트리거 역할을 하는 외부 이벤트
이 섹션에서는 물리적 버튼과 같은 외부 이벤트를 TouchGFX Designer에서 트리거로 사용하는 방법을 설명합니다.
물리적 버튼과 같은 주변 장치의 입력에 응답하기 위한 애플리케이션 요구 사항에 의거, MCU의 GPIO 핀을 보드 회로도에 맞게 구성해야 합니다.
이 예제에서는 UI가 물리적 버튼의 작동에 반응하도록 만드는 방법을 보여주기 위해 H7B3I-DK를 사용했습니다. 이 예제에서는 폴링을 사용하고 있지만, EXTI를 사용할 수도 있습니다.
회로도는 [st.com](https://www.st.com/content/st_com/en/products/evaluation-tools/product-evaluation-tools/mcu-mpu-eval-tools/stm32 -mcu-mpu-eval-tools/stm32-discovery-kits/stm32h7b3i-dk.html#)에서 다운로드가 가능합니다.
Tip
Board Bringup
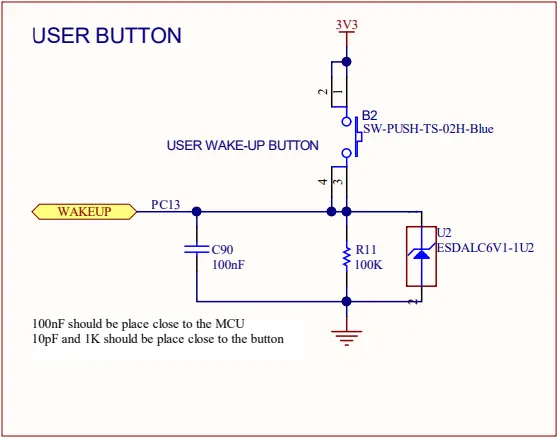
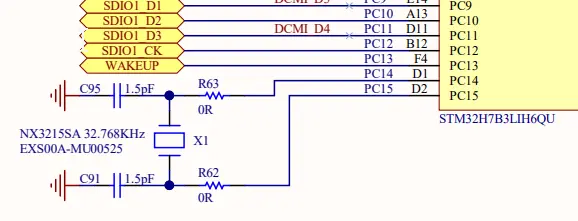
아래 이미지는 STM32H7B3I-DK 보드에 대한 회로도의 일부를 보여주며, 그 뒤에 나오는 예제에서는 STM32CubeMX를 사용하여 적절한 GPIO 포트와 핀을 버튼 상태를 읽기 위한 입력으로 구성했습니다.
STM32H7B3I-DK TouchGFX 보드 설정을 기반으로 새 애플리케이션을 시작합니다. 이에 따라 사용자 버튼이 GPIO 포트 C핀 13(PC13)에 연결됩니다.
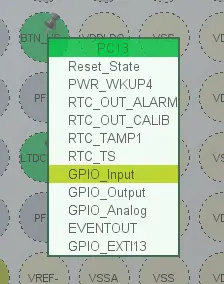
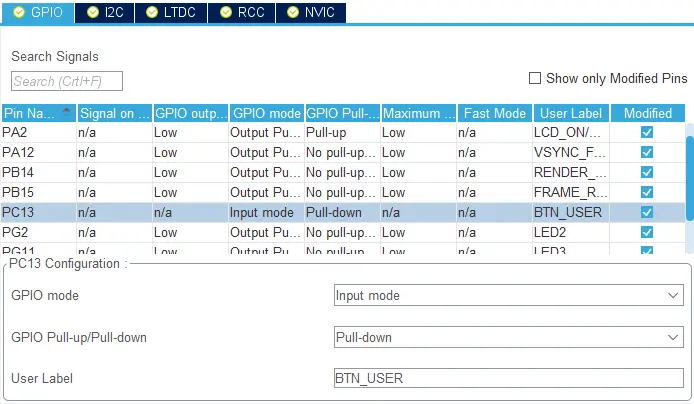
STM32CubeMX에서 PC13을 입력으로 구성하고 System Core 범주의 GPIO 섹션에서 풀다운으로 구성할 수 있습니다.
Pinout View에 지정된 이름을 토대로 STM32CubeMX에서 아래와 같은 코드가 생성되었습니다.
#define MCU_ACTIVE_GPIO_Port GPIOI
#define VSYNC_FREQ_Pin GPIO_PIN_12
#define VSYNC_FREQ_GPIO_Port GPIOA
#define BTN_USER_Pin GPIO_PIN_13
#define BTN_USER_GPIO_Port GPIOC
#define LED2_Pin GPIO_PIN_2
#define LED2_GPIO_Port GPIOG
#define LCD_INT_Pin GPIO_PIN_2
static void MX_GPIO_Init(void)
__HAL_RCC_GPIOJ_CLK_ENABLE();
__HAL_RCC_GPIOI_CLK_ENABLE();
__HAL_RCC_GPIOA_CLK_ENABLE();
__HAL_RCC_GPIOC_CLK_ENABLE();
__HAL_RCC_GPIOD_CLK_ENABLE();
__HAL_RCC_GPIOH_CLK_ENABLE();
__HAL_RCC_GPIOB_CLK_ENABLE();
...
/*Configure GPIO pin : BTN_USER_Pin */
GPIO_InitStruct.Pin = BTN_USER_Pin;
GPIO_InitStruct.Mode = GPIO_MODE_INPUT;
GPIO_InitStruct.Pull = GPIO_PULLDOWN;
HAL_GPIO_Init(BTN_USER_GPIO_Port, &GPIO_InitStruct);
}
TouchGFX HAL Development
TouchGFX 엔진의 렌더링 주기 동안 가능한 입력에 대한 확인이 이루어집니다.
입력 상태를 읽을 수 있으면(외부 이벤트) TouchGFX HAL은 ButtonController 인터페이스를 통해 렌더링 주기 동안 이 이벤트를 읽을 수 있습니다.
#include <platform/driver/button/ButtonController.hpp>
class H7B3ButtonController : public touchgfx::ButtonController
{
virtual void init() { }
virtual bool sample(uint8_t& key)
{
if (HAL_GPIO_ReadPin(GPIOC, GPIO_PIN_13) != GPIO_PIN_RESET)
{
key = 1;
return true;
}
return false;
}
private:
};
...
H7B3ButtonController bc;
void touchgfx_init()
{
...
hal.initialize();
hal.setButtonController(&bc);
}
TouchGFX Designer
TouchGFX Designer에서의 인터랙션 시 ButtonController에 의해 샘플링된 값을 사용하려면 .touchgfx 프로젝트 파일에 이름/값 매핑이 생성되어야 합니다.
"PhysicalButtons": [],
"PhysicalButtons": [
{
"Key": 1,
"Name": "BTN_USER"
}
],
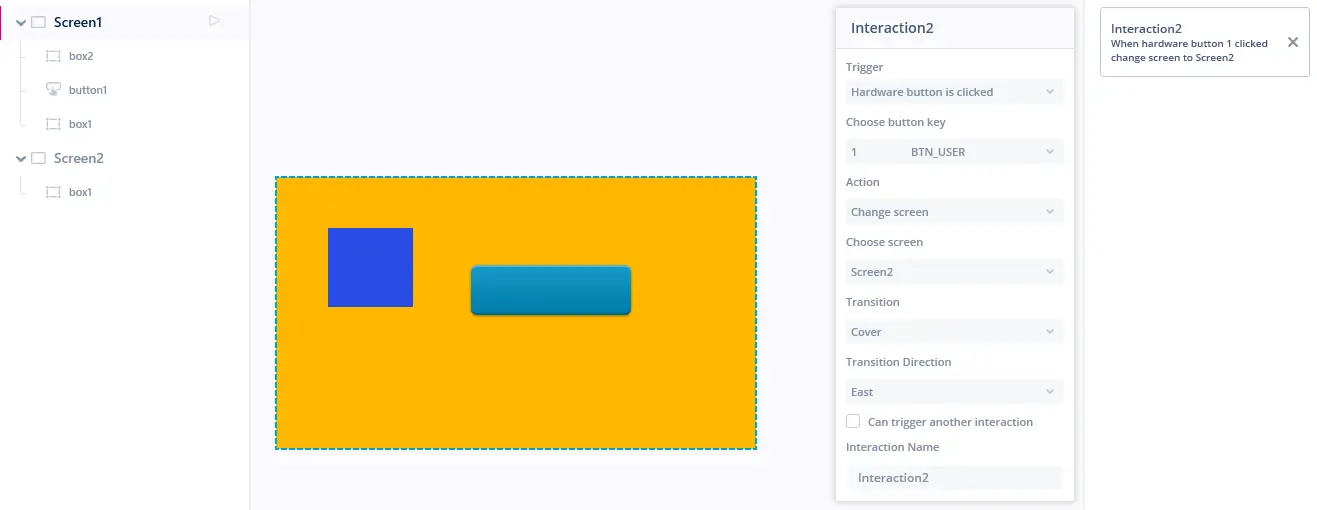
이제 인터랙션을 생성할 때 "Hardware Button is clicked"를 트리거로 사용할 수 있습니다. .touchgfx 파일에 정의된 "Key"/"Name" 쌍을 선택하면 사용자가 "Change screen"과 같은 작업을 지정할 수 있습니다.
대상에서 실행
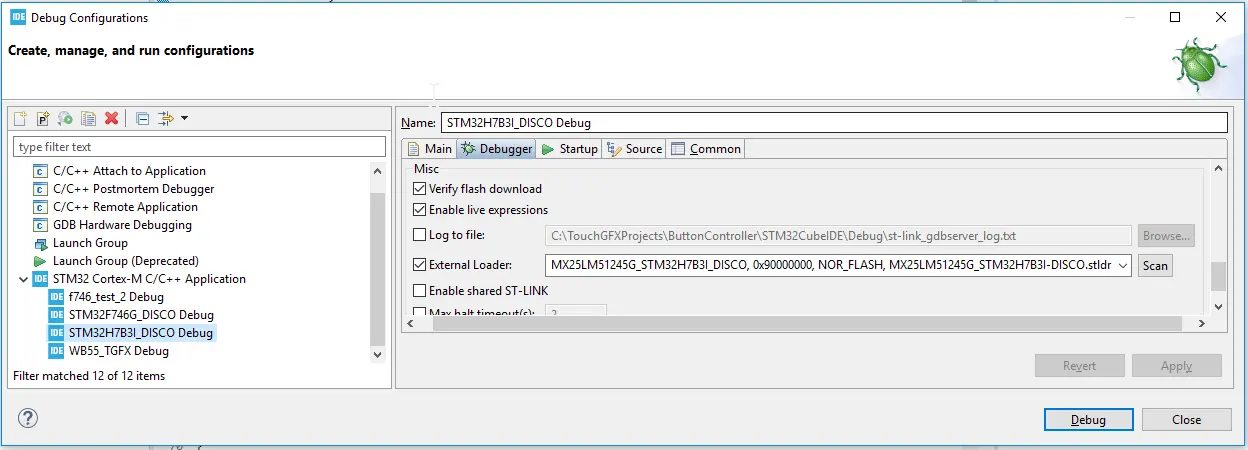
TouchGFX Designer에서 "Generate code"를 눌러 STM32CubeIDE 프로젝트를 열고 디버그 구성을 설정합니다.