コード構造
このセクションでは、TouchGFX Designerによって生成されたコードからユーザが記述する拡張コードまで、TouchGFXプロジェクトの構造について説明します。
生成されるコードとユーザ・コード
TouchGFX Designerによって生成されるコードは、ユーザが記述したコードと完全に切り離されています。 実際、生成されるコードはgenerated/gui_generatedフォルダに配置され、ユーザが記述したコードはguiフォルダに配置されます。
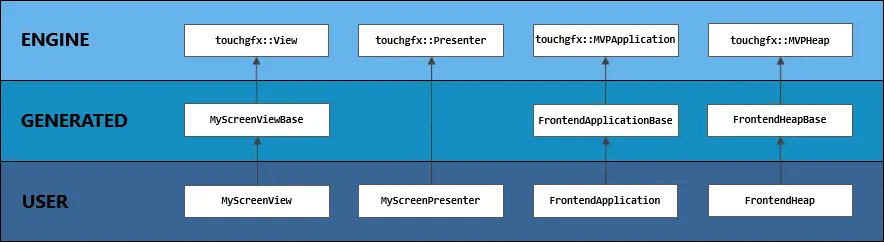
gui_generatedコードは、ユーザ・コード・クラスの基底クラスとして機能します。 基底クラスには、TouchGFX Designerで設定されたすべてのセットアップ・コードが含まれます。 次のクラス図はクラスの関連性を示しています。
上に示すように、TouchGFX Designerのアプリケーションは、3つの異なるコード・レイヤで構成されています。
- Engine(エンジン): これらのクラスはTouchGFXによって提供される標準のクラスです。 生成クラスの基底クラスとして機能します。
- Generated(生成): これらのクラスとそれに対応するファイルは、TouchGFX Designerでコードが生成されると常に再生成されます。 つまり、これらのクラスとファイルは編集してはならず、変更はコード・ジェネレータの次回実行時にすべて上書きされます。 ユーザ・クラスの基底クラスとして機能します。
- User(ユーザ): これらのクラスはユーザが記述するコードのためのものです。 このレイヤには、ユーザが任意のコードを自由に配置できます。 ユーザ・クラスは存在しない場合に生成されますが、TouchGFX Designerによって変更されることはありません。 ユーザに属するものです。
Note
TouchGFX Designerによって生成されるファイル
原則として、TouchGFX DesignerはTouchGFXプロジェクトのgeneratedフォルダ内のファイルの再生成のみを行うので、ユーザはこれらを編集しないことが重要です。上書きされてしまうからです。 ただし、TouchGFX Designerはコンパイルに必要なファイル(application.config、simulator/main.cpp、assets/images/__designerにあるスキン・イメージなど)が見つからなければ、それを生成することもできます。 実際に、TouchGFX Designerでは、以下のものさえあればプロジェクトを生成、コンパイル、実行できます。
- プロジェクトを記述した
.touchgfxファイル guiフォルダに配置されたユーザ・コード(ある場合)assets/imagesフォルダに配置されたユーザ画像(ある場合)assets/texts/texts.xlsxファイルに配置されたテキスト(ある場合)assets/fontsフォルダに配置されたフォント(ある場合)
Tip
例
生成されたコードとユーザ・コードの両方があるアプリケーションのシンプルな例を以下に示します。 これによって、上で説明した内容を具体的に示します。
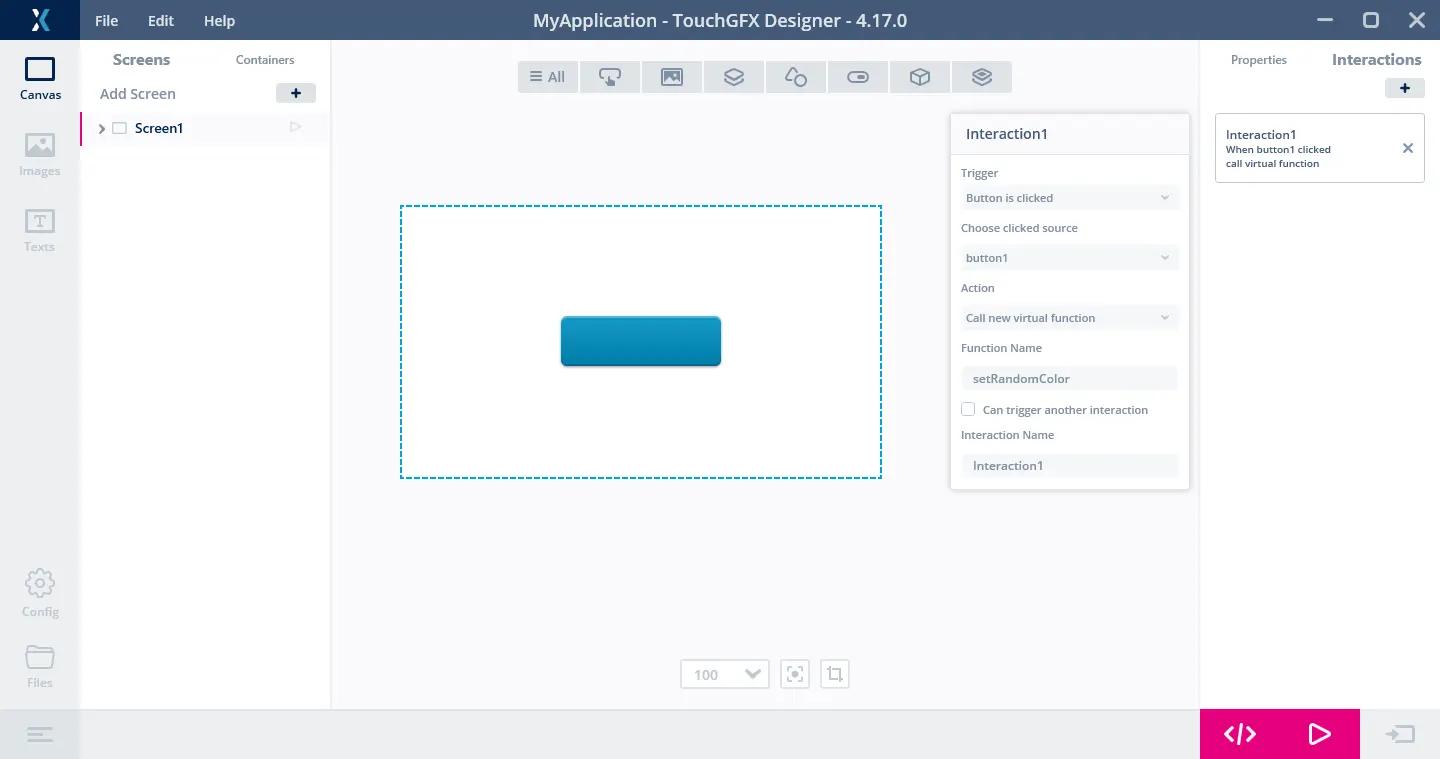
TouchGFX Designerのビュー
次の例は1画面のみです。 MyScreenというスクリーンは、ボックスbox1とボタンbutton1で構成されています。 button1がクリックされたときに、仮想関数setRandomColor()を呼び出すインタラクションを設定しました。
ボタンを押すと必ず、バックグラウンド・ボックスの色が新しいランダムな色に変更されるようにしたいと考えています。 独自のカスタム・コードの作成方法の実例を示すために、この動作をユーザ・コードで実装します。
レイヤ
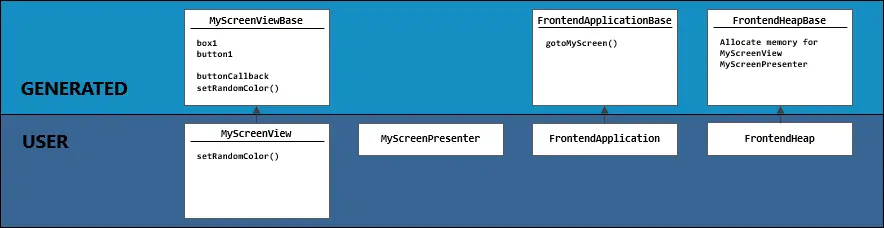
この例に必要なさまざまなクラスを以下に示します。
以下のようなものがあります。
MyScreenViewBase、FrontendApplicationBase、FrontendHeapBaseは生成されたスペース内にあり、以下を意味します。- これらはTouchGFX Designerで変更が行われると、必ず再生成されます。
- ユーザがこれらのクラスを編集してはいけません。
MyScreenView、MyScreenPresenter、FrontendApplication、FrontendHeapはユーザ・コードのスペースに作成され、以下を意味します。- これらはTouchGFX Designerで変更が行われても、再生成されません。
- ユーザはここにカスタム・コードを自由に追加できます。
box1とbutton1のすべてのセットアップは、生成されたビューの基底クラスMyScreenViewBaseで実行されます。- スクリーン間の遷移のためのすべての関数は、生成されたアプリケーションの基底クラス
FrontendApplicationBaseにあります。 - 適切な量のメモリを割り当てられたことを確認するための、すべての記録は、生成されたヒープの基底クラス
FrontendHeapBaseにあります。
ユーザはユーザ・コード・クラスを自由に編集できます。 たとえば、ウィジェットをさらに追加できます。 ここでは、box1の色を実際に変更するために、setRandomColor関数を実装します。
コード
ビュー・ベースのコードを見てみると、TouchGFX Designerによって生成されたボックスとボタンのセットアップを確認できます。 また、buttonCallbackHandler内で、仮想関数setRandomColorをセットアップして呼び出しているのを確認できますが、現時点でこの関数は何も実行しません。
MyApplication/generated/gui_generated/src/my_screen/MyScreenViewBase.cpp
/*********************************************************************************/
/********** THIS FILE IS GENERATED BY TOUCHGFX DESIGNER, DO NOT MODIFY ***********/
/*********************************************************************************/
#include <gui_generated/myscreen_screen/MyScreenViewBase.hpp>
#include <touchgfx/Color.hpp>
#include "BitmapDatabase.hpp"
MyScreenViewBase::MyScreenViewBase() :
buttonCallback(this, &MyScreenViewBase::buttonCallbackHandler)
{
box1.setPosition(0, 0, 800, 480);
box1.setColor(touchgfx::Color::getColorFrom24BitRGB(255, 255, 255));
button1.setXY(155, 106);
button1.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_ID), touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_PRESSED_ID));
button1.setAction(buttonCallback);
add(box1);
add(button1);
}
void MyScreenViewBase::setupScreen()
{
}
void MyScreenViewBase::buttonCallbackHandler(const touchgfx::AbstractButton& src)
{
if (&src == &button1)
{
//Interaction1
//When button1 clicked call virtual function
//Call setRandomColor
setRandomColor();
}
}
ビューの基底クラスのヘッダ・ファイルを見ると、setRandomColorの宣言と、ユーザ・コード内でこの関数をオーバーライドして実装するための命令を確認できます。
MyApplication/generated/gui_generated/src/my_screen/MyScreenViewBase.hpp
/*********************************************************************************/
/********** THIS FILE IS GENERATED BY TOUCHGFX DESIGNER, DO NOT MODIFY ***********/
/*********************************************************************************/
#ifndef MYSCREENVIEWBASE_HPP
#define MYSCREENVIEWBASE_HPP
#include <gui/common/FrontendApplication.hpp>
#include <mvp/View.hpp>
#include <gui/myscreen_screen/MyScreenPresenter.hpp>
#include <touchgfx/widgets/Box.hpp>
#include <touchgfx/widgets/Button.hpp>
class MyScreenViewBase : public touchgfx::View<MyScreenPresenter>
{
public:
MyScreenViewBase();
virtual ~MyScreenViewBase() {}
virtual void setupScreen();
/*
* Virtual Action Handlers
*/
virtual void setRandomColor()
{
// Override and implement this function in MyScreen
}
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(touchgfx::Application::getInstance());
}
/*
* Member Declarations
*/
touchgfx::Box box1;
touchgfx::Button button1;
private:
/*
* Callback Declarations
*/
touchgfx::Callback<MyScreenViewBase, const touchgfx::AbstractButton&> buttonCallback;
/*
* Callback Handler Declarations
*/
void buttonCallbackHandler(const touchgfx::AbstractButton& src);
};
#endif // MYSCREENVIEWBASE_HPP
では、これを実行してみましょう。 ユーザ・コードのヘッダ・ファイルMyScreenView.hppに移動して、関数をオーバーライドします。
MyApplication/generated/gui_generated/src/my_screen/MyScreenView.hpp
#ifndef MYSCREENVIEW_HPP
#define MYSCREENVIEW_HPP
#include <gui_generated/myscreen_screen/MyScreenViewBase.hpp>
#include <gui/myscreen_screen/MyScreenPresenter.hpp>
class MyScreenView : public MyScreenViewBase
{
public:
MyScreenView();
virtual ~MyScreenView() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void setRandomColor();
protected:
};
#endif // MYSCREENVIEW_HPP
次に、MyScreenViewのcppファイルに、setRandomColorの実際の動作を実装する必要があります。
MyApplication/gui/src/my_screen/MyScreenView.cpp
#include <gui/myscreen_screen/MyScreenView.hpp>
#include <touchgfx/Color.hpp>
#include <stdlib.h>
MyScreenView::MyScreenView()
{
}
void MyScreenView::setupScreen()
{
MyScreenViewBase::setupScreen();
}
void MyScreenView::tearDownScreen()
{
MyScreenViewBase::tearDownScreen();
}
void MyScreenView::setRandomColor()
{
box1.setColor(touchgfx::Color::getColorFrom24BitRGB(rand()&0xff, rand()&0xff, rand()&0xff));
box1.invalidate();
}
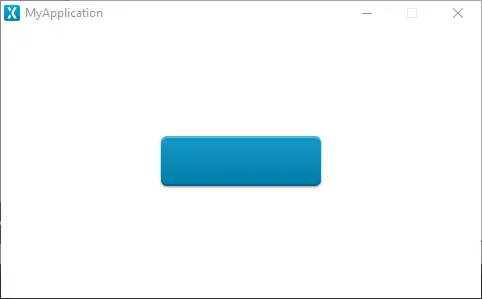
ここでシミュレータを実行してみると、生成されたコードとユーザ・コードの両方を活用してシンプルなアプリケーションが正常に作成できたことがわかります。ボタンをクリックするたびに、バックグラウンド・ボックスの色がランダムに変わるようになりました。
Tip
ミックス・アンド・マッチ(必要な機能を組み合わせて実行すること)も可能です。 たとえば、TouchGFX Designerプロジェクト内で定義されていないスクリーンを使用することができます。 この場合には、
gotoXYZ 関数を FrontendApplication クラスに追加して、望むスクリーンで必要なビュー、プレゼンタ、トランジションを FrontendHeapに追加することができます。