纹理映射器
纹理映射器是一种控件,能够绘制转换后的图像,可以自由缩放并围绕可调原点旋转。 视角印象也可通过应用虚拟相机来实现,其中视角的数量是可调的。
Note
控件组
纹理映射器位于TouchGFX Designer中的图像控件组中。
属性
TouchGFX Designer中纹理映射器的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 动画纹理映射器指定纹理映射器是否应该生成为动画纹理映射器。 |
| 样式 | 样式 指定控件的预定义设置,用于将所选属性设为预定义的值。 这些样式包含可免费使用的图像。 |
| 图像 | 图像指定要转换的图像。 锁定图像到中心 指定图像位置是否应锁定在控件的中心。 如果纹理映射器在运行时调整大小,该选项不会为图像保持居中位置。. X和Y 指定要转换的图像左上角在控件中的位置。 |
| 角&缩放 | X轴角、Y轴角和Z轴角指定图像在控件内的旋转变换。 角度的单位是弧度。 缩放指定图像在控件内的缩放变换。 |
| 原点 | 锁定原点到中心指定图像的旋转点是否应锁定在控件的中心。 如果纹理映射器在运行时调整大小,该选项不会保持居中的原点位置。. X轴原点, Y轴原点和Z轴原点指定一个点,让控件内的图像围绕其进行旋转和缩放。 如需了解更多细节,请参阅原点 & 相机一节。 |
| 相机 | 相机距离指定虚拟相机的距离。 当图像旋转时,这将改变视角数量。 |
| 外观 | 渲染算法 指定用于在控件内渲染图像的算法。 选项有“最近邻插值”和“双线性插值”。。 Alpha 指定控件的透明度。 控件Alpha值的范围是0到255。 0表示完全透明,255表示不透明。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
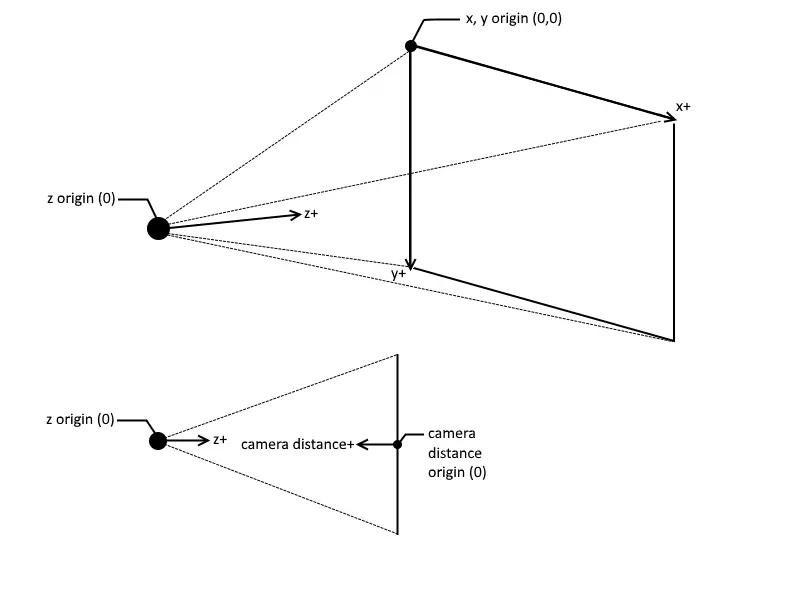
原点&相机
原点决定所选图像应该围绕哪个点进行变换。 坐标属性X轴原点和Y轴原点与纹理映射器的宽度和高度有关,而与所选图像的宽度和高度无关。
坐标属性Z轴原点与相机距离有关。 如果相机距离设为1000,且图像应该围绕自己的轴旋转,Z轴原点也应设为1000。
如要将变换位置锁定在纹理映射器的中心,请勾选“锁定原点到中心”的复选框。 这将锁定X轴原点和Y轴原点属性到纹理映射r的中心,并将Z轴原点锁定到相机距离值。
当图像旋转时,相机距离改变显示的视角数量。 相机距离越靠近,视野(FOV)变得越大,因此感知到的视角数量就会增加。
交互
下面的部分介绍了纹理映射器支持的操作和触发条件。
Note
如果一个旋转或缩放交互被应用到一个纹理映射器,它的持续时间或延迟大于零,它将被生成为AnimationTexture映射器。
操作
| 控件特有的操作 | 说明 |
|---|---|
| 旋转纹理映射器 | 将纹理映射器围绕其X轴、Y轴和Z轴原点,相对于其当前方向或相对于特定角度进行旋转。 |
| 缩放纹理映射器 | 缩放纹理映射器(相对于其当前尺寸或相对于特定尺寸)。 |
| 调整控件的尺寸 | 调整控件的宽度和高度。 |
| 标准控件操作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发条件
纹理映射器不会产生任何触发条件。
性能
纹理映射器严重依赖于MCU对图像进行缩放和旋转。 因此,在大部分平台上,会将纹理映射器视为要求高的控件。
关于绘图性能的更多信息,请阅读通用UI组件性能部分。
示例
生成代码
在生成的视图基类的代码中,可以查看TouchGFX Designer是如何创建纹理映射器的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
interaction1Counter(0)
{
textureMapper.setXY(150, 46);
textureMapper.setBitmap(touchgfx::Bitmap(BITMAP_BLUE_LOGO_TOUCHGFX_LOGO_ID));
textureMapper.setWidth(180);
textureMapper.setHeight(180);
textureMapper.setBitmapPosition(26.000f, 26.000f);
textureMapper.setScale(1.000f);
textureMapper.setCameraDistance(1000.000f);
textureMapper.setOrigo(90.000f, 90.000f, 1000.000f);
textureMapper.setCamera(90.000f, 90.000f);
textureMapper.updateAngles(-0.500f, -0.500f, -0.500f);
textureMapper.setRenderingAlgorithm(touchgfx::TextureMapper::BILINEAR_INTERPOLATION);
add(textureMapper);
}
void Screen1ViewBase::setupScreen()
{
}
Tip
可在用户代码中使用这些函数以及TextureMapper类中提供的其他函数。 如果更改控件的外观,请必须调用
textureMapper.invalidate() 强制进行重新绘制。用户代码
如果纹理映射器被设置为动画纹理映射器,可以设置两个回调函数:
- 每次当前动画执行一个步骤时,都会调用
setTextureMapperAnimationStepAction。 - 当所有动画结束时调用
setTextureMapperAnimationEndedAction。
下面两段代码演示了如何设置这两个回调函数:
Screen1View.hpp
class Screen1View
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
private:
/*
* Callback Declarations
*/
touchgfx::Callback<Screen1View, const touchgfx::AnimationTextureMapper&> textureMapperStepActionCallback;
touchgfx::Callback<Screen1View, const touchgfx::AnimationTextureMapper&> textureMapperAnimationEndedCallback;
/*
* Callback Handler Declarations
*/
void textureMapperStepActionCallbackHandler(const touchgfx::AnimationTextureMapper& src);
void textureMapperAnimationEndedCallbackHandler(const touchgfx::AnimationTextureMapper& src);
};
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View() :
textureMapperStepActionCallback(this, &Screen1View::textureMapperStepActionCallbackHandler),
textureMapperAnimationEndedCallback(this, &Screen1View::textureMapperAnimationEndedCallbackHandler)
{
textureMapper.setTextureMapperAnimationStepAction(textureMapperStepActionCallback);
textureMapper.setTextureMapperAnimationEndedAction(textureMapperAnimationEndedCallback);
add(textureMapper);
}
void Screen1View::textureMapperStepActionCallbackHandler(const touchgfx::AnimationTextureMapper& src)
{
if (&src == &textureMapper)
{
//execute code whenever the animation running in AnimationTextureMapper steps
}
}
void Screen1View::textureMapperAnimationEndedCallbackHandler(const touchgfx::AnimationTextureMapper& src)
{
if (&src == &textureMapper)
{
//execute code whenever the animation running in AnimationTextureMapper ends
}
}
TouchGFX Designer示例
如需进一步了解纹理映射器,请尝试在TouchGFX Designer中使用下列UI模板之一创建新应用: