Analog Clock(アナログ・クロック)
Analog Clockは、時間をテキストで表示するDigitalClockとは対照的に、従来のアナログ時計の表示を可能にするウィジェットです。 このクロックは、時計の表面にバックグラウンド画像を使用しています。 時針、分針、秒針はそれぞれの画像を使用し、設定可能な中心ポイントの周囲を回転しています。
ウィジェット・グループ
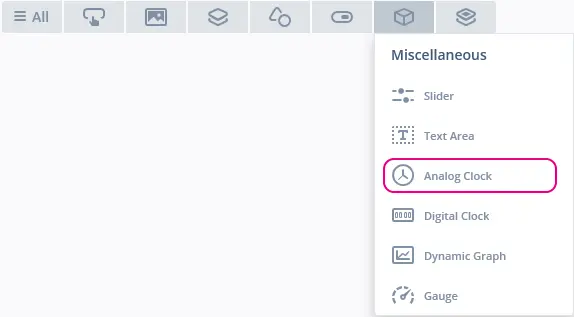
Analog Clockは、TouchGFX DesignerのMiscellaneousウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのAnalog Clockのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅の位置を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Analog Clockのサイズは関連付けられる画像のサイズから取得され、その画像を変更しない限り変更できません。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Style | Styleは、ウィジェットの事前定義のセットアップを指定します。選択プロパティが事前定義された値に設定されます。 これらのスタイルには、自由に使用できる画像が含まれています。 |
| Appearance | Imageは、バックグラウンドに使用する画像を指定します。 Rotation Center XおよびRotation Center Yは、時計の針の回転の中心ポイントを指定します。 |
| Time | Use Am/Pmは、時間表示を12時間形式にするのか24時間形式にするのかを指定します。 Initial Timeは、時計が表示する初期時間を指定します。 |
| Clock Hands | Clock Handsは、Analog Clockで表示する針(秒針、分針、時針)と、それらの針の順序を指定します。 時計の針ごとにHand Imageを設定でき、Rotation Position XとRotation Position Yを設定することで回転ポイントを設定できます。 分針と時針にはスイープ・ハンド・モーション(針のスムーズな動き)を使用するオプションがあります。このためにはSweeping Movementを設定します。 |
| Animations | Animate Clock Hand Movementは、時計の針のアニメーションを有効にするかどうかを指定します。 Durationは、アニメーションの時間の長さを指定します。 EasingおよびEasing Optionは、(動きに緩急をつけるために)使用するイージングの式を指定します。 |
| Mixins | Draggableは、実行時にウィジェットをドラッグ可能にするかどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 MoveAnimatorは、ウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
Time
Timeプロパティ・グループでは、クロック・ウィジェットの初期時間を設定し、Am/Pmの表示方式を使用するかどうかを設定することができます。
Am/Pmを選択すると、コード生成がわずかに変更されます。 時間を初期化するために、Analog Clockで次の関数:
initializeTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
を使用する代わりに、次の関数が使用されます(12時間表示の場合):
initializeTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
クロックによって表示される時間を更新するには、次の関数のいずれかを使用します。
setTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
setTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
Clock Hands
Clock Handsプロパティ・グループでは、使用する針とそのZ方向の順番を定義できます。 最初に定義した針がその他の針の上に描画されます。
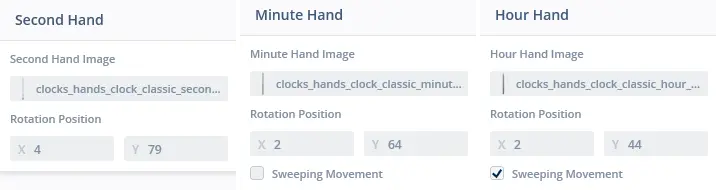
Hour Hand、Minute Hand、Second Hand
針ごとに画像と回転位置を設定することが必要です。 回転位置は、定義された針の画像が回転する中心となるポイントを決めます。
時針と分針ではSweeping Movementを使用できます。 このオプションを有効にすると、針がある位置から次の位置に瞬時にジャンプしなくなります。
Animations
アニメーションのセクションでは、さらに高度な針の動きを定義できます。 ただし、時針と分針でSweeping Movementが有効になっている場合、アニメーション化は行われません。
次の例では、アニメーションの長さが「30」に設定され、イージング・オプションでイージングが「Bounce」で「Out」に設定されています。
インタラクション
以下のセクションでは、Analog Clockによってサポートされるアクションとトリガについて説明します。
アクション
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
Analog Clockはトリガを発行しません。
パフォーマンス
Analog Clockは、1つのImageと3つのTexture Mapperで構成されており、これらはマイクロコントローラのリソース負荷の高いコンポーネントです。 このため、Analog Clockは、ほとんどのプラットフォーム上で要求の厳しいウィジェットであると見なされます。
描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
ビューの基底クラスの生成済みコードを見ると、TouchGFX DesignerによるAnalog Clockの設定方法がわかります。
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
mainViewBase::mainViewBase()
{
analogClock.setXY(124, 15);
analogClock.setBackground(BITMAP_BLUE_CLOCKS_BACKGROUNDS_CLOCK_STANDARD_BACKGROUND_ID, 116, 116);
analogClock.setupMinuteHand(BITMAP_BLUE_CLOCKS_HANDS_CLOCK_STANDARD_MINUTE_HAND_ID, 7, 67);
analogClock.setMinuteHandSecondCorrection(false);
analogClock.setupHourHand(BITMAP_BLUE_CLOCKS_HANDS_CLOCK_STANDARD_HOUR_HAND_ID, 7, 52);
analogClock.setHourHandMinuteCorrection(false);
analogClock.setupSecondHand(BITMAP_BLUE_CLOCKS_HANDS_CLOCK_STANDARD_SECOND_HAND_ID, 3, 66);
analogClock.initializeTime24Hour(10, 10, 0);
add(analogClock);
}
void mainViewBase::setupScreen()
{
}
Tip
analogClock.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。ユーザ・コード
次の例は、クロックの動きの設定方法を示しています。
mainView.hpp
#ifndef MAINVIEW_HPP
#define MAINVIEW_HPP
#include <gui_generated/main_screen/mainViewBase.hpp>
#include <gui/main_screen/mainPresenter.hpp>
class mainView : public mainViewBase
{
public:
mainView();
virtual ~mainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
int tickCounter;
int analogHours;
int analogMinutes;
int analogSeconds;
};
#endif // MAINVIEW_HPP
mainView.cpp
#include <gui/main_screen/mainView.hpp>
mainView::mainView()
{
}
void mainView::setupScreen()
{
mainViewBase::setupScreen();
analogHours = analogClock.getCurrentHour();
analogMinutes = analogClock.getCurrentMinute();
analogSeconds = analogClock.getCurrentSecond();
}
void mainView::tearDownScreen()
{
mainViewBase::tearDownScreen();
}
void mainView::handleTickEvent()
{
tickCounter++;
if (tickCounter % 60 == 0)
{
if (++analogSeconds >= 60)
{
analogSeconds = 0;
if (++analogMinutes >= 60)
{
analogMinutes = 0;
if (++analogHours >= 24)
{
analogHours = 0;
}
}
}
// Update the clocks
analogClock.setTime24Hour(analogHours, analogMinutes, analogSeconds);
}
}
TouchGFX Designerの例
Analog Clockをさらに探索するには、次の例を使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。