チュートリアル5: カスタム・トリガとカスタム・アクションの作成
TouchGFX Designerでは、カスタム・トリガとカスタム・アクションによって、独自のインタラクション・コンポーネントを定義することができます。 アプリケーションの各スクリーンには、アクションのコレクション(C++のシンプルなvoidメソッド)を含むことができ、これらはTouchGFX Designer内から、またはコードでも呼び出すことができます。同時に、カスタム・コンテナにもトリガのコレクション(C++のコールバックと等しい)を含むことができ、これに対してアプリケーションで反応できます。
このチュートリアルでは、この機能を利用して、非常にクリーンでダイナミックなTouchGFXアプリケーションを作成する方法について説明します。
このチュートリアルは、TouchGFXを初めて使用するユーザには適していません。 後で再びこのチュートリアルをご覧になることをお勧めします。
カスタム・アクションをスクリーンに追加
このセクションでは以下の操作を実行します。
- 1つのバックグラウンドのボックスと1つのボタンによる、新しいアプリケーションを作成します。
- アプリケーションにカスタム・アクションを追加します。
- ボタンが押されたときに、カスタム・アクションを使用してバックグラウンドの色を変更します。
最初に、解像度が480 x 272の新しい空のアプリケーション(たとえばSTM32F746またはシミュレータ向け)を作成し、バックグラウンドのボックス("background"という名前)1つとボタン("button"という名前)1つを挿入します。 下の画像のような状態になるはずです。
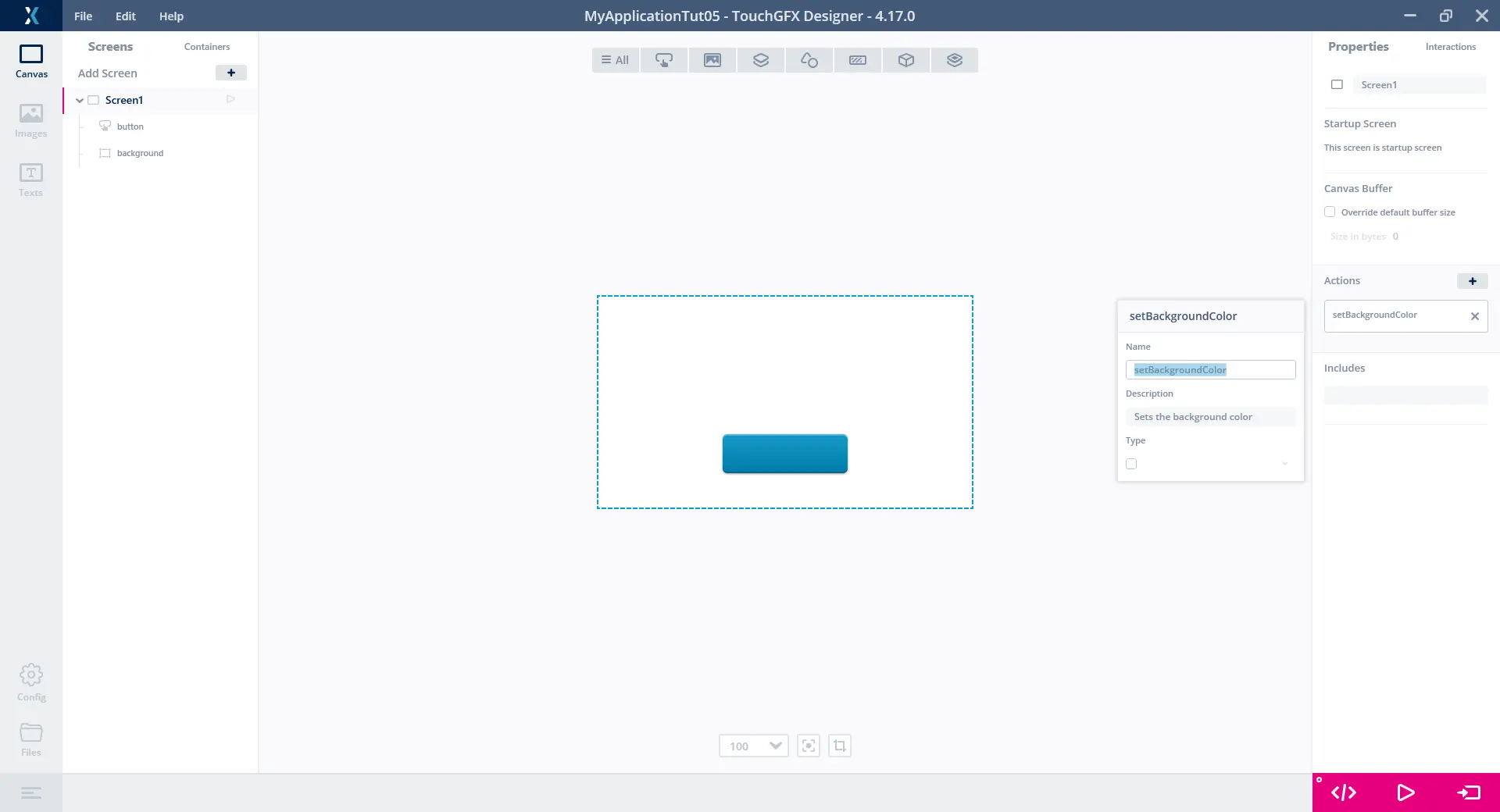
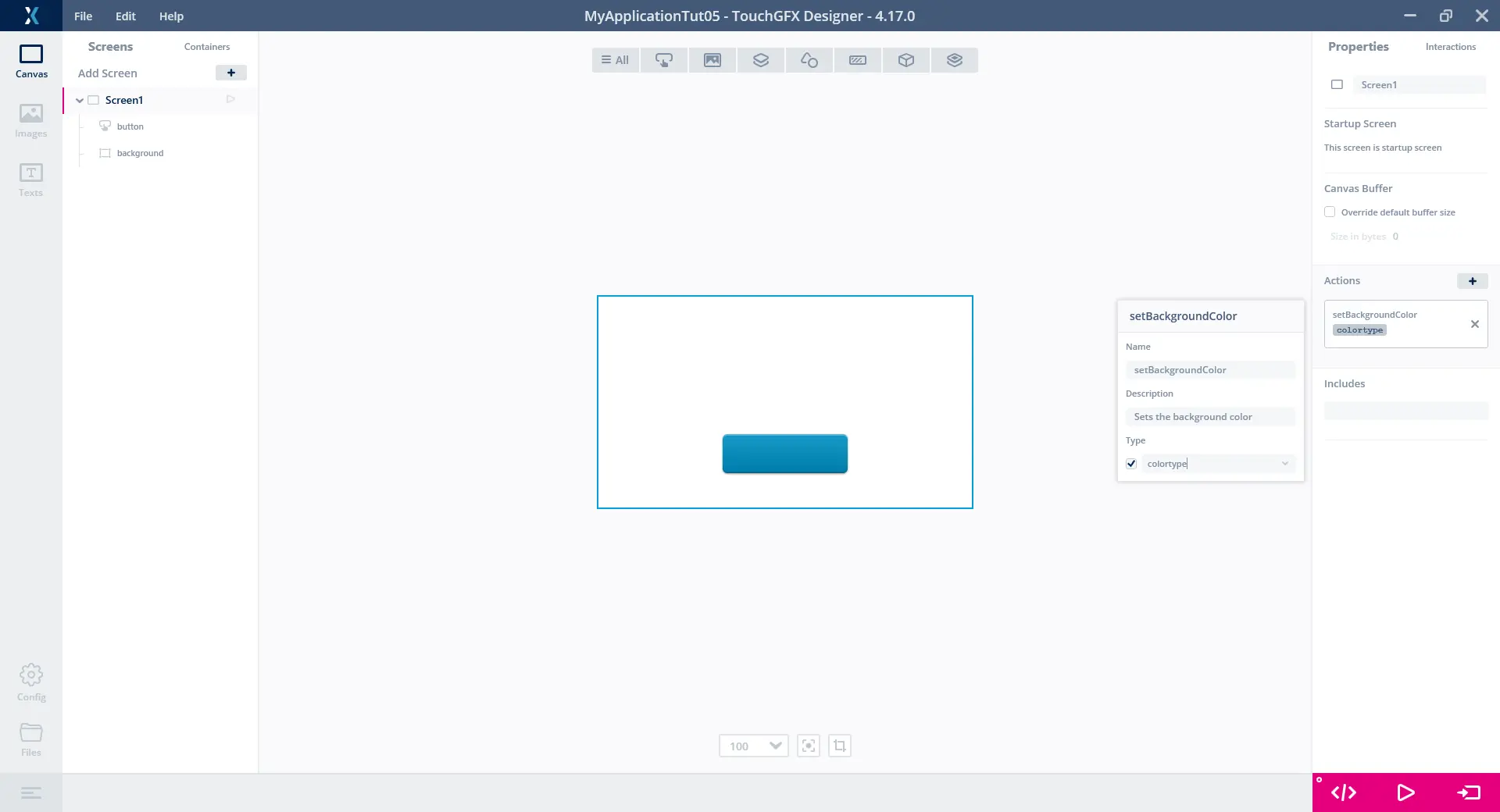
次に、スクリーンにカスタム・アクションを追加しましょう。 この操作を実行するには、スクリーンのPropertiesタブで、スクリーンを選択して、"Actions"グループ(上記の1)の+ボタンを押します。 このアクションに"setBackgroundColor"という名前を付け、"Sets the background color"などの説明を入力します。 このアクションにはタイプを設定しません。
F4 キー を押して、プロジェクトのコードを生成します。 これにより、TouchGFX/generated/gui_generated/include/gui_generated/screen1_screen/Screen1ViewBase.hppに、setBackgroundColor()と呼ばれる仮想メソッドが生成され、Screen1ViewBase.cpp内に空の実装が生成されます。
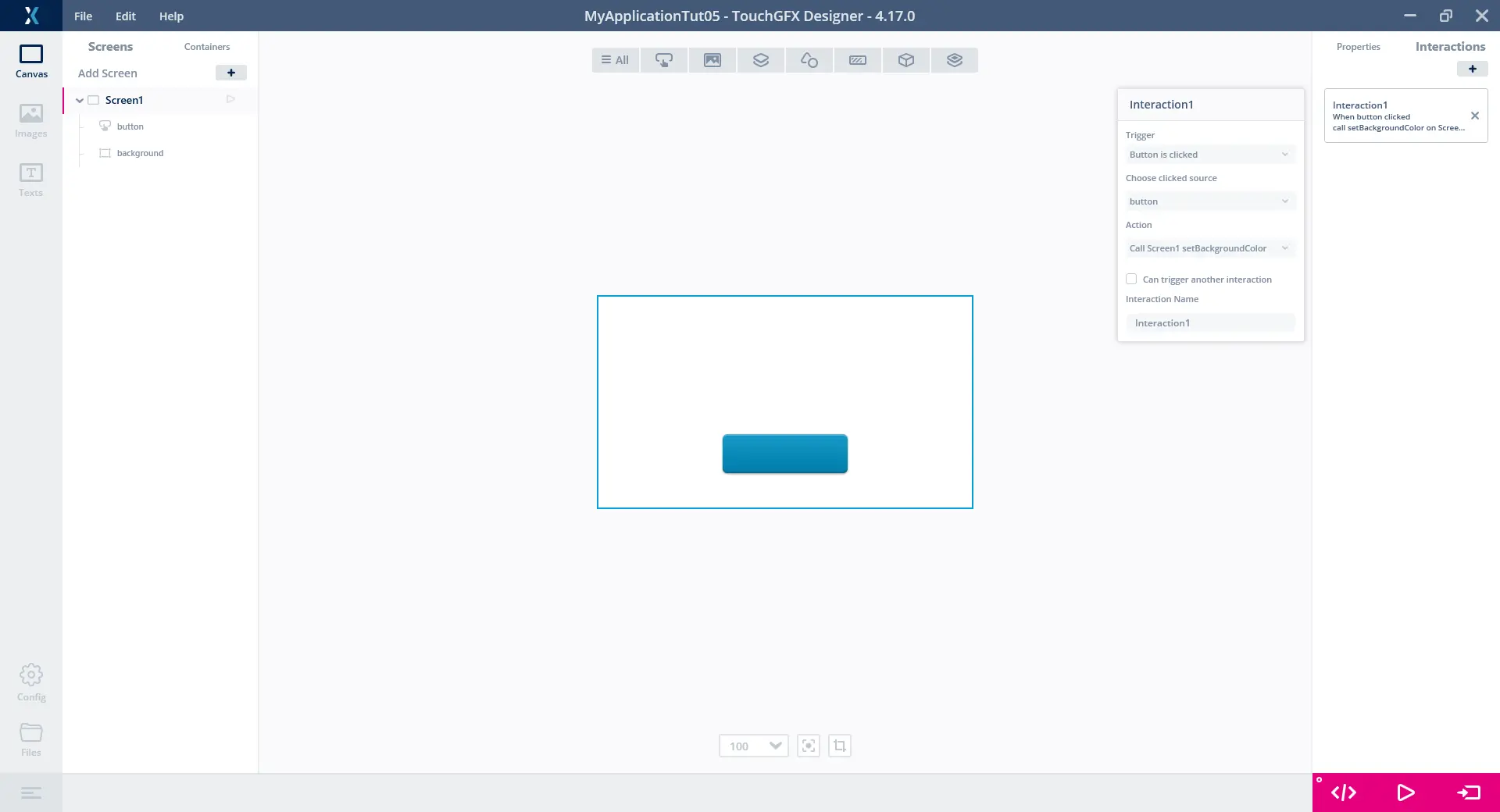
このメソッドに機能を追加するには、 Screen1View.cppファイル内のユーザ・コードでこれをオーバーライドするか、TouchGFX Designerを使用してインタラクションを作成します。 ここでは後者の方法を試してみましょう。このためには、スクリーンのInteractionsタブに移動して、ボタンがクリックされたら新しいメソッドを呼び出すインタラクションを追加します。
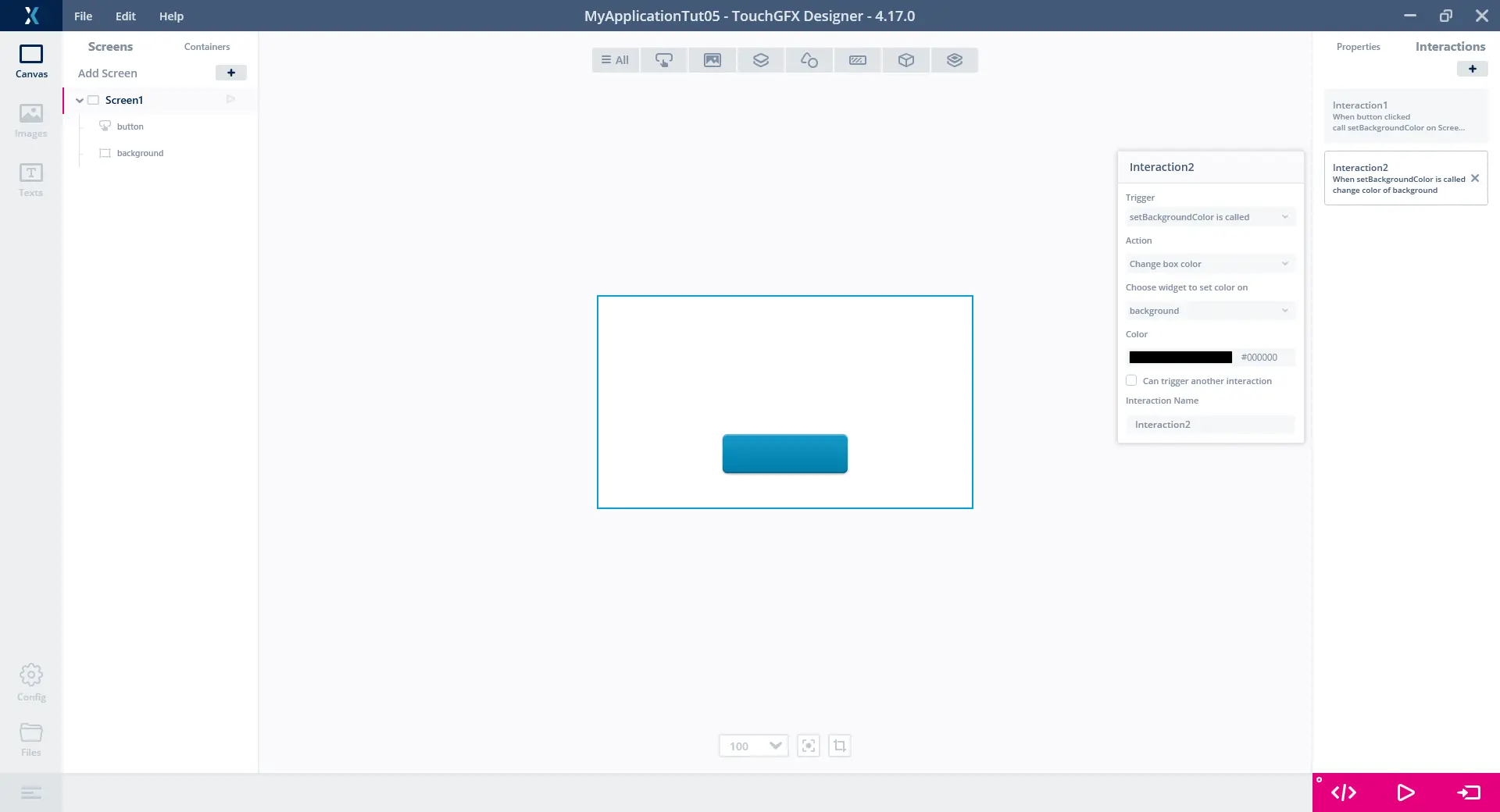
次に、setBackgroundColorが呼び出されたときに、実際に実行される内容を指定する必要があります。 このために、新しく作成したカスタム・アクション(1)を、別のインタラクションのトリガとして使用します。 まずは、トリガ"setBackgroundColor is called"の発生時に、"Change box color"というアクション(2)を使用して、単純にバックグラウンドのボックスの色を黒に設定します。
ここでシミュレータを実行し、ボタンを押します。バックグラウンドが黒色になるはずです。 これで1つ目のカスタム・アクションが正常に作成されました。
カスタム・アクションに値を渡す方法
ここまでに作成したアプリケーションを基にして、このセクションでは、以下の操作を行うことでカスタム・アクションの概念を拡張させていきます。
- setBackgroundColorカスタム・アクションにパラメータを追加する
- setBackgroundColorにランダムな色を渡す
- これを使用して、ボタンの押下時にバックグラウンドをランダムな色に変更する
では、setBackgroundColorカスタム・アクションに値を渡して、より動的にすることで、このアプリケーションをもう少し興味深いものにしてみましょう。
新しいインタラクションを設定するために、スクリーンのInteractionsタブに移動し、2つの現在のインタラクションのそれぞれのxボタンを押して両方を削除します。
スクリーンのPropertiesタブからsetBackgroundColorというカスタム・アクションに移動して、Typeのチェックボックスをオンにして"colortype"と入力します。これが、アクションに渡すパラメータのタイプになります(colortypeは色を記述するための組込みのTouchGFXタイプです)。 パラメータに名前を付けることはできないので、自動的に**"value"という名前になります。
次に、新しく追加したパラメータ値を使用するインタラクションを設定しましょう。 これには、"setBackgroundColor is called"というトリガと、"Execute C++ code"というアクションを使用します。 また、新しいパラメータを使用して、バックグラウンド・ボックスの色を設定したいので、実行するコードは次のようになります。
background.setColor(value);
background.invalidate();
2行目で、バックグラウンドが新しい色で強制的に再描画されます。
トリガにパラメータの名前とタイプ("value : colortype")が表示されていることに注目してください。
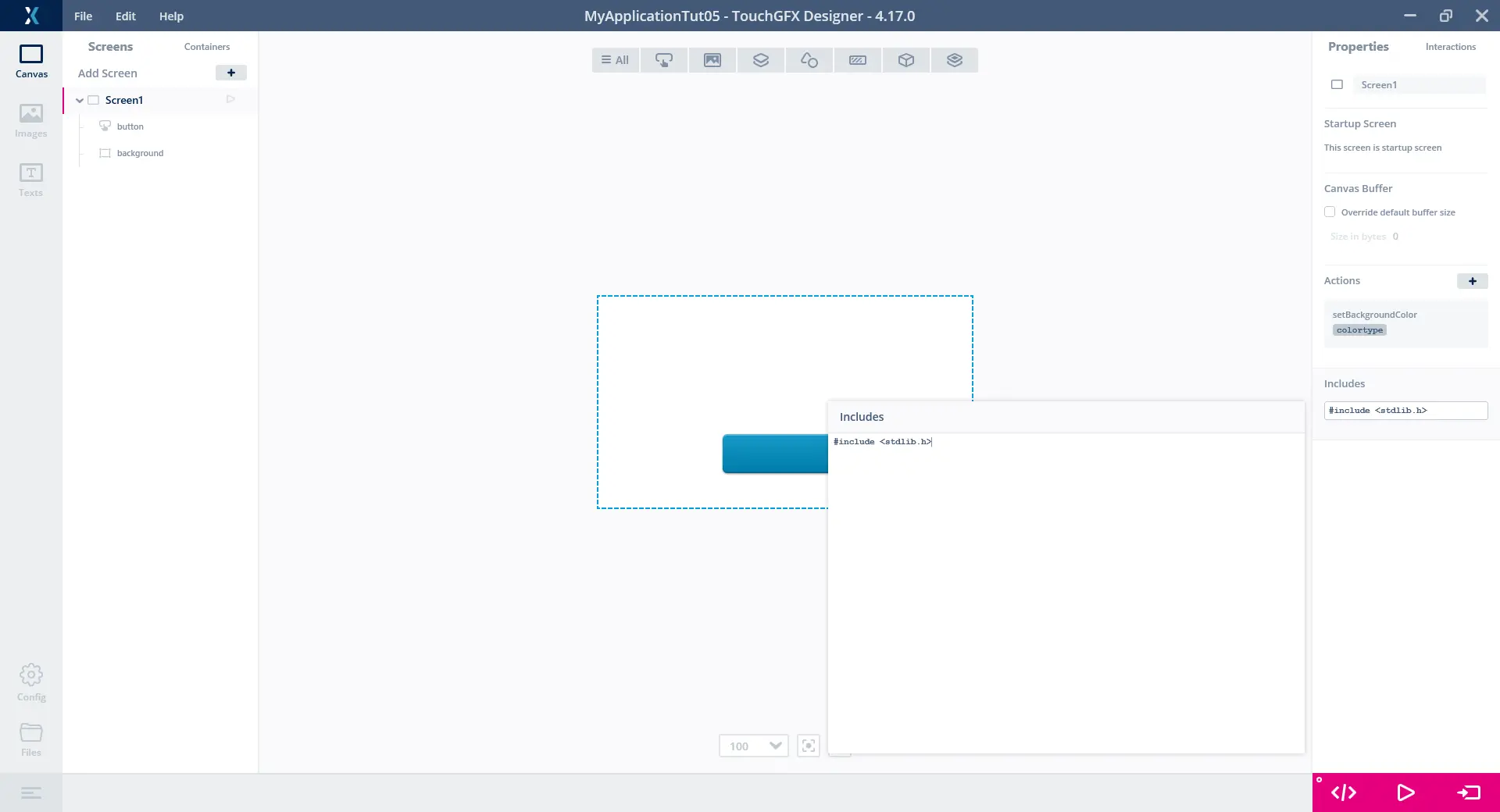
次に、ボタンのクリック時に実際にsetBackgroundColorを呼び出すインタラクションを設定します。 トリガ"Button is clicked"とアクション"Call Screen1 setBackgroundColor"に別のインタラクションを追加すると、値のプロパティに期待されるタイプも表示されることに注意してください。 stdlib.hにあるランダム化メソッドrand()を利用して、0~255の範囲から3つの数字を無作為に取得し、これらを使用して色を指定しsetBackgroundColorにランダムな色を渡します。 rand()にアクセスするには、これをアプリケーションに含める(インクルードする)必要があります。 スクリーンとカスタム・コンテナの両方に、TouchGFX Designer内からユーザ独自のインクルードを提供することもできます。この例ではこれを実行する必要があります。 スクリーンのPropertiesタブに移動し、"INCLUDES"グループに次のように入力します。
#include <stdlib.h>
次に、Valueプロパティに、次のように入力します(1)。
touchgfx::Color::getColorFromRGB(rand()%256, rand()%256, rand()%256)
ここでシミュレータを実行し、何度かボタンを押してみます。 そして、バックグラウンドがランダムな色に変化するのを確認します。
カスタム・コンテナ内のカスタム・トリガの使用
最後に、カスタム・コンテナではカスタム・トリガのコレクションも定義できるので、このセクションでは、次の操作を実行することでアプリケーションを発展させていきます。
- ColorEmitterという名前の新しいカスタム・コンテナを作成する
- ColorEmitterに"colorChanged"という名前のカスタム・トリガを追加する
- colorChangedトリガを使用して、ボタンが押されたときにランダムな色をアプリケーションに信号で送る
- colorChangedトリガを受け取るためのインタラクションをスクリーンで設定する
- ColorEmitterが送信した色を使用して、バックグラウンドのボックスの色を設定する
カスタム・トリガを使用して、アプリケーションでイベントを何か送ってみましょう。 ボタンのインタラクションでランダムな色をsetBackgroundColorに渡す代わりに、カスタム・コンテナからランダムな色をスクリーンに送り、その値をスクリーンが使用するようにしてみましょう。 これは最終的に、1つのアプリケーション内でさまざまなUIコンポーネントが相互にやり取りし、より小さく、より再利用可能なコンポーネントを作り出すシンプルな例になるはずです。
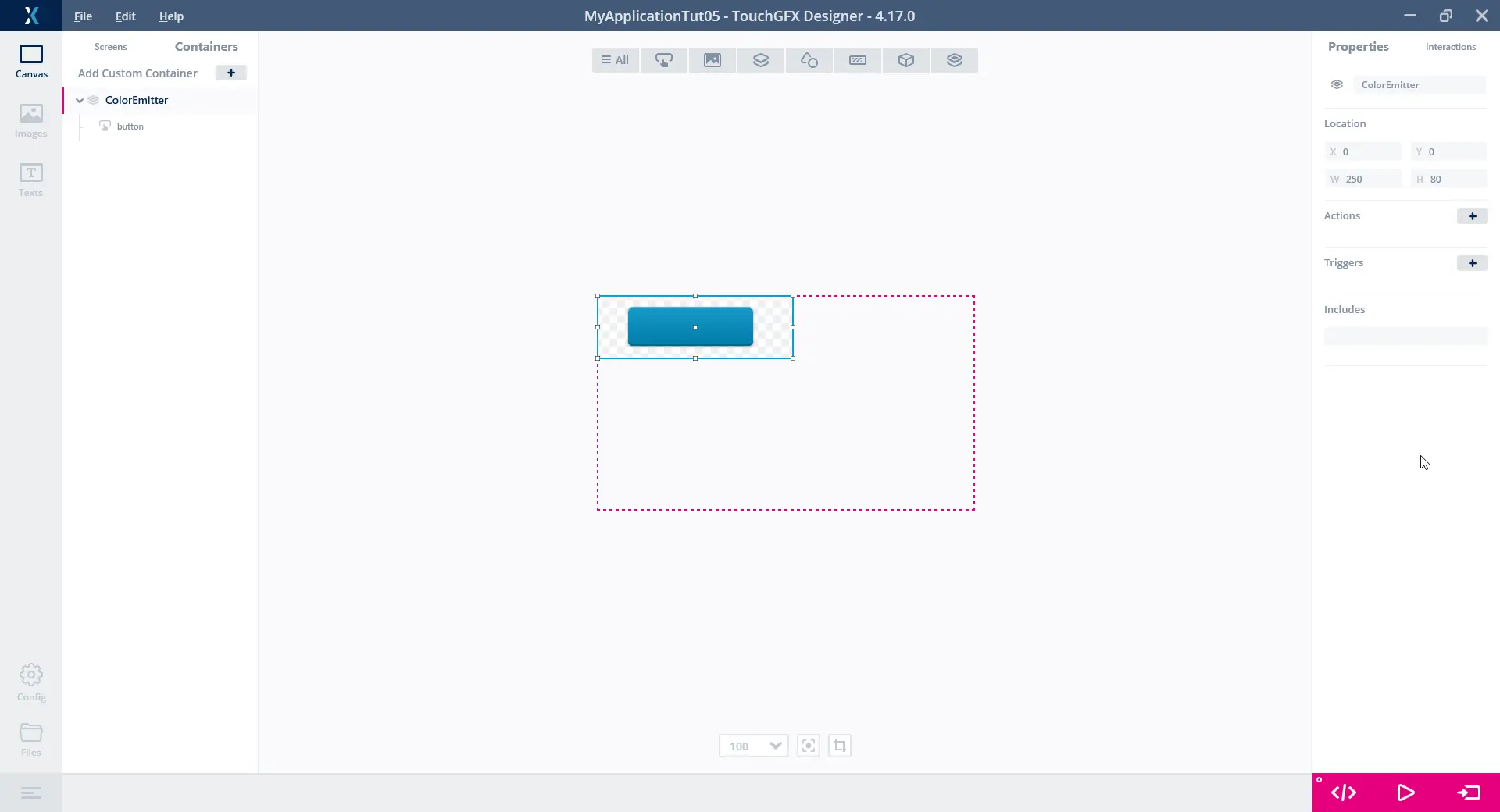
最初に、新しいカスタム・コンテナを作成し、"ColorEmitter"という名前を付けます。 ボタンを挿入し、"button"という名前を付けます。 下の画像のような状態になるはずです。
次に、ボタンがクリックされるたびに、ColorEmitterがランダムな色を外界に放つ(エミット)ようにします。 これで誰もがこの放たれた色を吟味して、目的に合った色を使用できるようになります。 この例では、この色を使用してバックグラウンドの色を設定し、前に実行した動作と同じようなことをするだけです。
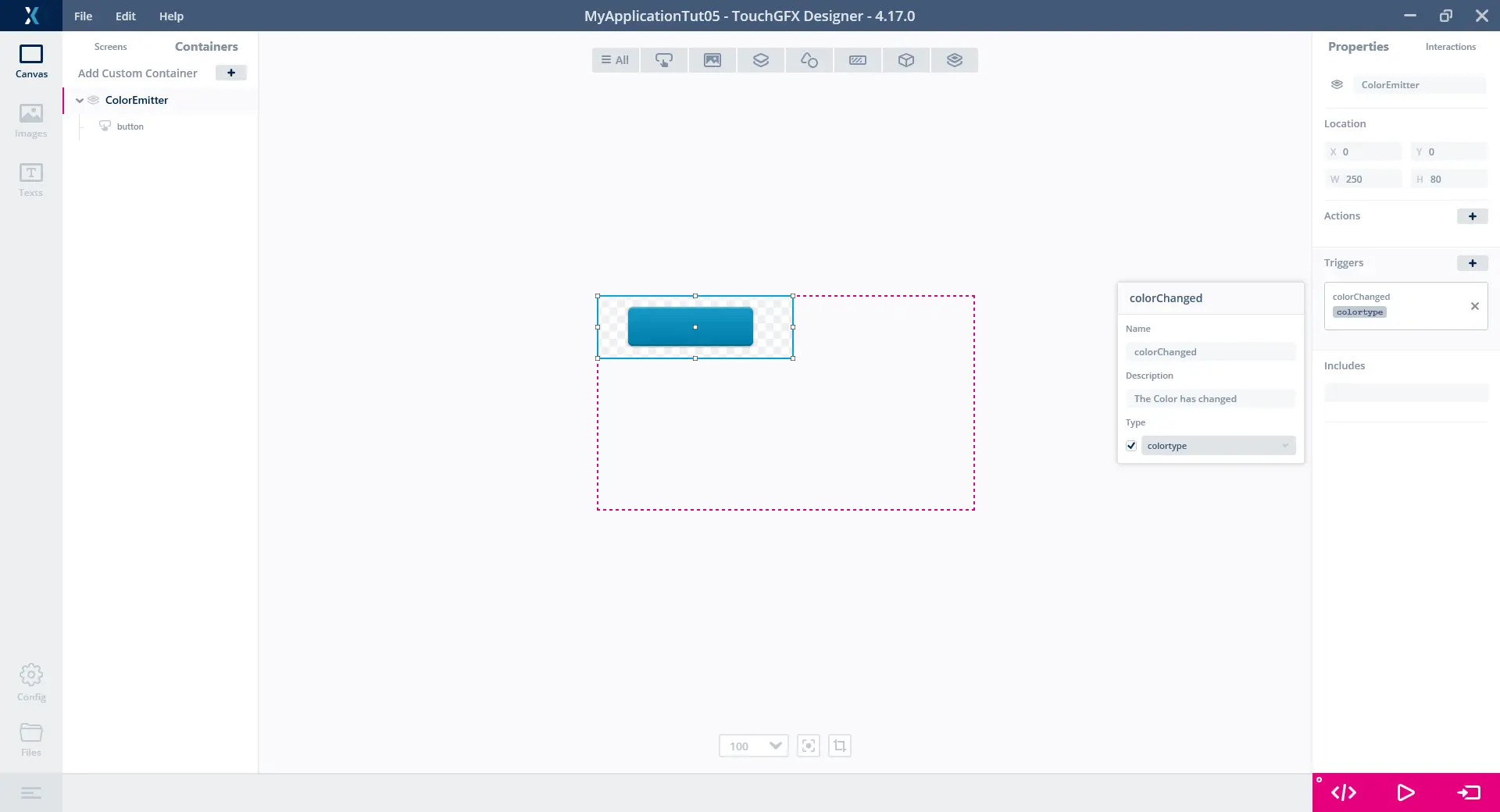
カスタム・コンテナで色を放つようにするためには、まずカスタム・トリガを作成する必要があります。 カスタム・コンテナのPropertiesタブに移動して、"Triggers"グループ(1)で+ボタンを押します。 トリガに"colorChanged"という名前を付け、"The color has changed"という説明を入力して、タイプを"colortype"に設定します。
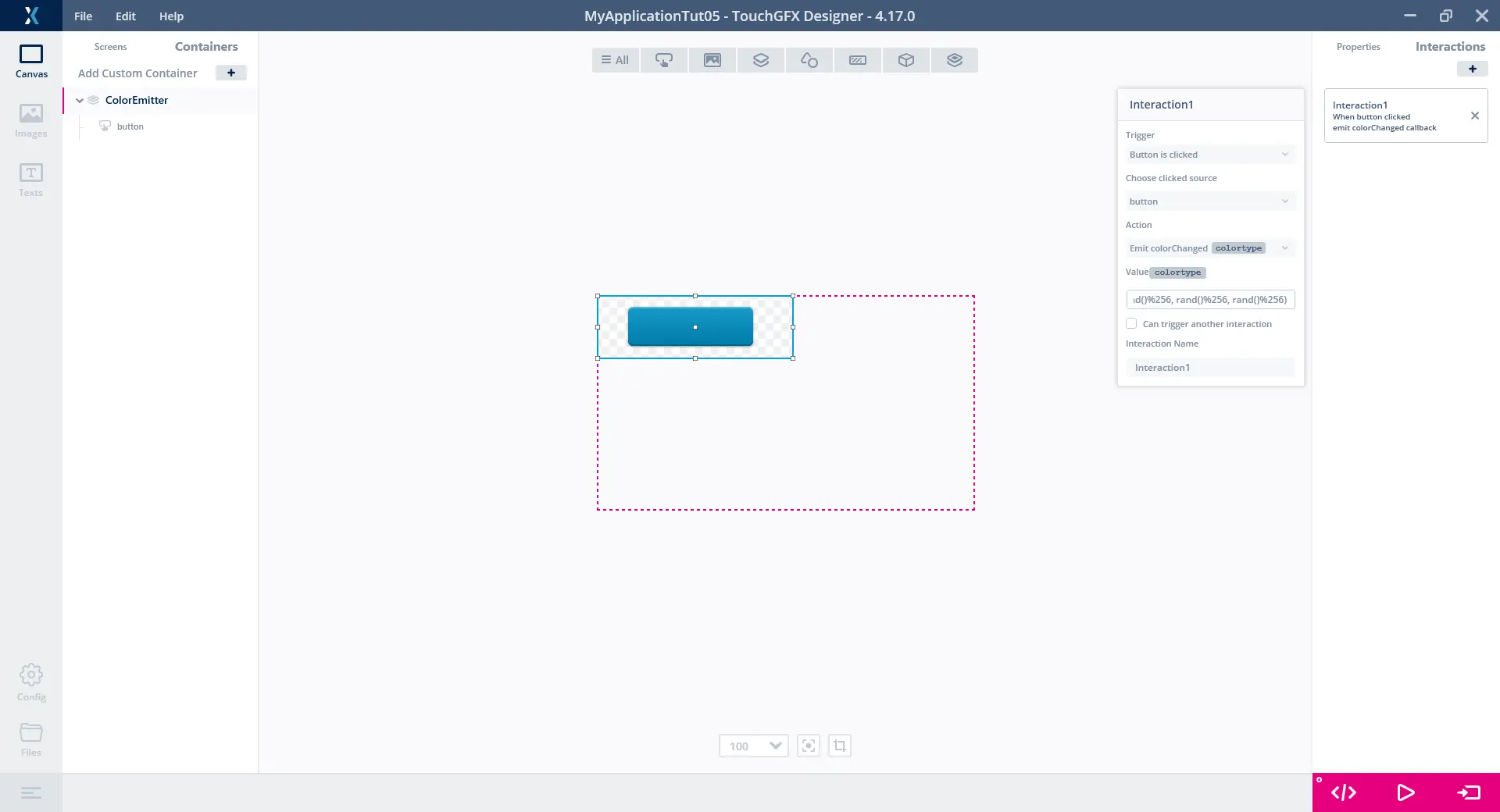
次に、カスタム・コンテナのInteractionsタブに移動して、新しいインタラクションを作成します。 トリガ"Button is clicked"と、アクション"Emit colorChanged"を使用します。 ここではランダムな色を伝えたいので、Valueプロパティに前と同じコードを使用します。
touchgfx::Color::getColorFromRGB(rand()%256, rand()%256, rand()%256)
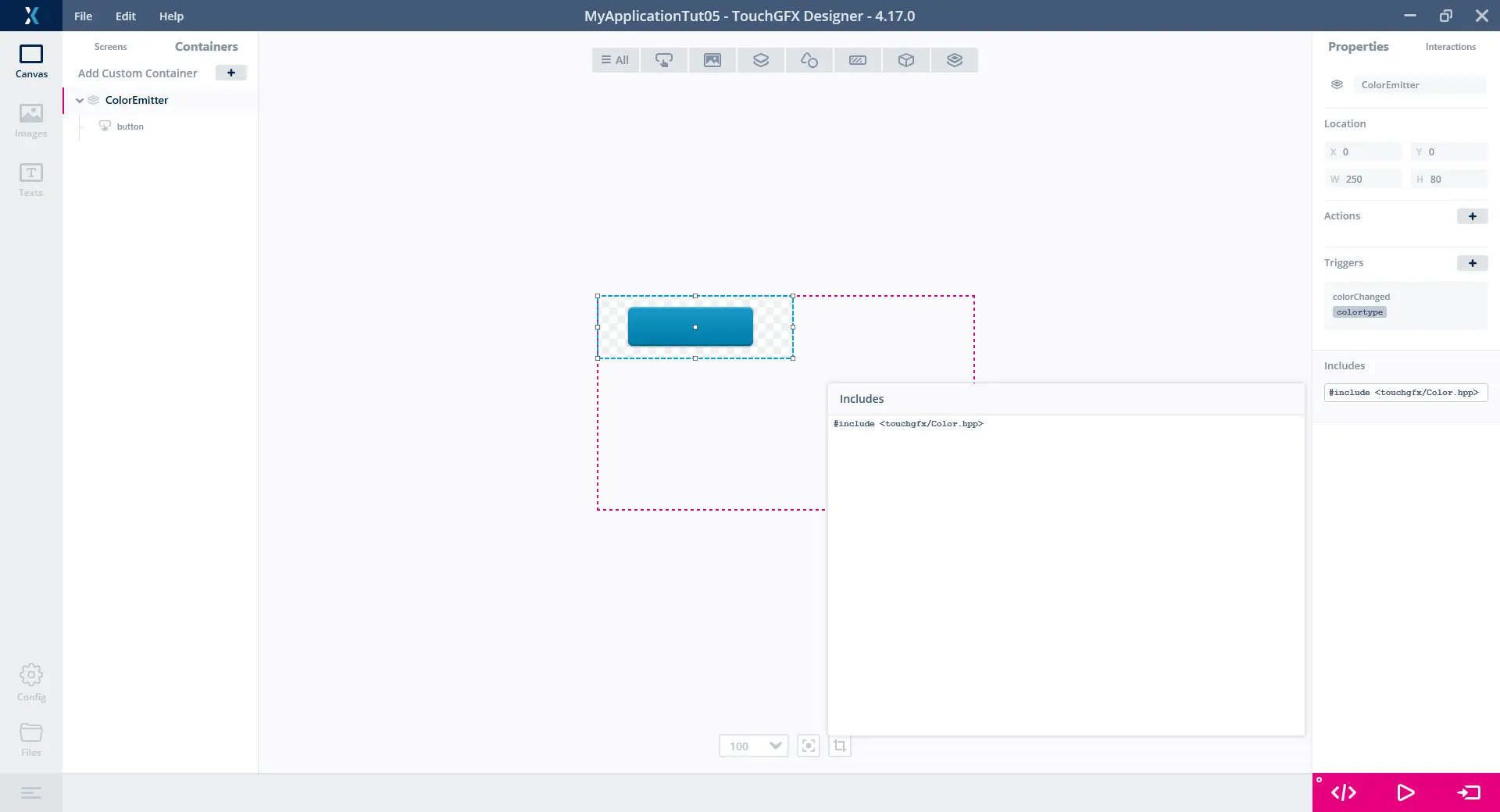
ただし、これは最初は機能しません。ネームスペースtouchgfx::Colorがカスタム・コンテナ内に自動的にインクルードされないからです。 そこで前と同じように、カスタム・コンテナに独自のインクルードを提供します。 カスタム・コンテナのPropertiesタブに移動し、"Includes"グループ(1)に次のように入力します。
#include <touchgfx/Color.hpp>
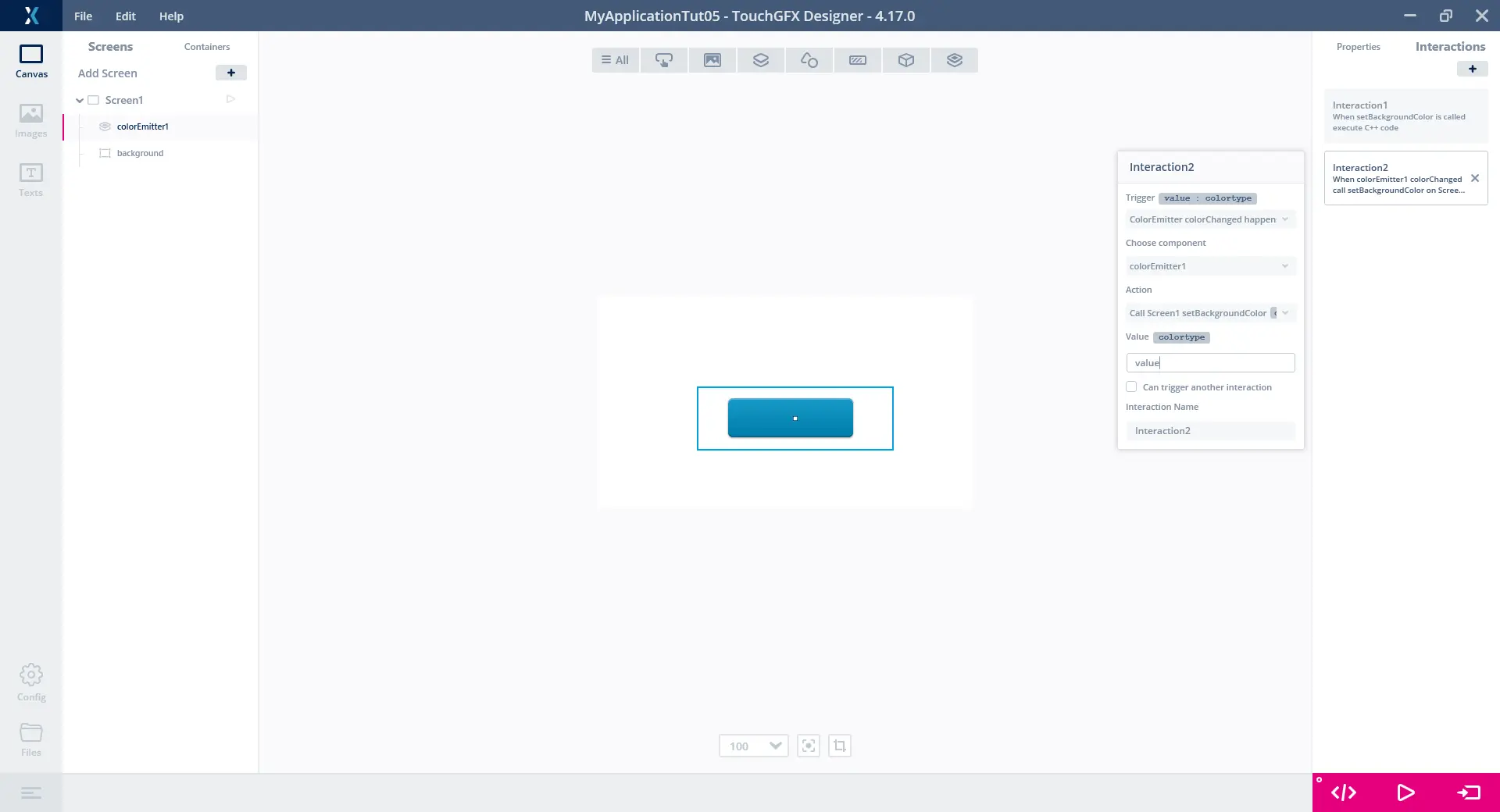
次に、古いボタンを、ここで作成した新しいColorEmitterカスタム・コンテナに置き換える必要があります。 Screen1を選択し、ここにあるボタンを削除します。 これにより、このボタンを使用していたインタラクションでドメイン・エラーが発生するので、そのインタラクションも削除します。そして、ColorEmitter用に新しいインタラクションを作成します。 ColorEmitterのインスタンスをScreen1に挿入し、Screen1に新しいインタラクションを作成します。 トリガには、"ColorEmitter colorChanged happens"というオプションが表示されるはずです。 これを選択し、アクションには"Call Screen1 setBackgroundColor"を使用します。 次に、colorChangedエミットからの値を使用する必要がありますが、これは常に"value"という名前になります(この記事の前半の説明を参照)。 したがって、Valueプロパティには"value"と入力します。
ここでシミュレータを実行し、再びボタンを押してみます。 同じ動作が現れ、バックグラウンドがランダムな色に変化します。 ただし今度は、スクリーンにすべての機能を実装するだけでなく、スクリーンとより小型で再利用可能ないくつかのコンポーネント(すなわち、シンプルなColorEmitter)との間で、独自のやり取りがうまくできるようになりました。