Animated Image
An Animated Image is capable of running an animation from start to end using a range of images sharing a common identifier. It is capable doing a single animation or looping the animation until stopped or paused.
Widget Group
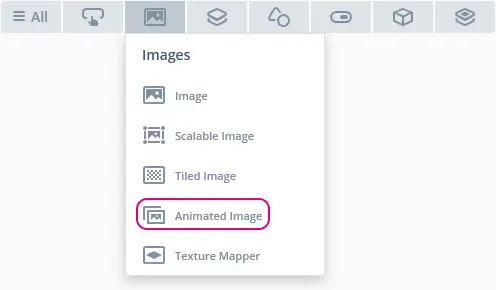
The Animated Image can be found in the Images widget group in TouchGFX Designer.
Properties
The properties for a Animated Image in TouchGFX Designer.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. The size of a Animated Image is taken from the size of the associated images and cannot be altered except by changing the images. Lock specifies if the widget should be locked in its current X, Y, W and H. Locking the widget also disables interacting with the widget through the screen. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Image | First Image and Last Image specify the first and last images in the range of images used for the animation. The images used must have an identifier e.g. img_01.png, img_02.png, img_03.png, img_04.png, img_05.png, img_06.png, img_07.png, etc. |
| Animation | Start on load specifies if the animation should start as soon as the screen is loaded. Reverse Animation specifies if the images used for the animation should be run in reverse order. Loop Animation specifies if the animation should run continuously. Update Interval specifies the the amount of time that will pass between each image in the animation. |
| Appearance | Alpha specifies the transparency of the widget. The alpha value ranges between 0 and 255 for the widget. 0 is fully transparent and 255 is solid. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. FadeAnimator specifies if the widget can animate changes to its Alpha value. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Interactions
The actions and triggers supported by the Animated Image are described in the following sections.
Actions
| Standard widget action | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Fade widget | Modify alpha value of widget over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
| Trigger | Description |
|---|---|
| Animation is done | An Animated Image has completed its animation. |
Performance
An Animated Image is dependent on image drawing, and is considered a fast performing widget on most platforms.
An Animated Image draws images according to the Update Interval. Therefore, a lower Update Interval results in more image draws.
For more details on image drawing performance, read the General UI Component Performance section.
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up an Animated Image.
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
mainViewBase::mainViewBase()
{
image.setXY(0, 0);
image.setBitmap(touchgfx::Bitmap(BITMAP_BLUE_BACKGROUNDS_MAIN_BG_TEXTURE_480X272PX_ID));
animatedImage.setXY(0, -104);
animatedImage.setBitmaps(BITMAP_BUTTERFLY_01_ID, BITMAP_BUTTERFLY_72_ID);
animatedImage.setUpdateTicksInterval(2);
animatedImage.startAnimation(false, true, true);
add(image);
add(animatedImage);
}
void mainViewBase::setupScreen()
{
}
Tip
animatedImage.invalidate() if you change the appearance of the widget.User Code
The following code example shows how to set up the callback of an Animated Image when an animation is done:
mainView.hpp
#ifndef MAINVIEW_HPP
#define MAINVIEW_HPP
#include <gui_generated/main_screen/mainViewBase.hpp>
#include <gui/main_screen/mainPresenter.hpp>
class mainView : public mainViewBase
{
public:
mainView();
virtual ~mainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
protected:
/*
* Callback Declarations
*/
touchgfx::Callback<mainView, const touchgfx::AnimatedImage&> animatedImageAnimationDoneCallback;
/*
* Callback Handler Declarations
*/
void animatedImageAnimationDoneCallbackHandler(const touchgfx::AnimatedImage& src);
};
#endif // MAINVIEW_HPP
mainView.cpp
#include <gui/main_screen/mainView.hpp>
mainView::mainView():
animatedImageAnimationDoneCallback(this, &mainView::animatedImageAnimationDoneCallbackHandler)
{
}
void mainView::setupScreen()
{
mainViewBase::setupScreen();
animatedImage.setDoneAction(animatedImageAnimationDoneCallback);
}
void mainView::tearDownScreen()
{
mainViewBase::tearDownScreen();
}
void mainView::animatedImageAnimationDoneCallbackHandler(const touchgfx::AnimatedImage& src)
{
if (&src == &animatedImage)
{
//execute code whenever the animation of animatedImage stops
}
}
TouchGFX Designer Examples
To further explore the Animated Image, try creating a new application within TouchGFX Designer with one of the following UI templates: