カスタム・トリガとカスタム・アクション
TouchGFX Designerでは、カスタム・トリガとカスタム・アクションによって、独自のインタラクション・コンポーネントを定義することができます。 アプリケーションの各スクリーンには、アクションのコレクション(C++のシンプルなvoidメソッド)を含むことができ、これらはTouchGFX Designer内から、またはコードでも呼び出すことができます。同時に、カスタム・コンテナにもトリガのコレクション(C++のコールバックと等しい)を含むことができ、これに対してアプリケーションで反応できます。 この記事では、この機能を利用して、非常にクリーンでダイナミックなTouchGFXアプリケーションを作成する方法について説明します。
カスタム・トリガ
カスタム・コンテナにはカスタム・トリガを作成する機能があります。 これらはC++コールバックとして生成され、インタラクション・システムまたはユーザ・コードから発行し、反応することができます。
カスタム・トリガの追加
カスタム・トリガの追加は、カスタム・コンテナのプロパティ・タブで行います。このためには、下の画像に示すようにTRIGGERSセクションの"+"ボタンをクリックします。
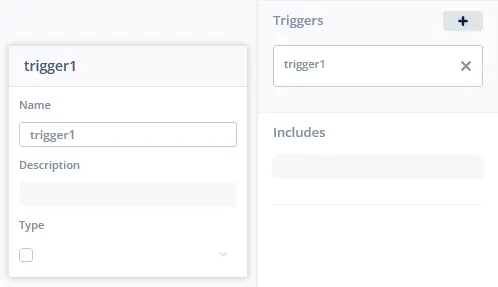
カスタム・トリガが作成されると、下の画像に示すように、詳細なオプションが使用可能になります。
Name
ここで指定する名前は、インタラクション・システムと生成されたコード・ファイル内で、以下のコード例で示すように、参照用に使用されます。
CustomContainer1Base.hpp
class CustomContainer1Base : public touchgfx::Container
{
public:
CustomContainer1Base();
virtual ~CustomContainer1Base() {}
virtual void initialize();
/*
* Custom Trigger Callback Setters
*/
void setTrigger1Callback(touchgfx::GenericCallback<>& callback)
{
this->trigger1Callback = &callback;
}
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(touchgfx::Application::getInstance());
}
/*
* Custom Trigger Emitters
*/
virtual void emitTrigger1Callback()
{
if (trigger1Callback && trigger1Callback->isValid())
{
this->trigger1Callback->execute();
}
}
private:
/*
* Custom Trigger Callback Declarations
*/
touchgfx::GenericCallback<>* trigger1Callback;
};
CustomContainer1Base.cpp
CustomContainer1Base::CustomContainer1Base() :
trigger1Callback(0)
{
setWidth(250);
setHeight(250);
}
void CustomContainer1Base::initialize()
{
}
Description
ここに記述するテキストはインタラクション・システムで使用され、インタラクション・システムでトリガを選択するときに、そのトリガにカーソルを合わせると表示されます。 説明が指定されていない場合は、「インタラクションからカスタム・トリガを発行」セクションに示すように、標準の説明が作成されます。
Type
タイプを有効にすると、特定のタイプの値を返すトリガを作成できるようになります。 タイプはリストから選択するか、手動で記述することができます。 以下に示すのは、boolを選択したときに生成されるコードです。
CustomContainer1Base.hpp
class CustomContainer1Base : public touchgfx::Container
{
public:
CustomContainer1Base();
virtual ~CustomContainer1Base() {}
virtual void initialize();
/*
* Custom Trigger Callback Setters
*/
void setTrigger1Callback(touchgfx::GenericCallback<bool>& callback)
{
this->trigger1Callback = &callback;
}
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(touchgfx::Application::getInstance());
}
/*
* Custom Trigger Emitters
*/
virtual void emitTrigger1Callback(bool value)
{
if (trigger1Callback && trigger1Callback->isValid())
{
this->trigger1Callback->execute(value);
}
}
private:
/*
* Custom Trigger Callback Declarations
*/
touchgfx::GenericCallback<bool>* trigger1Callback;
};
インタラクションからカスタム・トリガを発行
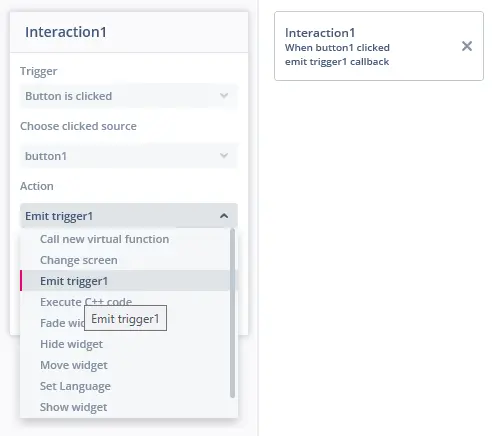
カスタム・トリガは、インタラクション・システムを使用して発行できます。 単純に、そのカスタム・トリガが属するカスタム・コンテナのインタラクション・タブに移動して、新しいインタラクションを作成し、次の画像に示すように、カスタム・トリガをアクションとして選択します。
上の図に示すように、カスタム・コンテナに追加されたボタンをクリックするたびに、カスタム・トリガが発行されます。
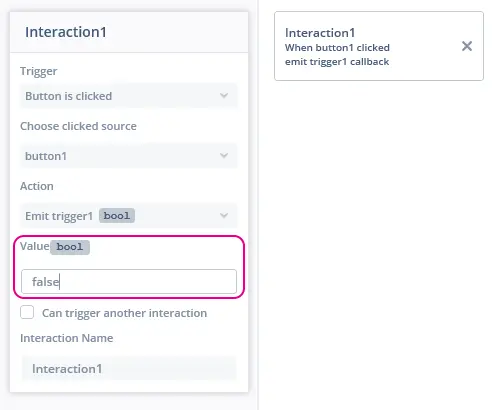
カスタム・トリガでタイプが有効化されている場合、下の画像に示すように、パラメータ値または変数を指定する必要があります。ここでは、boolがタイプとして指定されています。
ユーザ・コードからカスタム・トリガを発行
カスタム・トリガは、生成されたカスタム・コンテナから継承する、ユーザ・コード・クラス・ファイルから発行することもできます。 "trigger1"という名前のCustomTriggerの場合、生成されたカスタム・コンテナ内に、以下のメソッドが生成されます。
CustomContainer1Base.hpp
virtual void emitTrigger1Callback(bool value)
{
if (trigger1Callback && trigger1Callback->isValid())
{
this->trigger1Callback->execute(value);
}
}
この関数は、そこから継承するユーザ・コード・クラス・ファイル内で上書きまたは呼び出しできます。
インタラクションからカスタム・トリガに反応
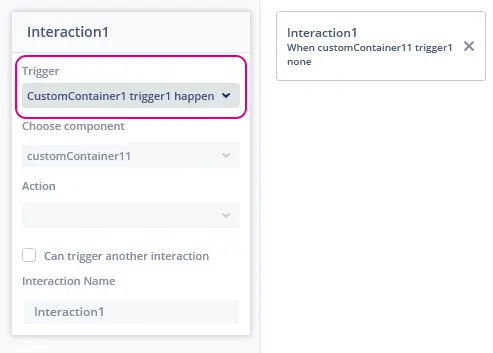
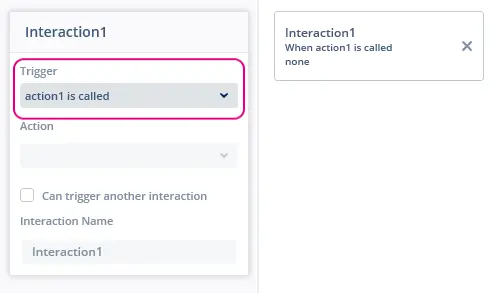
カスタム・トリガを含むカスタム・コンテナをスクリーンに追加した場合、下の画像に示すように、スクリーン上のインタラクションで、そのカスタム・トリガをトリガとして使用できます。
インタラクションでトリガとして選択する場合、カスタム・トリガの命名スキームは<Custom Container Name><Custom Trigger name>happensです。
トリガの選択後、そのカスタム・トリガを含む1つのカスタム・コンテナに複数のインスタンスが存在する場合には、コンポーネントを選択する必要があります。 ただし、インスタンスが1つしか存在しない場合は、それが自動的に選択されます。
ユーザ・コードからカスタム・トリガに反応
カスタム・トリガにユーザ・コードから反応することもできます。このためには次のコード例に示すようにコールバックを実装します。この例では、"trigger1"という名前のカスタム・トリガを含むカスタム・コンテナがスクリーンに追加されています。 スクリーンから継承するユーザ・コード・クラス・ファイル内に、コールバック / カスタム・トリガを実装するために、以下のハイライト表示された行が追加されました。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
