教程5:创建自定义触发条件和操作
通过TouchGFX Designer,可以定义具有自定义触发条件和操作的交互组件。 应用中的每个屏幕都可能包含操作集合(这些是C++中的简单void方法),您可以从TouchGFX Designer内部和代码中调用这些操作,而自定义容器也可能有您的应用可能响应的触发条件(相当于C++中的回调)集合。
在该教程中,我们将详细介绍此功能,以探索使用它创建更简洁、动态的TouchGFX应用的可能性。
本教程不适合TouchGFX的新用户。 建议以后再学习本教程。
将自定义操作添加到屏幕
在这一节中,我们将:
- 新建一个包含背景方块和按钮的应用
- 将自定义操作添加到应用
- 在按钮被按下时使用自定义操作修改背景色
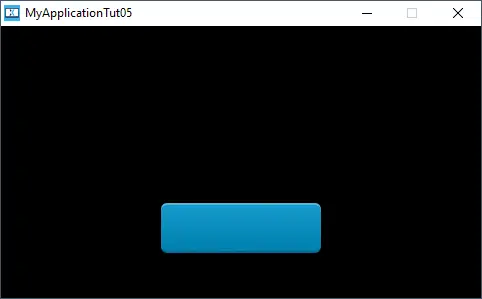
首先,用尺寸为480x272的图像(适用于STM32F746或模拟器等)新建一个空白应用,并插入一个用作背景的方块(将其命名为“background”)和一个按钮(将其命名为“button”)。 结果应类似于下图:
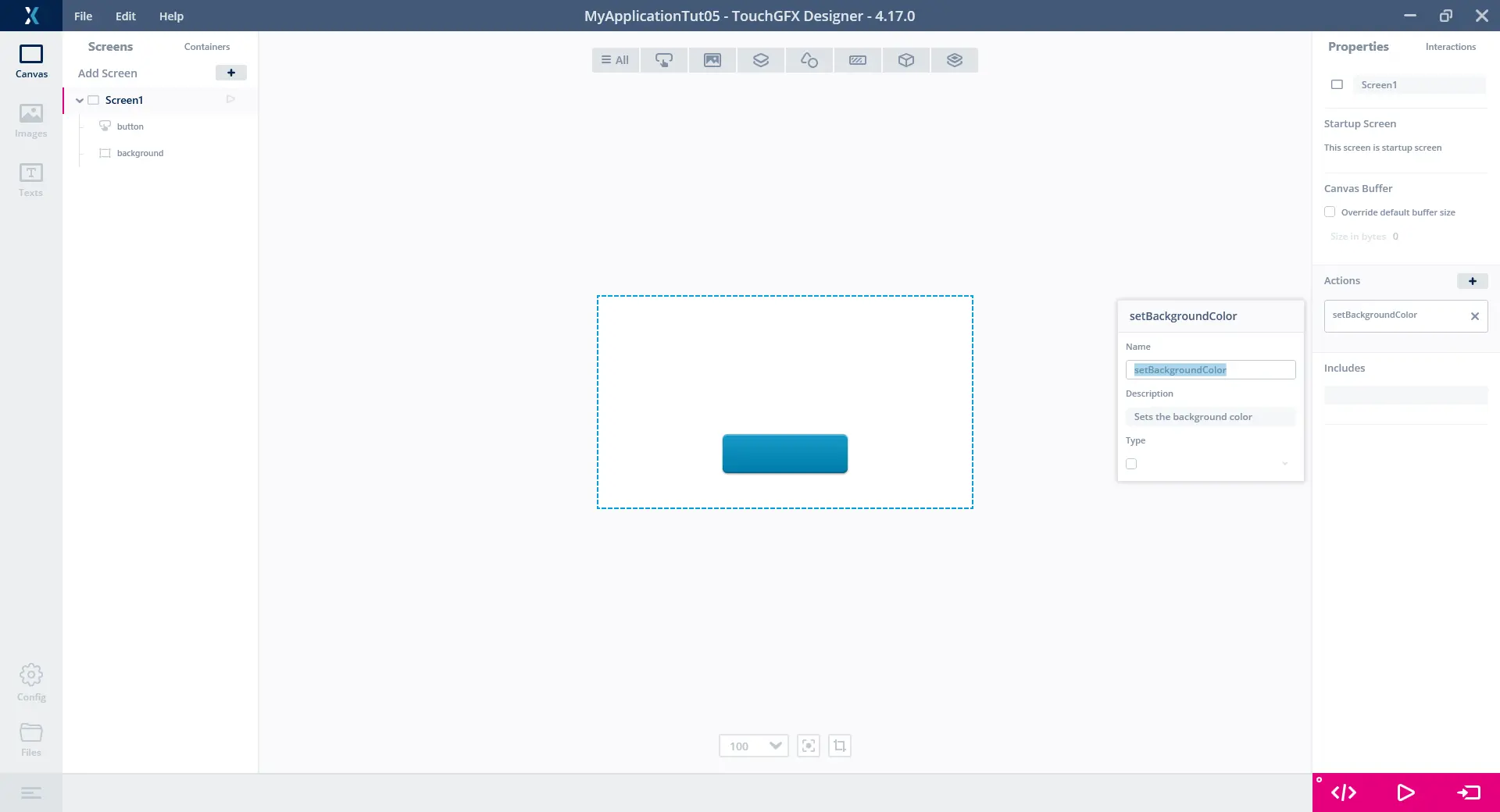
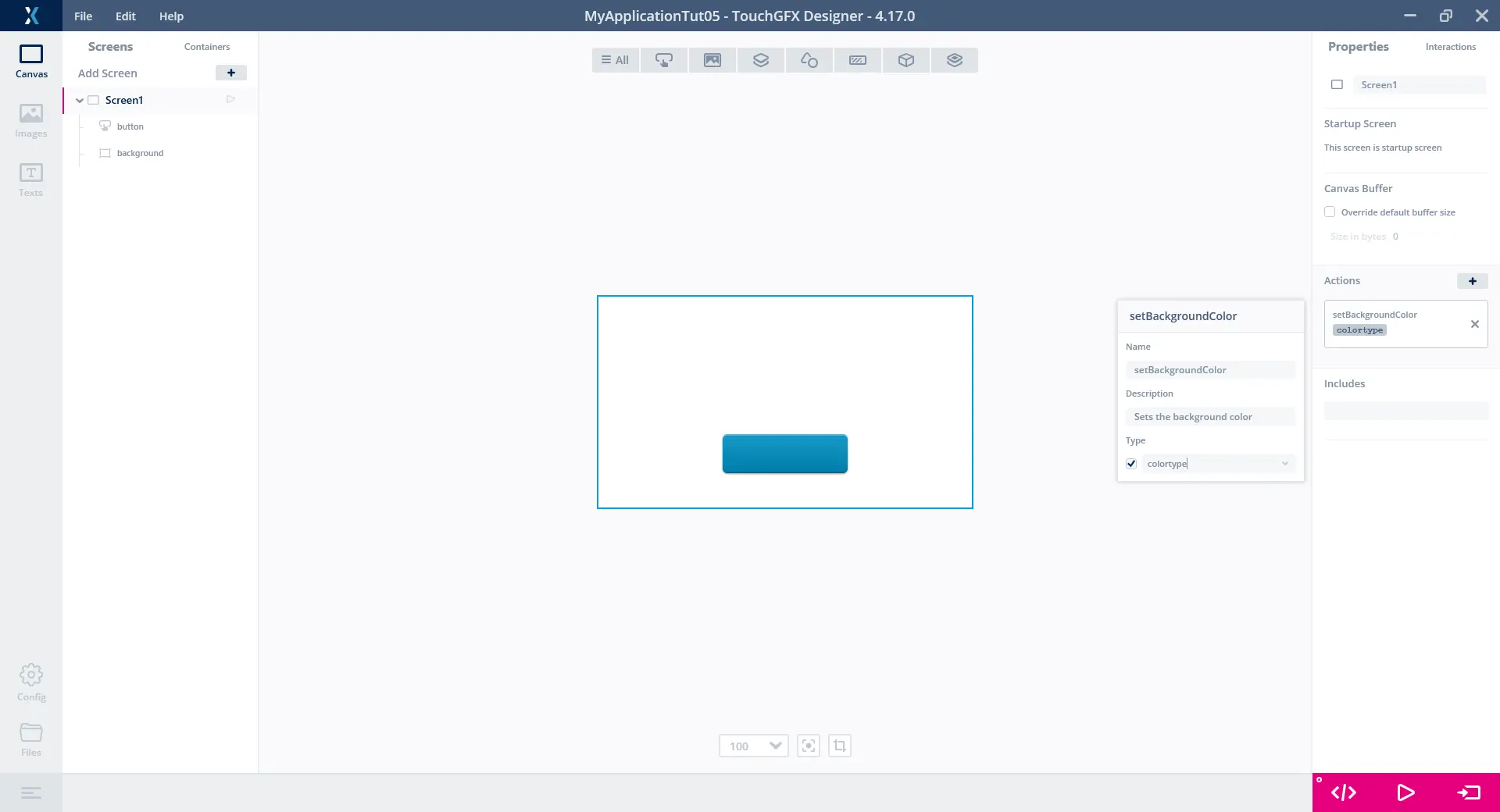
下面,将一个自定义操作添加到屏幕。 您可以从屏幕的“属性”选项卡完成此操作,方法是选择“屏幕”并按下“操作”组中的“+”按钮(上面的图1)。 将操作命名为“setBackgroundColor”,提供诸如“设置背景色”之类的描述。 不要设置此操作的类型。
按下 F4 键生成项目代码。 这将在TouchGFX/generated/gui_generated/include/gui_generated/screen1_screen/Screen1ViewBase.hpp中生成一个名为setBackgroundColor()的虚拟方法,它在Screen1ViewBase.cpp中有一个空实现。
您可以通过在Screen1View.cpp文件的用户代码中重写该方法或者通过TouchGFX Designer创建交互来为该方法添加功能。
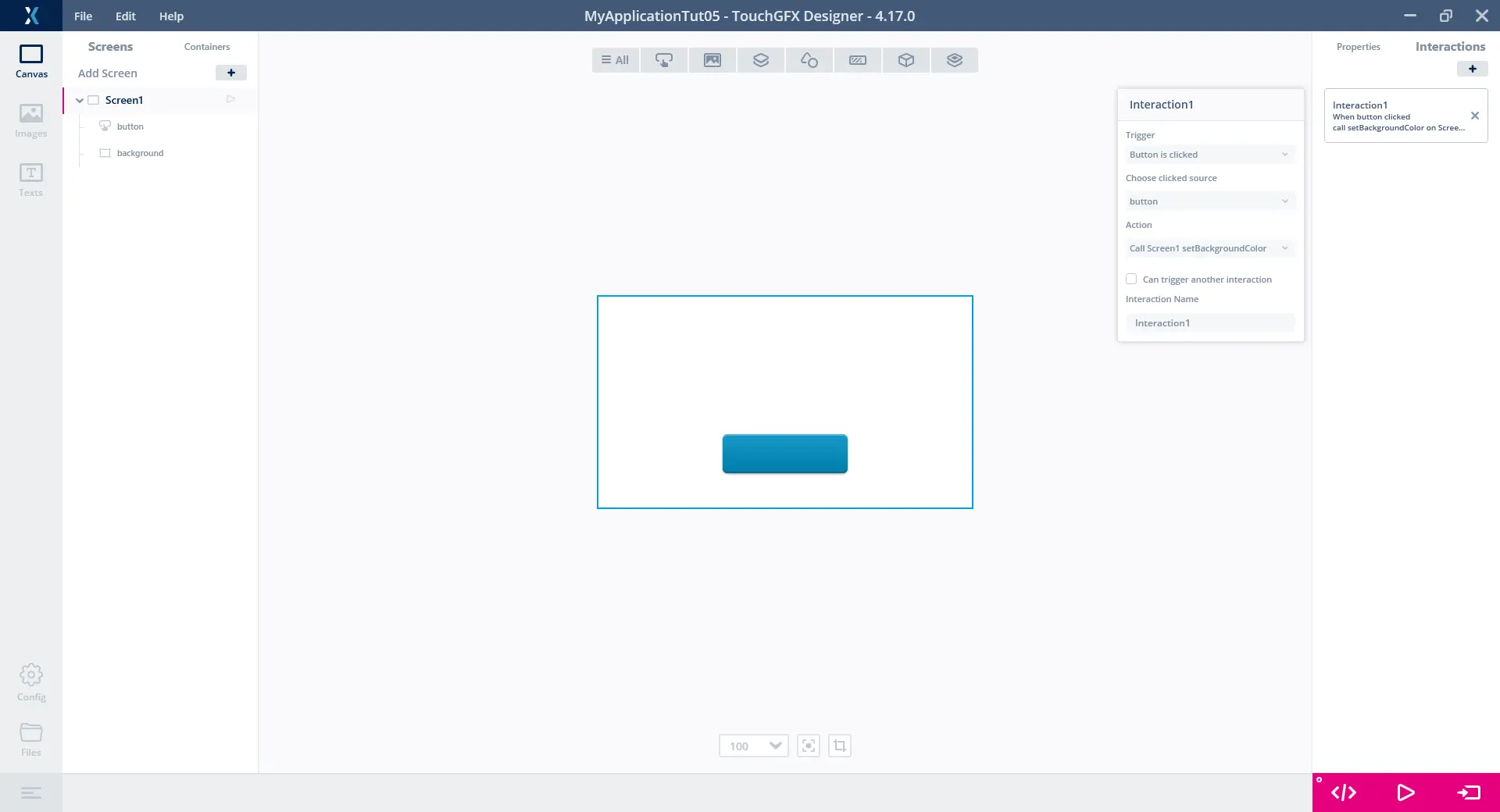
