Box Progress(ボックス・プログレス)
Box Progressは、バックグラウンドImage(画像)上でシンプルなBox(ボックス)を進捗インジケータとして使用して、現在の進捗状況を示します。 ボックスの色、アルファ値、ボックスが進む方向を設定できます。 カスタム・バックグラウンド画像を作成し、それに合うように、進捗インジケータのさまざまなパラメータ(位置やサイズなど)を変更することができます。
ウィジェット・グループ
Box Progressは、TouchGFX DesignerのProgress Indicatorsウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのBox Progressのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅の位置を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Box Progressのサイズは、選択したバックグラウンド画像のサイズによって決まります。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Style | Styleは、ウィジェットの事前定義のセットアップを指定します。選択プロパティが事前定義された値に設定されます。 これらのスタイルには、自由に使用できる画像が含まれています。 |
| Image & Color | Backgroundは、バックグラウンド画像を設定します。 Progressは、進捗ボックスの色を設定します。 |
| Progress Position | XおよびY座標は、進捗インジケータの位置を基準として進捗ボックスの左上隅の位置を指定します。 WおよびHは、進捗ボックスの幅と高さを指定します。 |
| Values | Range MinおよびRange Maxは、インジケータの最小および最大整数値を指定します。 Initialは、進捗インジケータの初期値を指定します。Steps Totalは、進捗インジケータが新しい値をレポートするときの間隔を指定します。 たとえば、進捗を0%、10%、20%、...100%という粒度でレポートする必要がある場合、トータル値は10に設定します。 Steps Minは、進捗インジケータが示す最小ステップ数を指定します。 |
| Appearance | Directionは、進捗インジケータの進行方向を指定します。 Alphaは、進捗ボックスの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
| Mixins | Draggableは、実行時にウィジェットをドラッグ可能にするかどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 FadeAnimatorは、ウィジェットがAlpha値への変更をアニメーション化できるかどうかを指定します。 MoveAnimatorは、ウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
インタラクション
以下のセクションでは、Box Progressによってサポートされるアクションとトリガについて説明します。
アクション
| ウィジェット固有のアクション | 説明 |
|---|---|
| Set value | 進捗インジケータの値を設定します。 |
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Fade widget | 時間の経過に伴ってウィジェットのアルファ値を変更します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
| トリガ | 説明 |
|---|---|
| Value update complete | アニメーションの更新の完了時にトリガされます。 更新の時間が0の場合、瞬時に更新されますが、その場合もこのイベントはトリガされます。 |
| Value updated | 瞬時の更新とアニメーション更新時の中間ステップの両方でトリガされます。 新しい値が現在の値と異なる場合のみトリガされます。 |
パフォーマンス
Box Progressはボックスとバックグラウンド画像で構成されます。 このため、Box Progressは画像描画に依存し、ほとんどのプラットフォーム上で高速処理のウィジェットであると見なされます。
画像描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
ビューの基底クラスの生成済みコードを見ると、TouchGFX DesignerによるBox Progressの設定方法がわかります。
Screen1ViewBase.cpp
boxProgress.setXY(148, 126);
boxProgress.setProgressIndicatorPosition(2, 2, 180, 16);
boxProgress.setRange(0, 100);
boxProgress.setDirection(touchgfx::AbstractDirectionProgress::RIGHT);
boxProgress.setBackground(touchgfx::Bitmap(BITMAP_BLUE_PROGRESSINDICATORS_BG_MEDIUM_PROGRESS_INDICATOR_BG_SQUARE_0_DEGREES_ID));
boxProgress.setColor(touchgfx::Color::getColorFromRGB(0, 151, 255));
boxProgress.setValue(0);
ユーザ・コード
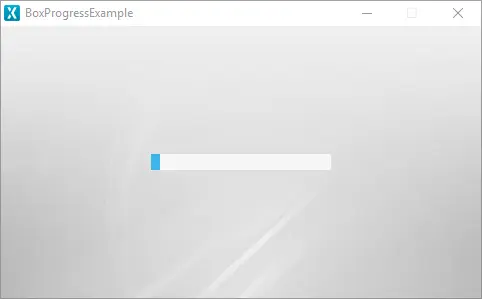
次の例は、進捗をシミュレーションするために、handleTickEvent()関数を実装する方法を示しています。 このコードを実行すると、この記事の冒頭で示したアプリケーションが作成されます。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
bool increase = true;
};
Screen1View.cpp
void Screen1View::handleTickEvent()
{
int currentValue = boxProgress.getValue();
int16_t max;
int16_t min;
boxProgress.getRange(min, max);
if (currentValue == min)
{
increase = true;
}
else if (currentValue == max)
{
increase = false;
}
int nextValue = increase == true ? currentValue+1 : currentValue-1;
boxProgress.setValue(nextValue);
}```
currentValue+1 : currentValue-1; boxProgress.setValue(nextValue); } </code></pre>
<Tip>
ユーザ・コードでは、これらの関数や、BoxProgressクラスで使用可能なその他の関数を使用できます。 ウィジェットの外観を変更する場合には、 <InlineCode>boxProgress.invalidate()</InlineCode> を呼び出して、再描画を行う必要があることを忘れないでください。
</Tip>
### TouchGFX Designerの例 {#touchgfx-designer-examples}
Box Progressをさらに探索するには、次のUIテンプレートを使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。
<Figure imageSource="/img/development/ui-development/ui-templates/progress-indicator-example-v4.17.webp">TouchGFX DesignerのProgress Indicator Example UIテンプレート</Figure>
## API参照 {#api-reference}
<FurtherReading>
<li>
<Link to="../../../../api/classes/classtouchgfx_1_1_box_progress">BoxProgressクラスのAPI参照</Link>
</li>
</FurtherReading>