可縮放圖像
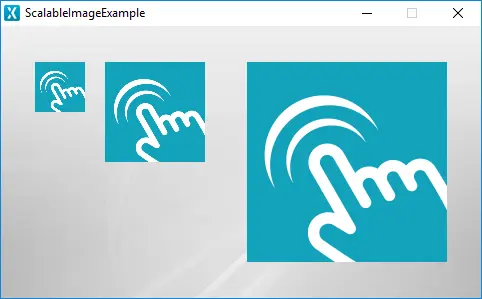
可縮放圖像(Scalable Image)是能夠繪製縮放版點陣圖的小部件。 只需更改小部件的寬度/高度即可調整圖像大小。 縮放圖像的品質取決於使用的渲染演算法。 可動態更改渲染演算法。
Note
小部件組
可縮放圖像位於 TouchGFX Designer 中的Images小部件組中。
屬性
TouchGFX Designer 中可縮放圖像的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見 指定小部件的可見性。 使小部件不可見還將禁用與小部件之間通過螢幕進行的交互。 |
| Style | 樣式 指定小部件的預定義設置,用於將所選屬性設為預定義的值。 這些樣式包含可免費使用的圖像。 |
| Image | 縮放演算法指定縮放所選圖像使用的演算法。 圖像指定小部件應使用的圖像。 |
| Appearance | Alpha 指定小部件的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
TouchGFX Designer 中的可縮放圖像支援的操作和觸發。
操作
| 小部件特有的操作 | 說明 |
|---|---|
| Resize widget | 調整小部件的寬度和高度。 |
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
可縮放圖像不會產生任何觸發條件。
性能
可縮放圖像主要靠 MCU 來縮放圖像。 因此,在大部分平臺上,會將可縮放圖像視為高效能需求的小部件。
關於文字繪製性能的更多資訊,請閱讀通用UI元件性能一節。
範例
生成程式碼
在生成的視圖基類的程式碼中,可以查看 Designer 是如何創建可縮放圖像的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase()
{
scalableImage.setBitmap(touchgfx::Bitmap(BITMAP_IMAGE_ID));
scalableImage.setPosition(246, 36, 200, 200);
scalableImage.setScalingAlgorithm(touchgfx::ScalableImage::NEAREST_NEIGHBOR);
add(scalableImage);
}
void Screen1ViewBase::setupScreen()
{
}
Tip
可在使用者程式碼中使用這些函數以及 ScalableImage 類中提供的其他函數。 如果更改小部件的外觀,請必須呼叫
scalableImage.invalidate() 以強制重繪。TouchGFX Designer範例
為了進一步瞭解可縮放圖像,請嘗試在 TouchGFX Designer 中使用下列 UI 範本之一創建新應用: