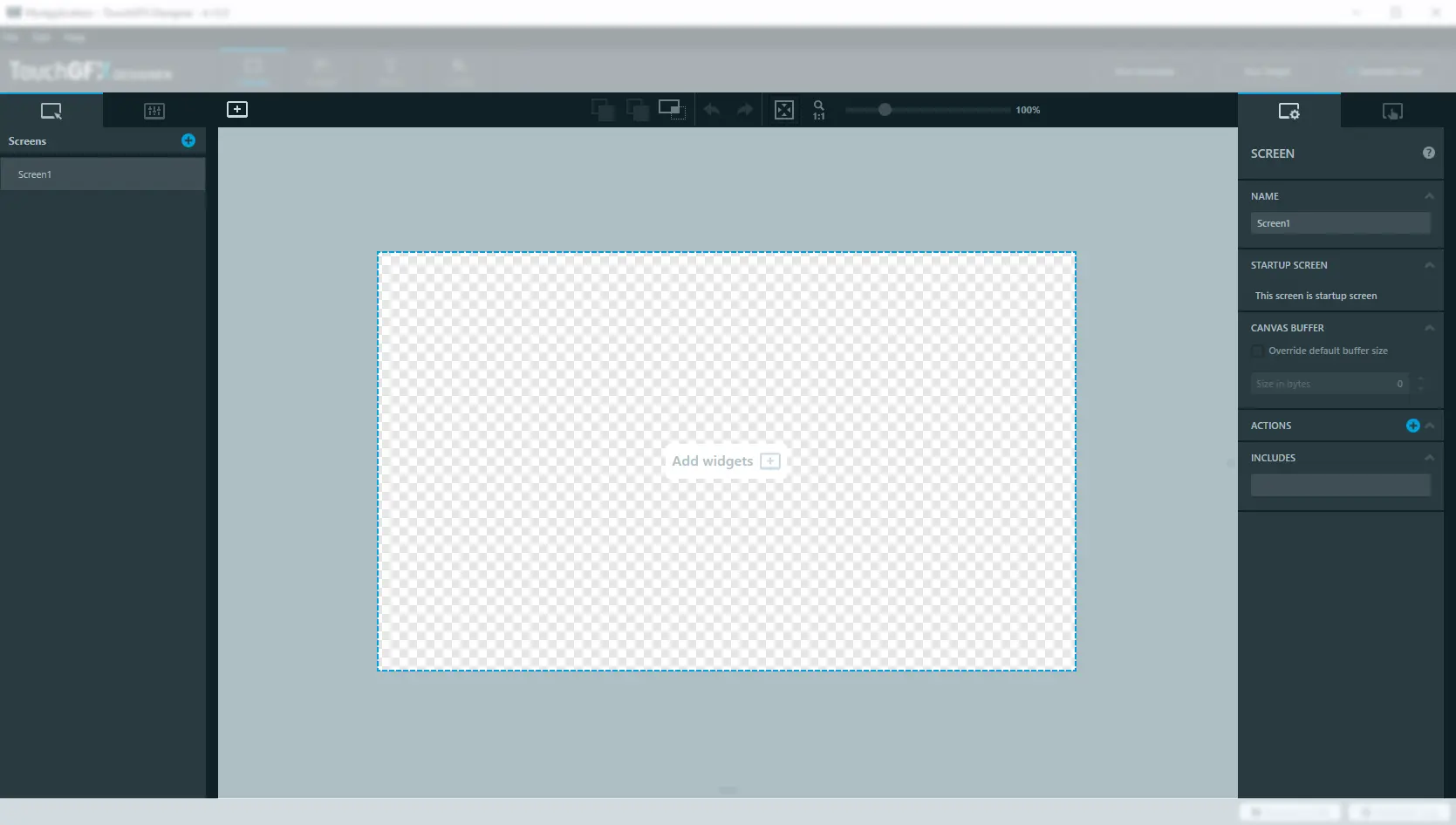
Canvas View
The Canvas is the view used for building the graphical parts of an application by providing a visual representation of the interface as it will look while running. The dynamic aspects, like animations and interactions between parts of the system, are described here.
Left Side Bar
The side bar to the left contains a tab control, with navigation between and Screens & Custom Containers.
Screens & Custom Containers
Both the Screens tab and Custom Containers tab contain a tree giving an overview of the widgets in each screen/custom container, every widget in the tree, that can contain other widgets can be collapsed by pressing the chevron next to the widgets name.
The order of the screens, custom containers, and widgets within can be changed by dragging them below or above other screens, custom containers and widgets, the order can also be changed with the widget order controls. Changing the order of widgets will determine which widgets is rendered on top of other widgets.
Widgets that are container types, can have children added to them by dragging widget on top of them in the tree view. widgets can also be dragged from one screen to another.
Select multiple widgets by pressing and holding CTRL while clicking widgets.
Screens/Custom Containers can be added to the project by pressing the blue icon with a plus. The Custom Containers can be added to screens and other custom containers from the Widgets tab, they can be found in their own category named 'Custom Containers'.
Canvas
The center of the view contains the canvas which displays the view of the screen or custom container that is currently selected.
The canvas is surrounded by various controls: Widget Order Controls, Content Clipping Control, History Controls and Zoom Controls
Add Widget Menu
Clicking the Add Widget button or its shortcut A opens up the Add Widget Menu which contains all available widgets grouped into categories. Each category can be expanded and collapsed by pressing the chevron next to the category name.
Clicking a widget, will add it to the canvas of the Screen or Custom Container that is currently selected and visible. A widget can also be added by dragging the widget directly to the canvas.
The Add Widget Menu also contains a search field which, powered by fuzzy search, helps find the widget which suits the search input best. The best result is highlighted. Due to fuzzy search, it is for example possible to input "bwl" and get "Button With Label" due to abbreviations being a factor. After inputting something into the search field, hitting Enter will insert the highlighted widget on canvas and close the Add Widget Menu.
Widget Selection
As shown in the animation above, it is possible to select a widget by simply clicking it on the canvas. Multi-selection is also possible by clicking multiple widgets while holding down Ctrl on the keyboard.
Widget Positioning
As shown in the animation above, it is possible to move and resize widgets by dragging their thumbs.
It is also possible to move selected widgets by 1 pixel using the arrow keys. Holding down Ctrl while using the arrows keys will move selected widgets by 10 pixels.
Widget Order Controls
The z-order of widgets can be manipulated by the Bring Forward and Send Backwards controls, this also changes their order in the Screens or Custom Container tree.
Bring Forward can also be triggered by pressing CTRL + F
Send Backward can also be triggered by pressing CTRL + B
Content Clipping Control
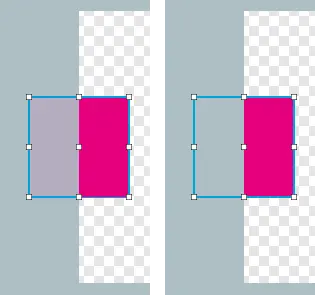
In the canvas, widgets outside the borders of the Screen, Custom Container and children of container type widgets are clipped. The content clipping control toggles between clipping the widgets fully or showing them partially anyway.
In the image below a Box is placed halfway outside the borders of a screen, when the content clipping control is set to show clipped widgets, the Box will not be shown fully but instead have the part that is outside desaturated.
History Controls
The history of changes performed on the canvas can be undone and redone through the history controls, located at the top center of the canvas.
Each screen and custom container maintains its own history, therefore to undo or redo a change performed on a certain screen, that specific screen has to be visible on the canvas.
The History controls can also be triggered by pressing CTRL + Z and CTRL + Y
Zoom Controls
The zoom level of the canvas can be controlled with the zoom control in the top right corner of the canvas.
To return to 1:1 zoom scale, press the button next to the zoom slider label '1:1'.
To center the canvas, press the center canvas button.
Zooming can also be achieved by using the following shortcuts:
| Zoom in | CTRL + Mouse wheel up | CTRL + '+' |
| Zoom out | CTRL + Mouse wheel down | CTRL + '-' |
| Zoom reset | CTRL + 0 | CTRL + NUMPAD 0 |
Right Side Bar
The side bar to the right contains a tab control, with navigation to the Properties of the widget currently selected, and the Interactions of the Screen or Custom Container that is currently viewed on the canvas.
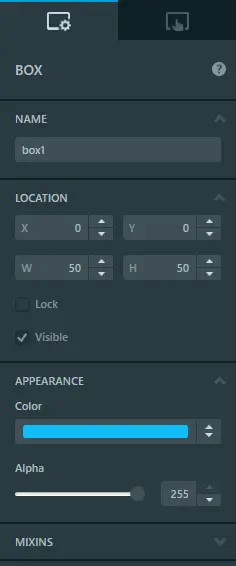
Properties
The Properties tab will show the properties of the Widget/Screen/Custom Container that is currently selected. The name of the selected component is displayed at the top of the properties list, next to the name there is a questionmark icon. Clicking this question mark icon will expand the section, displaying a description text and a link to the documentation for the component.
Each of the sections in the properties list can be collapsed and expanded by pressing the chrevron next to the section name.
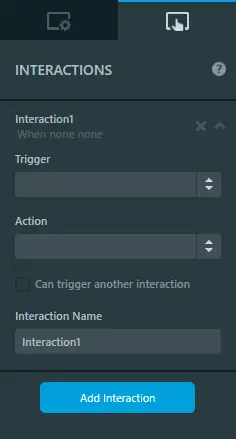
Interactions
The Interactions tab will show the interactions of the Screen or Custom Container that is currently displayed on the canvas. The questionmark at the top can be pressed to reveal a description of interactions and a link to an article.
Interactions can be added by pressing the blue button labeled 'Add Interaction'. Each interaction can be collapsed and expanded by pressing the chevron next to the name of the interaction. Next to the chevron, a cross is located, this cross will delete the interaction when clicked.