private:
/*
* Callback Declarations
*/
touchgfx::Callback<Screen1View> customContainer1Trigger1Callback;
/*
* Callback Handler Declarations
*/
void customContainer1Trigger1CallbackHandler();
};
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View():
customContainer1Trigger1Callback(this, &Screen1View::customContainer1Trigger1CallbackHandler)
{
customContainer1.setTrigger1Callback(customContainer1Trigger1Callback);
}
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
}
void Screen1View::tearDownScreen()
{
Screen1ViewBase::tearDownScreen();
}
void Screen1View::customContainer1Trigger1CallbackHandler()
{
//Your code here.
}
カスタム・アクション
スクリーンとカスタム・コンテナには、カスタム・アクションを作成する機能があります。 これらは仮想C++メソッドとして生成され、インタラクション・システムまたはユーザ・コードから実行することができます。 カスタム・アクションの実装と動作は、インタラクション・システム内で設定するか、ユーザ・コード・クラス・ファイル内で生成済みのC++メソッドを上書きすることで設定できます。
カスタム・アクションの追加
カスタム・アクションの追加は、スクリーンまたはカスタム・トリガのプロパティ・タブで行います。このためには、下の画像に示すようにACTIONSセクションの"+"ボタンをクリックします。
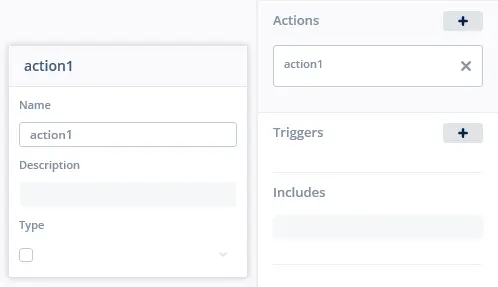
カスタム・アクションが作成されると、下の画像に示すように、詳細なオプションが使用可能になります。
Name
ここで指定する名前は、インタラクション・システムと生成されたコード・ファイル内で、以下のコード例で示すように、参照用に使用されます。
CustomContainer1Base.hpp
class CustomContainer1Base : public touchgfx::Container
{
public:
CustomContainer1Base();
virtual ~CustomContainer1Base() {}
virtual void initialize();
/*
* Custom Actions
*/
virtual void action1();
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(touchgfx::Application::getInstance());
}
private:
};
CustomContainer1Base.cpp
CustomContainer1Base::CustomContainer1Base()
{
setWidth(250);
setHeight(250);
}
void CustomContainer1Base::initialize()
{
}
void CustomContainer1Base::action1()
{
}
Description
ここに記述するテキストはインタラクション・システムで使用され、インタラクション・システムでアクションを選択するときに、そのアクションにカーソルを合わせると表示されます。 説明が指定されていない場合は、「インタラクションからカスタム・アクションを呼び出し」セクションに示すように、次のスキームに従って標準の説明が作成されます。Call<Name><Screen or Custom Container Name>で呼び出す。
Type
タイプを有効にすると、特定のタイプのパラメータを必要とするアクションを作成できるようになります。 タイプはリストから選択するか、手動で記述することができます。 以下に示すのは、boolを選択したときに生成されるコードです。
