グラフィック・エンジン
TouchGFXのグラフィック・エンジンの主な役割は、組込みデバイスのディスプレイにグラフィックスを描画することです。
このセクションでは、TouchGFXのグラフィック・エンジンの種類の概要を示し、各種類のバックグラウンドについて説明します。
シーン・モデル
グラフィック・エンジンは、次の2つの主なカテゴリに分けられます。
- 直接モードのグラフィック・エンジンは、アプリケーションがディスプレイに直接描画できるようなAPIを提供します。 適切なタイミングで正しい描画操作が呼び出されるようにするのは、アプリケーション側の役割です。
- 保持モードのグラフィック・エンジンでは、表示されるコンポーネントの抽象モデルをユーザが操作できるようになります。 エンジンは、適切なタイミングでこのコンポーネント・モデルを正しいグラフィックス描画操作に変換する役目を担います。
TouchGFXは、保持モードのグラフィックスの原則を採用しています。 つまり、TouchGFXはユーザが操作可能なモデルを提供し、さらにTouchGFXがこのモデルを適切な描画メソッド・コールのセットに変換する役目を担います。
TouchGFXを保持モードにする利点は多くあります。 主な利点は次のとおりです。
- 使いやすさ: 保持モードのグラフィック・エンジンは使いやすくなっています。 ユーザは、内部モデルに対するメソッドを呼び出すことで、スクリーン上のコンポーネントの構成を行います。実際の描画操作について考えることはありません。
- パフォーマンス: TouchGFXはシーン・モデルを解析し、スクリーン上にモデルを現実化するのに必要な描画呼び出しを最適化します。 ここには、非表示のコンポーネントをあえて描画しないこと、コンポーネントの変更部分のみを描画および転送すること、さらにフレームバッファの管理など、多くのことが含まれます。
- 状態管理: TouchGFXはシーン・モデルのアクティブな部分を常に把握します。 これにより、ユーザはシーン・モデルのコンテンツをより簡単に最適化できるようになります。
TouchGFXが保持モードのグラフィック・スキームを採用することによる、欠点は次のとおりです。
- メモリの使用量: シーン・モデルの表現にはメモリをいくらか使用します。 TouchGFXは、その性能レベル(通常は毎秒60フレームの描画)に収まるように、シーン・モデルを分析し、それに応じて実行される描画を最適化します。 TouchGFXのシーン・モデルによって使用されるメモリ量の削減には、多大な努力がかけられてきました。 一般的なアプリケーションでは、このモデルのメモリ量は1 KBを大きく下回っています。
モデルの操作
シーン・モデルはコンポーネントで構成されます。
モデル内の各コンポーネントには、必ず1つの親コンポーネントが関連付けられます。 親コンポーネント自体もシーン・モデルの一部です。 こうしたモデルはツリーと広く呼ばれています。
STでは、このツリー内のコンポーネントのことを、UIコンポーネントまたはウィジェットと呼ぶことが多くあります。
アプリケーションの観点から見ると、表示されるグラフィックスは、シーン・モデル内のウィジェットを設定および操作することで更新されます。 次の例では、位置や画像によってボタンを設定し、シーン・モデルに追加しています。
myButton.setXY(100,50);
myButton.setBitmaps(Bitmap(BITMAP_BUTTON_RELEASED_ID), Bitmap(BITMAP_BUTTON_PRESSED_ID));
add(myButton);
描画コマンドの発行
最終的に、シーン・モデルの描画時に、TouchGFXは描画APIを利用します。 この描画APIには、ボックス、画像、テキスト、ライン、ポリゴン、テクスチャ化された三角形など、グラフィック・プリミティブを描画するためのメソッドがあります。
例として、TouchGFXのButtonウィジェットは、描画時に、画像の描画のためにdrawPartialBitmapメソッドを使用します。 TouchGFXでButtonウィジェットを描画するためのソース・コードは、以下のようになります。
touchgfx/widgets/button.cpp
void Button::draw(const Rect& invalidatedArea) const
{
// calculate the part of the bitmap to draw
api.drawPartialBitmap(bitmap, x, y, part, alpha);
}
詳しくは、touchgfx/widgets/button.cppの実際のソースを調べてください。
TouchGFXには、最適化された描画APIが実装されています。 たとえば、drawPartialBitmapメソッドは、ビットマップを描画するために内在するハードウェア(使用可能であればChrom-ART)を利用します。
新しいタイプのウィジェットでシーン・モデルを拡張する場合には、これらのAPI描画メソッドを利用できます。 自分独自のカスタム・ウィジェットの作成に関するセクションを参照してください。
描画APIメソッドの実装はプラットフォーム固有であり、特定のマイクロコントローラごとに高度に最適化されています。
メイン・ループ
多くのゲーム・エンジン、グラフィック・エンジン、特にTouchGFXの動作では、無限ループと見なすことができます。
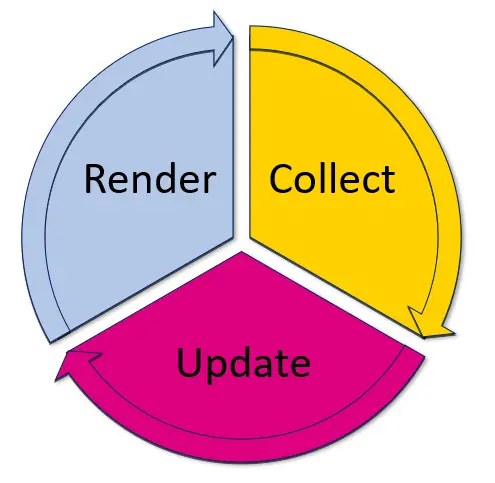
TouchGFXのメイン・ループ内では、次の3つの主なアクティビティが行われます。
- イベントの収集: タッチ・スクリーン、物理ボタンの押下、バックエンド・システムからのメッセージなどから、イベントを収集します。
- シーン・モデルの更新: 収集したイベントに反応して、モデルの位置、アニメーション、色、画像などを更新します。
- シーン・モデルの描画: 更新されたモデルのパーツを再描画して、ディスプレイに表示します。
メイン・ループを図式化すると次のようになります。
メイン・ループを実行するたびに、アプリケーションのティックとして示されます。
プラットフォーム適合性
TouchGFXはすべてのSTM32組込みセットアップで実行できるように設計されているので、上記のアクティビティを適合させることができます。
- イベントの収集は専用の抽象化レイヤで処理されます。 このレイヤのカスタム化については、「TouchGFX AL Development」のセクションを参照してください。
- モデルの更新は完全にアプリケーションの役割です。 この更新の実行方法の詳細については、「UI Development」のセクションを参照してください。
- グラフィックスのフレームバッファへの描画はTouchGFXによって処理され、一般にカスタマイズの必要はありません。 フレームバッファ内のピクセルのディスプレイへの転送は、プラットフォームに固有です。特定のプラットフォーム向けのカスタマイズ方法については、「Board Bring Up」および 「TouchGFX AL Development」を参照してください。
次のセクションでは、TouchGFXのメイン・ループの詳細について説明します。