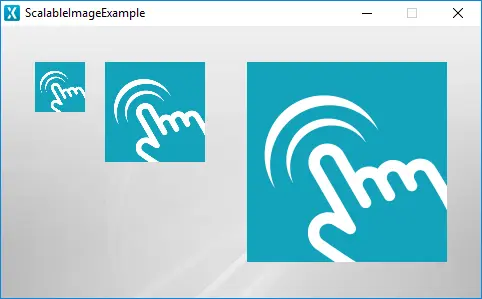
可缩放图像
可缩放图像是能够绘制缩放版位图的控件。 只需更改控件的宽度/高度即可调整图像大小。 缩放图像的质量取决于使用的渲染算法。 可动态更改渲染算法。
Note
控件组
可缩放图像位于 TouchGFX Designer 中的图像控件组中。控件
属性
TouchGFX Designer 中可缩放图像的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 样式 | 样式 指定控件的预定义设置,用于将所选属性设为预定义的值。 这些样式包含可免费使用的图像。 |
| 图像 | 缩放算法指定缩放所选图像使用的算法。 图像 指定控件应使用的图像。 |
| 外观 | Alpha 指定控件的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
交互
TouchGFX Designer 中的可缩放图像支持的操作和触发。
操作
| 控件特有的操作 | 说明 |
|---|---|
| 调整控件的尺寸 | 调整控件的宽度和高度。 |
| 标准控件操作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发条件
可缩放图像不会发出任何触发条件。
性能
可缩放图像主要靠 MCU 来缩放图像。 因此,在大部分平台上,会将可缩放图像视为高要求控件。
关于绘制性能的更多信息,请阅读通用UI组件性能一节。
示例
生成代码
在生成的视图基类的代码中,可以查看 Designer 是如何创建可缩放图像的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase()
{
scalableImage.setBitmap(touchgfx::Bitmap(BITMAP_IMAGE_ID));
scalableImage.setPosition(246, 36, 200, 200);
scalableImage.setScalingAlgorithm(touchgfx::ScalableImage::NEAREST_NEIGHBOR);
add(scalableImage);
}
void Screen1ViewBase::setupScreen()
{
}
Tip
可在用户代码中使用这些函数以及 ScalableImage 类中提供的其他函数。 如果更改控件的外观,请必须调用
scalableImage.invalidate() 强制进行重新绘制。TouchGFX Designer示例
为了进一步了解可缩放图像,请尝试在 TouchGFX Designer 中使用下列 UI 模板之一创建新应用: