使用L8图像格式减少存储空间消耗
L8格式的图像占用的闪存空间较少,比诸如ARGB8888等格式的绘制速度更快。
L8格式的图像包含调色板和像素数组:调色板包含了指定的至多256种颜色,可以为16位RGB565格式、24位RGB888格式或32位ARGB8888格式。 像素数组包含每个像素一个字节的数据。 该字节数据是调色板(颜色列表)索引,指向像素的颜色。 为了绘制L8图像,TouchGFX框架逐一读取像素,在调色板中查找颜色,再将其写入帧缓冲。 这些操作是自动完成的,如果硬件支持,可以通过STM32 Chrom-ART硬件加速器进行加速。
每像素8位意味着一幅L8图像可使用256种不同颜色。 另一幅L8图像可使用256种其他颜色,这是因为两幅图像各有自己的调色板。
每个像素一个字节(8位)。 因此,像素数据大小等于(宽度 x 高度)个字节。 调色板颜色可以是16位、24位或32位颜色。 因此,每种颜色定义将占用2、3或4个字节。
立体图像应存储在L8_RGB888中。 如果图像是透明的,则必须使用32位格式(ARGB8888):
| 格式 | 帧缓冲格式 | 支持透明像素 | DMA2D支持 |
|---|---|---|---|
| L8_RGB565 | 16位RGB565 | 无 | 无 |
| L8_RGB888 | 24位RGB888 | 无 | 有 |
| L8_ARGB8888 | 二者兼有 | 有 | 有 |
DMA2D不支持带RGB565调色板的L8格式。 这意味着绘制这种格式的图像不会执行硬件加速。 因此,除非您使用的平台没有DMA2D(例如:STM32G0或STM32F410),否则不应使用这种格式。
如果您使用了一个串行Flash(非存储映射)来存储图像,并使用了一个16位帧缓存(格式为RGB565),那么您应该使用L8_RGB565格式,因为色彩格式与帧缓存格式匹配,且复制到帧缓存会更快。
下表显示了首选的L8格式:
| 帧缓冲格式 | 有DMA2D的平台 | 无DMA2D的平台 |
|---|---|---|
| RGB565 | L8_RGB888 | L8_RGB565 |
| RGB888 | L8_RGB888 | L8_RGB888 |
| ARGB8888 | L8_RGB888 | L8_RGB888 |
透明图像应始终使用L8_ARGB8888格式。
Further reading
L8图像示例
这是一幅典型的徽标图像。 这幅图像只使用了16种不同颜色:
此图像占用的闪存空间明显小于标准24位格式(RGB888)的原始图像。 下表列出了此实际图像使用三种不同调色板格式和非L8格式的闪存占用量。
| 格式 | 像素大小(字节) | 调色板大小(字节) | 总大小(字节) | 缩减率% |
|---|---|---|---|---|
| RGB888 | 120,000 | 0 | 120,000 | - |
| L8_RGB565 | 40,000 | 32 | 40,032 | 66.6% |
| L8_RGB888 | 40,000 | 48 | 40,048 | 66.6% |
| L8_ARGB8888 | 40,000 | 64 | 40,064 | 66.6% |
我们看到图像大小缩减率很大,调色板的大小在中等尺寸图像上显得微不足道。
在TouchGFX Designer中使用L8图像
TouchGFX中L8图像格式的使用十分简单。 只需配置图像转换器,以便将图像从PNG转换为L8格式。 下面我们将介绍整个过程:
在TouchGFX Designer中启动一个新工程。 将图像复制到新工程中的assets/images文件夹:
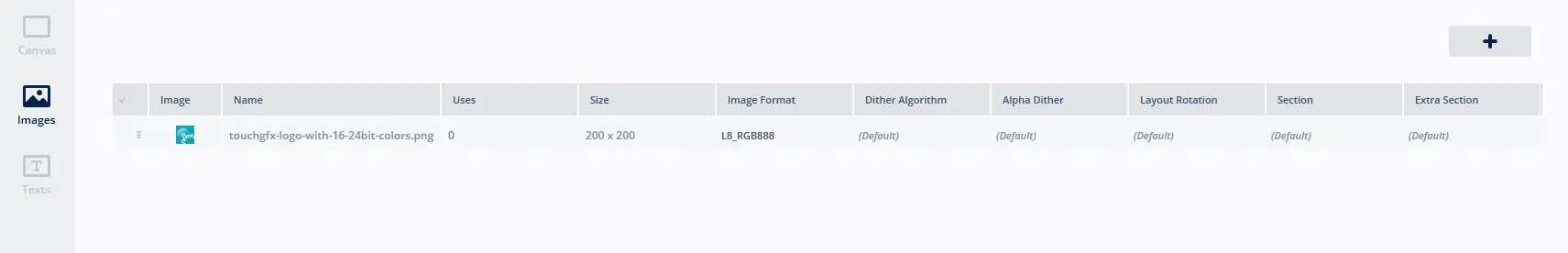
现在转至TouchGFX Designer,点击顶部导航栏中的“图像”选项卡并选中图像:
在窗口右侧,选择图像格式L8_RGB888(本例运行24位颜色)。
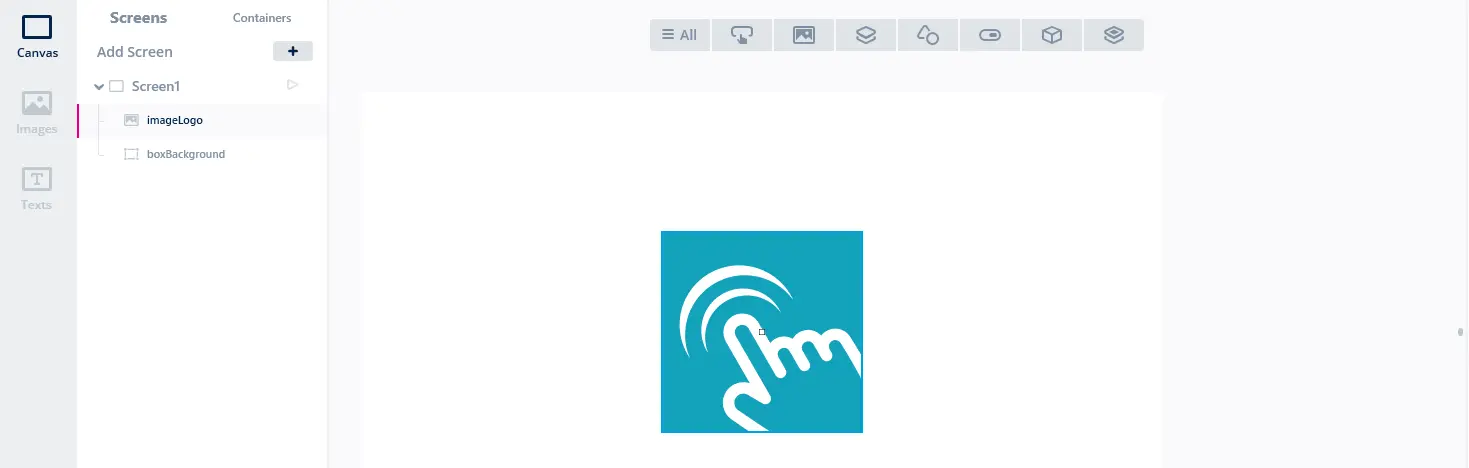
现在,可以在画布上插入一个图像控件(这里我们在背景上插入了一个方框):
无需在UI代码中做任何修改。 根据我们在“图像”选项卡上所做设置,图像转换器转换PNG文件并生成L8格式的图像。
透明图像
如前面所述,还可以对透明图像使用L8图像。
以上图像使用了108种颜色(许多色度的蓝色)。 此图像可使用格式L8_ARGB8888。 大小将显著缩减:
| 格式 | 像素大小(字节) | 调色板大小(字节) | 总大小(字节) | 缩减率% |
|---|---|---|---|---|
| ARGB8888 | 40,800 | 0 | 40,800 | - |
| L8_ARGB8888 | 10,200 | 432 | 10,632 | 73.9% |
将图像转换为256色
许多图像使用的颜色多于256种。 这对照片级真实感的图像或有渐变梯度的图像而言很常见。 由于这些图像包含多种颜色,因此不能在TouchGFX Designer中直接转换为L8图像格式。
但是,在许多情况下,可以减少特定图像中使用的颜色数量。 在理想情况下,平面设计师可以转换或提供256色图像,而图像操作工具也可以执行转换,同时不会过度损失图像质量。
Paint.NET
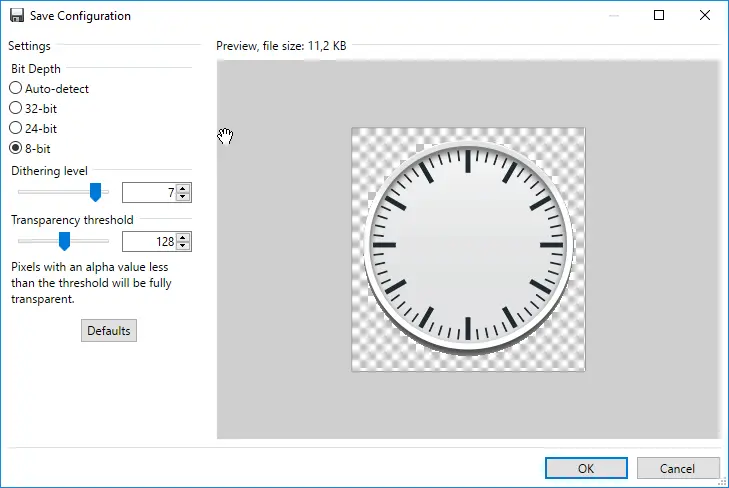
