教程5:建立自訂觸發條件和動作
透過TouchGFX Designer,可以定義具有自訂觸發條件和動作的互動元件。 應用中的每個螢幕都可能包含動作集合(這些是C++中的簡單void方法),您可以從TouchGFX Designer內部和程式碼中呼叫這些動作,而自訂容器也可能有您的應用可能回應的觸發條件(相當於C++中的callback 集合。
在此教程中,我們將詳細介紹此功能,以探索使用它建立更簡潔和動態的TouchGFX應用的可能性。
本教程不適合TouchGFX的新使用者。 建議以後再學習本教程。
將自訂動作新增至螢幕
在這一節中,我們將:
- 建立一個包含背景方塊和按鈕的新應用
- 將自訂操新增至應用
- 在按鈕被按下時使用自訂動作變更背景色
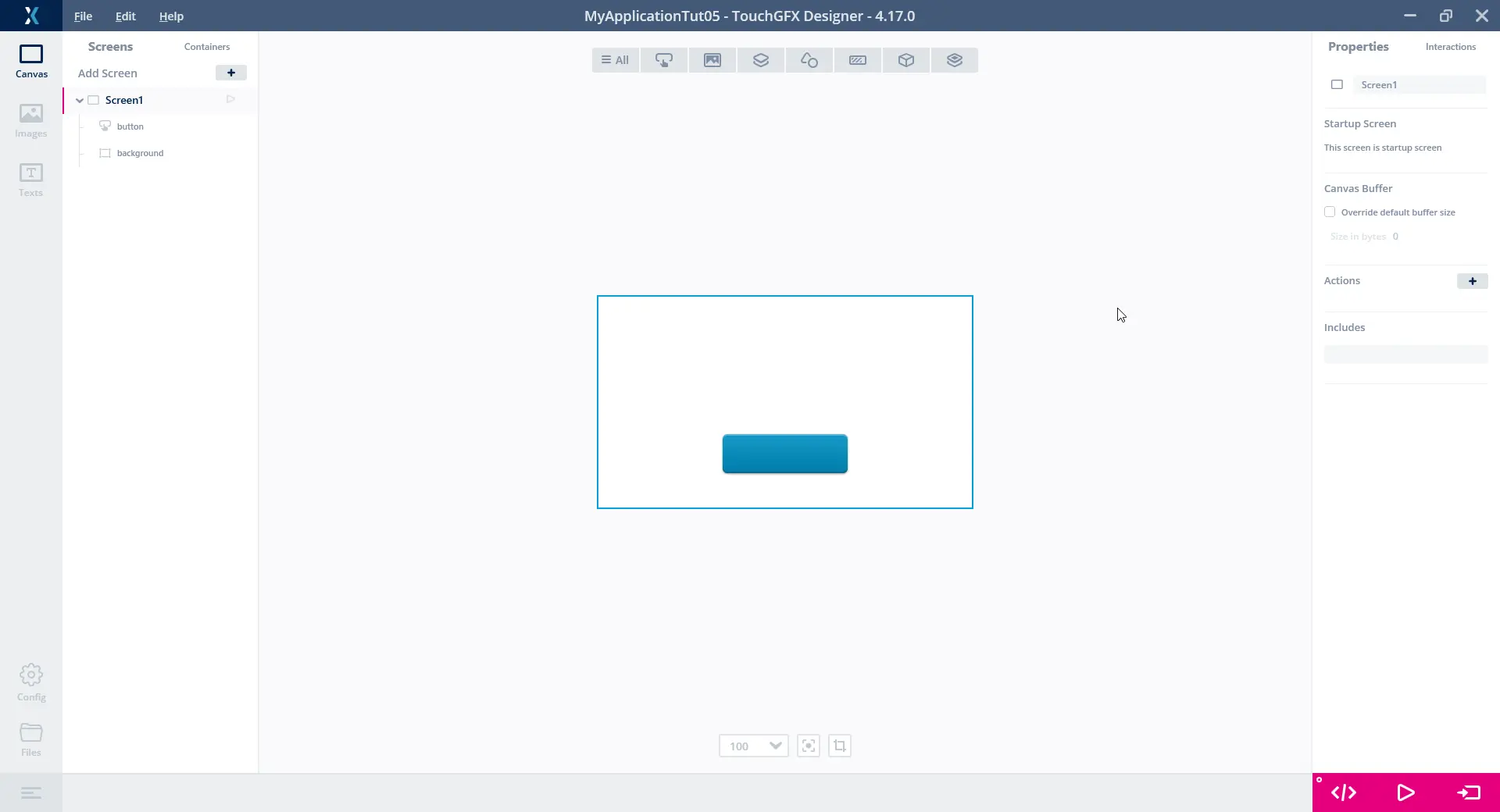
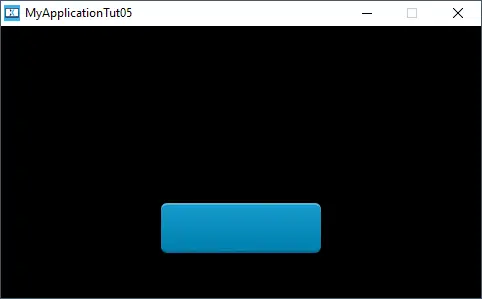
首先,用尺寸為480x272的圖像(適用於STM32F746或模擬器等)新建一個空白應用,並插入一個用作背景的方塊(將其命名為「background」)和一個按鈕(將其命名為「button」)。 結果應類似於下圖:
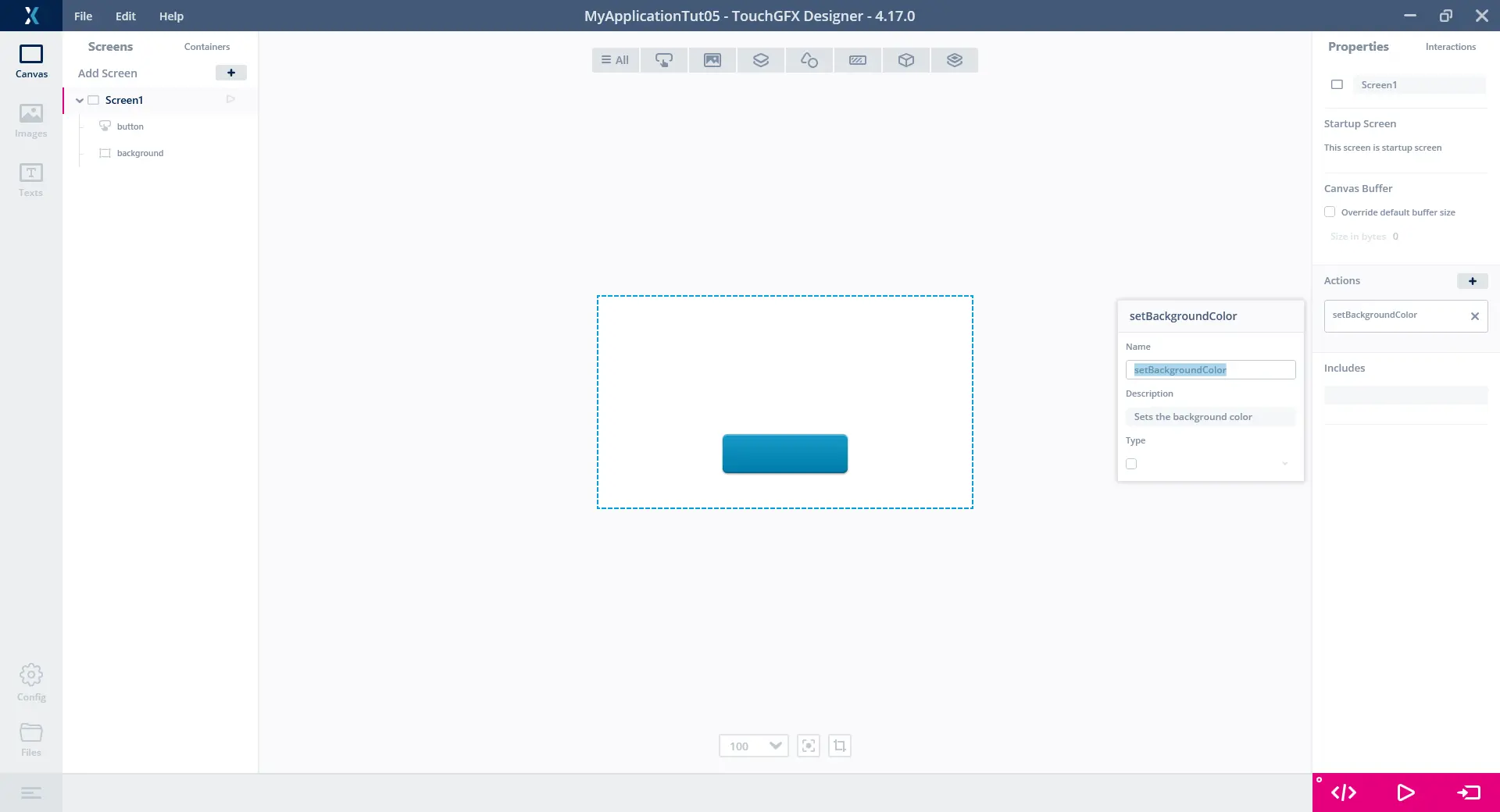
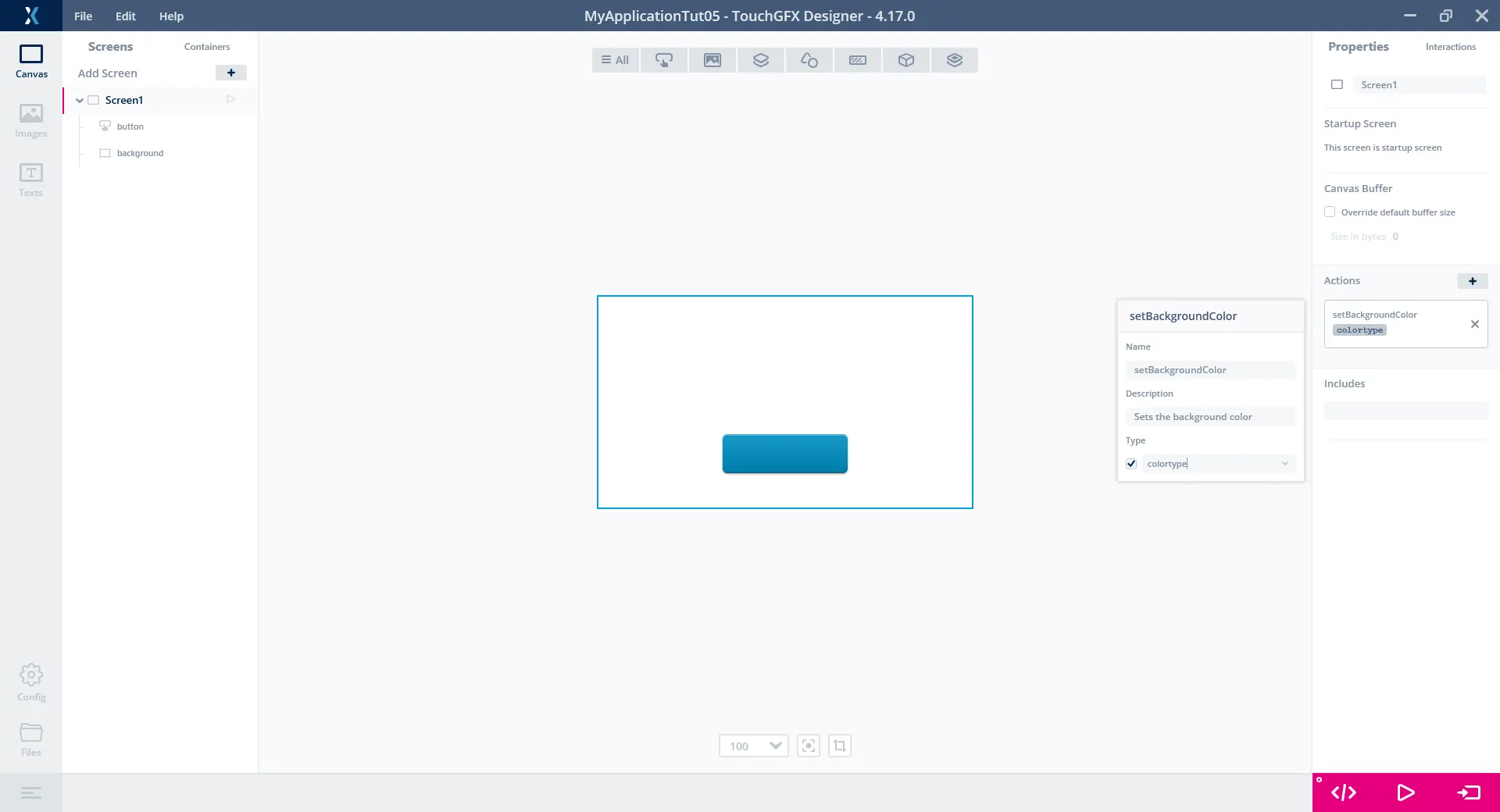
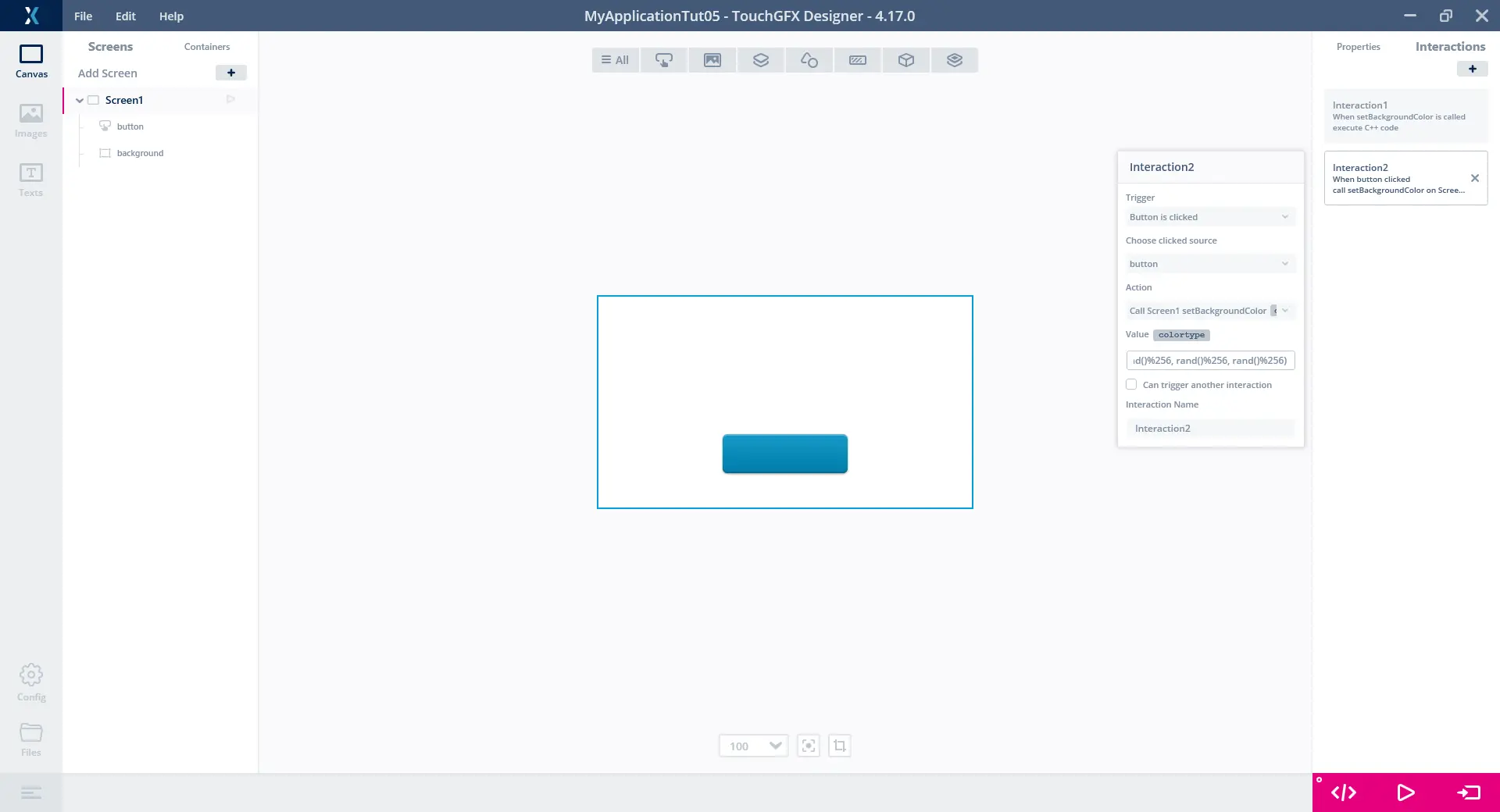
接下來,將一個自訂動作新增至螢幕。 您可以從螢幕的「屬性」分頁完成此動作,方法是選擇「螢幕」並按下「動作」群組中的「+」按鈕(上面的圖1)。 將動作命名為「setBackgroundColor」,提供諸如「設置背景色」之類的描述。 不要設定此動作的類型。
按下 F4 鍵產生專案程式碼。 這將在TouchGFX/generated/gui_generated/include/gui_generated/screen1_screen/Screen1ViewBase.hpp產生名為setBackgroundColor()的虛擬方法。
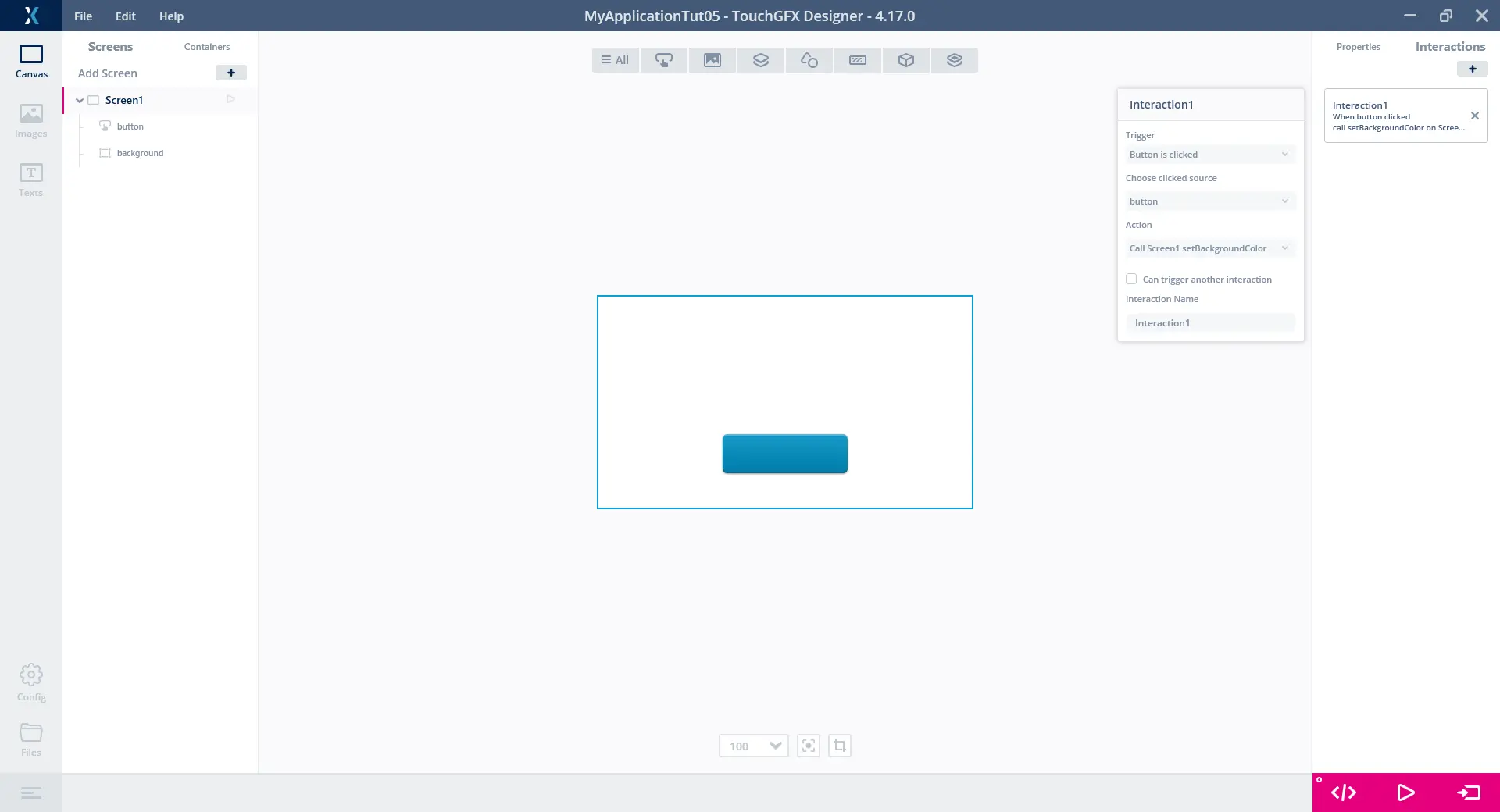
您可以透過在Screen1View.cpp檔案的使用者程式碼中覆寫該方法或者透過TouchGFX Designer建立互動來為該方法新增功能。 我們來嘗試後者,轉至螢幕的「互動」分頁,並新增在點擊按鈕時呼叫新方法的互動。
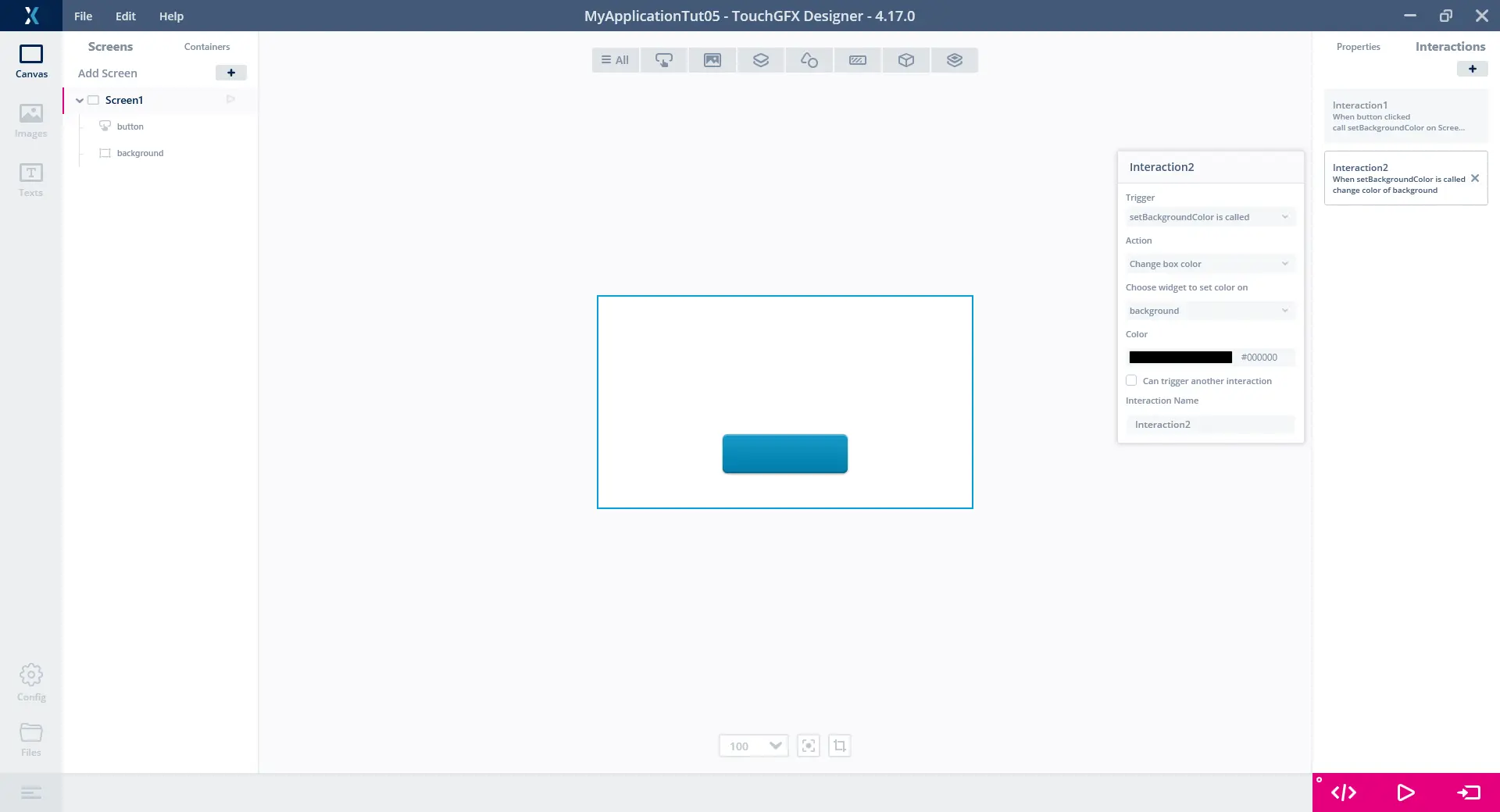
現在,我們必須指定在呼叫setBackgroundColor時實際發生的動作。 為此,在另一個互動中使用新的自訂動作(1)作為觸發條件。 首先,在觸發條件「呼叫setBackgroundColor」發生時,使用動作「Change box color」(2) 將背景方塊的色彩簡單設定為黑色。
現在,執行模擬器並按下按鈕;背景應變為黑色。 您已成功建立第一個自訂動作。
您現在可在TouchGFX/generated/gui_generated/src/screen1_screen/Screen1ViewBase.cpp中看到為setBackgroundColor方法產生的程式碼。
將值傳遞給自訂動作
本節將在剛建立之應用的基礎上,根據自訂動作的概念進行如下拓展:
- 將參數新增至setBackgroundColor動作
- 將隨機色傳遞到setBackgroundColor
- 在按下按鈕時將背景變更為隨機色
為了讓此應用更有趣,我們將一個值傳遞setBackgroundColor自訂動作,使其變得更動態。
前往螢幕的「互動」分頁,在兩個互動上按下x按鈕刪除目前的互動,然後我們將設定新互動。
前往螢幕的「屬性」分頁,找到自訂動作setBackgroundColor ,取消選中類型核取方塊並輸入「colortype」,這將是我們要傳遞給動作的參數類型(colortype是用於描述色彩的內建TouchGFX類型)。 不能命名參數,它的名稱將是「value」。
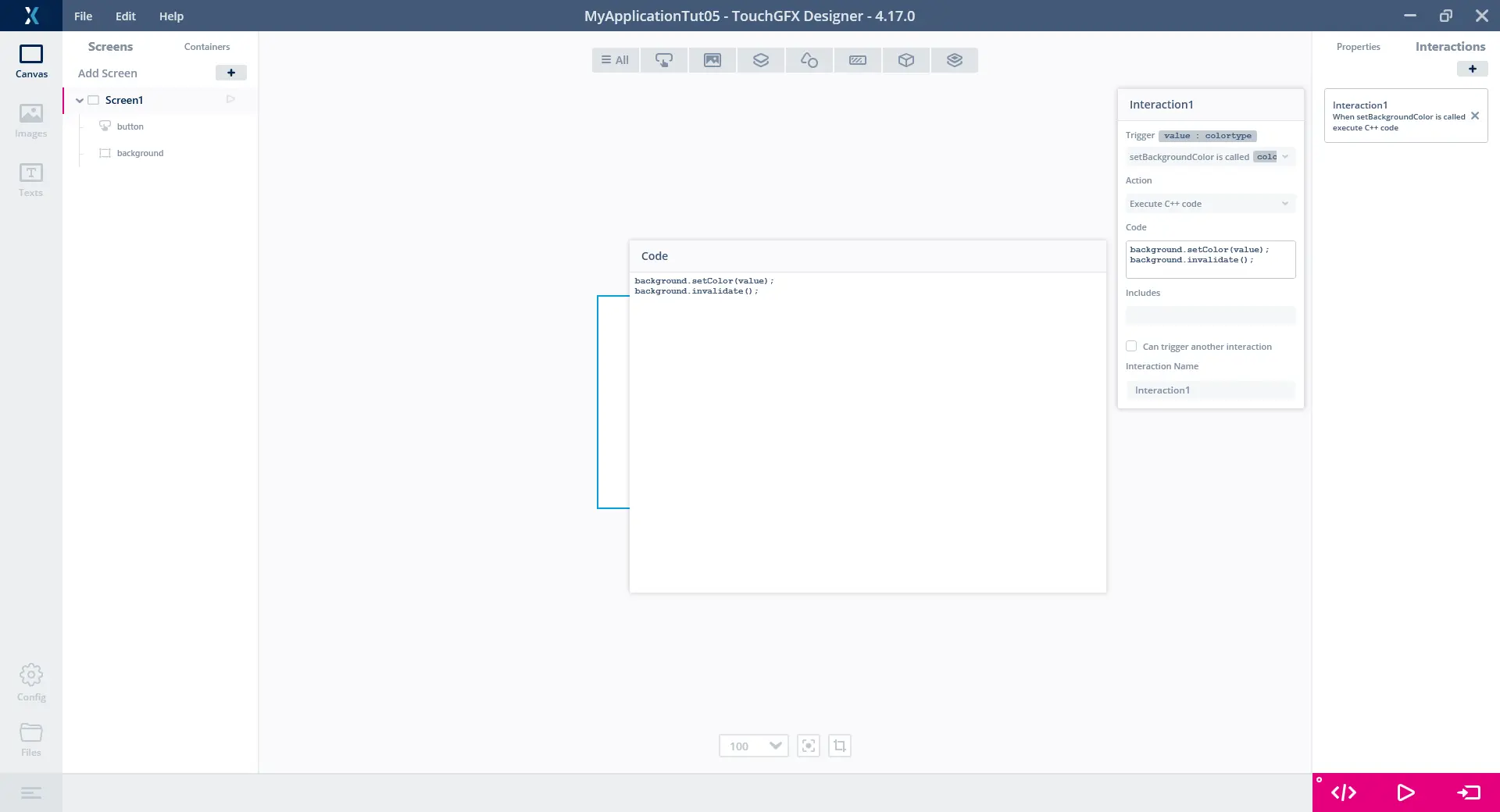
接下來設定互動,這會使用我們新增的參數值。 我們使用觸發條件「setBackgroundColor is called」和動作「Execute C++ code」進行設定。 我們要用新參數設定背景方塊的色彩,因此要執行的程式碼應是:
background.setColor(value);
background.invalidate();
第二行強制用新色彩重繪背景。
請注意,觸發條件顯示了參數的名稱和類型「value : colortype」。
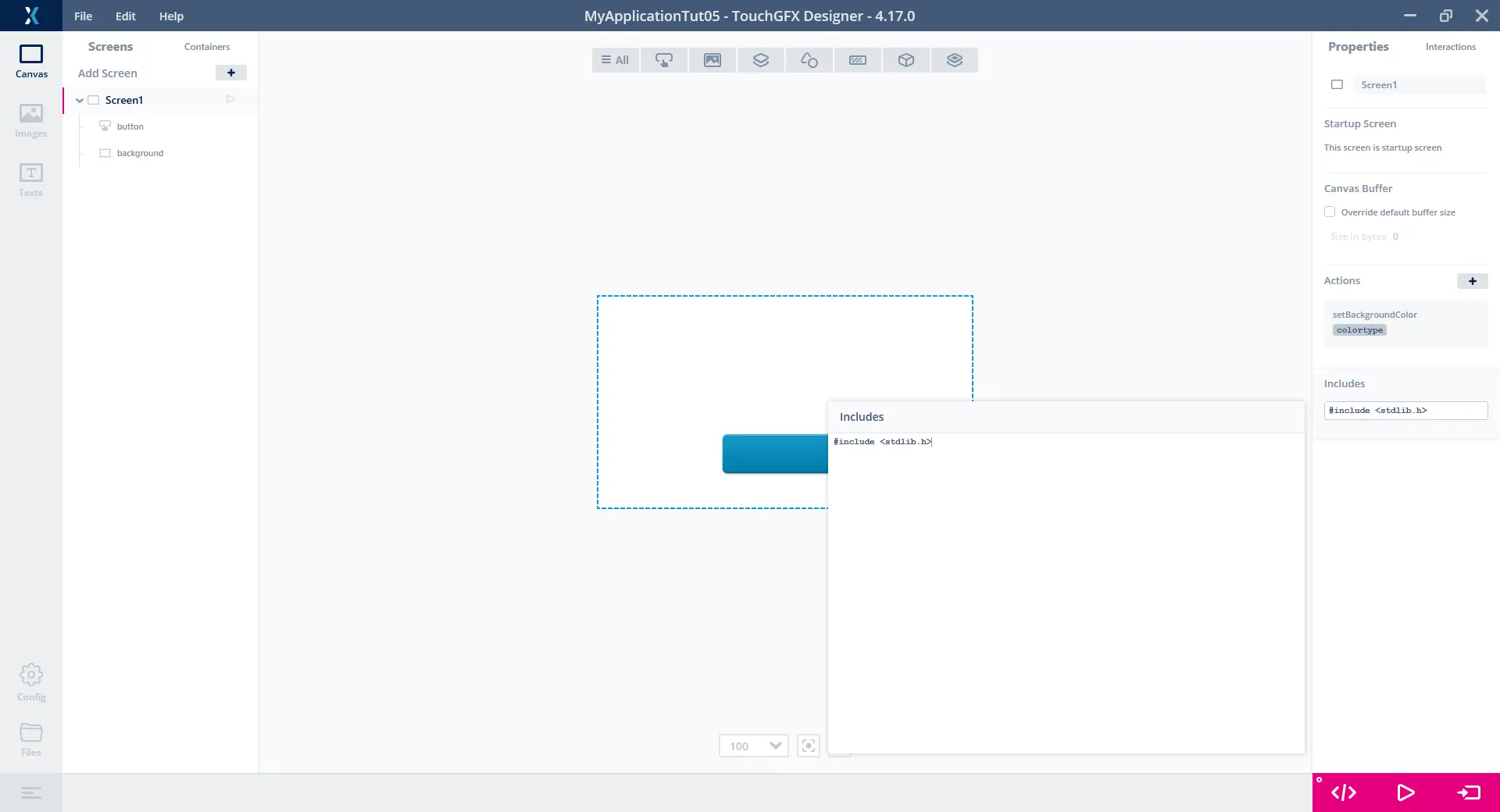
接著,我們將設定在點擊按鈕時實際呼叫setBackgroundColor的互動。 新增另一個具有觸發條件「Button is clicked」和動作「Call Screen1 setBackgroundColor」的互動,請注意,值的屬性也顯示了它的預期類型。 我們將在stdlib.h中利用隨機化方法rand()將隨機色傳遞給setBackgroundColor,以便獲取三個0至255之間的亂數,並用它們指定色彩。 為了存取rand(),我們需要將其包含在應用中。 還可以從TouchGFX Designer內部為螢幕和自訂容器提供您自己的includes函數,在本例中我們需要這樣做。 前往螢幕的「屬性」分頁,在「INCLUDES」群組下方輸入:
#include <stdlib.h>
接著,對於值屬性,我們將輸入(1):
touchgfx::Color::getColorFromRGB(rand()%256, rand()%256, rand()%256)
現在,執行模擬器並嘗試多次按下按鈕。 您應看到背景變為隨機色。
在自訂容器中使用自訂觸發條件
最後,自訂容器還可以定義自訂觸發條件集,在本節中,我們將基於應用進行如下拓展:
- 建立名為ColorEmitter的新自訂容器
- 將名為「colorChanged」的自訂觸發條件新增至ColorEmitter
- 在按下按鈕時用觸發條件colorChanged將隨機色傳遞給應用
- 在螢幕中設定互動以監測觸發條件colorChanged
- 使用ColorEmitter發送的任何色彩設定背景方塊的色彩
接下來,我們嘗試用自訂觸發條件來指示應用中的一些事件。 我們不使用將隨機色傳遞給setBackgroundColor的按鈕互動,而是嘗試讓自訂容器將隨機色發送到螢幕,然後讓螢幕使用自訂容器傳遞的任何值。 這會是一個簡單的範例,應用中的不同UI元件互相通訊,使應用的體積更小,重複使用性更高。
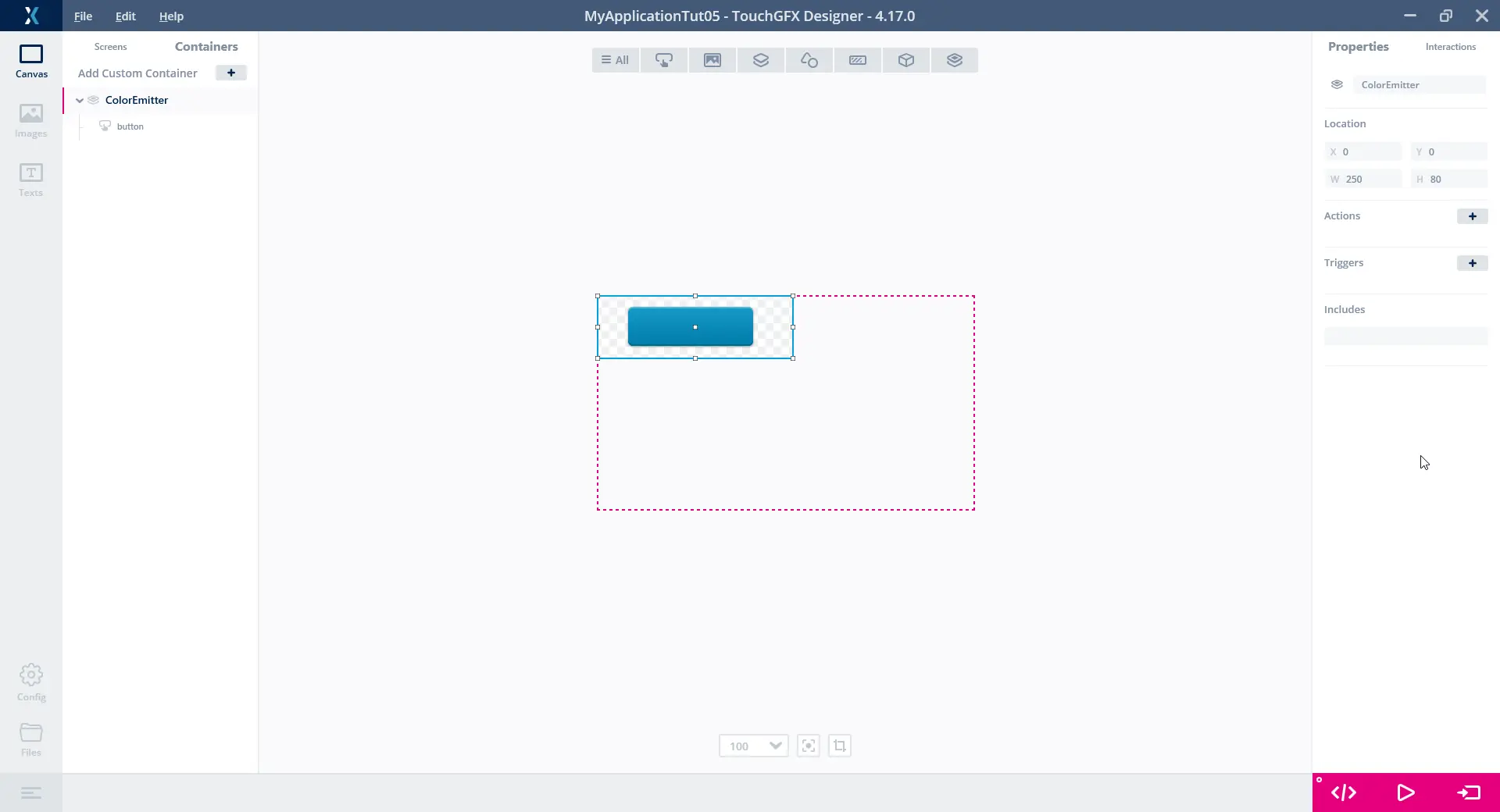
首先,我們建立一個新的自訂容器,並將其命名為「ColorEmitter」。 插入一個按鈕,並將其命名為「button」。 結果應類似於下圖:
現在,我們要讓ColorEmitter在按鈕被點擊時發送隨機色。 然後,任何物件都可以決定監測此類發送並使用此色彩。 在本例中,我們只模仿之前的行為,使用此色彩設定背景色。
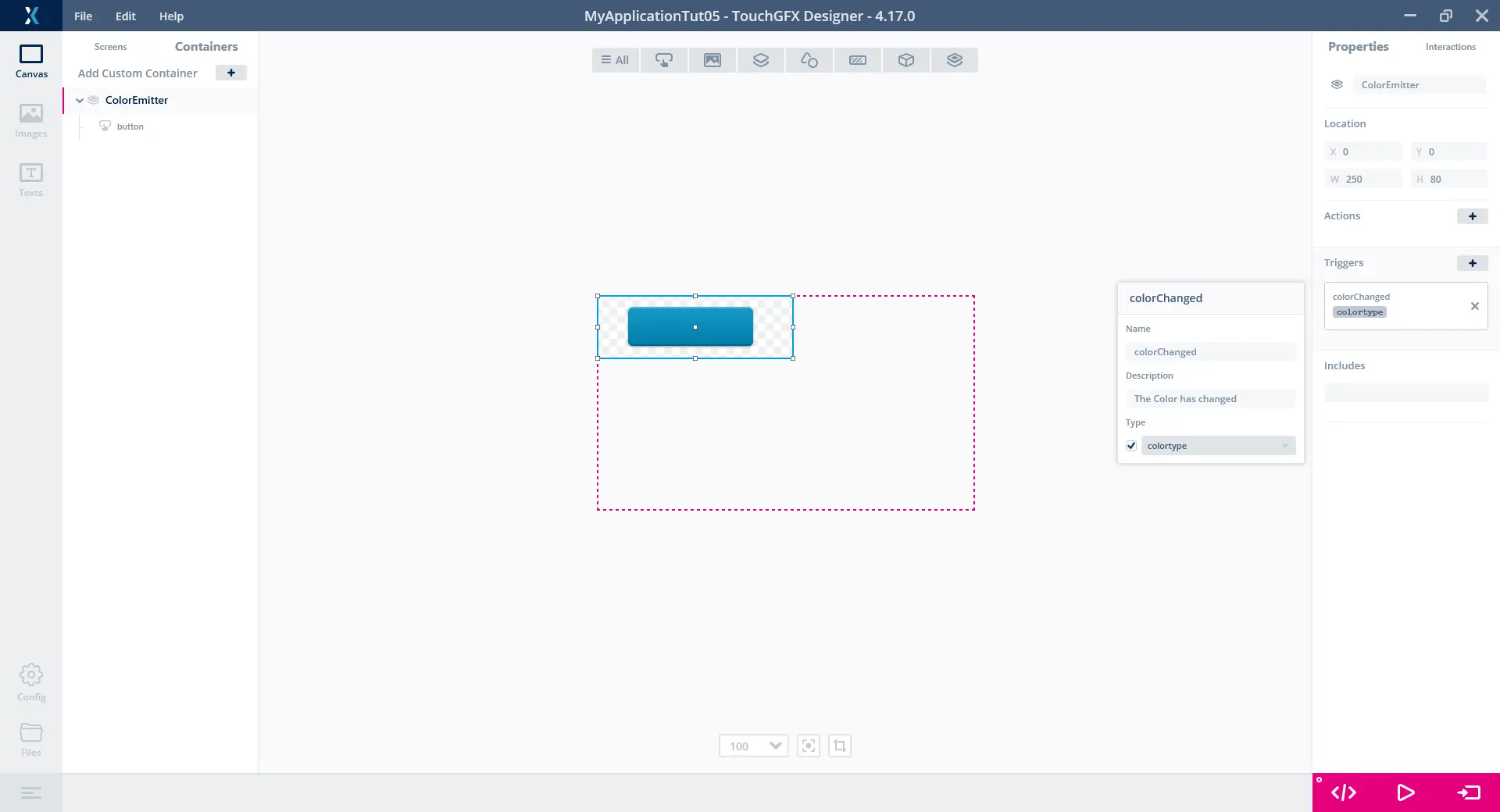
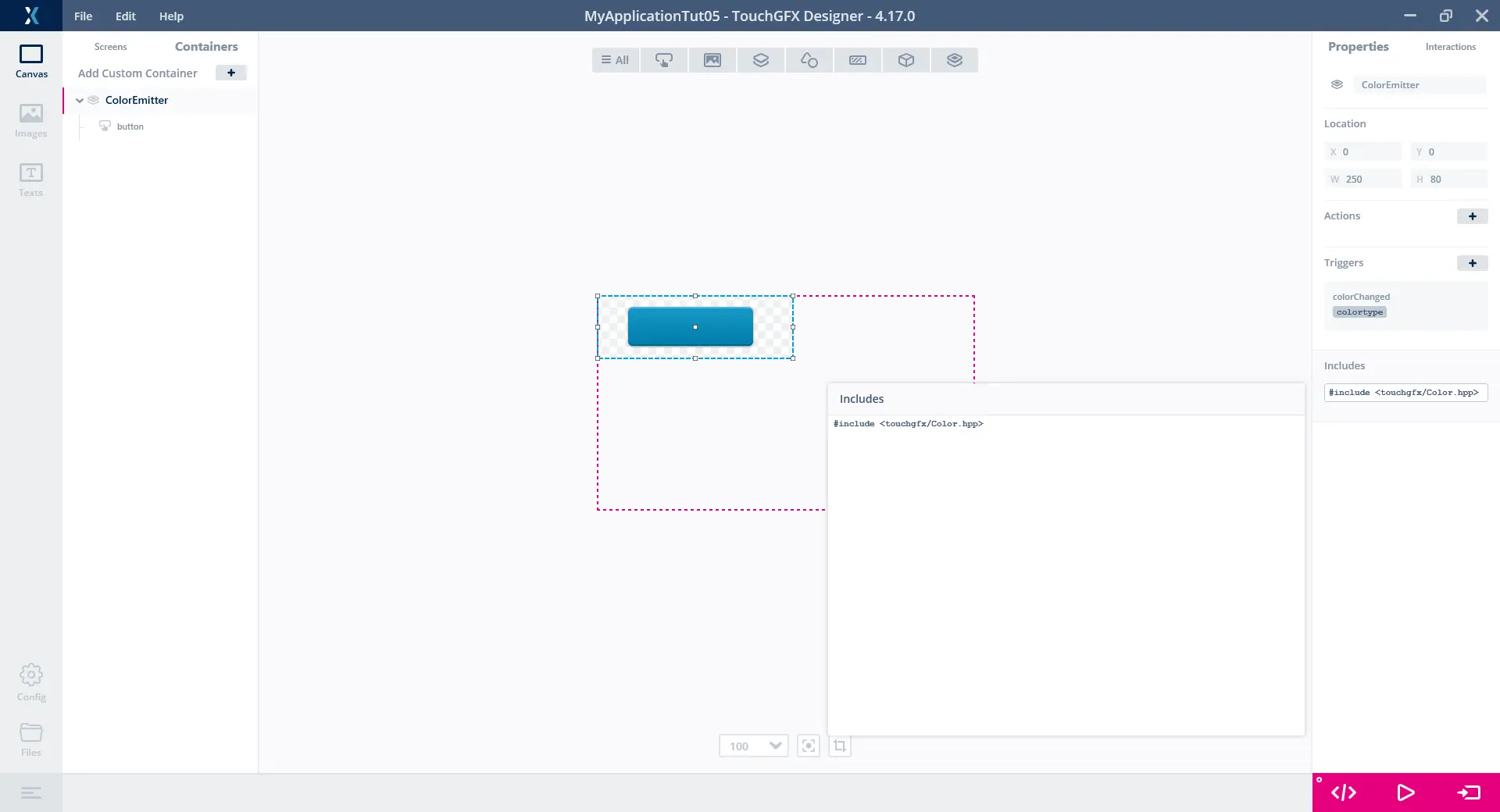
為了讓自訂容器發送色彩,首先要建立自訂觸發條件。 前往自訂容器的「屬性」分頁,按下「Triggers」群組中的「+」按鈕 (1)。 將觸發條件命名為「colorChanged」,輸入說明「The color has changed」,並將類型設定為「colortype」。
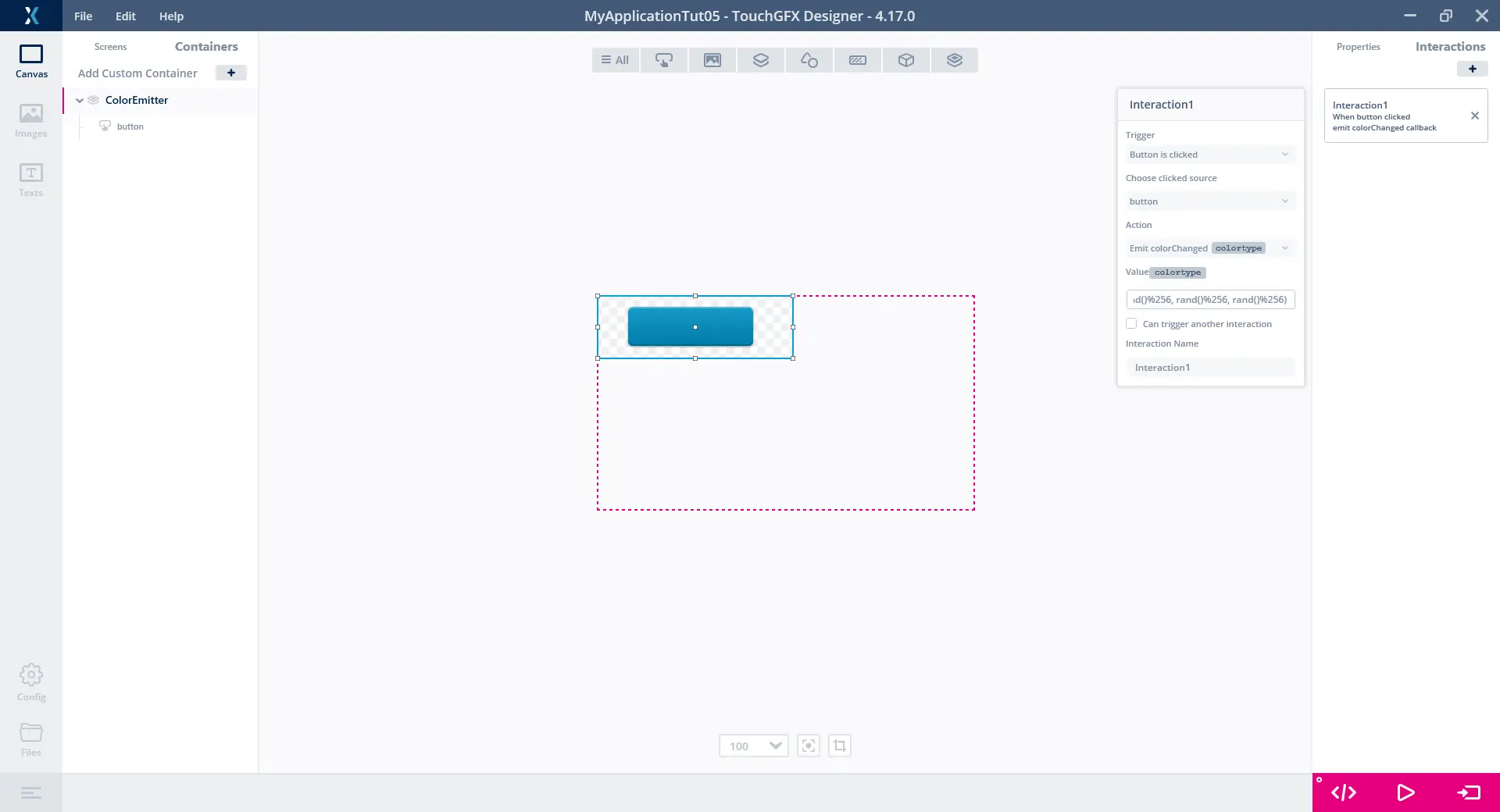
然後,前往自訂容器的「互動」分頁並建立新互動。 使用觸發條件「Button is clicked」和動作「Emit colorChanged」。 現在我們要發送隨機色,對值屬性使用與之前相同的程式碼:
touchgfx::Color::getColorFromRGB(rand()%256, rand()%256, rand()%256)
但是,由於自訂容器中未自動包含touchgfx::Color命名空間,因此最初並不起作用。 和之前一樣,我們將為自訂容器提供自己的include函數。 前往自訂容器的「屬性」分頁,在「Includes」群組(1)下方輸入:
#include <touchgfx/Color.hpp>
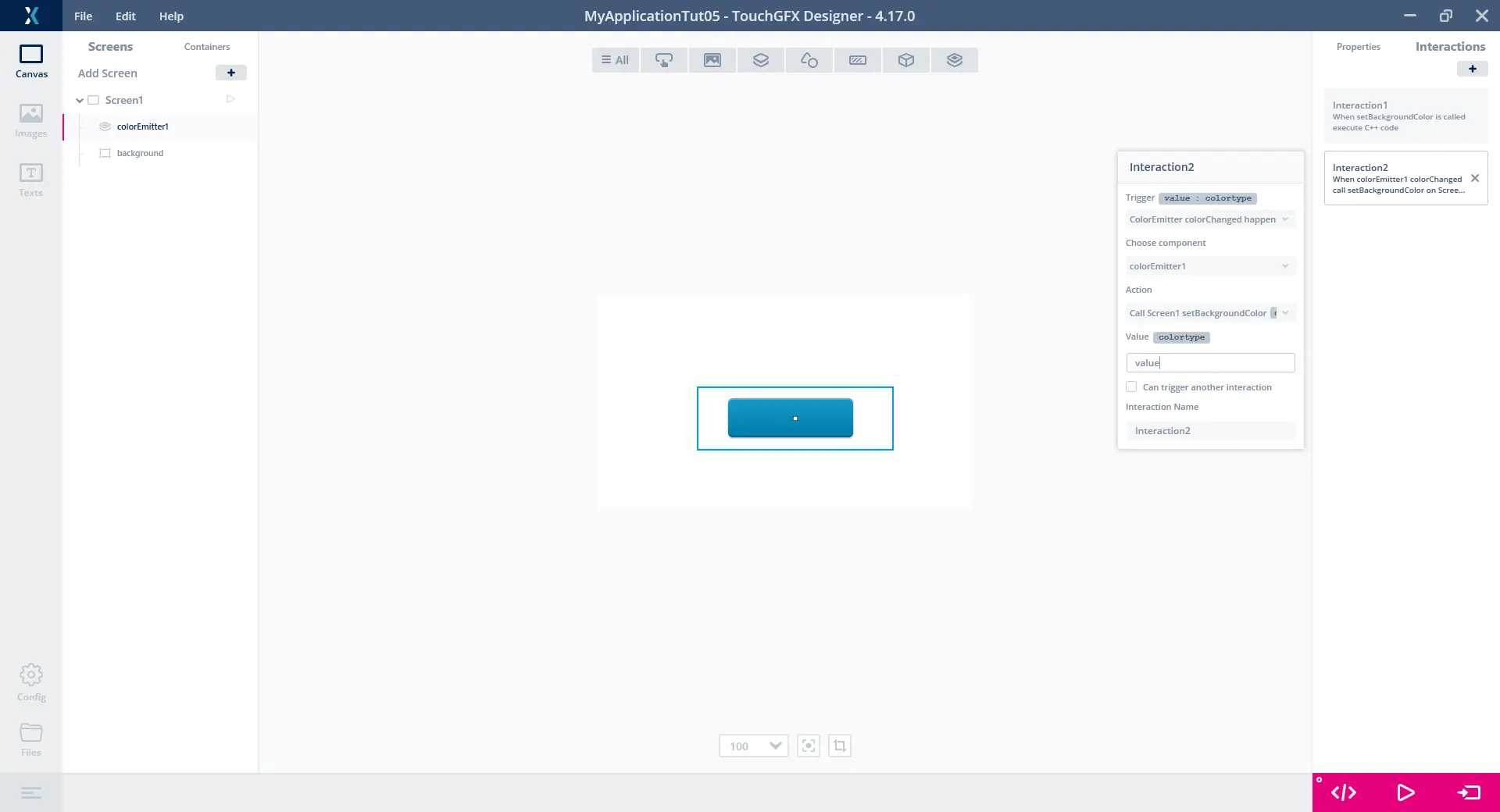
現在,我們要用新建的自訂容器ColorEmitter替代舊按鈕。 選擇Screen1並刪除這裡的按鈕。 這應當會在使用此按鈕的互動中產生空間錯誤,因此還需要刪除此互動,我們將為ColorEmitter建立新的互動。 現在,在Screen1上插入ColorEmitter執行個體,然後在Screen1上建立新互動。 對於觸發條件,您應當會看到一個名為「ColorEmitter colorChanged happens」的選項。 選擇該選項,並為動作選擇「Call Screen1 setBackgroundColor」。 現在,我們需使用colorChanged發送的值,其名稱一律為「value」(如上文所述)。 因此,在值屬性中輸入「value」。
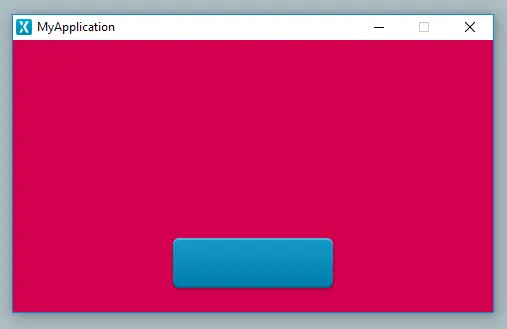
現在,執行模擬器並再次嘗試按下按鈕。 應用應顯示相同行為,背景變為隨機色。 現在,我們不僅在螢幕上實作了所有功能,還成功地在螢幕與它的一些較小的可複用元件(即簡單的ColorEmitter)之間建立了通訊。