滑块
滑块使用三幅图像在垂直或水平方向显示滑块。 可以拖动滑块的指示图像修改通过回调函数广播的内部整数值。 广播的值位于一个整数值范围(例如0-100)内。
控件组
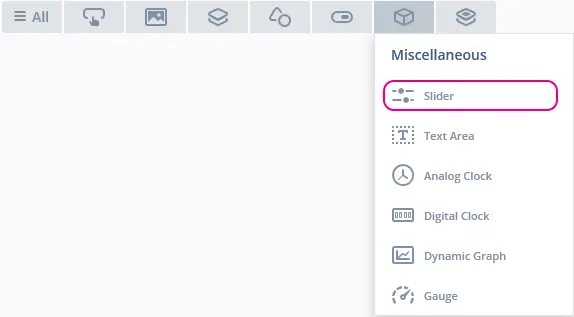
滑块位于TouchGFX Designer中的Miscellaneous控件组中。
属性
TouchGFX Designer中滑块的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 类型 | 类型指定滑块应该是垂直方向还是水平方向。 |
| 位置 | X和Y指定控件左上角相对于其父的位置。 W和H指定控件的宽度和高度。 滑块的大小是从关联图像的大小获取的,其大小无法更改(除非更改图像)。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 样式 | 样式指定控件的预定义设置,用于将所选属性设为预定义的值。 这些样式包含可免费使用的图像。 |
| 图像 | 背景图像指定指示器滑过的背景图像。 背景填充图像指定填充指示器后面背景图像顶部区域的图像。 指示图像指定可拖动以更改滑块值的图像。 背景图像和背景填充图像的大小必须一致。 |
| 位置 | X轴背景位置和Y轴背景位置指定背景图像和背景填充图像的左上角位置。 指示器位置最小值和指示器位置最大值指定指示器图像位置的最小值和最大值。 对于水平滑块,这两个值在x轴上;对于垂直滑块,这两个值在y轴上。 Y轴指示器位置指定指示器图像在Y轴上的位置。 如果滑块是垂直移动的,则该值应在X轴上进行调整。 |
| 值 | 最小值和最大值指定使用回调函数从滑块进行广播的内部整数值范围。 初始指定滑块中的初始内部值。 这同样会改变指示器的初始位置。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
交互
下面的部分介绍了滑块支持的操作和触发条件。
动作
| 标准控件动作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发
| 触发 | 说明 |
|---|---|
| 启动滑块调整 | 滑块已被点击或拖动。 |
| 滑块调整已确认 | 滑块指示器不再被拖动。 |
| 滑块值已更改 | 滑块值已更改。 |
性能
滑块由三幅图像组成。 因此,滑块取决于图像绘制,在大部分平台上,会被视为执行速度较快的控件。
关于图像绘制性能的更多信息,请阅读通用UI组件性能一节。
示例
生成代码
在生成的视图基类的代码中,可以查看TouchGFX Designer是如何创建滑块的。
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <texts/TextKeysAndLanguages.hpp>
#include <touchgfx/Color.hpp>
mainViewBase::mainViewBase()
{
slider.setXY(71, 173);
slider.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_SLIDER_HORIZONTAL_MEDIUM_SLIDER2_ROUND_BACK_ID), touchgfx::Bitmap(BITMAP_BLUE_SLIDER_HORIZONTAL_MEDIUM_SLIDER2_ROUND_FILL_ID), touchgfx::Bitmap(BITMAP_BLUE_SLIDER_HORIZONTAL_MEDIUM_INDICATORS_SLIDER2_ROUND_NOB_ID));
slider.setupHorizontalSlider(2, 6, 0, 0, 284);
slider.setValueRange(0, 100);
slider.setValue(0);
add(slider);
}
void mainViewBase::setupScreen()
{
}
Tip
可在用户代码中使用这些函数以及Slider类中提供的其他函数。 如果更改控件的外观,请必须调用
slider.invalidate() 强制进行重新绘制。用户代码
以下代码示例演示了如何设置滑块的三个回调函数:
setStartValueCallbacksetNewValueCallbacksetStopValueCallback
mainView.hpp
#ifndef MAINVIEW_HPP
#define MAINVIEW_HPP
#include <gui_generated/main_screen/mainViewBase.hpp>
#include <gui/main_screen/mainPresenter.hpp>
class mainView : public mainViewBase
{
public:
mainView();
virtual ~mainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
protected:
/*
* Callback Declarations
*/
touchgfx::Callback<mainView, const touchgfx::Slider&, int> sliderValueStartedChangeCallback;
touchgfx::Callback<mainView, const touchgfx::Slider&, int> sliderValueChangedCallback;
touchgfx::Callback<mainView, const touchgfx::Slider&, int> sliderValueConfirmedCallback;
/*
* Callback Handler Declarations
*/
void sliderValueStartedChangeCallbackHandler(const touchgfx::Slider& src, int value);
void sliderValueChangedCallbackHandler(const touchgfx::Slider& src, int value);
void sliderValueConfirmedCallbackHandler(const touchgfx::Slider& src, int value);
};
#endif // MAINVIEW_HPP
mainView.cpp
#include <gui/main_screen/mainView.hpp>
mainView::mainView():
sliderValueStartedChangeCallback(this, &mainView::sliderValueStartedChangeCallbackHandler),
sliderValueChangedCallback(this, &mainView::sliderValueChangedCallbackHandler),
sliderValueConfirmedCallback(this, &mainView::sliderValueConfirmedCallbackHandler)
{
}
void mainView::setupScreen()
{
mainViewBase::setupScreen();
slider.setStartValueCallback(sliderValueStartedChangeCallback);
slider.setNewValueCallback(sliderValueChangedCallback);
slider.setStopValueCallback(sliderValueConfirmedCallback);
}
void mainView::tearDownScreen()
{
mainViewBase::tearDownScreen();
}
void mainView::sliderValueStartedChangeCallbackHandler(const touchgfx::Slider& src, int value)
{
if (&src == &slider)
{
//execute code whenever the slider starts changing value.
}
}
void mainView::sliderValueChangedCallbackHandler(const touchgfx::Slider& src, int value)
{
if (&src == &slider)
{
//execute code whenever the value of the slider changes.
}
}
void mainView::sliderValueConfirmedCallbackHandler(const touchgfx::Slider& src, int value)
{
if (&src == &slider)
{
//execute code whenever the slider stops the changing value.
}
}
TouchGFX Designer示例
如需进一步了解滑块,请尝试在TouchGFX Designer中使用下列示例之一创建新应用: