Container
Container는 TouchGFX에서 하위 노드를 포함할 수 있는 구성요소입니다.
Container의 기본적인 개념 특성에 대한 자세한 내용은 Widgets and Containers 페이지를 참조하십시오.
Container는 CachableContainer로도 생성 가능합니다. CacheableContainer는 내용을 동적 비트맵으로 렌더링할 수 있습니다. CacheableContainer에 대한 자세한 내용은 CacheableContainer를 사용한 성능 개선 페이지에서 확인할 수 있습니다.
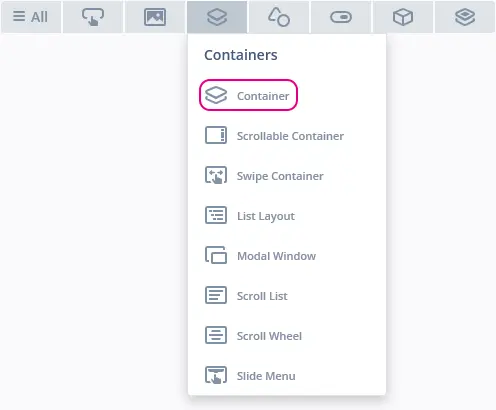
위젯 그룹
Container는 TouchGFX Designer의 Containers 위젯 그룹에 있습니다.
속성
TouchGFX Designer의 Container의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다 |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯의 표시 여부를 지정합니다. |
| Caching | Cachable은 CachableContainer 생성 여부를 지정합니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. FadeAnimator는 위젯의 알파 값 변경에 대한 애니메이션 처리 여부를 지정합니다. MoveAnimator는 위젯의 X 및 Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
인터랙션
TouchGFX Designer의 Container에서 지원되는 액션과 트리거는 다음과 같습니다.
액션
| 위젯별 액션 | 설명 |
|---|---|
| Resize widget | 위젯의 가로 및 세로 길이를 변경합니다. |
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
Container는 트리거를 실행하지 않습니다.
성능
Container 자체는 성능에 아무런 영향을 미치지 않으며, 전적으로 하위 노드에 따라 달라집니다. 따라서 Container는 대부분의 플랫폼에서 속도가 매우 빠른 위젯으로 알려져 있습니다.
때에 따라 CachableContainer를 사용하여 동적 비트맵에서 UI 요소를 캐싱하면 애플리케이션 전반의 성능을 크게 개선할 수 있습니다. CacheableContainer에 대한 자세한 내용은 CacheableContainer를 사용한 성능 개선 섹션에서 확인할 수 있습니다.
그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면 TouchGFX Designer에서 Container가 어떻게 설정되는지 알 수 있습니다.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase()
{
container1.setPosition(67, 11, 347, 250);
image1.setXY(109, 61);
image1.setBitmap(touchgfx::Bitmap(BITMAP_BLUE_LOGO_TOUCHGFX_LOGO_ID));
container1.add(image1);
add(container1);
}
Tip
container1.invalidate() 메소드 또는container1.invalidateContent() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.container1.invalidateContent()를 사용할 때는 위젯의 모양을 바꾸기 전후로container1.invalidateContent() 를 호출해야 합니다. 주: container1.invalidateContent()는 컨테이너의 모든 하위 노드에서 invalidateContent() 를 호출하게 됩니다.