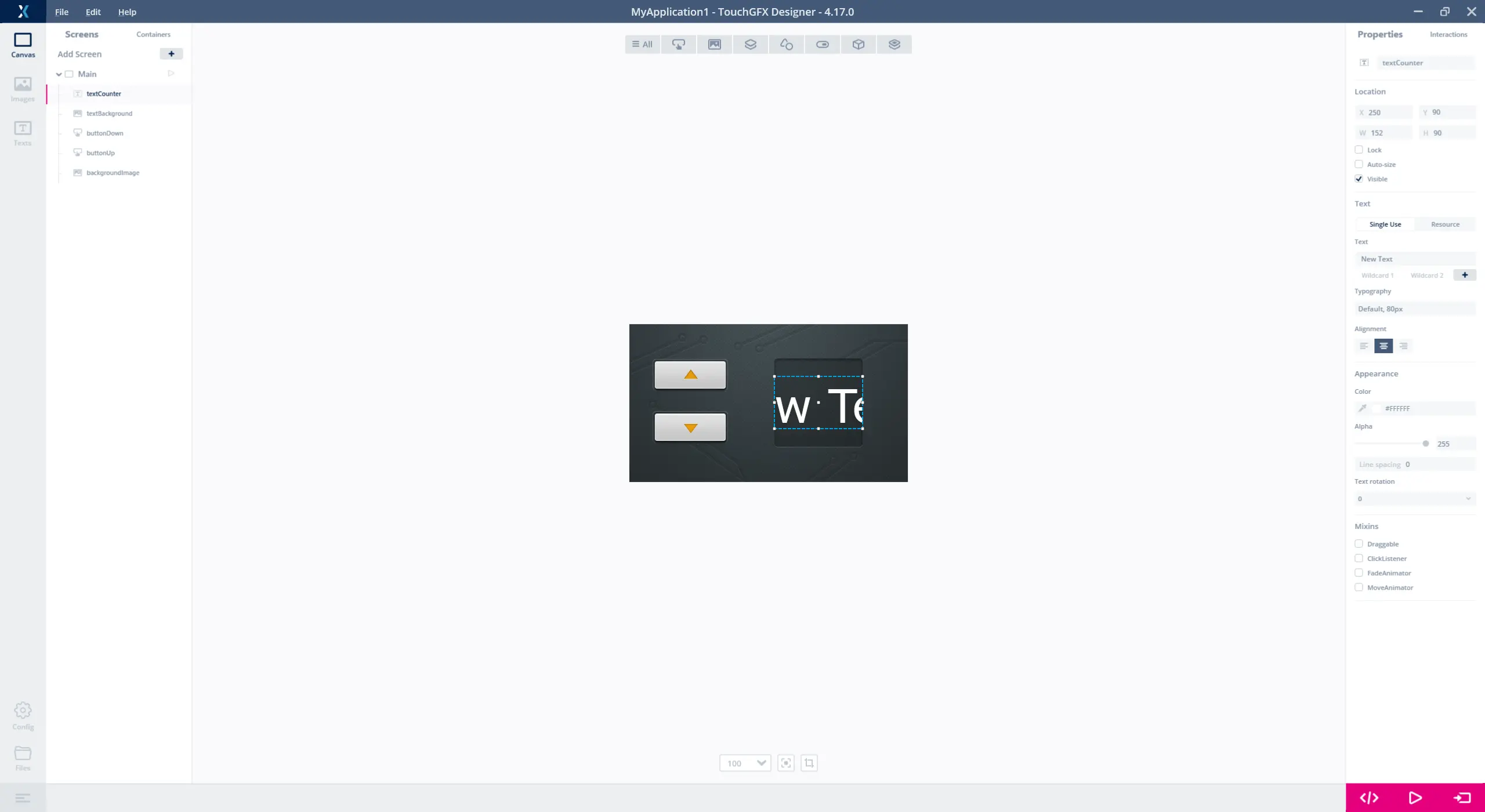
상단 왼쪽에 있는 "Canvas" 탭을 클릭하여 스크린으로 돌아가면 이제 텍스트가 더 크게 보입니다. 실제로 전체 텍스트인 "New Text"를 읽을 수도 없습니다. Alignment 속성에서 중앙 아이콘을 클릭하여 텍스트를 가운데로 정렬합니다(1).
와일드카드 텍스트 사용하기
이번에는 TextArea에서 버튼을 사용해 변경할 수 있는 숫자를 표시하려고 합니다. 이를 위해서는 "와일드카드"를 추가하여 텍스트를 변경해야 합니다. 와일드카드란 텍스트에서 런타임 시 숫자와 같이 다른 것으로 대체할 수 있는 마커("<d>")를 말합니다. 여기서는 숫자를 표시할 것이기 때문에 텍스트를 "<d>"로 변경하겠습니다. 하지만 다른 프로젝트에서는 동적인 부분을 고정 텍스트와 함께 결합할 수도 있습니다(예: "Temperature: <temp> °C").
Note
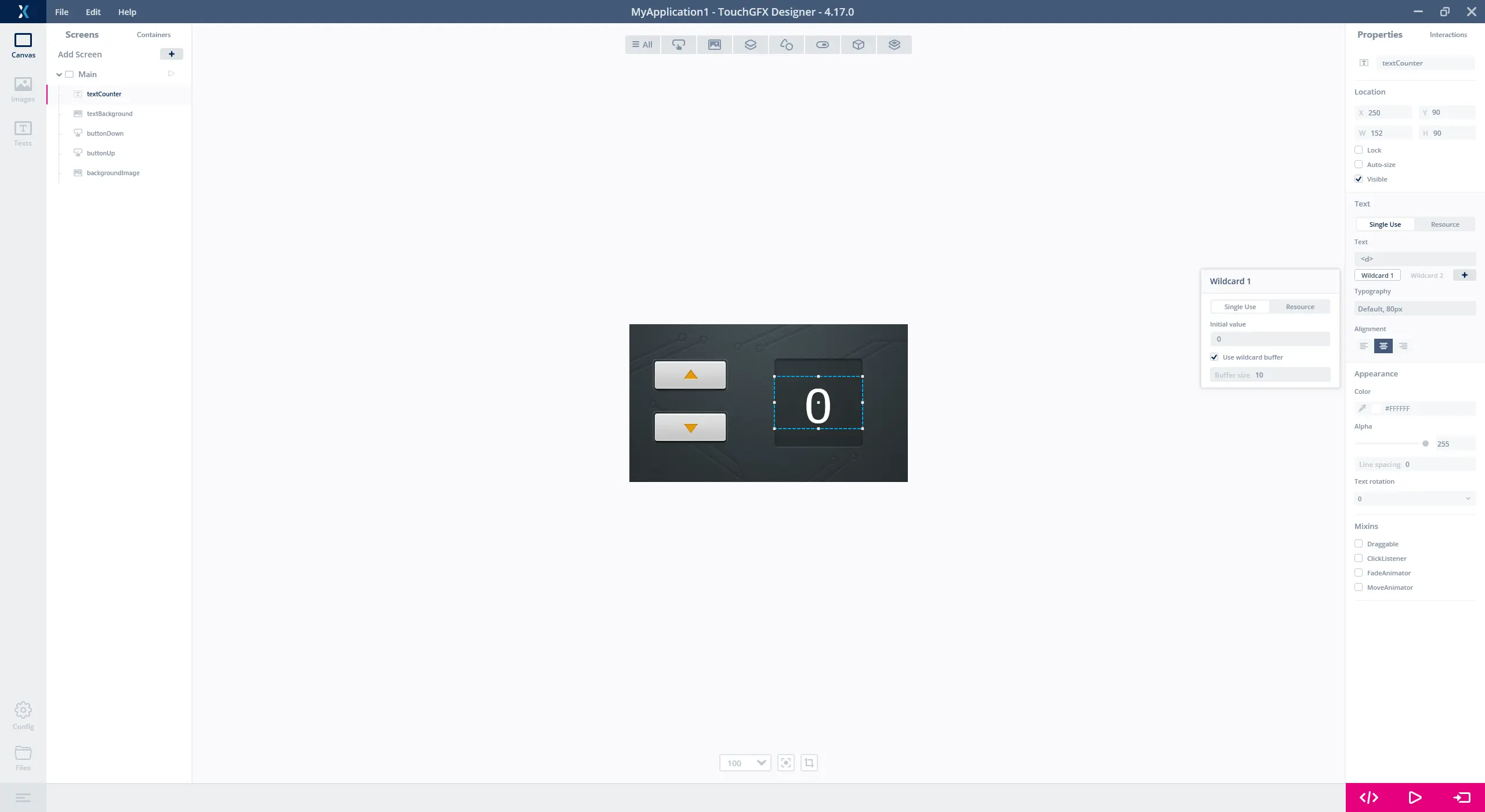
텍스트를 "<d>"로 변경하고(1), "Wildcard 1"을 클릭하고(2), 기본값을 "0"으로 설정한 후 "Use wildcard buffer"를 선택합니다.
