NeoChrom의 TouchGFX
이 섹션에서는 NeoChrom 그래픽 가속기가 포함된 하드웨어에서 TouchGFX를 사용하는 방법에 대해 설명합니다. 이 그래픽 가속기는 텍스처 매핑, 이미지 확대/축소 및 회전 같은 작업의 성능을 획기적으로 개선합니다. 이는 곧 높은 프레임 속도를 유지하면서 고급 UI를 구축할 수 있다는 것을 의미합니다.
STM32U599 디스커버리 키트에서 확인할 수 있듯이, NeoChrom 그래픽 가속기는 현재 STM32U5x9 마이크로컨트롤러에서만 사용할 수 있습니다.
NeoChrom 가속기는 소스 코드와 CubeMX에서 GPU2D로 불리기도 합니다.
NeoChrom 그래픽 기능
NeoChrom 가속기는 기본 블리팅(이미지 그리기), 블렌딩, 확대/축소, 회전 및 텍스처 매핑을 수행할 수 있습니다. 모든 suce 작업은 NeoChrom이 포함된 마이크로컨트롤러에서 실행될 때 TouchGFX에서 자동으로 사용됩니다.
DMA2D 그래픽 가속기에 비해 NeoChrom은 더 많은 그래픽 작업을 가속화할 수 있으며, 보다 풍부한 기능 세트를 갖추고 있습니다.
| 그래픽 기능 | DMA2D | GPU2D |
|---|---|---|
| 지원되는 형식(TouchGFX가 포함된 경우) | ARGB8888, RGB888, RGB565, A8, A4, L8 | ARGB8888, RGB888, RGB565, A8, A4, A2, A1 |
| 명령 목록 기반 | No | Yes |
| 그리기 | 직사각형 | 직사각형, 픽셀, 라인, 삼각형, MSAA(Multi-Sample Anti-Aliasing)가 있는 사변형 |
| 블리팅 | 복사, 알파 블렌딩, 픽셀 형식 변환 | 복사, 알파 블렌딩, 픽셀 형식 변환, 컬러 키잉 |
| 텍스처 매핑 | No | Yes |
NeoChrom에서는 이러한 기능들을 사용할 수 있기 때문에 더 많은 TouchGFX 위젯이 가속화됩니다.
| 위젯 | DMA2D | GPU2D |
|---|---|---|
| Box, BoxWithBorder | Yes | Yes |
| Image, AnimatedImage, TiledImage, SnapshotWidget | Yes | Yes |
| Button, ButtonWithIcon, ButtonWithLabel, ToggleButton | Yes | Yes |
| RadioButton, RepeatButton | Yes | Yes |
| PixelDataWidget | Yes | Yes |
| TextArea, TextAreaWithWildcard, Keyboard | Partly | Yes |
| ScalableImage | No | Yes |
| TextureMapper, AnimatedTextureMapper | No | Yes |
| Circle, Line, Graph, Gauge | No | No |
하드웨어 가속화가 되지 않은 작업은 소프트웨어 렌더링이 됩니다(CPU 부하가 높아진다는 것은 성능이 저하된다는 것을 의미). 위의 표에서 볼 수 있듯이, NeoChrom은 ScalableImage 및 TextureMapper 같은 위젯을 가속화할 수 있습니다. 즉, 높은 성능을 유지하면서 위젯을 보다 활발하게 사용할 수 있습니다.
NeoChrom을 통한 렌더링 시간 단축.
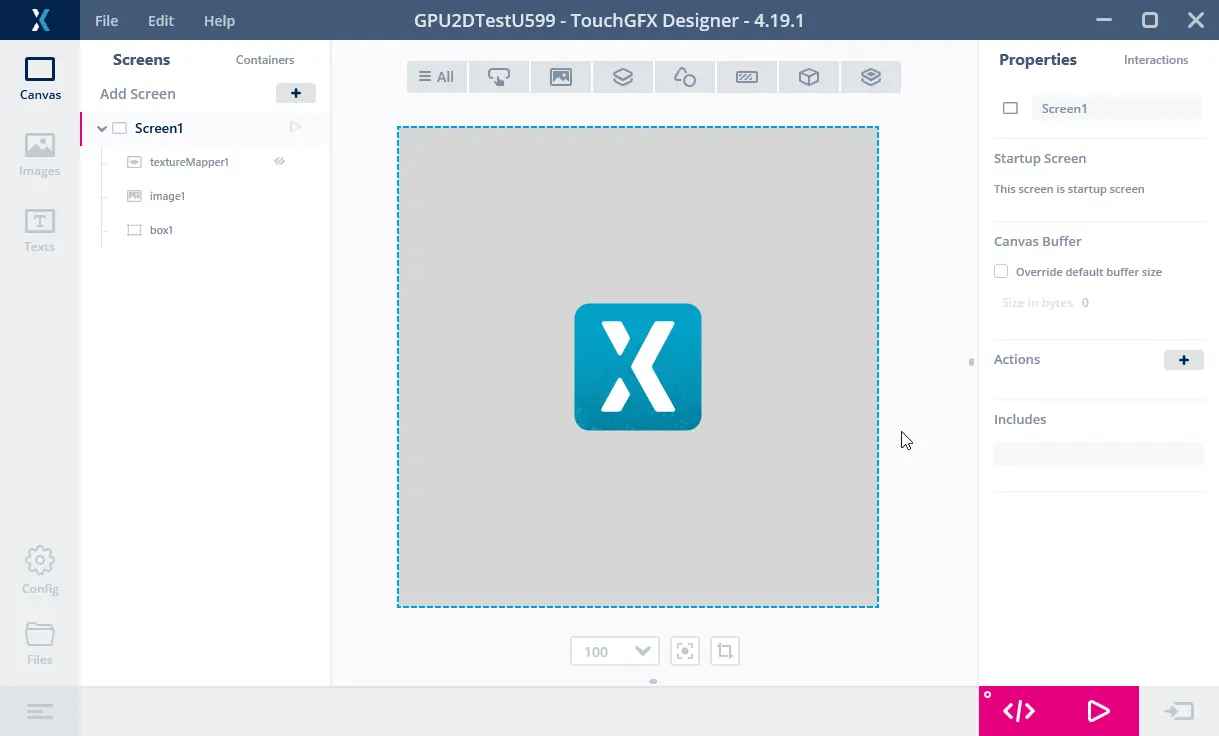
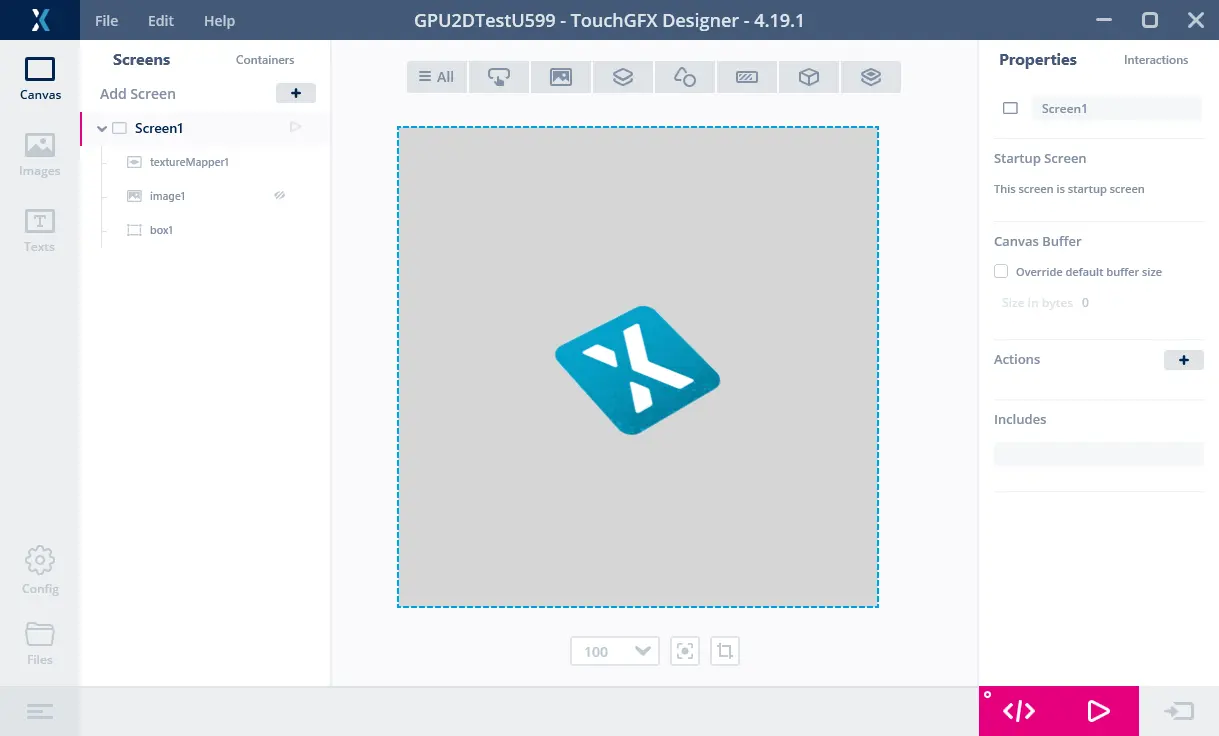
다음 예는 DMA2D 및 소프트웨어 렌더링을 통해 NeoChrom이 제공하는 가속 기능을 보여줍니다. 우리는 TouchGFX Designer를 통해 두 개의 프로젝트를 만들었습니다. 첫 번째 프로젝트는 Box를 배경으로 이미지를 보여줍니다. 두 번째 프로젝트는 Box 배경에 TextureMapper Widget을 보여줍니다. 매 프레임마다 위젯은 다시 그려집니다. 두 경우 모두 비트맵이 크기가 128x128이고, ARGB8888 형식이며, 내부 플래시에 저장됩니다. 프레임버퍼는 RGB565 형식입니다.
두 프로젝트 모두 STM32F746 및 STM32U599 디스커버리 보드에서 실행되었습니다.
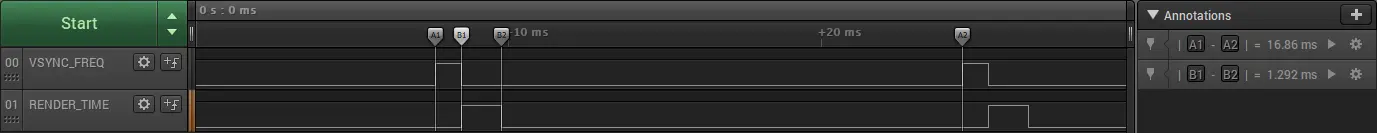
우리는 GPIO를 로직 분석기에 연결해서 렌더링 시간을 측정했습니다.
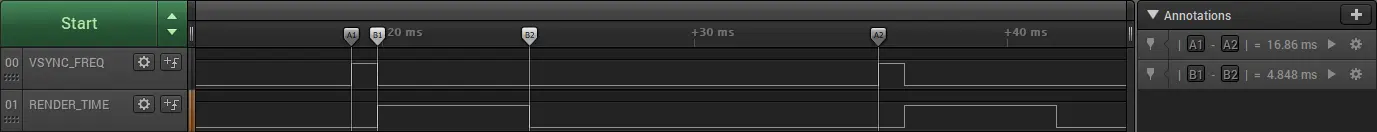
위의 그림은 STM32F746에서 실행 중일 때의 프레임 속도와 렌더링 시간을 보여줍니다. 채널 00은 VSYNC 신호를 보여줍니다. 디스플레이가 59.2Hz의 프레임 속도에 해당하는 16.9ms의 프레임 간격(A1에서 A2로)으로 실행되는 것을 알 수 있습니다. 채널 01은 렌더링 시간을 보여줍니다(렌더링 시 높음, B1에서 B2까지). 따라서 이미지 렌더링에 소요되는 시간은 1.3ms입니다. STM32F746에서는 이미지 렌더링이 빠르게 수행됩니다.
위의 그림에는 STM32F746에서 실행 중인는 텍스처 매퍼 프로젝트가 나와 있습니다. TextureMapper의 렌더링 시간은 4.5ms입니다. TextureMapper 위젯의 속도는 이미지보다 훨씬 느립니다.
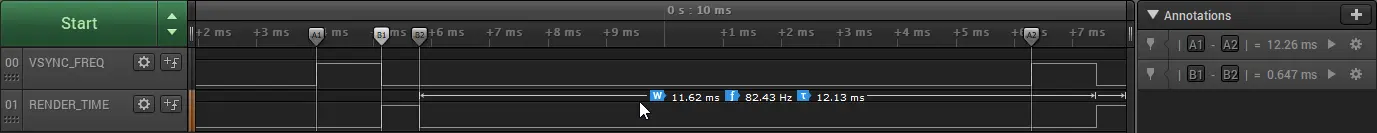
다음은 이미지 프로젝트를 실행 중인 STM32U599 디스커버리 키트입니다. STM32U599 디스커버리 키트 디스플레이의 프레임 간격은 12.26ms이고, 이는 프레임 속도 81.6Hz에 해당합니다. 이미지의 렌더링 시간은 0.7ms입니다. 이미지 위젯이 STM32F746 키트보다 빠르다는 것을 알 수 있습니다
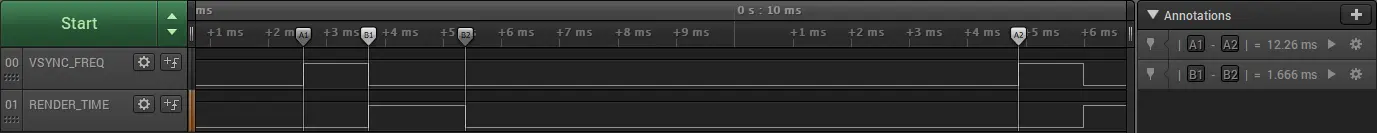
TextureMapper의 렌더링 시간은 1.7ms입니다. TextureMapper는 STM32F746보다는 STM32U599에서 더 속도가 빠릅니다.
렌더링 시간 요약
아래 표에는 렌더링 시간이 나와 있습니다.
| 요소 | STM32F746 | STM32U599 | 가속 |
|---|---|---|---|
| 주파수 | 200 MHz | 160 MHz | 0.8 |
| 이미지 | 1.3ms | 0.7ms | ~2x |
| TextureMapper | 4.5ms | 1.7ms | ~3x |
클럭 주파수가 감소하더라도 STM32U599는 특히 TextureMapper에서 STM32F746보다 훨씬 뛰어난 성능을 보입니다.
내부 플래시의 이미지와 STM32F746용 외부 SDRAM의 프레임버퍼에 대해 이러한 측정이 수행됩니다. 프레임버퍼는 STM32U599의 내부 SRAM에 있습니다(일반적인 시나리오이기 때문). STM32F746은 QSPI 플래시(4비트 버스)를 사용하기 때문에 이미지를 외부 플래시로 이동하는 것은 손해입니다. 반면에, STM32U599는 더 빠른 OSPI 플래시(8비트 버스)를 사용합니다.
STM32F746 디스커버리 키트는 내부 RAM에서 480x272 RGB565 프레임버퍼와 함께 실행될 수 있습니다. 이렇게 하면 성능이 향상되지만(이미지가 1.03ms까지 감소), 이것이 STM32F746의 표준 구성은 아닙니다. 내부 SRAM의 상당 부분을 프레임버퍼에 사용하기 때문에 다른 애플리케이션 구성 요소에 사용할 RAM이 거의 남지 않습니다.
단일 프레임버퍼에서의 실행이 모든 애플리케이션에 적합한 것은 아닙니다.
보다 풍부한 사용자 인터페이스
개선된 렌더링 성능을 사용해 고급 애니메이션을 갖춘 사용자 인터페이스를 만들 수 있습니다. 예를 들어 확대/축소되거나 회전된 요소가 더 많아집니다.
STM32F746의 경우, 프레임 새로고침 시간은 16.8ms였습니다. 이는 애플리케이션이 60fps의 프레임 속도를 유지하기 위해서는 렌더링 시간을 16.8ms 아래로 유지해야 한다는 것을 의미합니다. 따라서 화면에서 해당 복잡성(16.8ms / 4.48ms)을 가진 최대 3.75개의 텍스처 매퍼를 갖거나, 247 x 247로 크기가 더 큰 단일 텍스처 매퍼(픽셀 수가 동일하고 렌더링 시간도 거의 동일)를 가질 수 있습니다.
화면 재생률은 동일하다고 가정하되, STM32U599 CPU를 사용하는 경우에는 14.36개의 텍스처 매퍼(16.8ms/1.17ms) 또는 485 x 485 크기의 단일 텍스처 매퍼를 가질 수 있습니다.
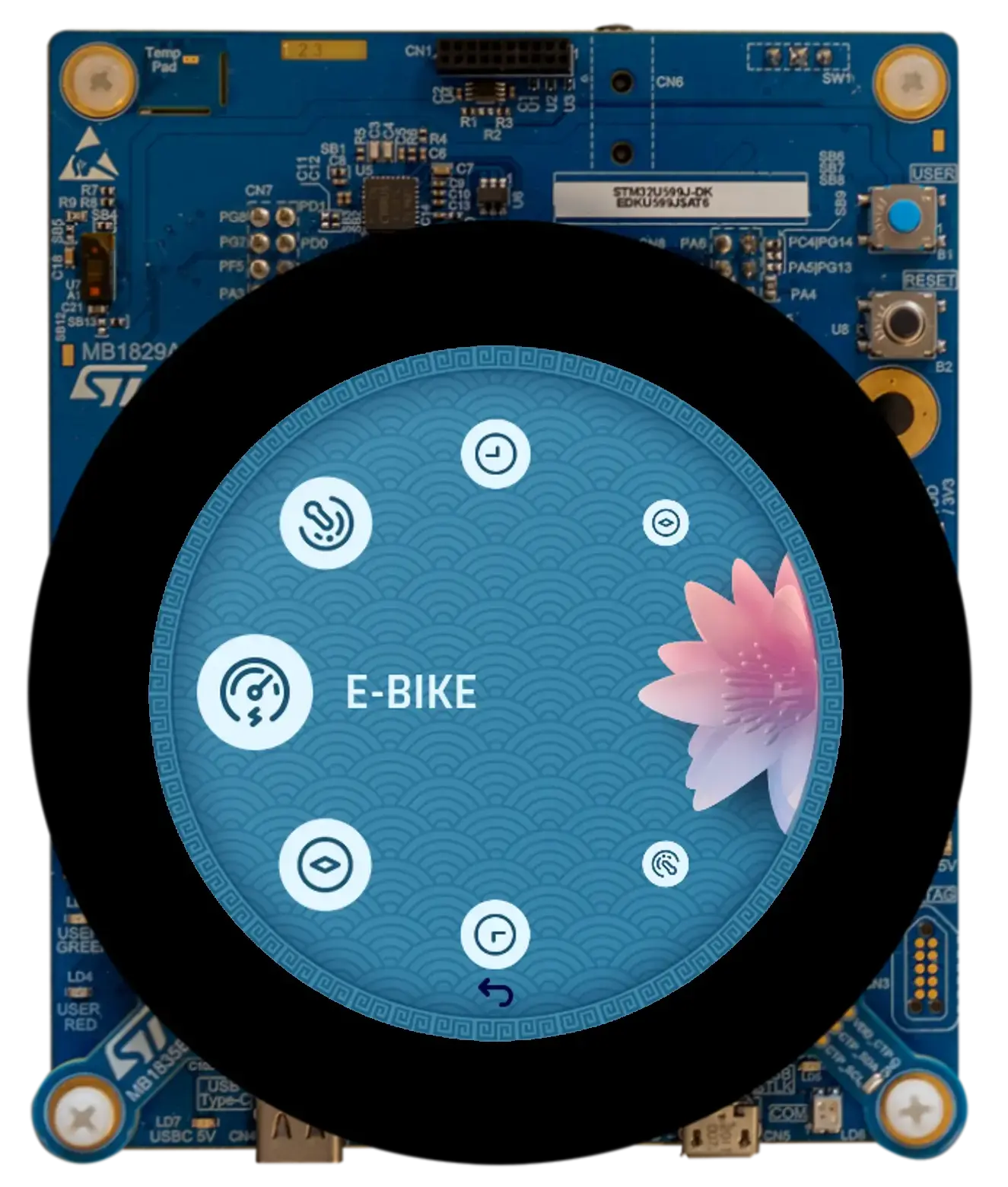
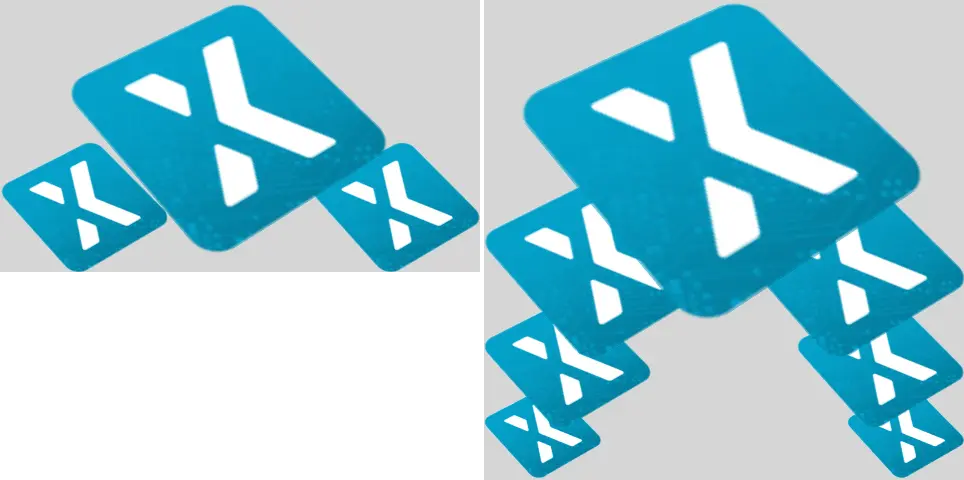
다음 그림은 각기 STM32F746 및 STM32U599에서 실행 중인 두 개의 애플리케이션을 보여줍니다. 가운데로 갈 때는 요소가 확대되고 가운데에서 나올 때는 요소가 축소되는 회전 컨베이어 스타일의 메뉴를 만들어봤습니다(여기서는 모든 요소에 대해 동일한 텍스처를 사용).
STM32F746은 3개의 아이콘, 1개의 큰 아이콘(배율 1.9로 확대), 2개의 작은 아이콘을 표시할 수 있습니다. STM32U599는 7개의 아이콘을 표시할 수 있습니다. 가장 큰 아이콘은 배율 2.7로 확대된 것입니다.
STM32F746에 3개의 아이콘을 가진 애플리케이션의 렌더링 시간은 14.38ms입니다. STM32U599에 7개의 아이콘을 가진 애플리케이션의 렌더링 시간은 14.93ms입니다. 따라서 두 UI 모두 60fps에서 실행이 가능하며, STM32U599는 더 높은 해상도에서 훨씬 더 많은 콘텐츠를 표시합니다.
프로젝트 생성하기
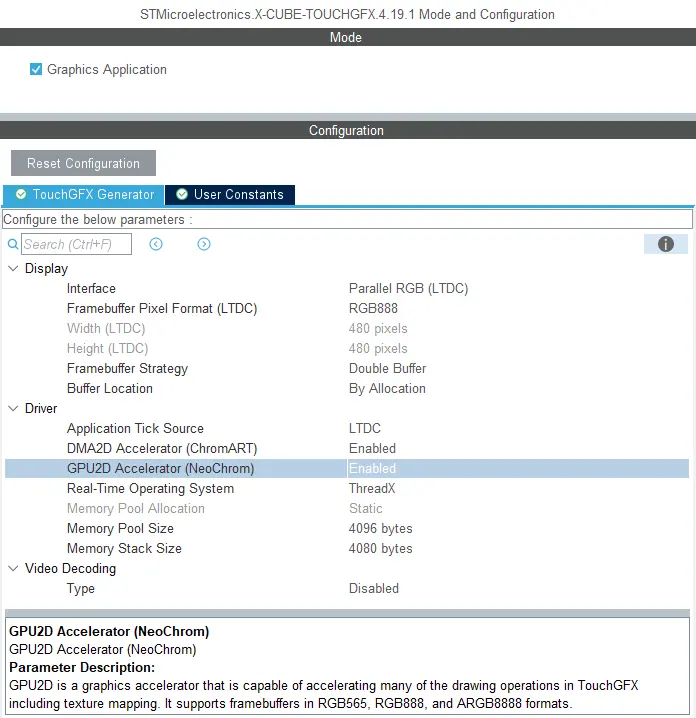
CubeMX 및 TouchGFX Generator는 NeoChrom을 지원합니다. CubeMX에서 가속기는 코드 이름 GPU2D로 알려져 있습니다. GPU2D 가속기는 CubeMX의 TouchGFX 구성에서 GPU2D가 활성화된 경우에만 TouchGFX에서 사용할 수 있습니다.
TouchGFX Designer와 함께 제공되는 STM32U599 TBS(템플릿 프로젝트)를 사용하는 경우에는 이미 활성화가 되어 있습니다. 자체적인 커스텀 프로젝트를 만드는 경우, 아래에서와 같이 GPU2D Accelerator를 활성화해야 합니다.
GPU2D를 활성화한 후 CubeMX에서 "Generate Code"를 클릭하십시오. 이렇게 하면 대상 구성 코드가 재생성됩니다. 이제 TouchGFX Designer에서 해당 프로젝트를 열고, 거기에서도 코드를 생성합니다(F4).
TouchGFX Designer는 대상 구성과 일치하는 자산(이미지, 글꼴 및 텍스트) 및 시뮬레이터 코드를 생성합니다. 이것으로 IAR로 코드를 컴파일할 준비를 마쳤습니다.
TouchGFX Designer에서 프로젝트를 시작하는 경우, 일부 하드웨어 설정을 변경해야 하는 경우가 아니라면 CubeMX를 열 필요가 없습니다.
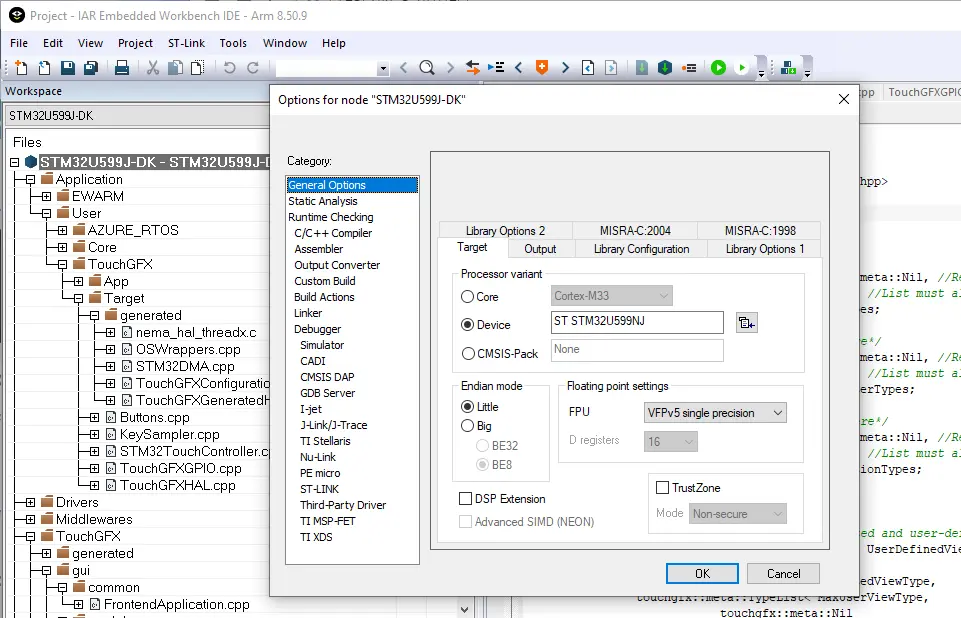
지원되는 IDE
STM32U599 TBS(버전 3.0.0)는 현재 IAR Workbench에서만 지원됩니다.
최신 버전의 IAR이 필요합니다(8.5x.x). "일반 옵션"을 확인해서 프로세서 변형(디스커버리 보드용 STM32U599NJ)이 지원되는지 확인하십시오.
프레임버퍼 형식
STM32U599 디스커버리 보드는 RGB565, RGB888, ARGB8888 등 세 가지 형식의 프레임버퍼를 지원합니다. 이들 형식은 CubeMX에서 구성이 가능합니다.
NeoChrom의 한계
STM32U599의 NeoChrom 그래픽 가속기는 L8 이미지 형식(L8_RGB565, L8_RGB888, L8_ARGB8888)을 지원하지 않습니다.
STM32U599에서 실행 중인 TouchGFX 애플리케이션에서 이러한 이미지 형식을 사용하는 경우, DMA2D를 사용해 이미지가 그려지게 됩니다. 이러한 형식을 ScalableImage 또는 TextureMapper와 함께 사용하는 경우에는 소프트웨어 폴백이 사용됩니다.
따라서 STM32U599와 함께 L8 이미지를 사용하지 않는 것이 좋습니다.