Preliminary Considerations
The purpose of this section is to give some pointers to what considerations should be accounted for before deciding upon hardware. Every product is different and as such has different criteria and requirements, so let the following serve as a source of inspiration for what questions you should ask yourself before making a decision.
Topics being covered in the following are related to the appearance of the display, the needs of memory in the system, the desired performance of the UI and the physical design of the product.
Display Resolution
Displays come in many different resolutions and aspect ratios. In general, TouchGFX is not dependent on any of these parameters. The display resolution is one of the major factors when selecting suitable hardware and, a higher resolution often equals more pixels, and therefore more data to render and transfer.
STM32 microcontrollers generally support up to XGA resolutions (1024*768) in 16/24 bpp, and also support non-standard resolutions like wide or round displays. For resolutions above XGA one must typically compromise on color depth, frames per second, ...
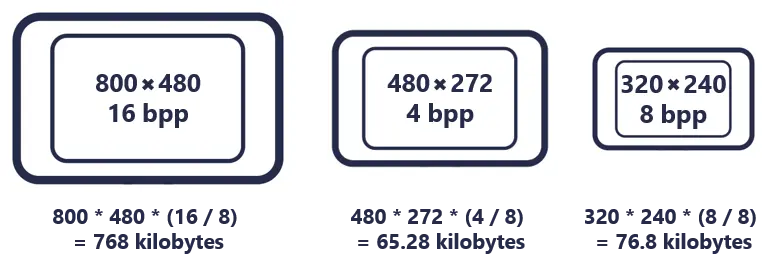
Below is 3 examples of standard resolutions:
Pixel density should also be considered, as a larger display size warrants a higher resolution to be perceived as sharp, though higher pixel density often correlates with higher cost.
Some of the questions you should ask yourself when picking a resolution for your application is:
- What is the end-user target segment? Often consumers demand higher pixel density while some industrial applications can compromise this for lower cost or easier integration.
- Are you going to be using a lot of small text in your application? Large blocks of small text are usually a lot more readable on higher resolution displays due to greater pixel density.
- Are you generally going to be showing a lot of different elements on a screen at a time? Larger displays allow showing more elements, or making certain elements more clear, as more inches are available.
Color Depth
Second major factor is the color depth (bits per pixel) which dictates the amount of information which can be stored per pixel in an image, which thereby means how many different colors you are able to assign to a single pixel.
Displays are supporting different color depths, and running a 16bpp GUI application on a 24bpp display is possible, but there will be an impact the other way around running a 24bpp application on a display only capable of showing 16 bit colors.
Displaying complex images with a lot of nuances in color demands a higher color depth to be as close to the source image as possible. The chosen color depth has an impact on the amount of memory needed.
Do not underestimate what you can achieve on lower color depths, as a lot of modern UI design philosophy revolves around flattened and less color intensive applications (for example Google's Material Design). TouchGFX can help in making complex images useful on lower color depths, by applying one of a set of dithering algorithms. Below you can see some examples of what you can achieve at lower color depths:
Some of the questions you should ask yourself when picking a color depth for your application is:
- Do you need to display real life images? If using real life images or multi-layered composed images, it is recommended to use 24 bpp pixels both in the application and the display, as 16bpp in some cases is insufficient in showing all needed colors. 16bpp can in many cases be sufficient enough and is still one of the industry standards.
- Is grey scale colors or simple 6/8 bpp perhaps all you really need to convey what your application needs? Perhaps your application does not need sprawling colors to convey its functionality properly and as such lower color depths can be chosen. This is also decreasing the framebuffer size and thereby the RAM needs.
- Do you have a limitation on RAM and/or flash? Limiting the color depth will decrease the size of both bitmaps and framebuffer (RAM) needs.
Framebuffer Size Calculation
A framebuffer is the location where pixel data for a frame is stored, rendered and transferred to the display. The size of the framebuffer is important as a higher pixel amount and higher color depth calls for a higher throughput on RAM and display interface.
The size in bytes of a framebuffer is calculated by:
display width * display height * (bits per pixel / 8)
As an example, an 800x480 application with a color depth of 16bpp and a single framebuffer would need a framebuffer allocated with a size of:
800 * 480 * (16 / 8) = 768.000 bytes (768.000/1024 = 750Kbytes)
So when you decide on a resolution and color depth, be sure you have enough RAM to support it. Some applications requires 2 framebuffers, so in the above example the needed RAM is 750 Kilobytes * 2 = 1500 Kilobytes.
Further reading
Display
Interface
It is possible to select displays with different display interfaces (such as SPI, LTDC, MIPI-DSI), which all have different impacts on number of pins needed, bandwidth, supported resolutions and potentially also the amount of external RAM needed. Read more about this and the pros and cons of each in the Display section.
Size
The physical size of the display is also important to consider. Larger displays are generally easier to operate and easier to give precise touch commands, but also require a larger resolution to be easy on the eyes, thus impacting the need for more memory and throughput. If the information on the display is being shown 1-2 meters away, the text, icons etc. needs to be large enough.
Touch
There are two main types of touch displays:
Capacitive
Capacitive touch displays have much higher touch sensitivity which is important if the application requires more advanced touch operations such as dragging, swiping etc. and is also the most used in modern devices due to this fact.
However, they are also more expensive and can often not operated with gloves, so if this is important, perhaps resistive is the solution.
Resistive
This cheaper alternative is much less sensitive and has poor visibility in sunlight, but can be operated with gloves as it is less sensitive to unintended interactions, and is generally more resistant.
So if all your touch operations consist of simple button presses, perhaps a resistive display is enough. The STM32F429-DISCO board is using a Resistive touch display.
Animations
Running complex animations, like full screen transitions, rotation, and scaling, can have a significant impact on performance if the throughput and calculation power of the hardware is not sufficient.
Some of the questions you need to ask yourself when deciding on the level of animation in your application are:
- Do you need high speed full screen transitions? Full screen transitions need to render the full framebuffer and are as such dependent on enough MCU cycles, and fast enough access and transfer of pixel data. The needed system performance also depends on resolution and color depth. High resolution full screen transition are mostly recommended to be used on STM32 high performance products. Some transitions require additional storage, and might therefore result in a larger amount of memory needed.
- Do you need complex texture mapper animations like rotation and scaling? Animating a texture mapper can be quite intensive on the system when it comes to calculations and transferring bitmaps and as such generally needs higher MHz, and high memory throughput.
Mechanical Design Requirements
Physical casing requirements of a product will vary greatly and can have an impact on the hardware chosen. Home appliances will have other requirements to hazardous industrial usage and therefore, some of the questions you should ask yourself when unveiling the physical limitations could be:
- Is your product required to be very small? An example could be a smart watch, which will have a limited casing size, which is limiting the size of the PCB, and therefore choosing the correct components is important. STM32 is offering a wide variety of MCU packages, like a WLCSP package.
- Is your product going to be subject to extreme temperatures? Capacitive displays can under perform during extraordinary heat or extraordinary cold. So perhaps if you're installing your product in for example cold storage, a resistive display will be a better user experience. The STM32 product portfolio offers microcontrollers with ambient temperature range up to 85, 105 and 125 degrees.
- Does your product need to be very resistant to outdoor environmental factors such as water or dust? Different technologies offer different quality and features, and adding a cover lens for protection purposes could be one option.
- Is visibility in high sunlight important? Displays varies in candela and lumen, and the higher lumen and candela of the display the higher readability of the display. Adding a special cover lens can also improve this. Or using a another display technology which may also offer reflective features.
Frames Per Second
A higher and stable Frames Per Second (FPS) count is often preferable since this makes an application seem much smoother.
Sometimes FPS is less important. For instance in a static GUI with minimum display animation updates. In such cases lower cost hardware might be suitable.
But having a pretty and smooth application with a lot of flashy animations can also be a huge selling point depending on the targeted user segment, so as with anything related to hardware selection, it is all about meeting the end-users expectations, and providing a good user experience.
The overall performance of a graphical user interface comes down to the performance at system level, accounting for components like the MCU, RAM, Flash, display, interfaces throughput, and also hardware capabilities like the STM32 Chrom-ART.
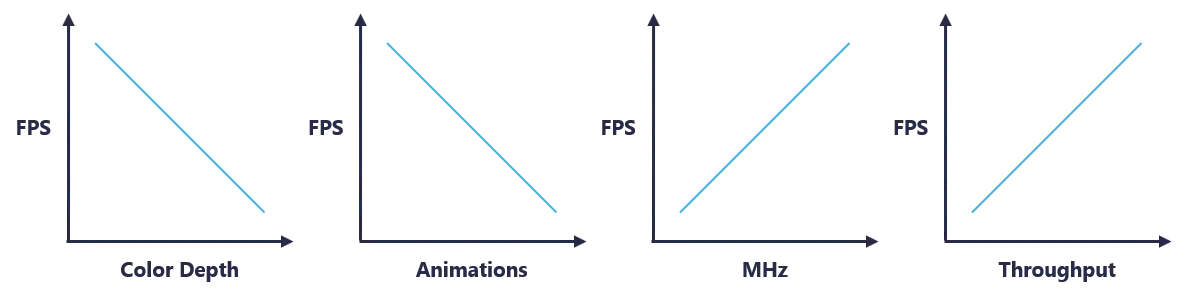
The figures below paint a very generalized picture of the impact of some different parameters. To select the right hardware, these parameters need to be considered. Also taking into consideration that the STM32 Chrom-ART is offloading the MCU, and thereby in some cases decreases the importance of a high MCU frequency.