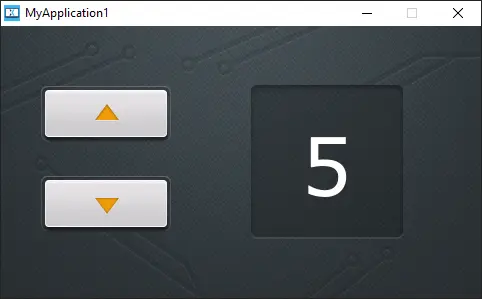
"Run Simulator"를 클릭해 애플리케이션을 실행해봅니다.
Further reading
4단계: 코드 추가하기
TouchGFX Designer에서는 인터랙션을 통해 액션을 버튼에 손쉽게 연결할 수 있습니다. 이는 인터랙션이 트리거(예: 버튼 누름)를 액션(예: 코드 실행, 요소 이동)에 연결하기 때문입니다.
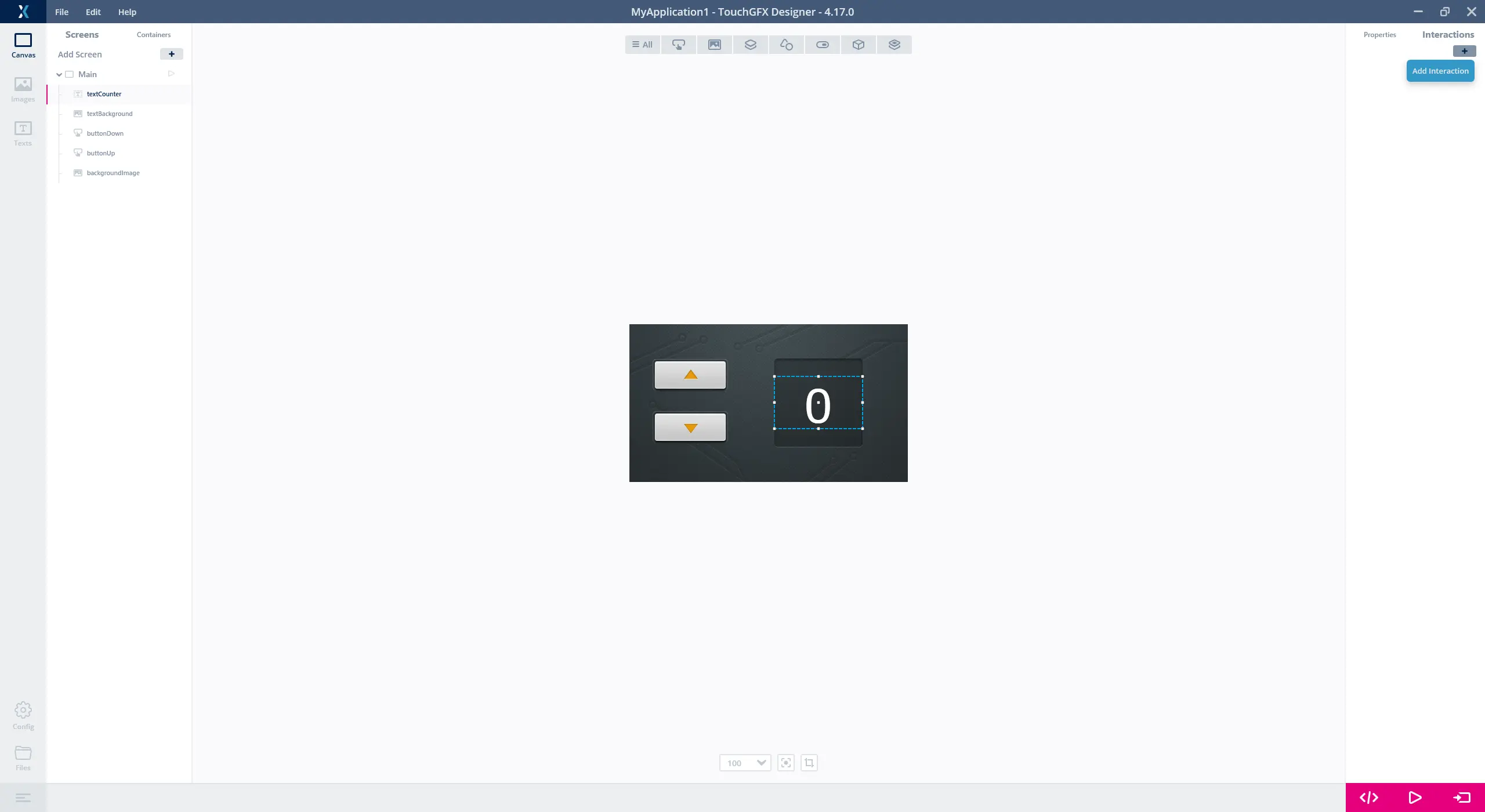
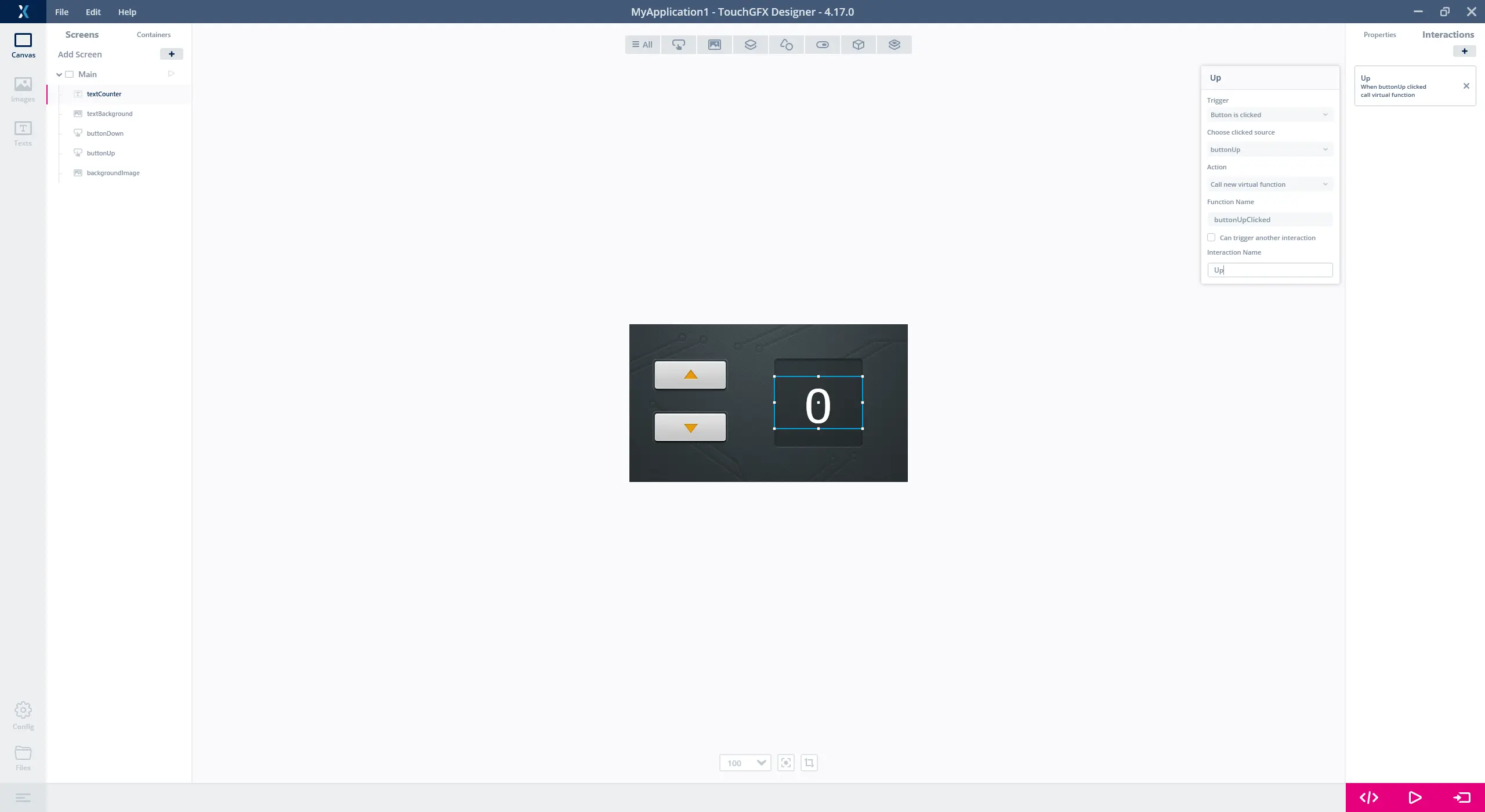
상단 오른쪽 모퉁이에 있는 Interactions 탭을 선택하고(1) "+" 버튼을 클릭하여 새로운 인터랙션을 생성합니다.