最简单的办法是使用Paint.NET。 打开原始图像,使用“另存为”将图像保存为另一个文件。 在“保存设置”对话框中,选择8位像素深度:
现在,在工程中使用新的PNG。 记得在TouchGFX Designer中的“图像”选项卡上选择L8_ARGB8888格式。 在许多情况下,阴影处理的不够好,但有透明边缘的图标看起来不错。 可以调整“透明度阈值”,在某些情况下可以改善效果。
ImageMagick
另一种合适的工具是ImageMagick(从www.imagemagick.org下载),有时也能获得更好的L8图像。 此工具可以通过命令行转换图像。 适合在脚本中用。 使用以下命令,可将clock_bg.png转换为使用至多256种颜色的图像:
magick convert clock_bg.png -colors 256 clock_bg_l8_256.png
ImageMagick还可以告诉您图像中使用了多少种颜色。 使用下面命令:
magick identify -format %k Blue_Buttons_Round_Edge_small.png
比较
下面比较了三幅图像(原图、使用Paint.NET的L8图像和使用ImageMagick的L8图像):
中间的钟表丢失了边界阴影中的细节。 在这两种情况下,时钟背景的中央部分看起来都是可以的。
手动配置
不使用TouchGFX Designer也可以选择图像格式。 设置图像格式的文件application.config位于工程根目录下:
application.config
{
"image_configuration": {
images": {
"Blue_Buttons_Round_Edge_small.png": {
"format": "L8_ARGB8888"
}
},
"dither_algorithm": "2",
"alpha_dither": "yes",
"layout_rotation": "0",
"opaque_image_format": "RGB888",
"nonopaque_image_format": "ARGB8888",
"section": "ExtFlashSection",
"extra_section": "ExtFlashSection"
}
}
“Image_configuration”下的“images”部分指定了每幅图像的格式。 在这里没有提及的图像将会以默认格式(opaque_image_format或nonopaque_image_format)生成。
我们建议使用TouchGFX Designer进行图像设置(如可能)。