Text Area
A Text Area displays text on the screen. The text of a Text Area can be entirely configured in size, color, custom fonts, dynamic texts etc. For more information on how to handle texts in TouchGFX Designer, read the Texts and Fonts article.
Widget Group
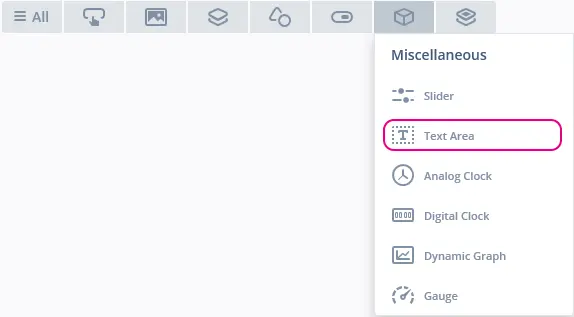
The Text Area can be found in the Miscellaneous widget group in TouchGFX Designer.
Properties
The properties for a Text Area in TouchGFX Designer.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. Auto-size specifies whether the size of the widget will be automatically set according to the text input. Lock specifies if the widget should be locked in its current X, Y, W and H. Locking the widget also disables interacting with the widget through the screen. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Text | ID specifies the text that is used. If the widget uses an auto-generated text, the ID will display 'Auto-generated'. Translation specifies the content of the text to be displayed. Typography specifies the format of the text. Alignment specifies the horizontal alignment of the text. Up to two wildcards can be created for dynamic text input, which are indicated as '<tag>' where 'tag' can be any string. For more details on text configuration, refer to the Using texts and fonts section. |
| Appearance | Color specifies the color of the displayed text. Alpha specifies the transparency of the widget. The alpha value ranges between 0 and 255 for the widget. 0 is fully transparent and 255 is solid. Line Spacing specifies the space between lines. Text Rotation sets the rotation in degrees for the text. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. FadeAnimator specifies if the widget can animate changes to its Alpha value. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Interactions
The actions and triggers supported by the Text Area are described in the following sections.
Actions
| Widget specific action | Description |
|---|---|
| Set text | Set the text of the widget. |
| Resize widget | Resize the widget. |
| Set wildcard | Set the wildcard of the widget. A wildcard has to be already added to the Text Area for this action to work. |
| Standard widget action | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Fade widget | Modify alpha value of widget over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
The Text Area does not emit any triggers.
Performance
A Text Area is dependent on text drawing. Text drawing is very similar to general image drawing (though due to the nature of text characters, a significant amount of alpha blending takes place). Therefore, the Text Area is considered a fast performing widget on most platforms.
For more details on text drawing performance, read the General UI Component Performance section.
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up a Text Area.
Screen1ViewBase.hpp
touchgfx::TextAreaWithOneWildcard textArea;
/*
* Wildcard Buffers
*/
static const uint16_t TEXTAREA_SIZE = 20;
touchgfx::Unicode::UnicodeChar textAreaBuffer[TEXTAREA_SIZE];
Screen1ViewBase.cpp
textArea.setPosition(40, 111, 400, 50);
textArea.setColor(touchgfx::Color::getColorFromRGB(60, 180, 230));
textArea.setLinespacing(0);
Unicode::snprintf(textAreaBuffer, TEXTAREA_SIZE, "%s", touchgfx::TypedText(T_TOUCHGFXID).getText());
textArea.setWildcard(textAreaBuffer);
textArea.setTypedText(touchgfx::TypedText(T_SINGLEUSEID1));
Tip
textArea.invalidate() ortextArea.invalidateContent() if you change the appearance of the widget.When using textArea.invalidateContent()
You must call
textArea.invalidateContent()before and after you change the appearance of the widget, e.g. when changing the content of a wildcard buffer.You must trigger a recalculation of the bounding area (area of the widget content), when changing language. This can be done be calling
textArea.setTypedText(...)after you have changed the language.
User Code
The following example illustrates how to implement the handleTickEvent() function to change the text at runtime using a wildcard. Running this code creates the application shown at the beginning of this section.
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
uint8_t counter;
bool flag;
};
Screen1View.cpp
Screen1View::Screen1View():
counter(0),
flag(true)
{}
void Screen1View::handleTickEvent()
{
counter++;
if(counter%120 == 0) // every 2s
{
if(flag)
{
Unicode::snprintf(textAreaBuffer, TEXTAREA_SIZE, "%s", touchgfx::TypedText(T_STMICROID).getText());
flag = false;
}
else
{
Unicode::snprintf(textAreaBuffer, TEXTAREA_SIZE, "%s", touchgfx::TypedText(T_TOUCHGFXID).getText());
flag = true;
}
textArea.invalidate();
counter = 0;
}
}
TouchGFX Designer Examples
To further explore the Text Area, try creating a new application within TouchGFX Designer with one of the following Examples: