Texture Mapper
A Texture Mapper is a widget capable of drawing a transformed image, that can be freely scaled and rotated around an adjustable origin. Perspective impression is also achieved by applying a virtual camera, where the amount of perspective is adjustable.
Note
Widget Group
The Texture Mapper can be found in the Images widget group in TouchGFX Designer.
Properties
The properties for a Texture Mapper in TouchGFX Designer.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. Lock specifies if the widget should be locked in its current X, Y, W and H. Locking the widget also disables interacting with the widget through the screen. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. Animation Texture Mapper specifies if the Texture Mapper should be generated as an Animation Texture Mapper. |
| Style | Style specifies a predefined setup of the widget, that sets select properties to predefined values. These styles contain images that are free to use. |
| Image | Image specifies the image that should be transformed. Lock Image to Center specifies if the image position should be locked to the center of the widget. If the Texture Mapper is resized at run time, this option does not maintain a centered position for the image.. X and Y specify the top left corner of the image to be transformed within the widget. |
| Angle & Scale | X Angle, Y Angle and Z Angle specify the rotation transformation of the image within the widget. Angles are in radians. Scale specifies the scale transformation of the image in the widget. |
| Origo | Lock Origo to Center specifies if the rotation point of the image is locked to the center of the widget. If the Texture Mapper is resized at run time, this option does not maintain a centered origo position. X Origo, Y Origo and Z Origo specify the point at which the image within the widget be rotated and scaled. For more details on the intricacies of this, refer to the Origo & Camera section. |
| Camera | Camera Distance specifies the distance of the virtual camera. This changes the amount of perspective when the image is rotated. |
| Appearance | Rendering Algorithm specifies the algorithm used to render the image within the widget. The options are Nearest-neighbour and Bilinear Interpolation. Alpha specifies the transparency of the widget. The alpha value ranges between 0 and 255 for the widget. 0 is fully transparent and 255 is solid. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. FadeAnimator specifies if the widget can animate changes to its Alpha value. MoveAnimator specifies if the widget can animate changes to X and Y values. |
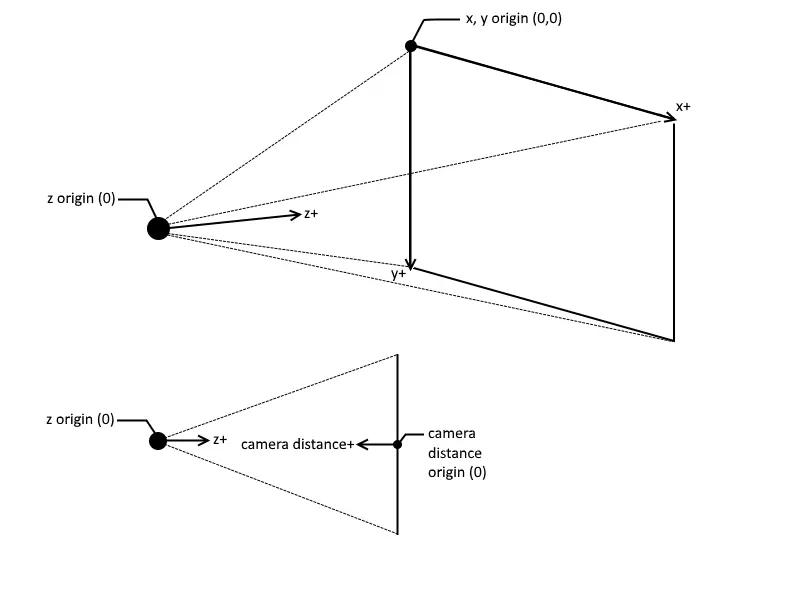
Origo & Camera
Origo determines the location around which the transformation of the selected image should take place. The coordinate properties X Origo and Y Origo is in relation to the width and height of the Texture Mapper and not in relation to the width and height of the chosen image.
The coordinate property Z Origo is in relation to the Camera Distance. If the Camera Distance is set to 1000, and the image should rotate around it's own axis the Z Origo should also be set to 1000.
To lock the transformation location in the center of the Texture Mapper, put a check mark in the checkbox with the label Lock Origo to Center. This will lock the X Origo and Y Origo properties to the center of the Texture Mapper and lock the Z Origo to the value of the Camera Distance.
The Camera Distance changes the amount of perspective that is shown when the image is rotated. The closer the Camera Distance is, the greater the FOV (field of view) becomes, and therefore the percieved amount of perspective increases.
Interactions
The actions and triggers supported by the Texture Mapper are described in the following sections.
Note
Actions
| Widget specific action | Description |
|---|---|
| Rotate Texture Mapper | Rotate the Texture Mapper around its Origo in x-, y- and z-axis, either relative to its current orientation or to a specific angle. |
| Scale Texture Mapper | Scale the Texture Mapper either relative to its current size or to a specific size. |
| Resize widget | Resize the width and height of a widget. |
| Standard widget actions | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Fade widget | Modify alpha value of widget over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
A Texture Mapper does not emit any triggers.
Performance
A Texture Mapper heavily depends upon the MCU for scaling and rotating the image. Therefore, a Texture Mapper is considered a demanding widget on most platforms.
For more details on drawing performance, read the General UI Component Performance section.
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up a Texture Mapper.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
interaction1Counter(0)
{
textureMapper.setXY(150, 46);
textureMapper.setBitmap(touchgfx::Bitmap(BITMAP_BLUE_LOGO_TOUCHGFX_LOGO_ID));
textureMapper.setWidth(180);
textureMapper.setHeight(180);
textureMapper.setBitmapPosition(26.000f, 26.000f);
textureMapper.setScale(1.000f);
textureMapper.setCameraDistance(1000.000f);
textureMapper.setOrigo(90.000f, 90.000f, 1000.000f);
textureMapper.setCamera(90.000f, 90.000f);
textureMapper.updateAngles(-0.500f, -0.500f, -0.500f);
textureMapper.setRenderingAlgorithm(touchgfx::TextureMapper::BILINEAR_INTERPOLATION);
add(textureMapper);
}
void Screen1ViewBase::setupScreen()
{
}
Tip
textureMapper.invalidate() if you change the appearance of the widget.User Code
If the Texture Mapper is setup to be a Animation Texture Mapper, there are two callbacks that can be setup:
setTextureMapperAnimationStepActionis invoked every time the current animations have performed a step.setTextureMapperAnimationEndedActionis invoked when all animations have ended.
The following two pieces of code demonstrate how to set up these two callbacks:
Screen1View.hpp
class Screen1View
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
private:
/*
* Callback Declarations
*/
touchgfx::Callback<Screen1View, const touchgfx::AnimationTextureMapper&> textureMapperStepActionCallback;
touchgfx::Callback<Screen1View, const touchgfx::AnimationTextureMapper&> textureMapperAnimationEndedCallback;
/*
* Callback Handler Declarations
*/
void textureMapperStepActionCallbackHandler(const touchgfx::AnimationTextureMapper& src);
void textureMapperAnimationEndedCallbackHandler(const touchgfx::AnimationTextureMapper& src);
};
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View() :
textureMapperStepActionCallback(this, &Screen1View::textureMapperStepActionCallbackHandler),
textureMapperAnimationEndedCallback(this, &Screen1View::textureMapperAnimationEndedCallbackHandler)
{
textureMapper.setTextureMapperAnimationStepAction(textureMapperStepActionCallback);
textureMapper.setTextureMapperAnimationEndedAction(textureMapperAnimationEndedCallback);
add(textureMapper);
}
void Screen1View::textureMapperStepActionCallbackHandler(const touchgfx::AnimationTextureMapper& src)
{
if (&src == &textureMapper)
{
//execute code whenever the animation running in AnimationTextureMapper steps
}
}
void Screen1View::textureMapperAnimationEndedCallbackHandler(const touchgfx::AnimationTextureMapper& src)
{
if (&src == &textureMapper)
{
//execute code whenever the animation running in AnimationTextureMapper ends
}
}
TouchGFX Designer Examples
To further explore the Texture Mapper, try creating a new application within TouchGFX Designer with one of the following UI templates: