パート2 - TextAreaの外観とワイルドカード
チュートリアル6のこのパート2を実行する前に、必ずパート1を完了してください。 ここでは、チュートリアルのパート1で開始したアプリケーションの実装を完了させます。 まず、textAreaの外観の変更方法を説明し、"appearance"ボタンを実装します。 そして最後に、imformationTextAreaのワイルドカードを実装します。
ステップ1: TextAreaの外観の変更
このセクションでは、TouchGFX Designerを使用してTextAreaの外観を変更する方法を説明します。またコードで変更する場合も説明します。 テキストの色の変更、複数行テキストの行間の変更、テキストの回転などが考えられます。 以前に作成したdescriptionTextAreaという名前のウィジェットを操作します。
TouchGFX Designer
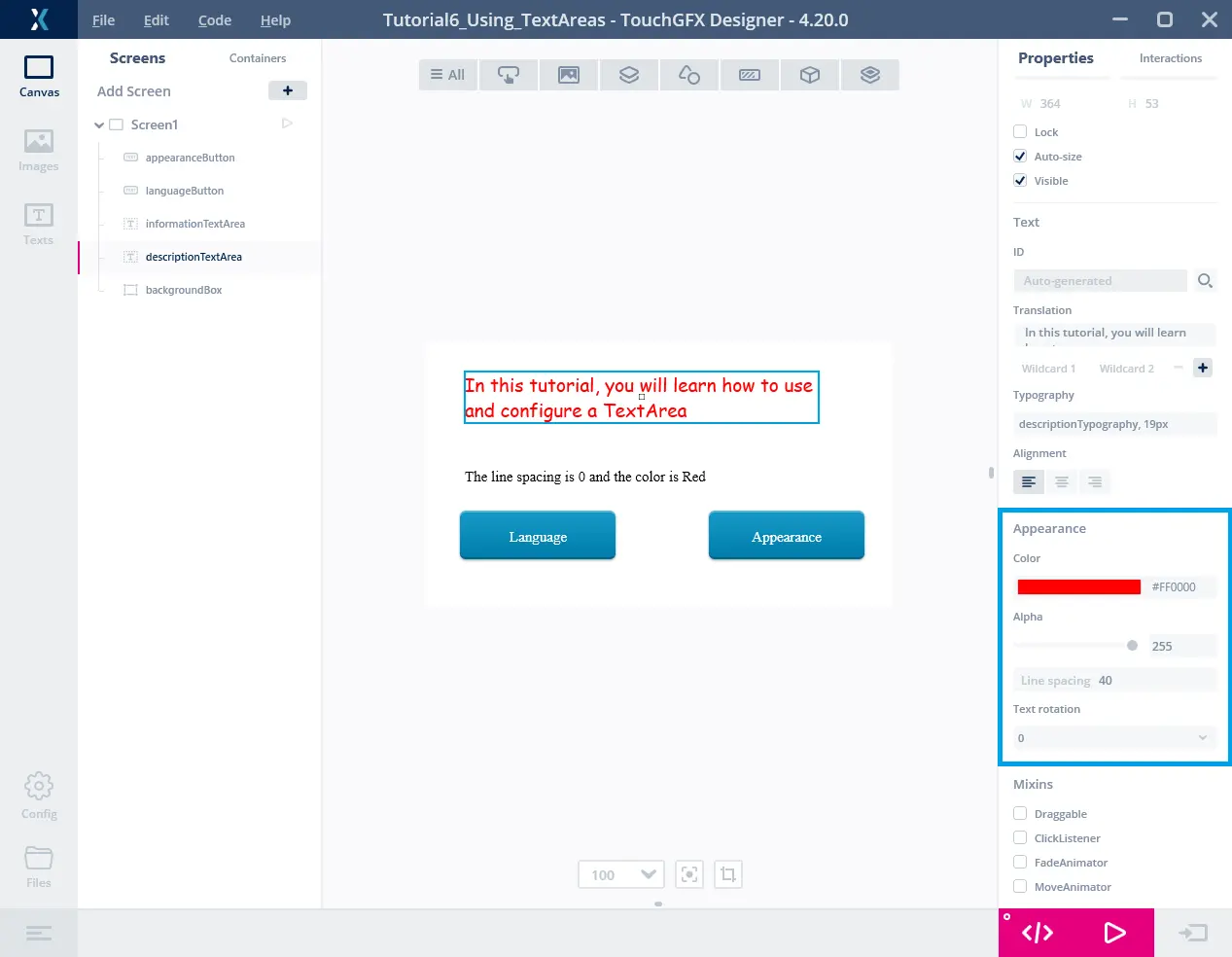
TouchGFX Designerで、TextAreaウィジェットを選択すると、右側のパネルの“Properties”の下で外観(Appearance)を変更できます。 最初に変更できる項目は色です。 色を変更するには、カラーパレットを使用する(色をクリックするだけ)か、わかっている場合は16進数の色コード(赤色であれば#FF0000)を入力します。 このチュートリアルでは、desciptionTextAreaに対して赤色を選択しました(パート1のステップ1)。
TouchGFX Designerのこの“Appearance”セクションで、2番目に変更できる項目は“Alpha”値です。 この値はTextAreasに限定されたものではありません。 実際に、多くのウィジェットでユーザはアルファ値を決定できます(Imageウィジェットなど)。 アルファ値は要素の透明度として定義できます。 たとえば、2つのウィジェットが重なり合っているスクリーンがあるとします。 フォアグラウンドのウィジェットのアルファ値が255未満である場合、その1つ目のウィジェット越しに、バックグラウンドにある2つ目のウィジェットを見ることができます。 フォアグラウンドのウィジェットのアルファ値が255の場合、バックグラウンドのウィジェットは見えません。 現時点ではアルファ値は255にしておきます。
その次は“Line spacing”オプションです。 このパラメータは、複数行あるテキストのみに影響します。 正の値、ゼロ(デフォルト値)、負の値のいずれかを設定できます。 負の値を使用すると、2行目が上へと移動していき、1行目よりも上に表示することもできます。 このチュートリアルでは、行間の値を40に設定します。
最後のパラメータは“Text rotating”です。 この値はテキストの向きに影響します。 値を0にすると、テキストが水平に表示されます(デフォルト値)。 値を180にしても水平ですが、上下が逆転します。 値を90にするとテキストが垂直に表示され、右向きになります(テキストの上部が右側に来ます)。 最後に、値を270にするとテキストは垂直で左向きに表示されます。 このチュートリアルでは、デフォルト値の0を使用します。
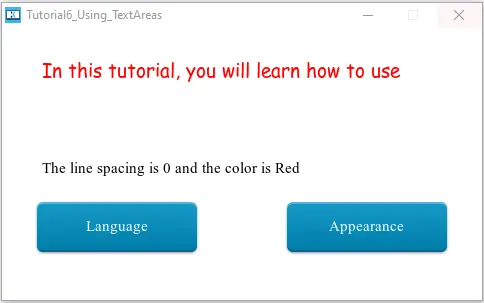
これで、“Run Simulator”(F5のショートカット)を押すと、次のような表示になります。
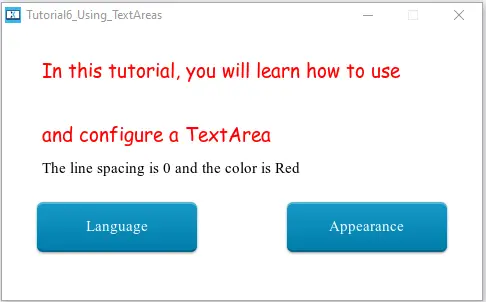
2行目が表示されないのは、descriptionTextAreaウィジェットが小さすぎてテキストを表示しきれないからです。 そこでキャンバスに戻り、このウィジェットの“Location section”で“Auto-size”をオンにします。 もう一度ターゲット上で実行すると、今度はテキスト全体が表示されます。
コード
テキストの色
ここでは、コードを使用してテキストの外観を変更する方法を説明します。 このためにはchangeAppearance()という関数を使用します。
まず、次のインタラクションを作成します。
| インタラクション | プロパティ |
|---|---|
| ChangeAppearance |
|
"Generate Code"を押すと、指定された仮想関数をDesignerが生成します。
ここではテキストの色を変更するとします。 ランダムに赤色、青色、緑色のいずれかになるようにしたいと思います。 そのためには、0~2のランダム値を生成し、それをどこかに保存する必要があります。 まずはScreen1ViewBase.hppファイルに移動し、Screen1Viewの属性を宣言します。
class Screen1View : public Screen1ViewBase
{
public:
...
virtual void changeAppearance();
protected:
...
};
次に、changeAppearanceボタンが押されるとランダムな色の値を取得するように、次のコードを追加します。
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ //Color
int randomTextColor = rand()%3;
switch (randomTextColor)
{
case 0:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(255,0,0));
break;
case 1:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,255,0));
break;
case 2:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,0,255));
break;
}
}
チュートリアル5で取り上げたように、ここでもテキストの色を変更するにはsetColor()関数、ランダム値を取得するにはrand()関数、目的の色を取得するにはtouchgfx::Color::getColorFromRGB()関数を使用していることがわかります。 これらの関数の詳細については、APIおよび前のチュートリアルを参照してください。
rand()およびgetColorFromRGB()関数を使用できるようにするにはincludeが必要です。忘れずに追加しましょう。
#include <stdlib.h>
#include <touchgfx/Color.hpp>
行間
次に、行間を変更しましょう。 ここには0~20のランダム値を設定するとします。 changeAppearance()関数に次の行を追加します。
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ ...
int randomLineSpacing = rand()%21;
descriptionTextArea.setLinespacing(randomLineSpacing);
}
アルファ値とテキストの回転
同様の操作を行って、ランダムなアルファ値(randomAlphaValue)とランダムなテキスト回転値(randomTextRotation)を取得します。
最終的なコードは次のようになります。
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ //Color
int randomTextColor = rand()%3;
switch (randomTextColor)
{
case 0:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(255,0,0));
break;
case 1:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,255,0));
break;
case 2:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,0,255));
break;
}
//Line spacing
int randomLineSpacing = rand()%21;
descriptionTextArea.setLinespacing(randomLineSpacing);
//Alpha value
int randomAlphaValue = rand()%256;
descriptionTextArea.setAlpha(randomAlphaValue);
//Text rotation
int randomTextRotation = rand()%4;
switch (randomTextRotation)
{
case 0:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_0);
break;
case 1:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_90);
break;
case 2:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_180);
break;
case 3:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_270);
break;
}
descriptionTextArea.invalidate();
}
その他の関数
TextAreaのAPIは非常に大きく、テキストの外観に対して複数の操作を実行できます。 たとえば、テキストの1行目にインデントを追加するsetIndentation()関数や、ベースラインが指定した値になるようにTextAreaの“y”座標を調整するsetBaselineY()関数などが挙げられます。 自由にAPIを探索し、関数を試してみて、コードにどんな影響があるか見てみましょう😉。
ステップ2: ワイルドカードの使用
ここでは、ランタイム時にTextAreaのテキストを変更する方法を学びます。 この操作はワイルドカードを使用することで可能になります。
informationTextAreaコンポーネントを使用して、descriptionTextArea内のテキストのサイズと色を表示します。
行間の値を追加
まず、行間の値を取得して、informationTextAreaの最初のワイルドカードにそれを割り当てます。 このために、changeAppearance()関数の末尾に以下のコード行を追加します。
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{
...
Unicode::snprintf(informationTextAreaBuffer1, INFORMATIONTEXTAREABUFFER1_SIZE, "%d", randomLineSpacing);
informationTextArea.invalidate();
}
snprintf()関数は、配列バッファ内の一連の文字と値をフォーマットして保存します。 この文字列は標準のprintfを使用するようにフォーマットされます。
informationTextAreaBuffer1 -> informationTextAreaのフォーマットされた文字列用の最初のバッファです。 Generate Codeをクリックすると、Designerが自動的に生成します。 最後の桁は1または2で、テキスト内のワイルドカードの数を表します(つまり、TextAreaごとのワイルドカードの数は最大2つです)。
INFORMATIONTEXTAREABUFFER1_SIZE -> Designerでワイルドカードを作成したときに指定したバッファのサイズです。
"%d" -> 文字列バッファに整数型の何かをこれから書き込むことを意味します。
randomLineSpacing -> ステップ4(外観の変更)で作成した行間の値(フォーマット文字列に挿入する値です)。
この時点でシミュレータを実行した場合、“Appearance”ボタンを押すと、行間に応じて行間の値が変更されます。
色の名前の追加
最後に、descriptionTextAreaの色を取得し、その色に応じてinformationTextAreaの2つ目のワイルドカードを埋めます。 このためにまず、各色のテキストを作成します。 ここでは、Red、Green、Blueです。 これらのテキストを作成した後、そのテキストをその色に応じてinformationTextAreaの2つ目のワイルドカードに割り当てます。
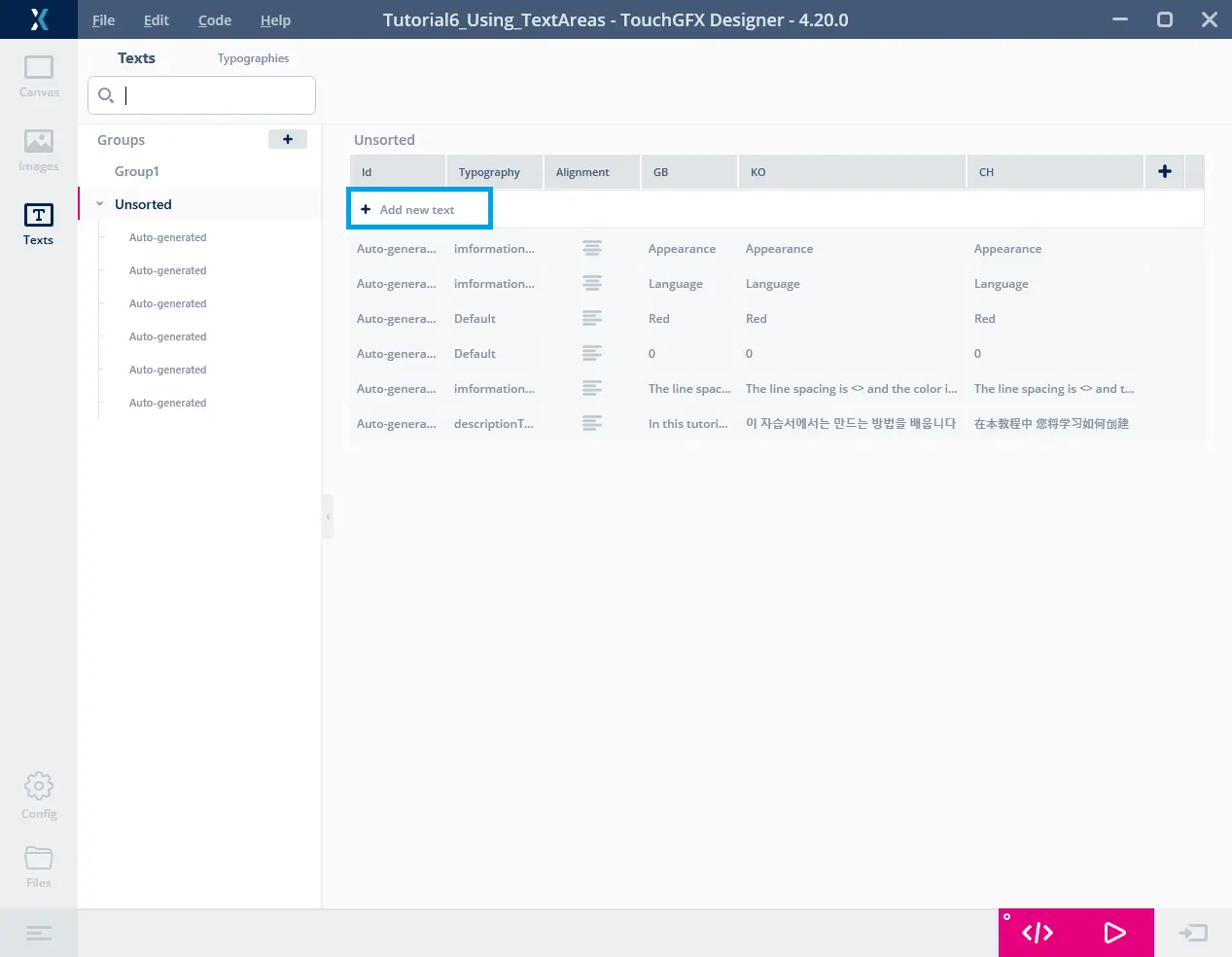
Designerに戻り、テキストのTextsタブに行きます。 “+ Add new text”をクリックします。 以下の値を置き換えます。
| Id | Typography | Alignment | GB | KO | CH |
|---|---|---|---|---|---|
| ColorG | informationTextArea | 左 | Green | Green | Green |
他の2つのテキストも同じ方法で作成します。
| Id | Typography | Alignment | GB | KO | CH |
|---|---|---|---|---|---|
| ColorR | informationTextArea | 左 | Red | Red | Red |
| ColorB | informationTextArea | 左 | Blue | Blue | Blue |
テキストの作成後、これを使用してinformationTextAreaの2つ目のワイルドカードを埋めることができます。 このためには、次のようにstrncpy関数を使用します。
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORR).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
strncpy関数は、文字列のn個の文字を宛先のバッファにコピーします。
informationTextAreaBuffer2 -> コピー先のバッファ(informationTextAreaの2つ目のワイルドカード)。
T_COLORR -> TouchGFX Designerで直前に作成したテキストの列挙値。 TextKeysAndLanguages.hppファイル内のテキストのすべての列挙値を表示できます。 これは、Generate Codeをクリックすると、Designerが自動的に生成します。
TypedText(T_COLORR).getText() -> TypedText(T_COLORRR)はオブジェクトを取得し、getText()はそのオブジェクトに関連付けられたテキストを取得します。
INFORMATIONTEXTAREABUFFER2_SIZE -> コピーできる最大文字数です。 ここでは、informationTextAreaの2つ目のワイルドカードのサイズになります。
最後に、足りなかった最後の行をコードに追加します。
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ randomTextColor = rand()%3;
switch (randomTextColor)
{
case 0:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(255,0,0));
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORR).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
break;
case 1:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,255,0));
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORG).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
break;
case 2:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,0,255));
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORB).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
break;
}
informationTextArea.invalidate();
...
}
TypedText()関数を使用できるようにするにはincludeが必要です。忘れずに追加しましょう。
#include <texts/TextKeysAndLanguages.hpp>
これで、アプリケーションを実行して“Appearance”ボタンを押すと、descriptionTextAreaの外観に応じて、行間の値と色の名前が変化するのを確認できるようになりました。
これでチュートリアル6は終了です。