여기에서는 버튼마다 하나씩, 2개의 인터랙션을 생성합니다. 그런 다음 두 인터랙션 모두 현재 스크린에서 C++ 메소드를 호출하도록 설정하겠습니다.
- Trigger 속성을 "Button is clicked"로 변경합니다.
- Choose clicked source 속성을 "buttonUp"으로 설정합니다.
- Action 속성을 "Call new virtual function"으로 변경합니다.
- Function Name으로 "buttonUpClicked"를 입력합니다.
- 또한 나중에 용도를 쉽게 알 수 있도록 Interaction을 유용한 이름으로 지정해야 합니다.
"buttonDown"을 "clicked source"로 설정하여 다음과 같이 비슷한 인터랙션을 생성합니다.
- "+"를 클릭하여 새로운 인터랙션을 시작합니다.
- Trigger 속성을 "Button is clicked"로 변경합니다.
- Choose clicked source 속성을 "buttonDown"으로 설정합니다.
- Action 속성을 "Call new virtual function"으로 변경합니다.
- Function Name으로 "buttonDownClicked"를 입력합니다.
- 또한 나중에 용도를 쉽게 알 수 있도록 Interaction을 유용한 이름으로 지정해야 합니다.
"Generate Code" 또는 "Run Simulator" 버튼을 클릭하면 TouchGFX Designer가 생성 코드를 앞에서 생성한 인터랙션에서 입력한 정보로 업데이트합니다. 이 말은 현재 스크린의 view 기본 클래스에서 가상 함수 2개가 생성된다는 것을 의미합니다.
이제부터는 생성 코드가 어떻게 실행되는지 좀 더 자세히 알아보겠습니다. 하단 오른쪽에서 "Generate Code"를 클릭한 후 하단 왼쪽에 있는 "Files" 버튼을 클릭합니다. 그러면 애플리케이션 폴더에 파일 탐색기가 나타납니다. 아래 폴더로 이동합니다.
MyApplication1/TouchGFX/generated/gui_generated/include/gui_generated/main_screen/
그런 다음 MainViewBase.hpp 파일을 엽니다. 원한다면 아래와 같이 프로젝트 파일 중에서 1개를 열고 IDE에서 파일을 찾는 방법도 있습니다.
| IDE | 프로젝트 파일 경로 |
|---|---|
| STM32CubeIDE | MyApplication1/STM32CubeIDE/.project |
| Visual Studio | MyApplication1/TouchGFX/simulator/msvs/Application.sln |
| IAR Embedded Workbench 8 | MyApplication1/EWARM/Project.eww |
| KEIL uVision v5 | MyApplication1/MDK-ARM/STM32F746G_DISCO.uvprojx |
Note
새로운 가상 메소드는 MainViewBase 클래스의 public 부분에 있습니다. 앞에서 생성한 메소드는 현재 구현체가 비어있습니다. 이유는 프로그래머가 MainView 하위클래스에서 두 메소드를 직접 구현해야 하기 때문입니다.
MainViewBase.hpp
/*********************************************************************************/
/********** THIS FILE IS GENERATED BY TOUCHGFX DESIGNER, DO NOT MODIFY ***********/
/*********************************************************************************/
#ifndef MAINVIEWBASE_HPP
#define MAINVIEWBASE_HPP
#include <gui/common/FrontendApplication.hpp>
#include <mvp/View.hpp>
#include <gui/main_screen/MainPresenter.hpp>
#include <touchgfx/widgets/Image.hpp>
#include <touchgfx/widgets/Button.hpp>
#include <touchgfx/widgets/TextAreaWithWildcard.hpp>
class MainViewBase : public touchgfx::View<MainPresenter>
{
public:
MainViewBase();
virtual ~MainViewBase() {}
virtual void setupScreen();
/*
* Custom Action Handlers
*/
virtual void buttonUpClicked()
{
// Override and implement this function in MainView
}
virtual void buttonDownClicked()
{
// Override and implement this function in MainView
}
...
가상 메소드 구현하기
이제 사용자가 버튼을 눌렀을 때 카운터 값이 바뀌도록 두 메소드를 구현해야 합니다. 이를 위해 MainView 클래스에서 두 메소드를 다시 선언합니다. 이 클래스는 아래 파일에서 찾을 수 있습니다.
MyApplication1/TouchGFX/gui/include/gui/main_screen/MainView.hpp
위 파일을 열고 두 함수 선언을 클래스에 삽입합니다.
MainView.hpp
#ifndef MAIN_VIEW_HPP
#define MAIN_VIEW_HPP
#include <gui_generated/main_screen/MainViewBase.hpp>
#include <gui/main_screen/MainPresenter.hpp>
class MainView : public MainViewBase
{
public:
MainView();
virtual ~MainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void buttonUpClicked();
virtual void buttonDownClicked();
}
이제 구현체를 .cpp 파일에 추가하여 두 메소드를 구현해야 합니다. 이 파일의 위치는 다음과 같습니다.
MyApplication1/gui/src/main_screen/MainView.cpp
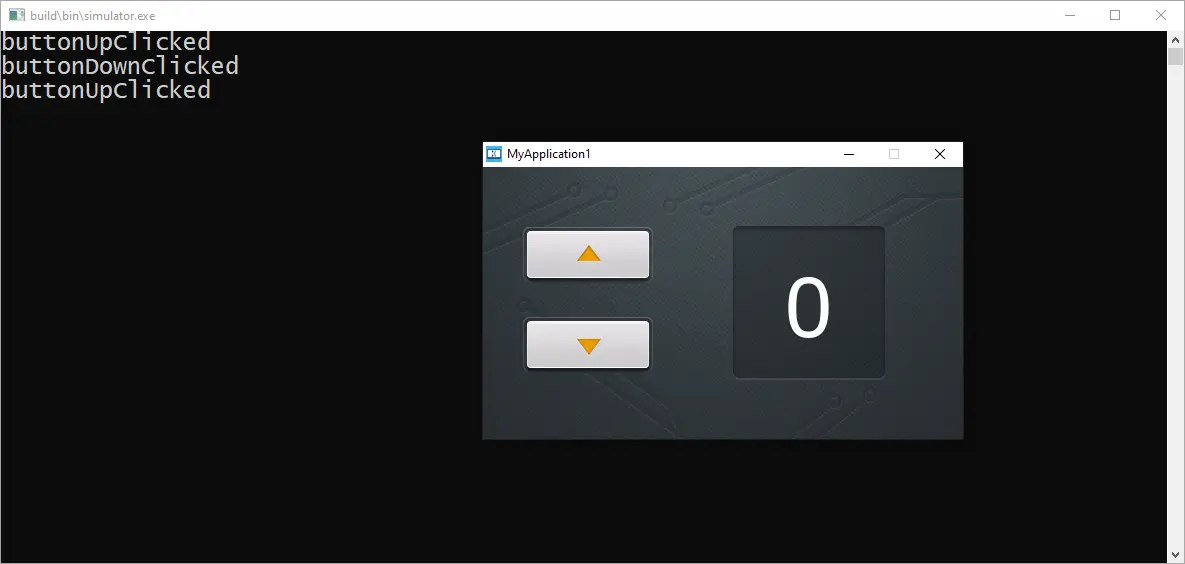
아래 구현체에서는 touchgfx_printf에 호출을 추가했습니다. 이 함수는 시뮬레이터를 실행했을 때 여러 줄의 텍스트를 출력하는 데 유용합니다. 이 함수를 사용하려면 utils.hpp를 추가해야 합니다. 타겟에서 실행해도 타겟에 미치는 영향은 없습니다.
MainView.cpp
#include <gui/main_screen/MainView.hpp>
#include <touchgfx/utils.hpp>
MainView::MainView()
{
}
void MainView::setupScreen()
{
MainViewBase::setupScreen();
}
void MainView::tearDownScreen()
{
MainViewBase::tearDownScreen();
}
void MainView::buttonUpClicked()
{
touchgfx_printf("buttonUpClicked\n");
}
void MainView::buttonDownClicked()
{
touchgfx_printf("buttonDownClicked\n");
}
TouchGFX Designer에서 다시 "Run Simulator"를 클릭하여 새로운 코드를 실행합니다. 버튼을 여러 차례 클릭하여 인터랙션과 메소드가 정상적으로 실행되는지 확인합니다.
카운터 값 업데이트하기
마지막으로 사용자가 버튼을 눌렀을 때 카운터 값이 업데이트되도록 새 메소드에서 C++ 코드를 작성해야 합니다. 먼저 새로운 정수 변수인 counter를 MainView 클래스에 추가합니다.
MainView.hpp
#ifndef MAIN_VIEW_HPP
#define MAIN_VIEW_HPP
#include <gui_generated/main_screen/MainViewBase.hpp>
#include <gui/main_screen/MainPresenter.hpp>
class MainView : public MainViewBase
{
public:
MainView();
virtual ~MainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void buttonUpClicked();
virtual void buttonDownClicked();
protected:
int counter;
}
buttonUpClicked 메소드에서 카운터 값을 높입니다. 그러면 새로운 값이 문자열로 변화되어 이전 단계에서 TextArea에 구성한 와일드카드 버퍼로 복사됩니다.
MainView.cpp
#include <gui/main_screen/MainView.hpp>
MainView::MainView()
{
}
void MainView::setupScreen()
{
MainViewBase::setupScreen();
}
void MainView::tearDownScreen()
{
MainViewBase::tearDownScreen();
}
void MainView::buttonUpClicked()
{
touchgfx_printf("buttonUpClicked\n");
counter++;
Unicode::snprintf(textCounterBuffer, TEXTCOUNTER_SIZE, "%d", counter);
// Invalidate text area, which will result in it being redrawn in next tick.
textCounter.invalidate();
}
void MainView::buttonDownClicked()
{
touchgfx_printf("buttonDownClicked\n");
counter--;
Unicode::snprintf(textCounterBuffer, TEXTCOUNTER_SIZE, "%d", counter);
// Invalidate text area, which will result in it being redrawn in next tick.
textCounter.invalidate();
}
TextArea 위젯은 Unicode를 사용하기 때문에 특별히 Unicode 버퍼 작성을 지원하는 snprintf 함수를 사용해야 합니다.
위 예제를 보면 업데이트 후 textCounter 위젯에서 invalidate()를 호출했습니다. 이유는 카운터 값이 업데이트되었을 때 TextArea를 다시 그리기 위해서입니다.
애플리케이션을 마치기 전에 한 가지 작업이 더 남았습니다. TouchGFX에는 필요한 문자만 포함되기 때문에 TouchGFX Designer에서 문자 0~9를 "Default" 타이포그래피에 추가하도록 설정해야 합니다. 먼저 TouchGFX Designer로 돌아가서 "Texts" 탭과 "Typographies" 탭을 차례대로 클릭합니다. Default 타이포그래피의 "Wildcard Ranges" 열에 범위 "0-9"를 추가합니다(1).
이제 "Run Simulator"를 다시 클릭하고 Up 버튼을 여러 차례 클릭합니다.
프로그램이 현재를 기준으로 하기 때문에 음의 수는 올바르게 처리하지 못합니다. 이 문제는 buttonDownClicked() 함수에 guard를 삽입하여 카운터가 0 밑으로 떨어지지 않도록 설정하거나, 혹은 사용된 타이포그래피에 "-" 문자를 추가하여 해결할 수 있습니다. 방법은 Default 타이포그래피에서 Wildcard Characters 셀에 마이너스("-") 문자를 추가하기만 하면 됩니다.
이것으로 튜토리얼 2를 마치겠습니다.