Tutorial 1: Trying Out the Examples
Follow this tutorial to learn the very basics of TouchGFX. You will see how to install TouchGFX and how to run the provided examples on TouchGFX Simulator and on an STM32 Evaluation Kit.
Getting Started
First of all make sure you have TouchGFX Designer installed. Read more on how to download and install TouchGFX here.
Running an Example Using TouchGFX Simulator
TouchGFX has a lot of UI examples available through TouchGFX Designer. These examples can help you learn more about specific TouchGFX topics, as they all focus on one particular TouchGFX topic or widget.
Selecting Theme
The TouchGFX Designer has two color schemes, light and dark. The first time you start the TouchGFX Designer, you are asked to select a scheme. This can be changed later.
Select a theme and click "OK" (1). In this tutorial we will use the light scheme.
Selecting a UI Template
You can use the examples as starting points for your own projects or use them as reference examples. The examples can run either on your PC using TouchGFX Simulator, on a STM32 Evaluation Kit or even on your custom STM32 based hardware.
- To start a project from an example click the "Examples" icon in the top left corner (1):
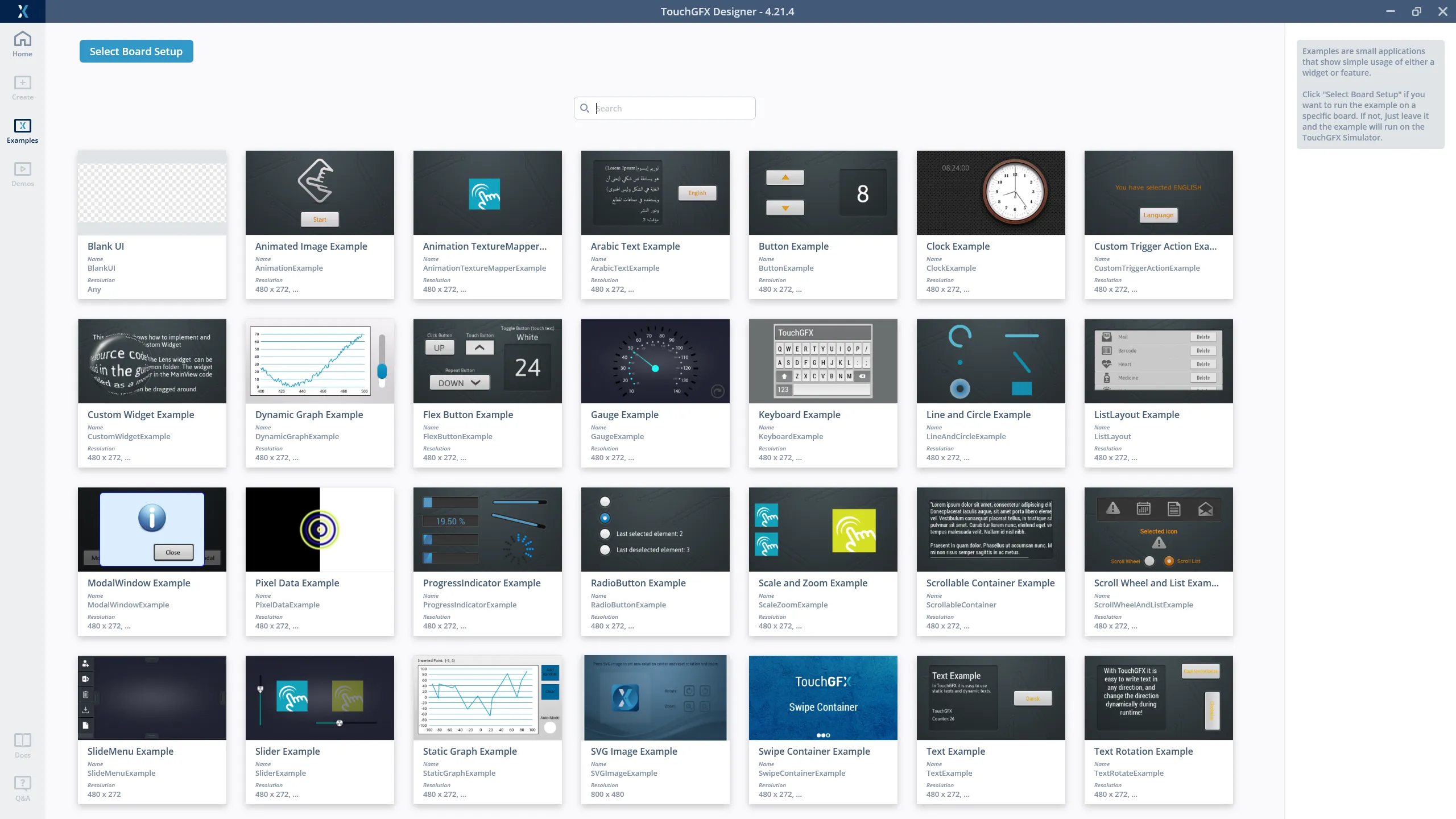
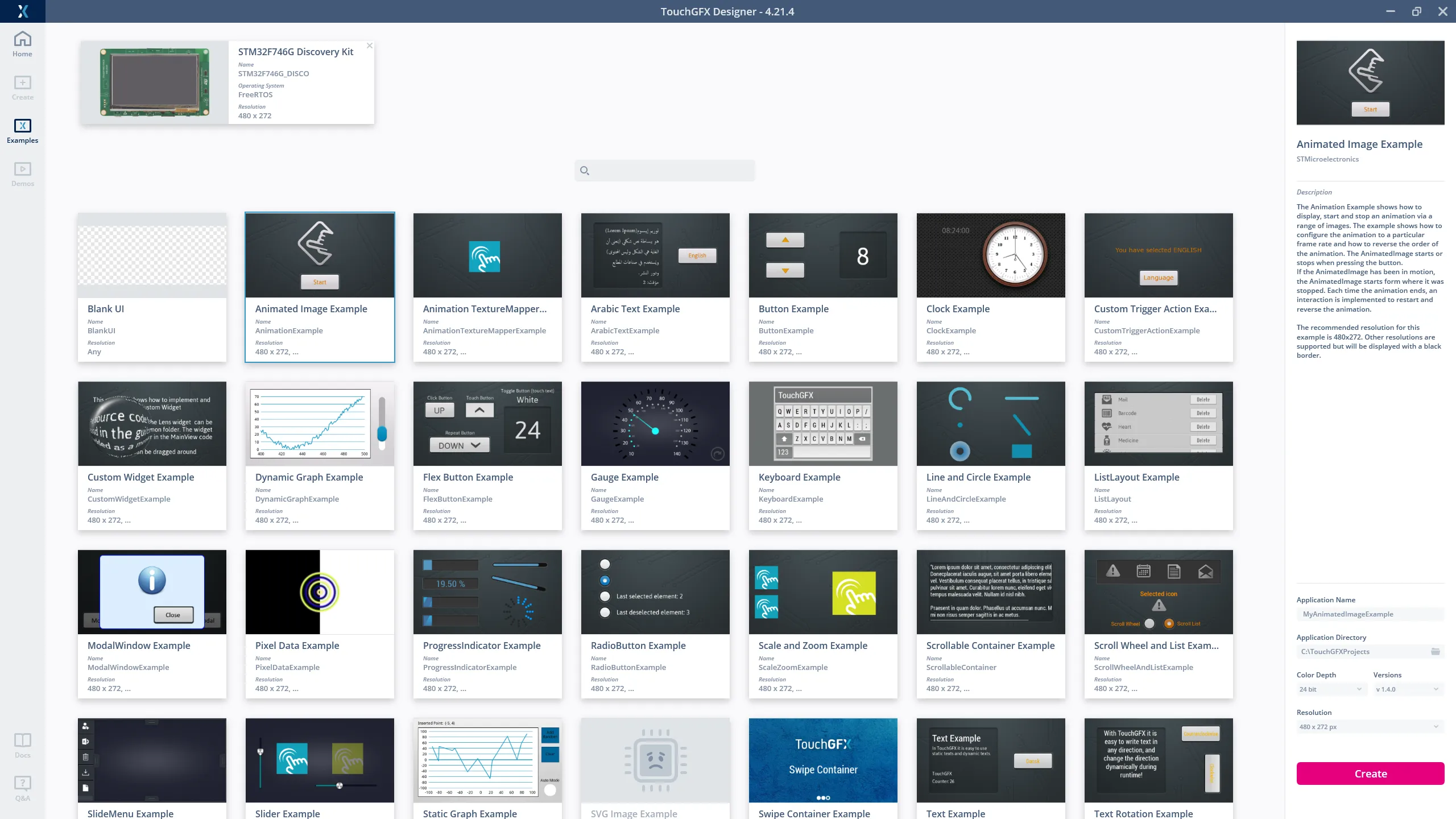
TouchGFX Designer will now show you a window with the available UI examples.
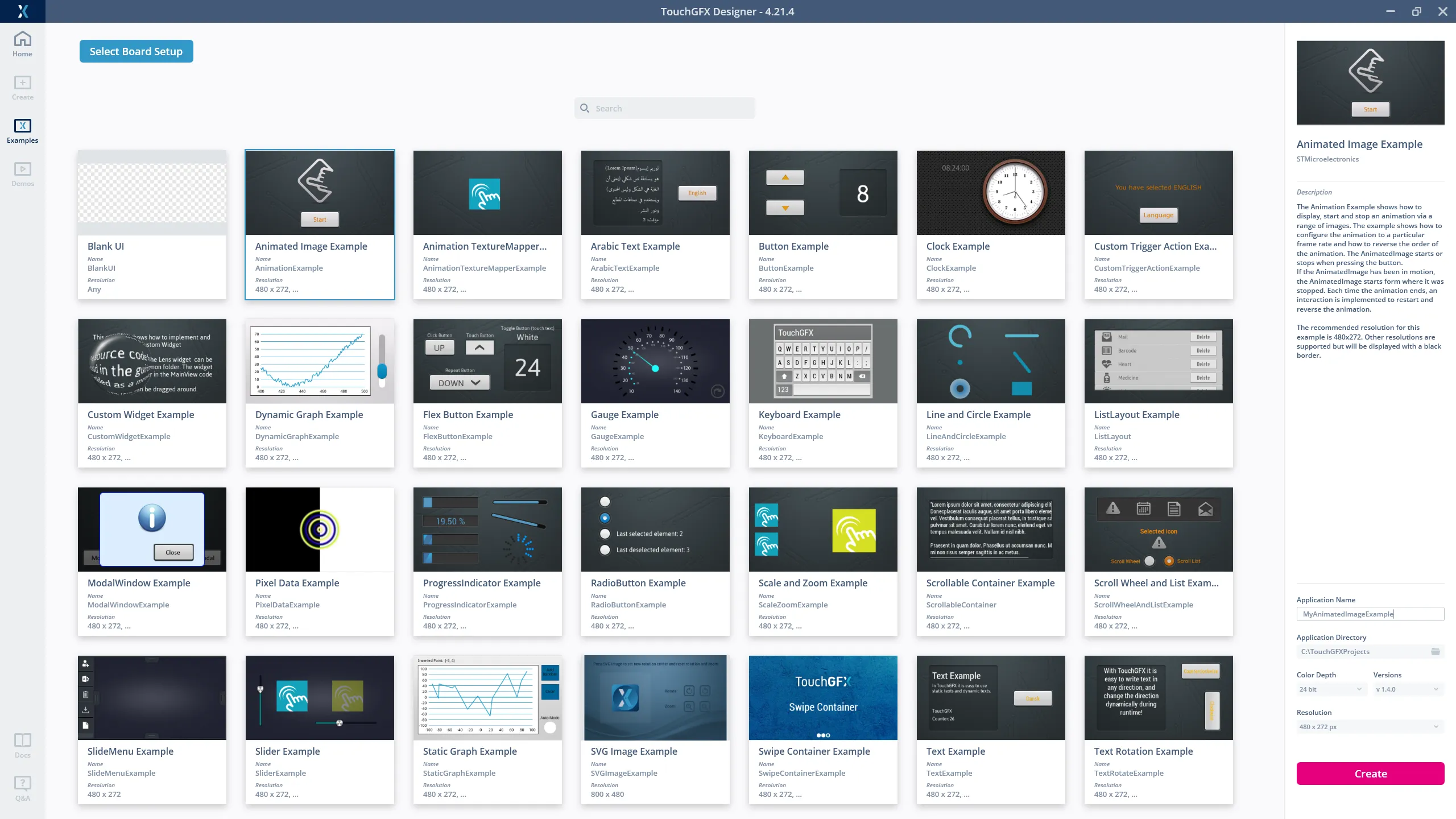
Select the "Animated Image Example" (1).
Creating a Project
The TouchGFX Designer is ready to create a project for you. Here we have given the project the name "MyAnimatedImageExample" in the right-hand side. Note that you can also select the folder where the project is placed (1).
Click "Create" to create the project. TouchGFX Designer will now create a complete project based on the example. This process takes various amounts of time, depending on your download speed.
Running TouchGFX Simulator
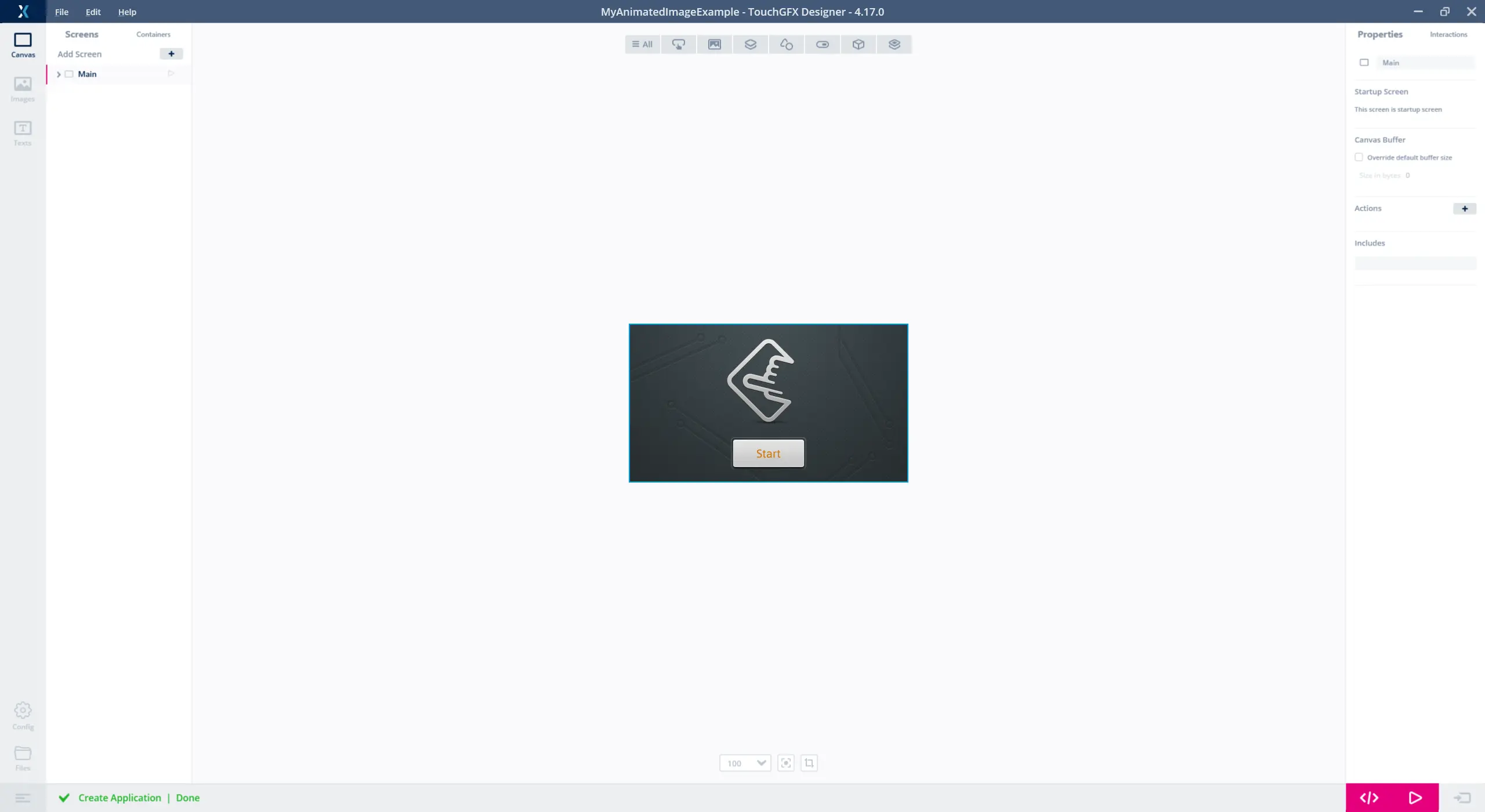
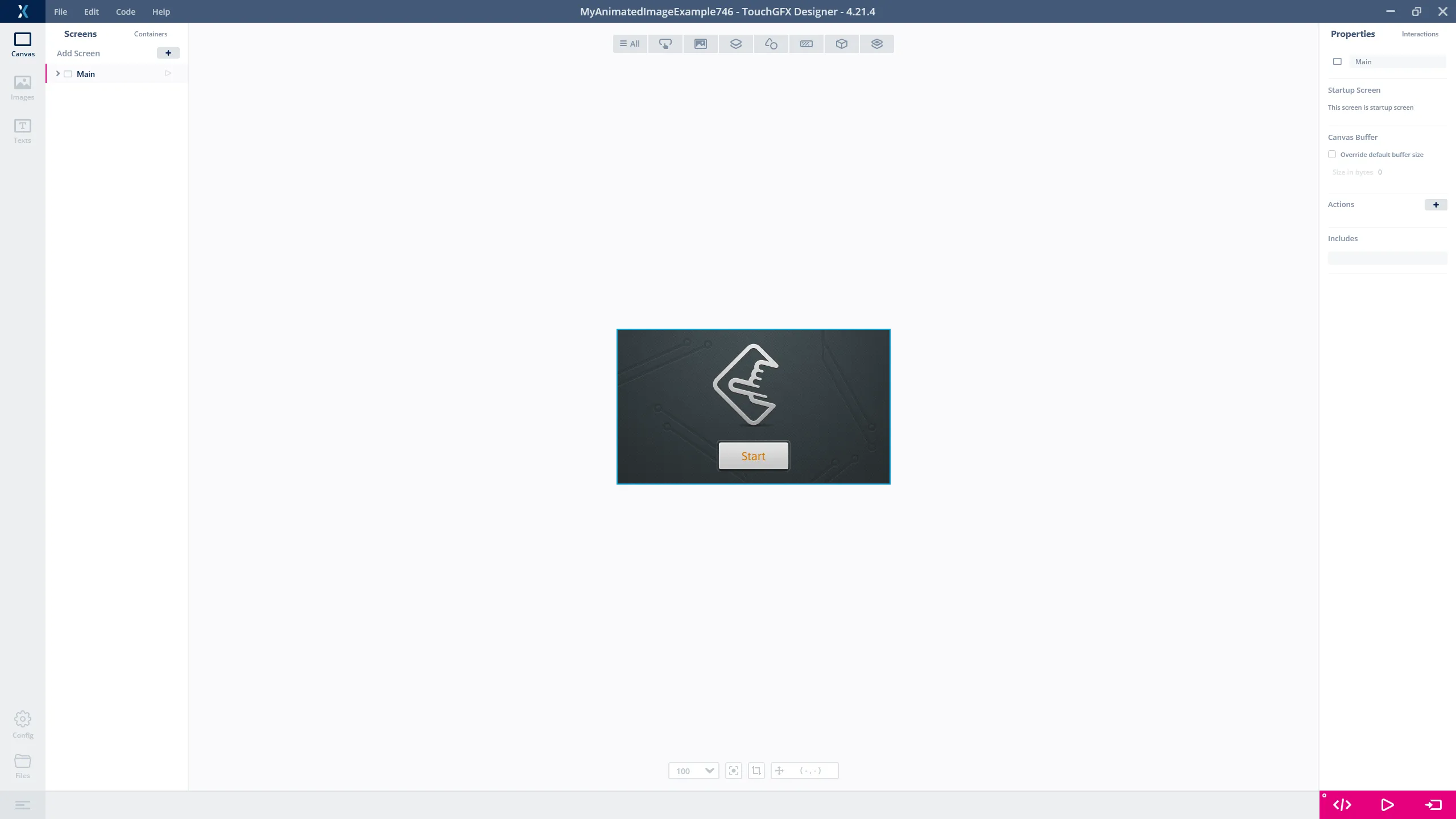
TouchGFX Designer is now showing the combined project. To run the Windows simulator, click the "Run Simulator" button in the lower right part (1) or F5 on your keyboard.
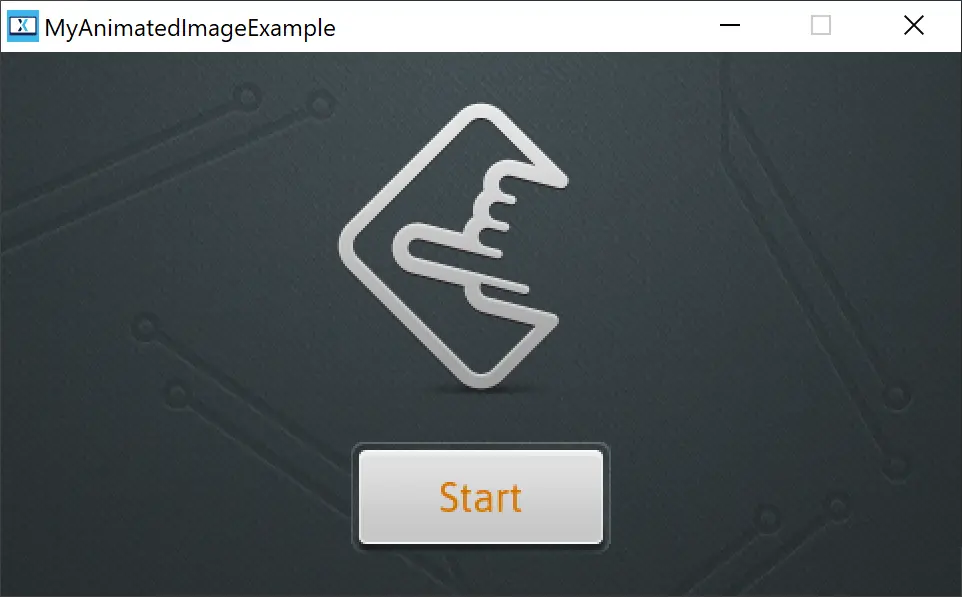
TouchGFX Simulator is now showing as a regular Windows application. The titlebar shows the application name. Click the "Start" button to interact with the example.
Before moving on with the tutorial you can try out some more examples if you want. Just click File->New and select a new UI Template as before.
Running an Example on an STM32 Evaluation Kit
In this step you will learn how to start a project for a STM32F746-Disco board and how to run one of the TouchGFX examples on that board. If you have no STM32 Evaluation Kit you can simply skip this step. If you have a different SMT32 Evaluation Kit have a look at the list of supported boards and see if you can find it there.
TouchGFX Designer comes with a list of premade Application Templates that matches a wide range of STM32 Evaluation Kit. To base your project on such a template, start out again by creating a new project in TouchGFX Designer, by clicking "Examples" icon in the top left corner.
Select the "Animated Image Example" (if it is not already selected). Click the "Select Board Setup" button to select a specific hardware. The default "Simulator" will only allow you to run on Windows.
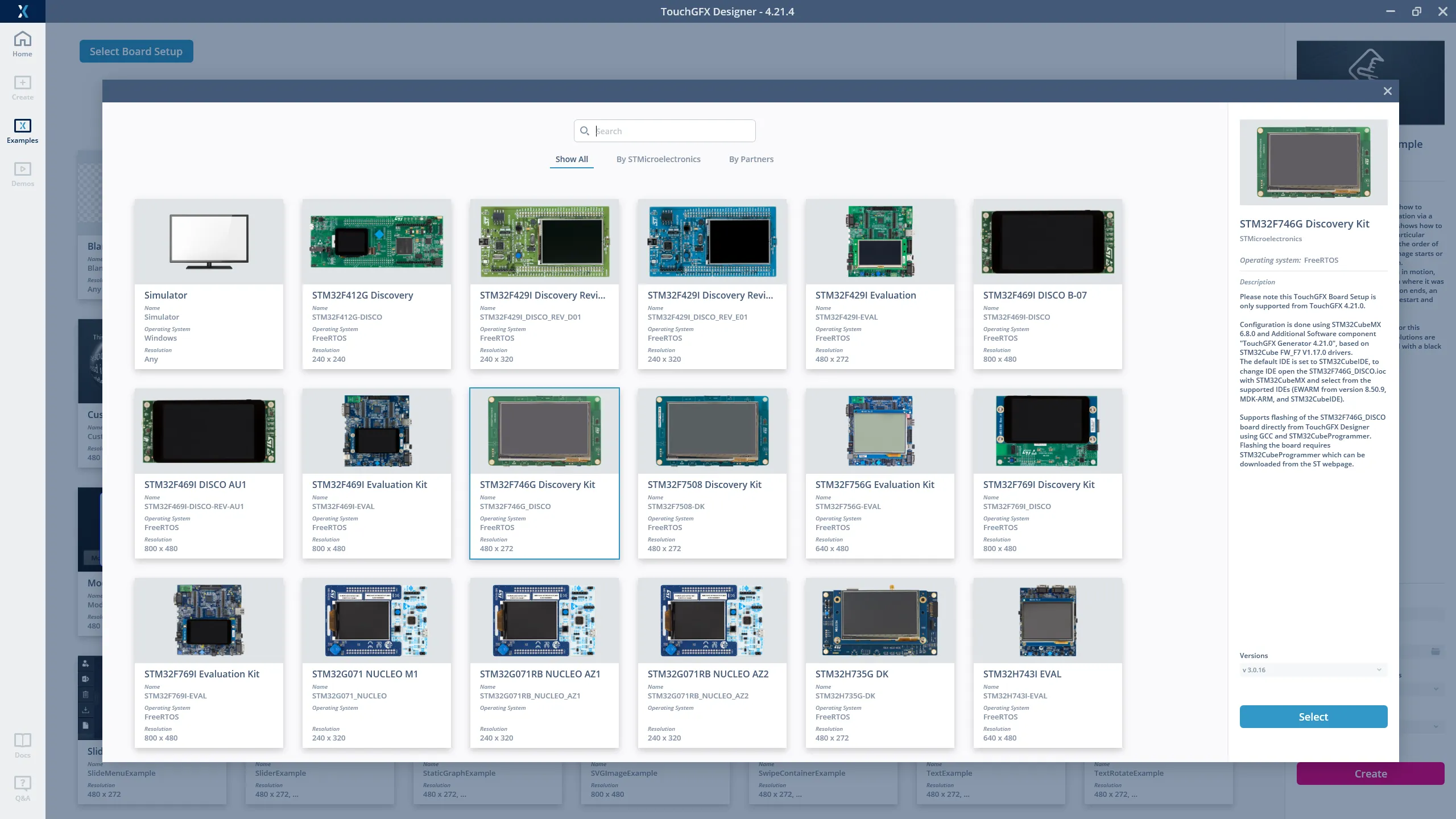
The TouchGFX Designer now shows the available hardware configurations:
For this step we will use the STM32F746-Disco board, so click on the "STM32F746G Discovery Kit" (1) and click "Select" (2).
You are now ready to create the project. You can change the application name if you like. Here we have changed it to "MyAnimatedImageExample746". Click the "Create" button to continue.
The look of the project is similar to what we saw in the previous step. The only difference is that we now also have a "Run Target" button next (1) to the "Run Simulator" button (2). When you press this button (or F6 /> on your keyboard), TouchGFX Designer compiles your project using the GNU ARM C++-compiler and flashes the application to your target. This process can take minutes, depending on your computer speed and the complexity of the application. The progress will be output in the status bar in the bottom of TouchGFX Designer. You can press the status bar (3) (or CTRL + L on your keyboard) button if you want more details on the build and flashing step.
TouchGFX Designer will write "Flashing Done" in the status bar when flashing is completed. You should now see the application running on your board.
Note
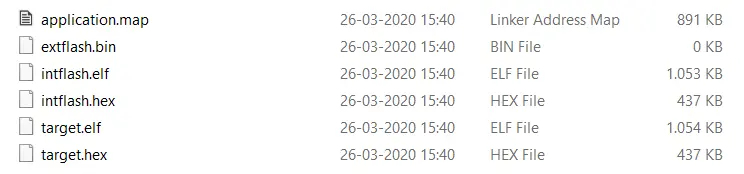
If you click the Files" button in the bottom right (4), TouchGFX Designer will open a file browser showing the directory where the new project is located. Navigating to build\bin you can see the following files:
The target.hex file is the STM32 application for your board. This is the file TouchGFX Designer just programmed to your board.
You can also manually flash your board using STM32CubeProgrammer or ST-Link Utility. See the Compiling & Flashing page for more details.