我们来尝试后者,转至屏幕的“交互”选项卡,并添加在点击按钮时调用新方法的交互。
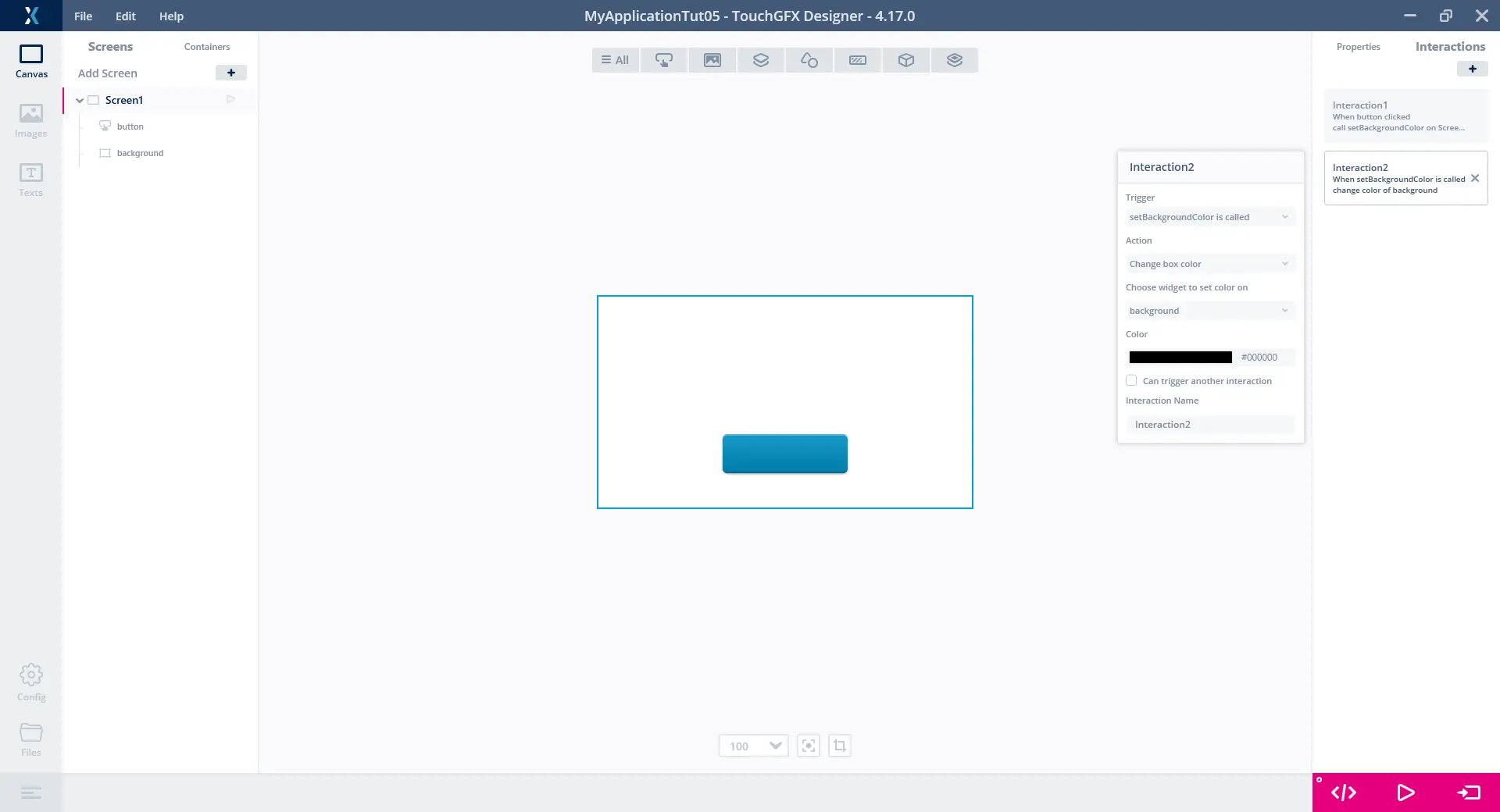
现在,我们必须指定在调用setBackgroundColor时实际发生的操作。 为此,在另一个交互中使用新的自定义操作 (1) 作为触发条件。 首先,在触发条件“调用setBackgroundColor”发生时,使用操作“修改方块色彩”(2) 将背景方块的色彩简单地设置为黑色。
现在,运行模拟器并按下按钮;背景应变为黑色。 您已成功创建第一个自定义操作。
将值传递给自定义操作
本节将在刚创建的应用的基础上,基于自定义操作的概念进行如下拓展:
- 将参数添加到setBackgroundColor操作
- 将随机色传递到setBackgroundColor
- 在按下按钮时将背景修改为随机色
为了让该应用更有趣,我们将一个值传递到setBackgroundColor 自定义操作,使之变得更动态。
转至屏幕的“交互”选项卡,为操作按下x按钮删除两个当前操作,然后我们将设置新操作。
转至屏幕的“属性”选项卡,找到自定义操作setBackgroundColor ,取消选中类型复选框并输入“colortype”,这将是我们要传递给操作的参数类型(colortype是用于描述色彩的自带TouchGFX类型)。 不能命名参数,它的名称将是“value”。
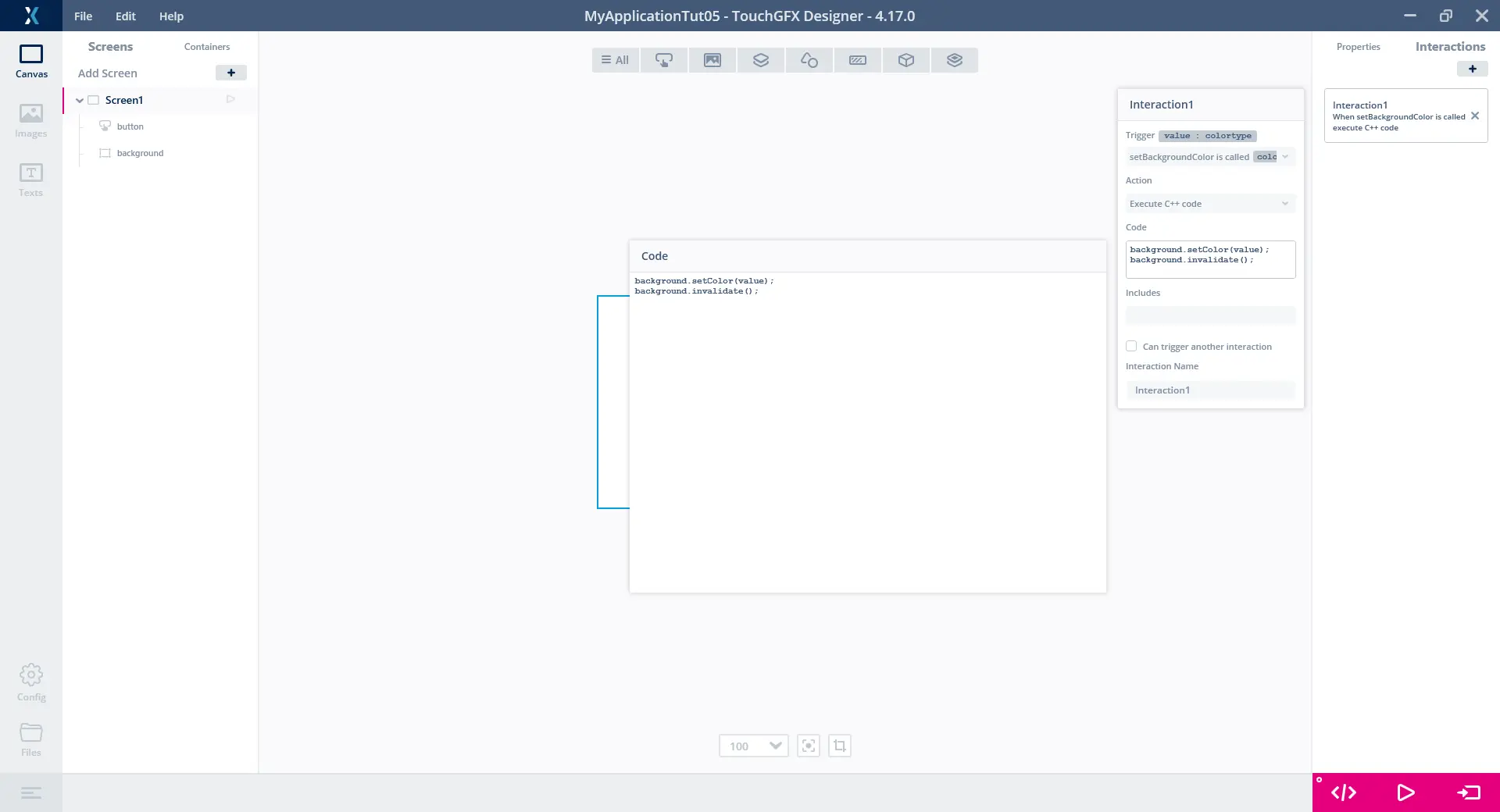
下面来设置交互,它使用我们新添加的参数值。 我们使用触发条件“调用setBackgroundColor”和操作“执行C++代码”进行设置。 我们要用新参数设置背景方块的色彩,因此要执行的代码应是:
background.setColor(value);
background.invalidate();
第二行强制用新色彩重绘背景。
请注意,触发条件显示了参数的名称和类型“value : colortype”。
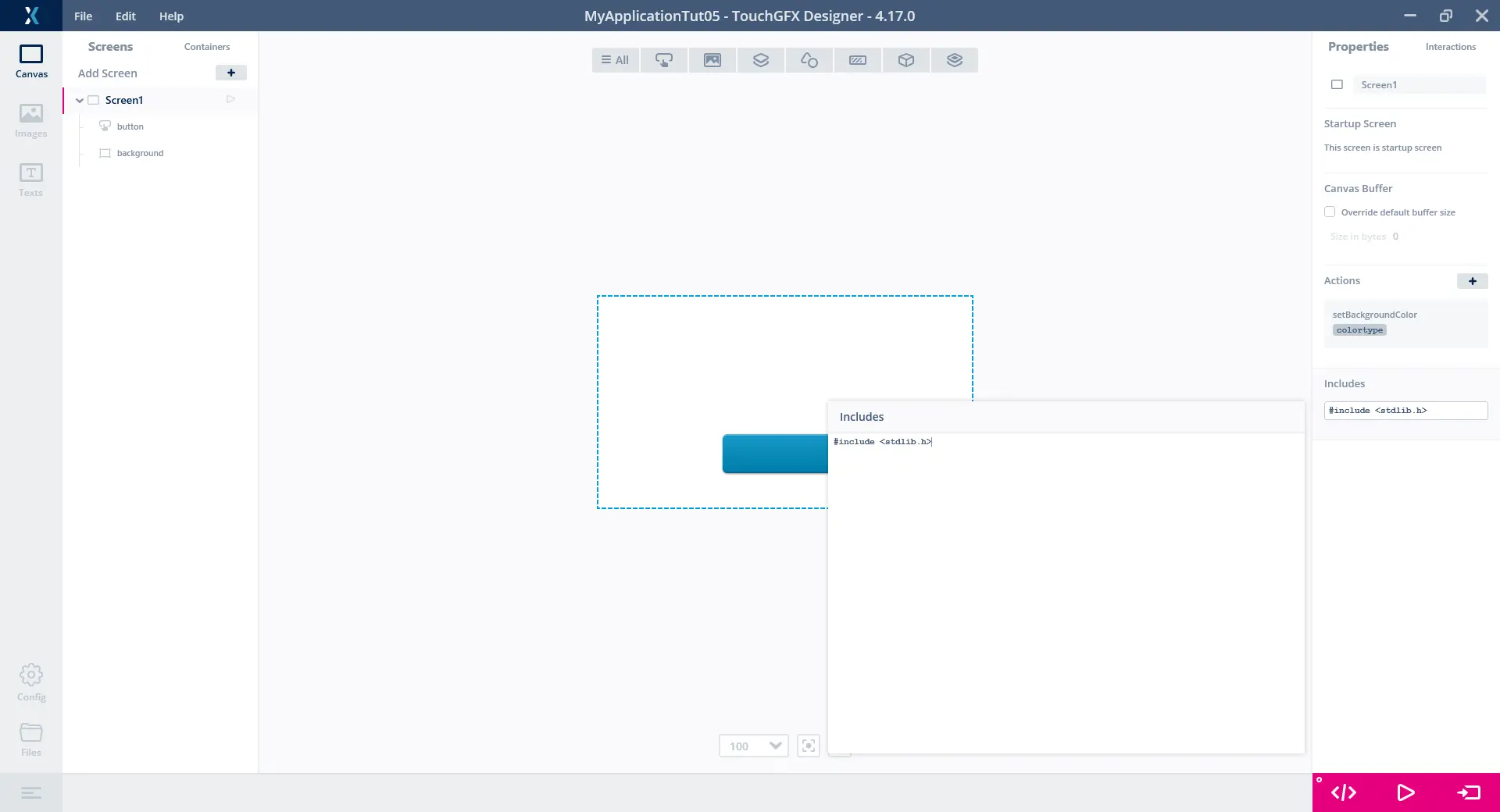
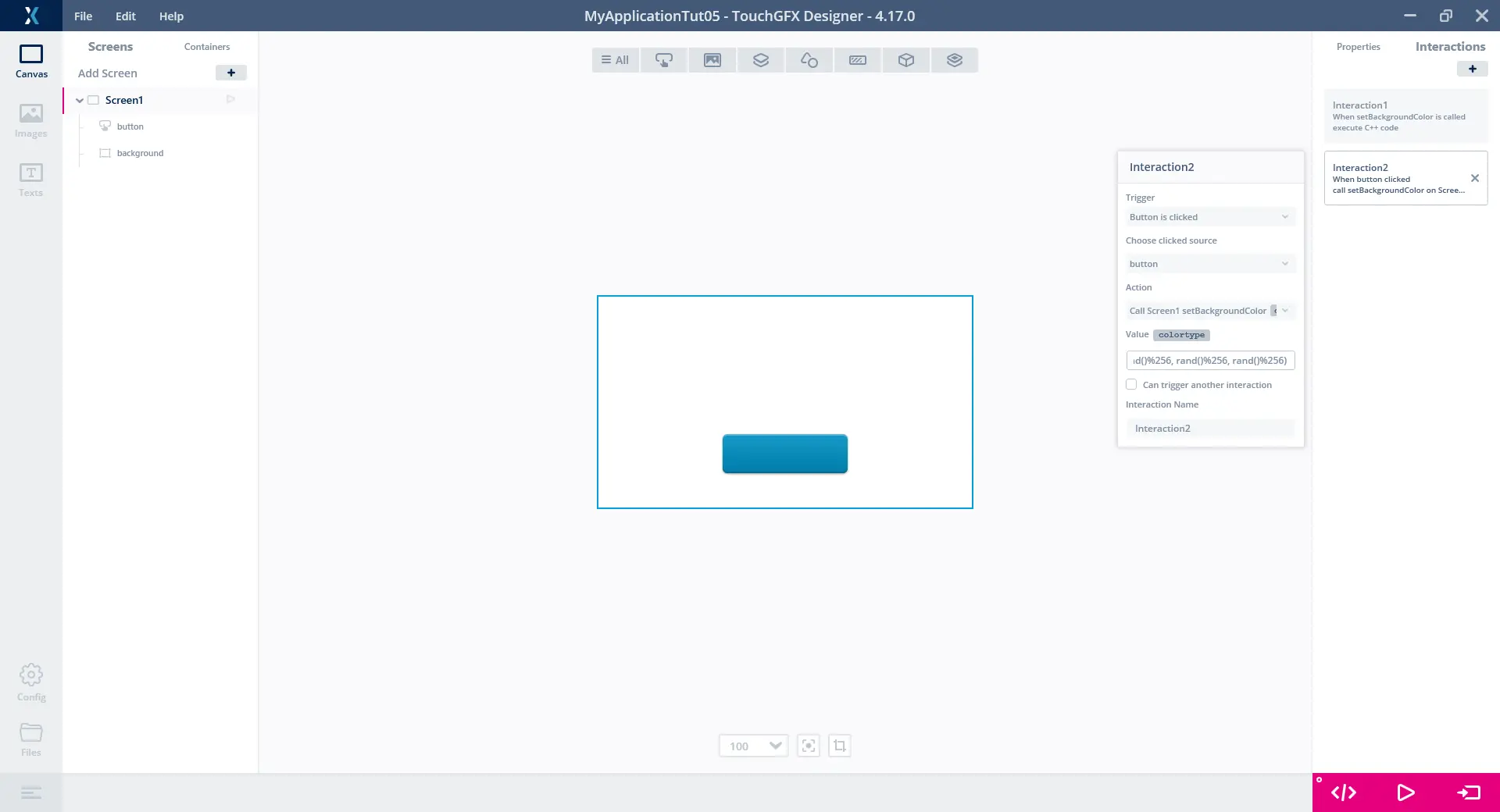
下面,我们将设置在点击按钮时实际调用setBackgroundColor的交互。 添加另一个具有触发条件“点击按钮”和操作“调用Screen1 setBackgroundColor”的交互,请注意,值属性也显示了它的预期类型。 我们将在stdlib.h中利用随机化方法rand()将随机色传递给setBackgroundColor,以便获取三个0至255之间的随机数并用它们指定色彩。 为了访问rand(),我们需要将其包含在应用中。 还可以从TouchGFX Designer内部为屏幕和自定义容器提供您自己的includes函数,在本例中我们需要这样做。 转至屏幕的“属性”选项卡,在“INCLUDES”组下面输入:
#include <stdlib.h>
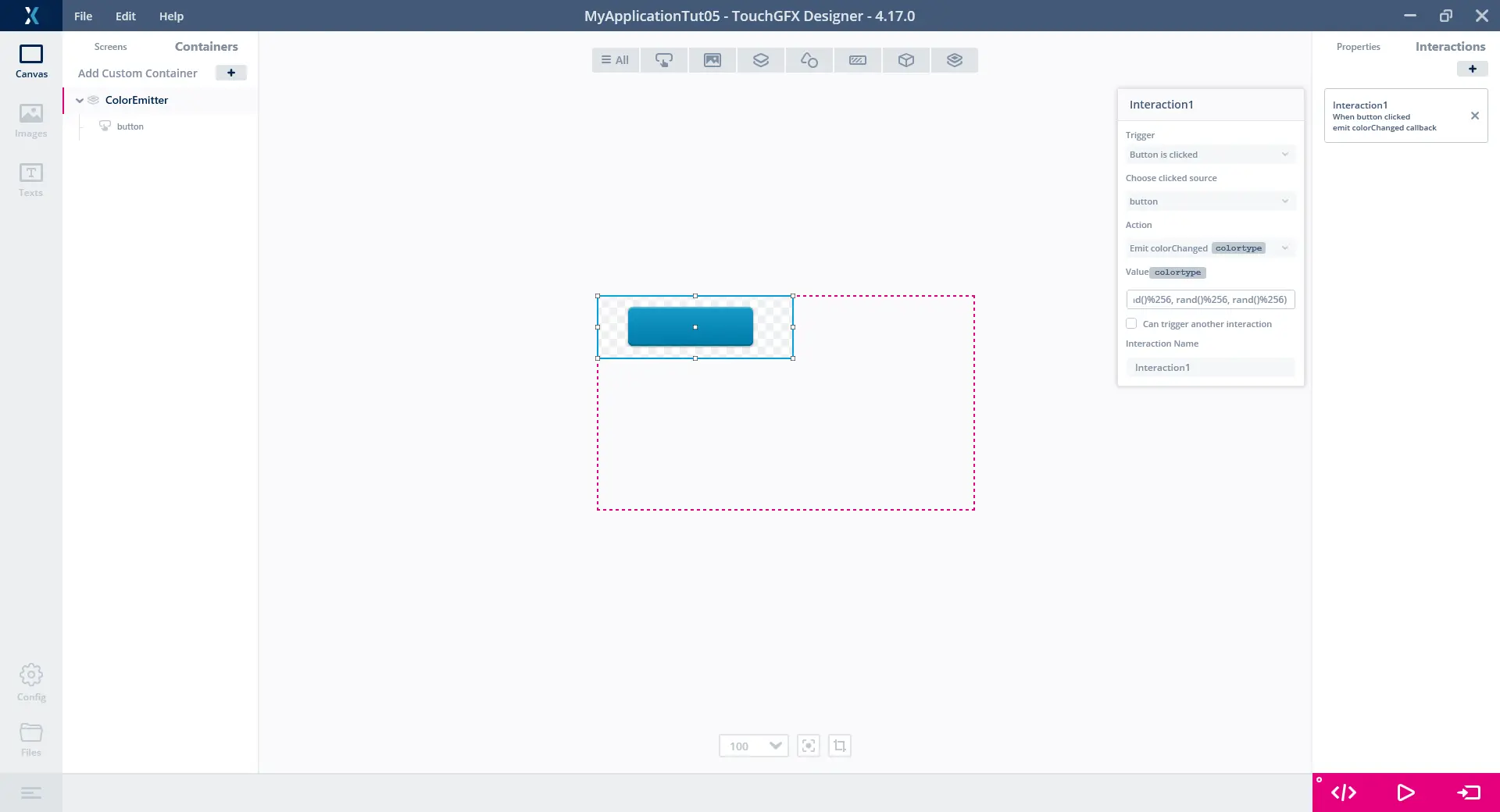
下面,对于值属性,我们将输入 (1):
touchgfx::Color::getColorFrom24BitRGB(rand()%256, rand()%256, rand()%256)
现在,运行模拟器并尝试多次按下按钮。 您应看到背景变为随机色。
在自定义容器中使用自定义触发条件
最后,自定义容器还可以定义自定义触发条件集,在本节中,我们将基于应用进行如下拓展:
- 创建新的名为ColorEmitter的自定义容器
- 将名为“colorChanged”的自定义触发条件添加到ColorEmitter
- 在按下按钮时用触发条件colorChanged将随机色传递给应用
- 在屏幕中设置交互以监听触发条件colorChanged
- 使用ColorEmitter发送的任何色彩设置背景方块的色彩
下面,我们尝试用自定义触发条件来指示应用中的一些事件。 我们不使用将随机色传递给setBackgroundColor的按钮交互,而是尝试让自定义容器将随机色发送到屏幕,然后让屏幕使用自定义容器传递的任何值。 这会是一个简单的示例,应用中的不同UI组件相互通信,使应用具有更小的体积和更高的可复用性。
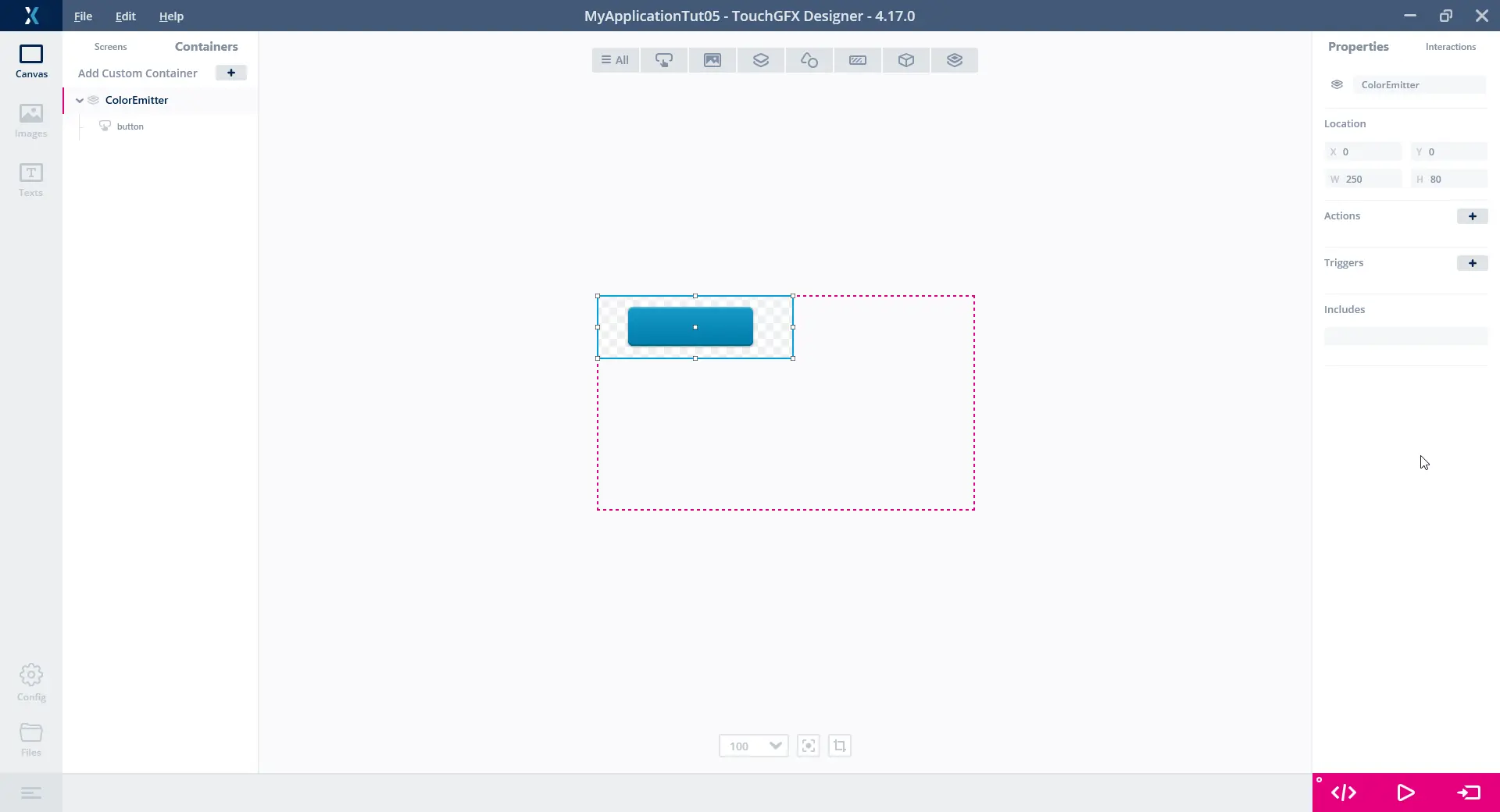
首先,我们新建一个自定义容器并将其命名为“ColorEmitter”。 插入一个按钮并将其命名为“button”。 结果应类似于下图:
下面,我们要让ColorEmitter在按钮被点击时发送随机色。 然后,任何对象都可以决定监听此类发送并使用此色彩。 在本例中,我们只模仿之前的行为,使用此色彩设置背景色。
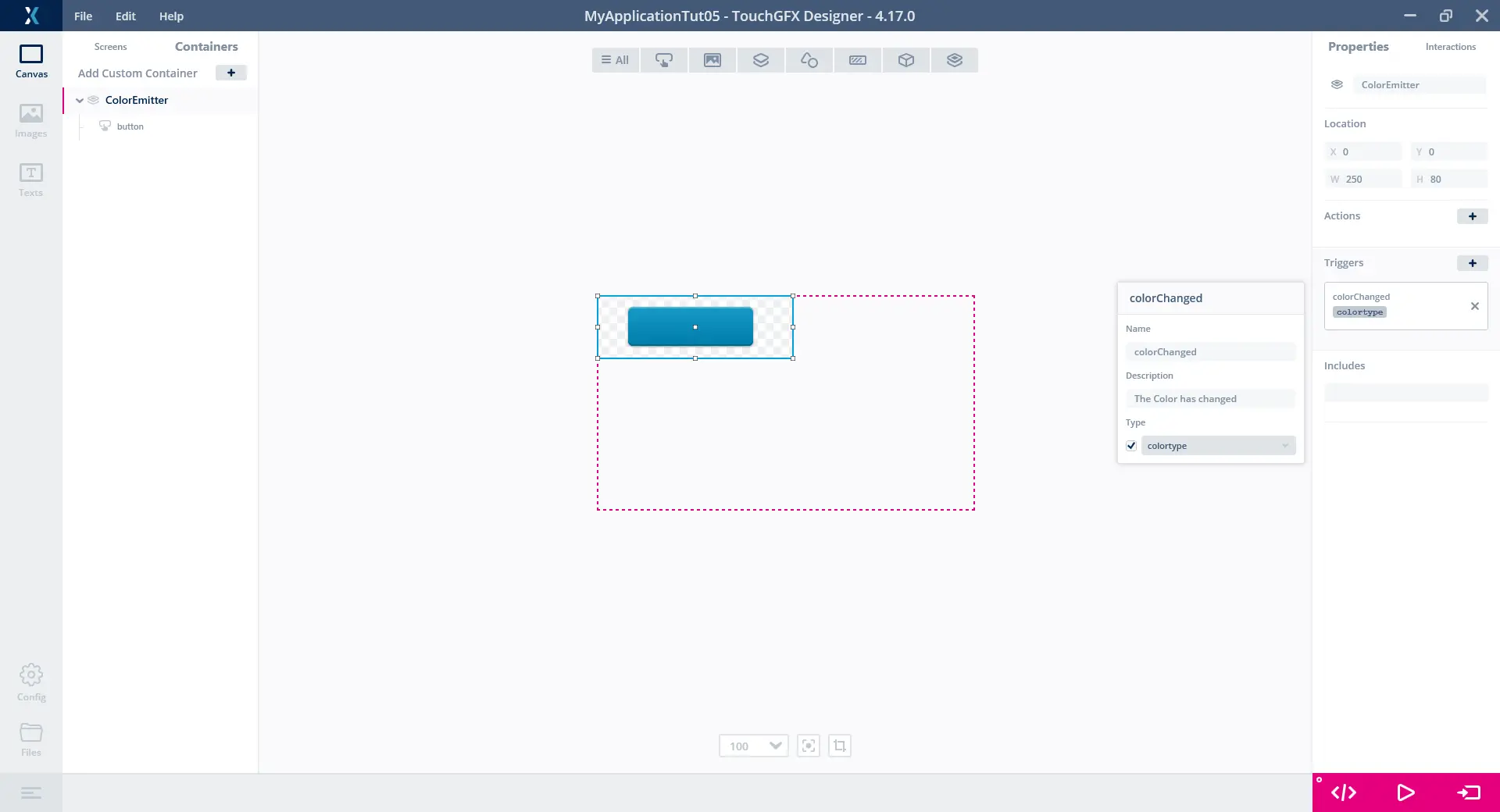
为了让自定义容器发送颜色,首先需要创建自定义触发条件。 转至自定义容器的“属性”选项卡,按下“触发条件”组中的“+”按钮 (1)。 将触发条件命名为“colorChanged”,输入说明“色彩变化”,并将类型设置为“colortype”。
然后,转至自定义容器的“交互”选项卡并新建一个交互。 使用触发条件“点击按钮”和操作“发送colorChanged”。 现在我们要发送随机色,对值属性使用与之前相同的代码:
touchgfx::Color::getColorFrom24BitRGB(rand()%256, rand()%256, rand()%256)
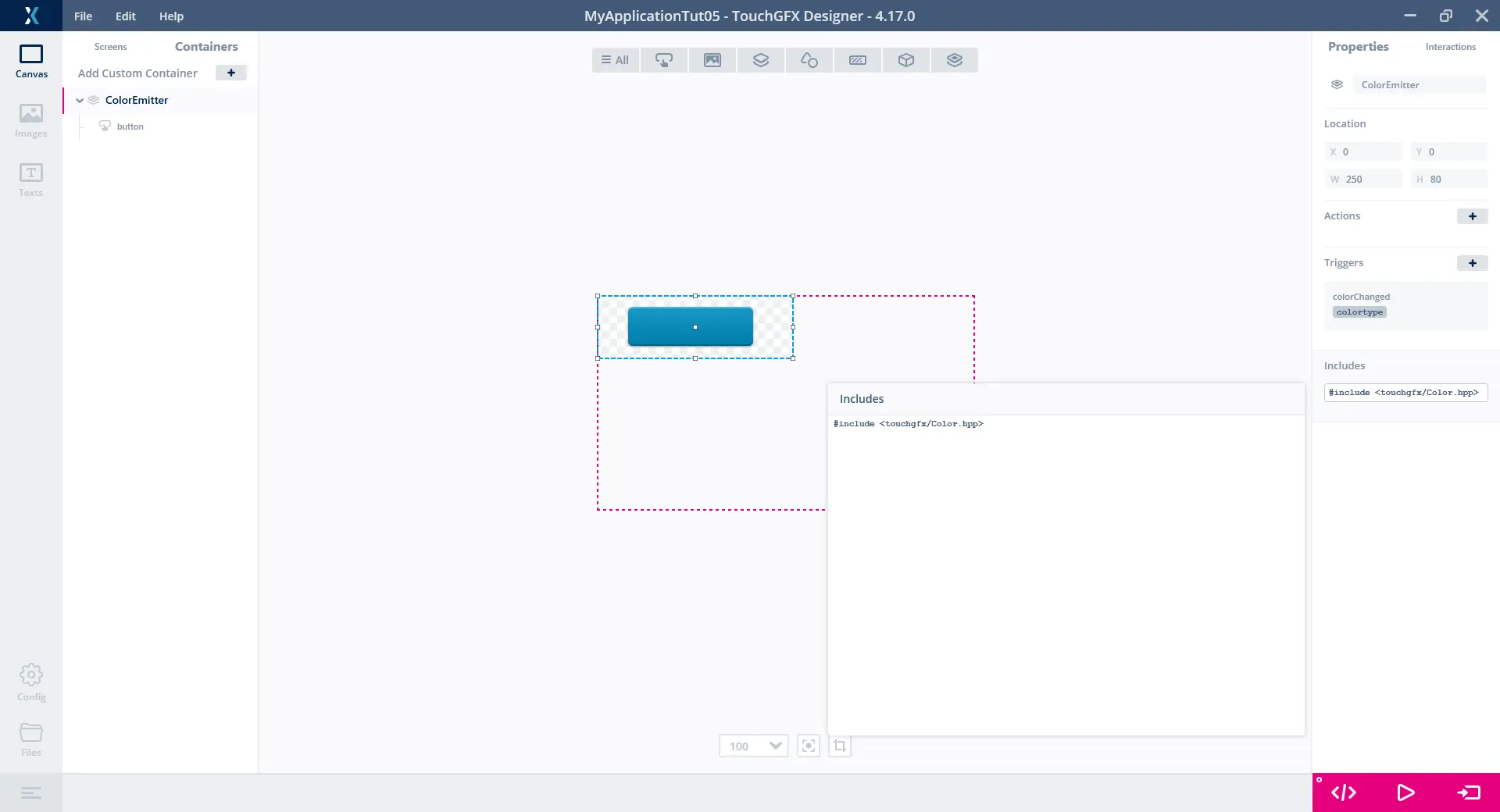
但是,由于自定义容器中未自动包含touchgfx::Color命名空间,因此最初并不起作用。 与以前一样,我们将为自定义容器提供自己的include函数。 转至自定义容器的“属性”选项卡,在“Includes”组(1)下面输入:
#include <touchgfx/Color.hpp>
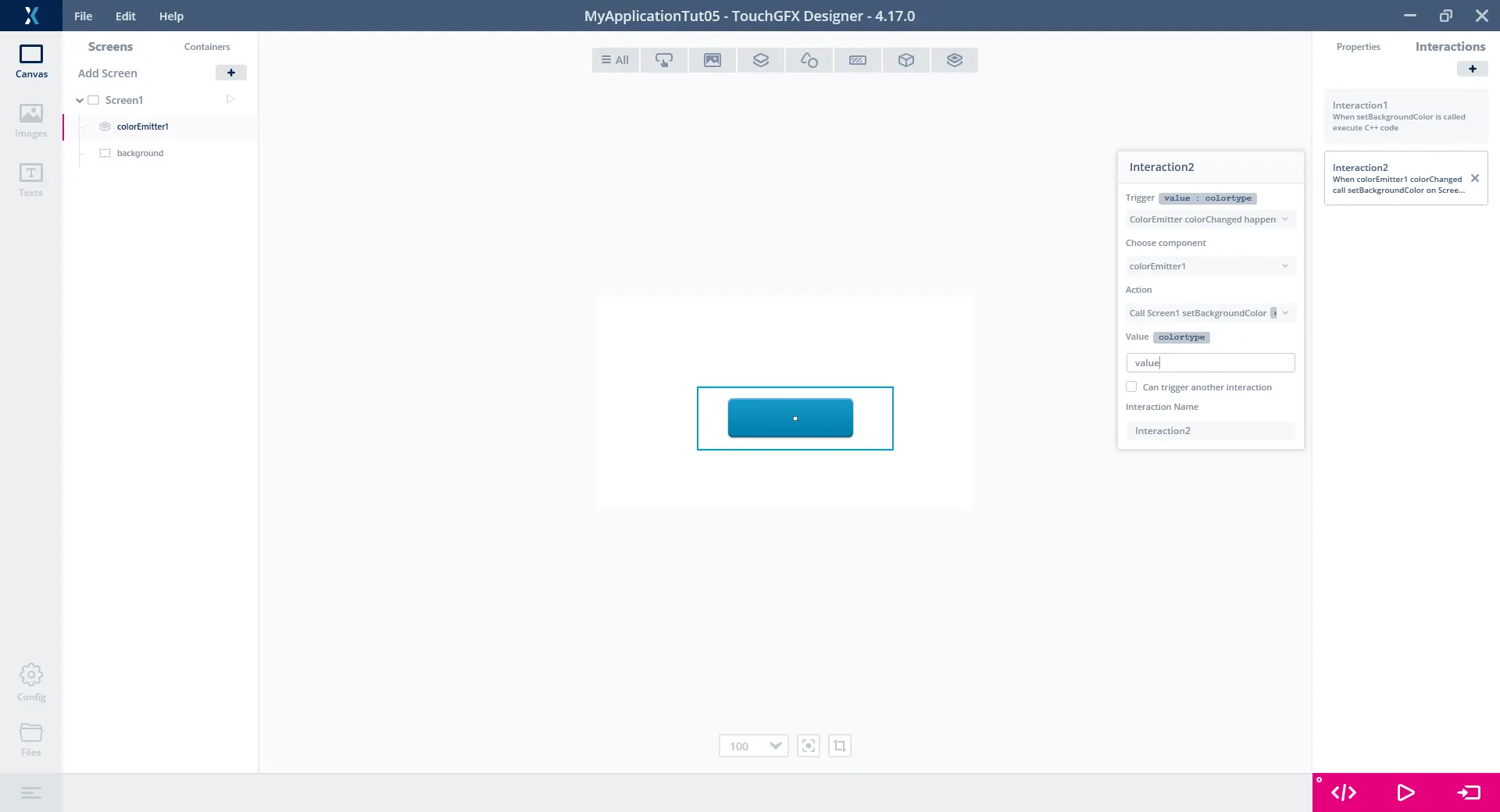
现在,我们要用新建的自定义容器ColorEmitter替代旧按钮。 选择Screen1并删除这里的按钮。 这应当会在使用此按钮的交互中生成域错误,因此还需要删除此交互,我们将为ColorEmitter创建新的交互。 现在,在Screen1上插入ColorEmitter实例,然后在Screen1上新建一个交互。 对于触发条件,您应当会看到一个名为“ColorEmitter colorChanged发生”的选项。 选择该选项,并为操作选择“调用Screen1 setBackgroundColor”。 现在,我们需使用colorChanged发送的值,其名称始终为“value”(如上文所述)。 因此,在值属性中输入“value”。
现在,运行模拟器并再次尝试按下按钮。 应用应显示相同行为,背景变为随机色。 现在,我们不仅在屏幕上实现了所有功能,还成功地在屏幕与它的一些较小的可复用组件(即简单的ColorEmitter)之间建立了通信。