CustomContainer1Base.hpp
/*
* Custom Actions
*/
virtual void action1(bool value);
CustomContainer1Base.cpp
void CustomContainer1Base::action1(bool value)
{
}
インタラクションからカスタム・アクションを呼び出し
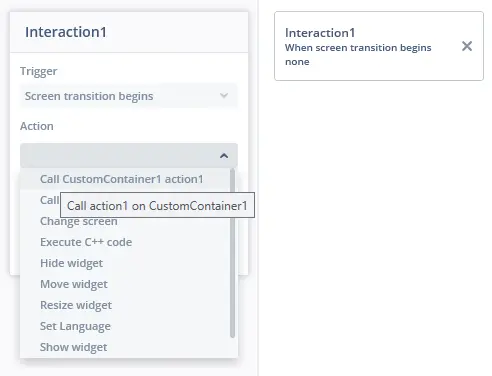
カスタム・アクションが作成されたら、そのアクションをインタラクション・システムから実行できます。 カスタム・コンテナ上にアクションを作成し、そのカスタム・コンテナをスクリーンに追加したら、下の画像に示すように、スクリーンのインタラクション・タブからアクションを実行できます。
アクションの選択後、1つのカスタム・コンテナに複数のインスタンスが存在する場合には、コンポーネントを選択する必要があります。 ただし、インスタンスが1つしか存在しない場合は、それが自動的に選択されます。
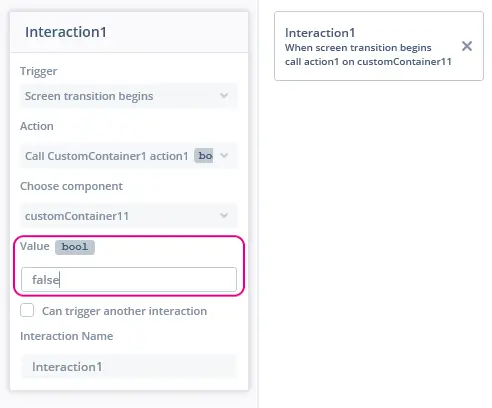
カスタム・アクションでタイプが有効化されている場合、下の画像に示すように、パラメータ値または変数を指定する必要があります。ここでは、boolがタイプとして指定されています。
ユーザ・コードからカスタム・アクションを呼び出し
カスタム・アクションをユーザ・コードから直接呼び出すこともできます。 次のコード例では、"action1"という名前のカスタム・アクションを含むカスタム・コンテナが作成されます。 このカスタム・コンテナがスクリーンに追加され、以下のコードが生成されます。
Screen1ViewBase.cpp
Screen1ViewBase::Screen1ViewBase()
{
customContainer11.setXY(50, 11);
add(customContainer11);
}
void Screen1ViewBase::setupScreen()
{
customContainer11.initialize();
}
Screen1ViewBaseから継承するユーザ・コード・クラス・ファイルScreen1Viewでは、以下に示すようにカスタム・アクション"action1"を呼び出すことができます。
Screen1View.hpp
Screen1View::Screen1View()
{
customContainer11.action1();
}
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
}
void Screen1View::tearDownScreen()
{
Screen1ViewBase::tearDownScreen();
}
インタラクションからカスタム・アクションに動作を追加
インタラクション・システムを使用して、カスタム・アクションに動作を追加できます。 単純に、そのカスタム・アクションが属するスクリーンまたはカスタム・コンテナのインタラクション・タブに移動して、新しいインタラクションを作成し、次の画像に示すように、カスタム・アクションをトリガとして選択します。
これで、カスタム・アクションを呼び出すたびに、インタラクションで定義されたアクションが実行されます。
ユーザ・コードからカスタム・アクションに動作を追加
カスタムアクションは、以下に示すように、CustomContainer1Baseから継承するユーザ・コード・クラスCustomContainer1のアクションを上書きすることによってその動作を実装することもできます。
CustomContainer1.hpp
class CustomContainer1 : public CustomContainer1Base
{
public:
CustomContainer1();
virtual ~CustomContainer1() {}
virtual void initialize();
void action1();
protected:
};
CustomContainer1.cpp
CustomContainer1::CustomContainer1()
{
}
void CustomContainer1::initialize()
{
CustomContainer1Base::initialize();
}
void CustomContainer1::action1()
{
//Your code here
}